- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Основи інтернет
Содержание
- 2. Інтернет – це мережа мереж. Це всесвітня
- 3. Службу Інтернет утворює пара програм для клієнта
- 4. До основних служб належать: WWW або
- 5. Протокол - це набір правил обміну
- 6. TCP – протокол управління пересиланням даних. IP
- 7. Інші протоколи Інтернет: HTTP- протокол служби WWW.
- 8. Шість доменів: com – комерційні організації; net
- 9. Домени за територіальним принципом, тобто для держав:
- 10. HTML – мова розмітки веб-сторінок. Для створення
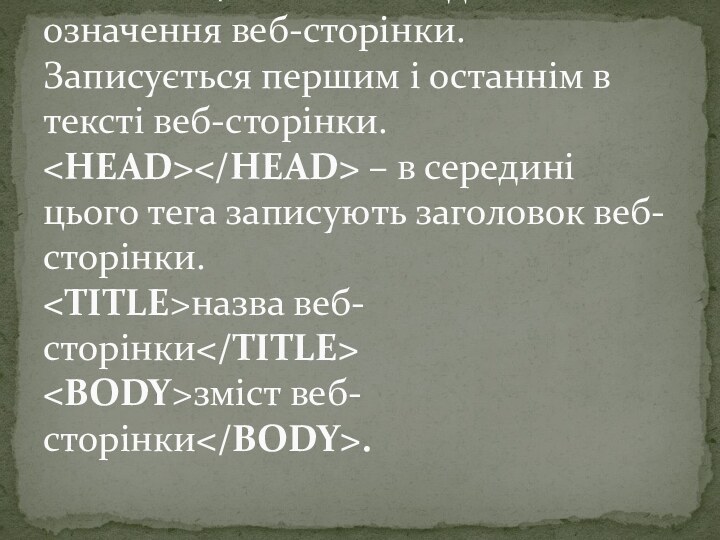
- 11. - тег для означення веб-сторінки. Записується першим
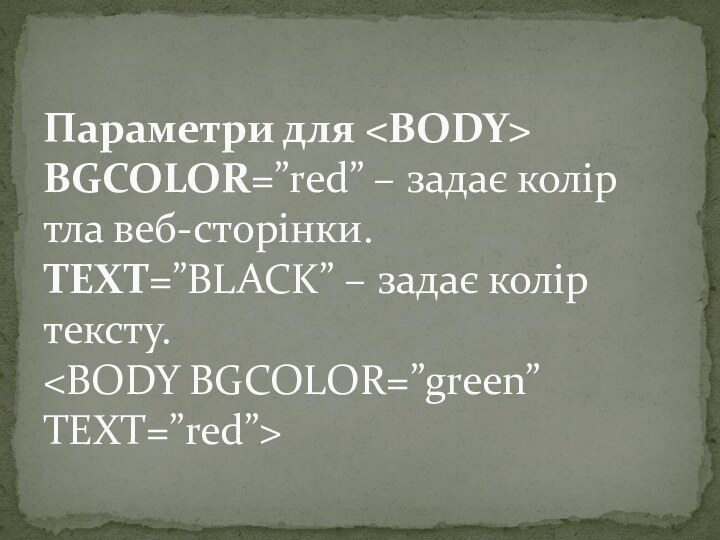
- 12. Параметри для BGCOLOR=”red” – задає колір тла веб-сторінки. TEXT=”BLACK” – задає колір тексту.
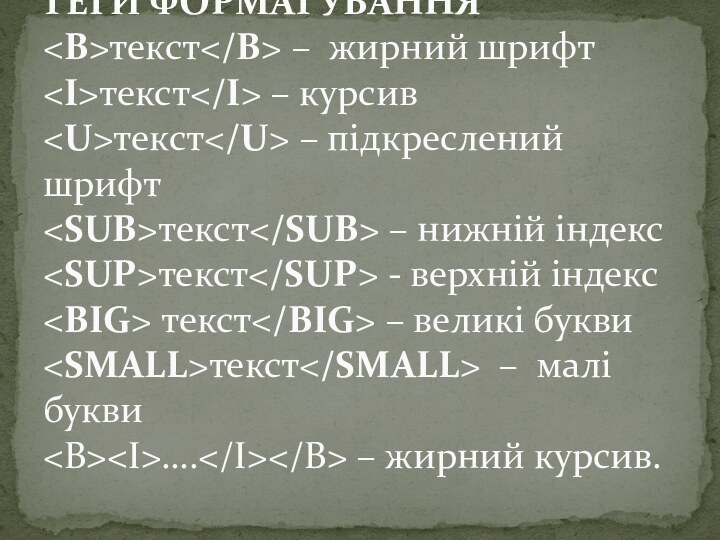
- 13. ТЕГИ ФОРМАТУВАННЯ текст – жирний шрифт текст
- 14. Команди мови HTML називають тегами. Теги є парні і непарні. Більшість тегів парні.
- 15. ТЕГИ ЗАГОЛОВКІВ І ВИРІВНЮВАННЯ … … …
- 16. За допомогою тега можна задати параметри шрифту текст
- 17. ТЕГИ СПИСКІВ … - тег заголовка списка
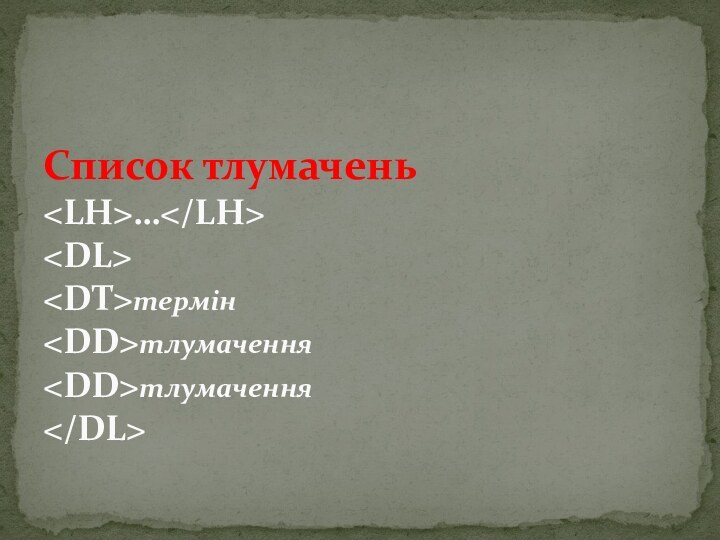
- 18. Список тлумачень … термін тлумачення тлумачення
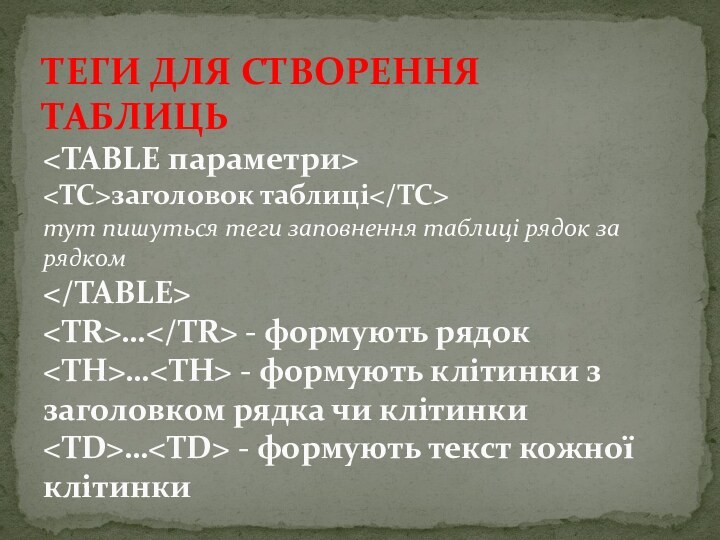
- 19. ТЕГИ ДЛЯ СТВОРЕННЯ ТАБЛИЦЬ заголовок таблиці
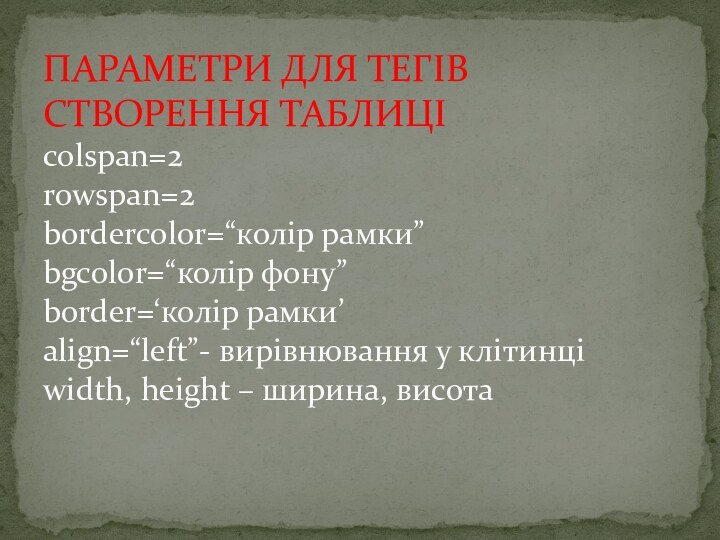
- 20. ПАРАМЕТРИ ДЛЯ ТЕГІВ СТВОРЕННЯ ТАБЛИЦІ colspan=2 rowspan=2
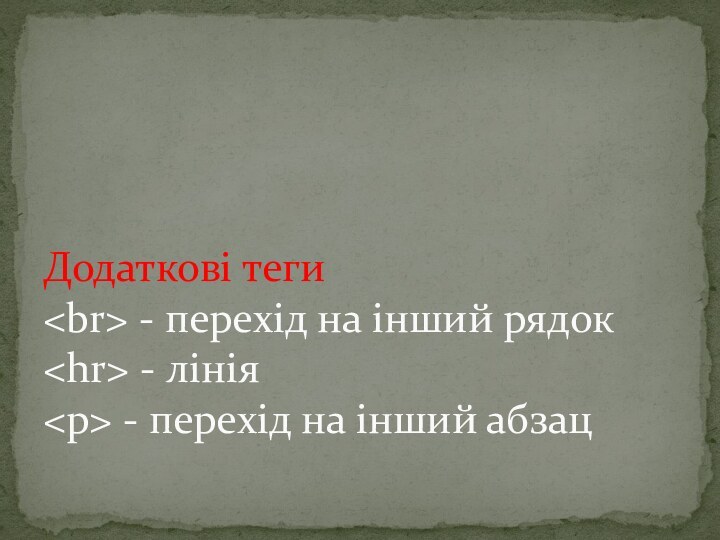
- 21. Додаткові теги - перехід на інший
- 22. Тег для вставляння графічних об’єктів Обов’язковим є перший параметр
- 23. Тег гіперпосилань текст, який буде гіперпосиланням
- 24. Скачать презентацию
- 25. Похожие презентации
Інтернет – це мережа мереж. Це всесвітня мережа, яка об’єднує локальні мережі і окремі комп’ютери, які розташовані по всьому світу.