- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Материальный веб-дизайн
Содержание
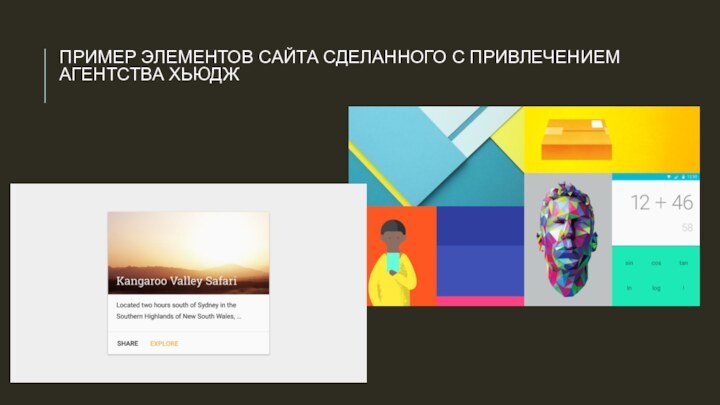
- 2. ПРИМЕР ЭЛЕМЕНТОВ САЙТА СДЕЛАННОГО С ПРИВЛЕЧЕНИЕМ АГЕНТСТВА ХЬЮДЖ
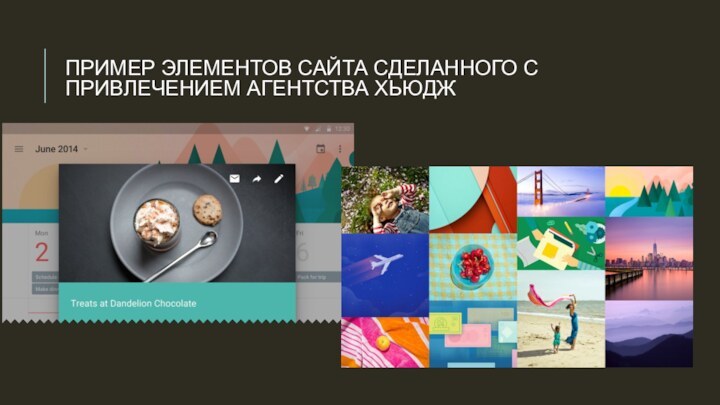
- 3. ПРИМЕР ЭЛЕМЕНТОВ САЙТА СДЕЛАННОГО С ПРИВЛЕЧЕНИЕМ АГЕНТСТВА ХЬЮДЖ
- 4. Дизайнерский тренд скевоморфизма в оформлении меню смартфонаПосле
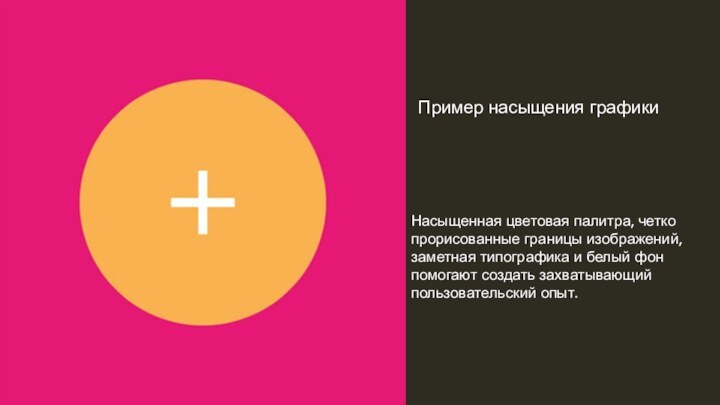
- 5. Пример насыщения графикиНасыщенная цветовая палитра, четко прорисованные
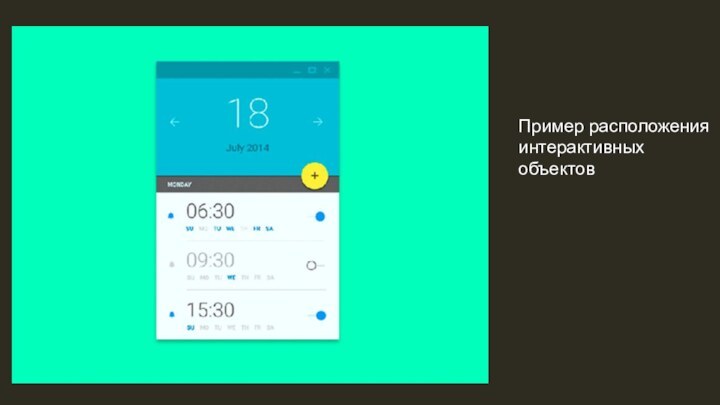
- 6. Пример расположения интерактивных объектов
- 7. ОБЪЕКТЫ, ИМЕЮЩИЕ ПРОЗРАЧНЫЕ МАТЕРИАЛЫ С ГРАДИЕНТОМ, НЕ ОТБРАСЫВАЮТ ТЕНЕЙ.
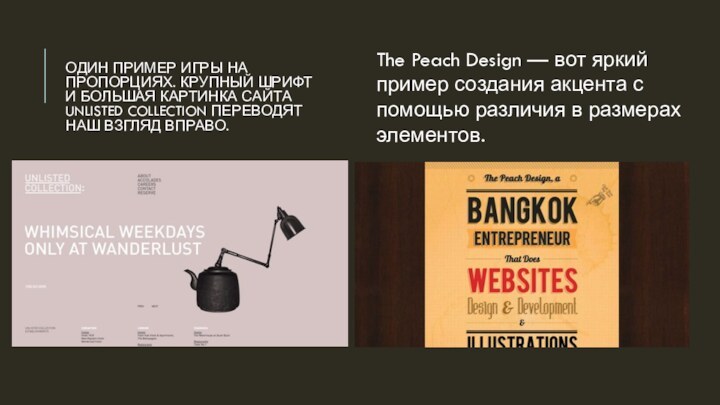
- 8. ОДИН ПРИМЕР ИГРЫ НА ПРОПОРЦИЯХ. КРУПНЫЙ ШРИФТ
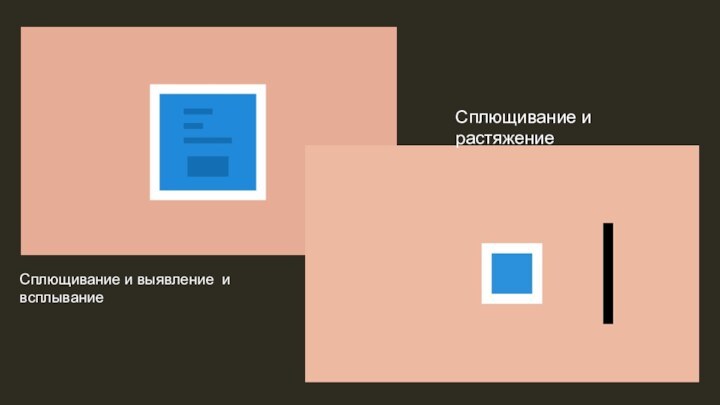
- 9. Сплющивание и растяжениеСплющивание и выявление и всплывание
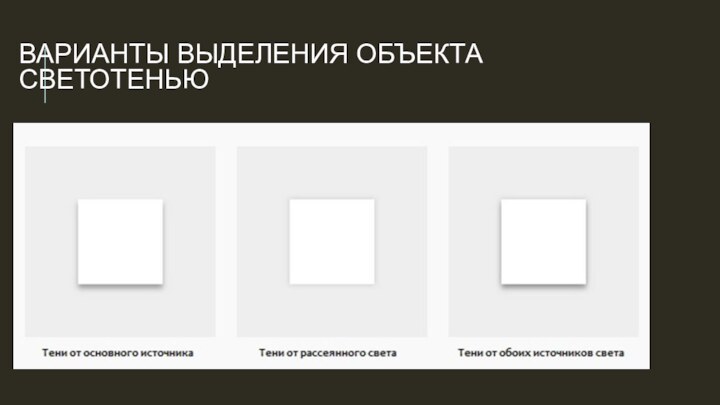
- 10. ВАРИАНТЫ ВЫДЕЛЕНИЯ ОБЪЕКТА СВЕТОТЕНЬЮ
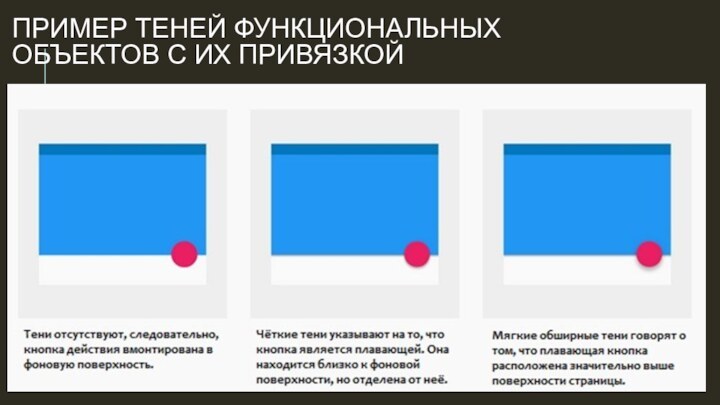
- 11. ПРИМЕР ТЕНЕЙ ФУНКЦИОНАЛЬНЫХ ОБЪЕКТОВ С ИХ ПРИВЯЗКОЙ
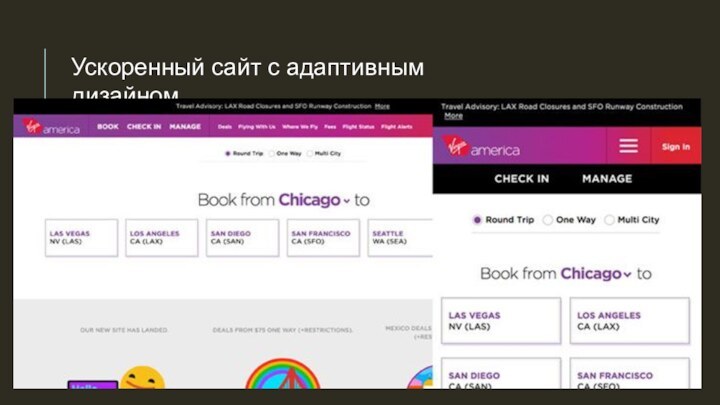
- 12. Ускоренный сайт с адаптивным дизайном
- 13. Скачать презентацию
- 14. Похожие презентации
ПРИМЕР ЭЛЕМЕНТОВ САЙТА СДЕЛАННОГО С ПРИВЛЕЧЕНИЕМ АГЕНТСТВА ХЬЮДЖ