- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Разработка web-страниц. Работа с шаблонами (CMS Joomla!)
Содержание
- 2. СодержаниеОсновы использования шаблоновМенеджер шаблоновВыбор стилейПозиции шаблонаСтилизация модулейПереопределение шаблона и альтернативные макетыНастройка шаблоновМодификация css-кодаАльтернативный макетВыбор нового шаблона
- 3. Основы использованияШаблоны Joomla! - определяют внешний вид
- 4. Основы использованияДля управления внешним видом сайтов в
- 5. Менеджер шаблоновМенеджер шаблонов состоит из двух подразделов или вкладок – Стили и Шаблоны
- 6. Менеджер шаблоновДвум областям системы – административной и пользовательской – принадлежат разные шаблоны
- 7. Менеджер шаблоновВАЖНО:прежде, чем начинать экспериментировать со стилями
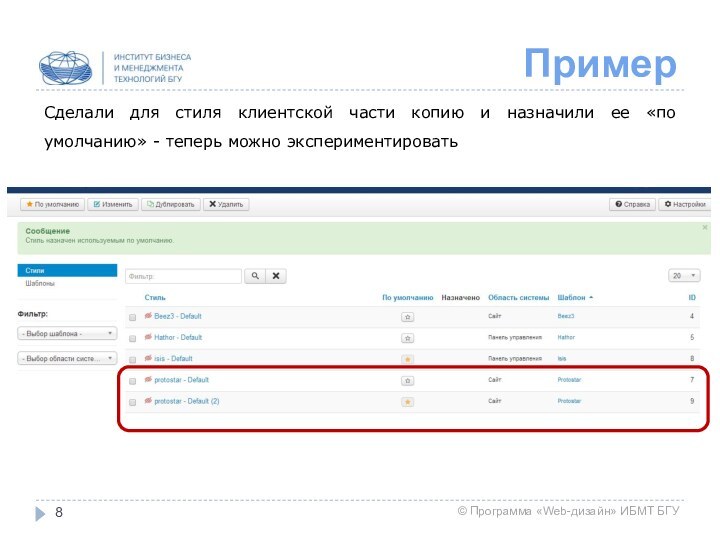
- 8. ПримерСделали для стиля клиентской части копию и назначили ее «по умолчанию» - теперь можно экспериментировать
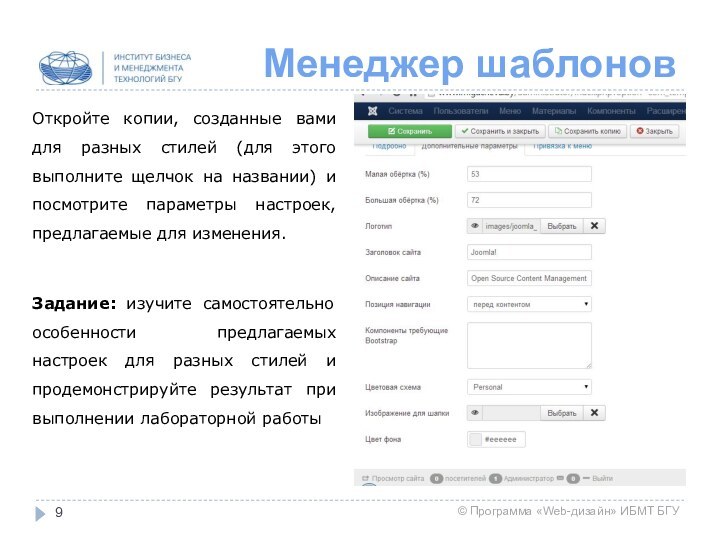
- 9. Менеджер шаблоновОткройте копии, созданные вами для разных
- 10. Стили шаблоновС одним шаблоном может быть связано
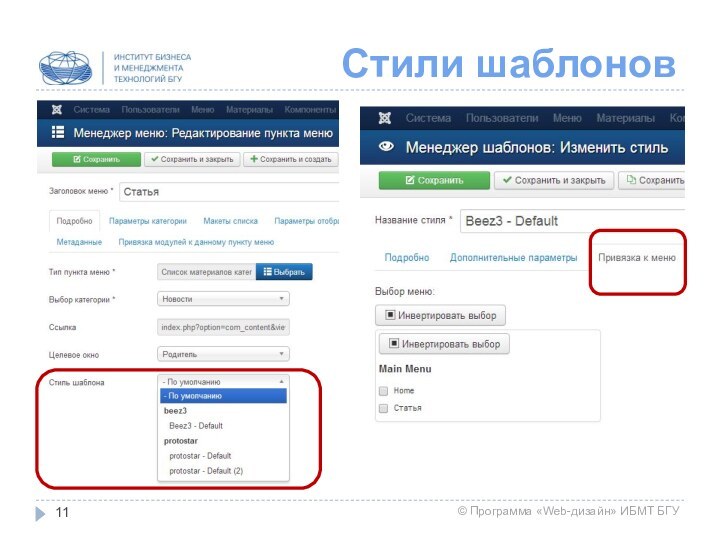
- 11. Стили шаблонов
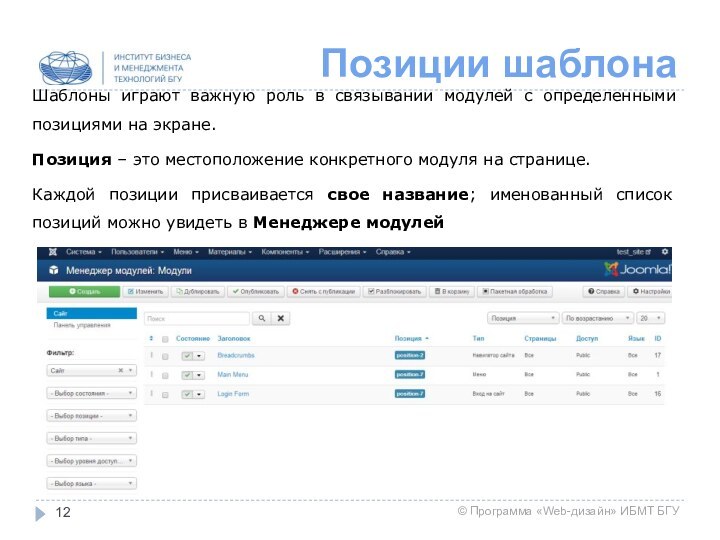
- 12. Позиции шаблонаШаблоны играют важную роль в связывании
- 13. Позиции шаблонаВАЖНО:Существует простой способ разобраться с расположением
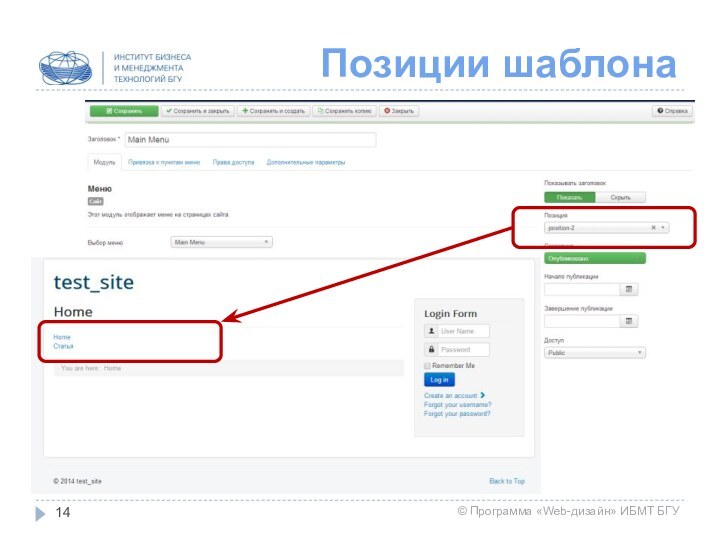
- 14. Позиции шаблона
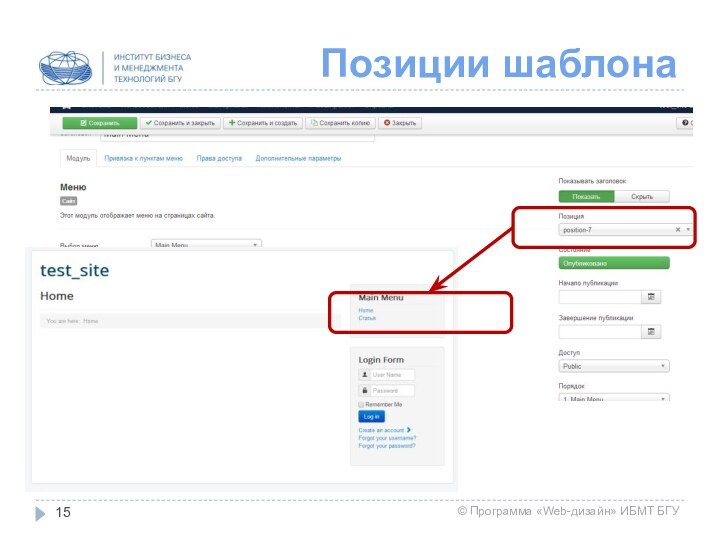
- 15. Позиции шаблона
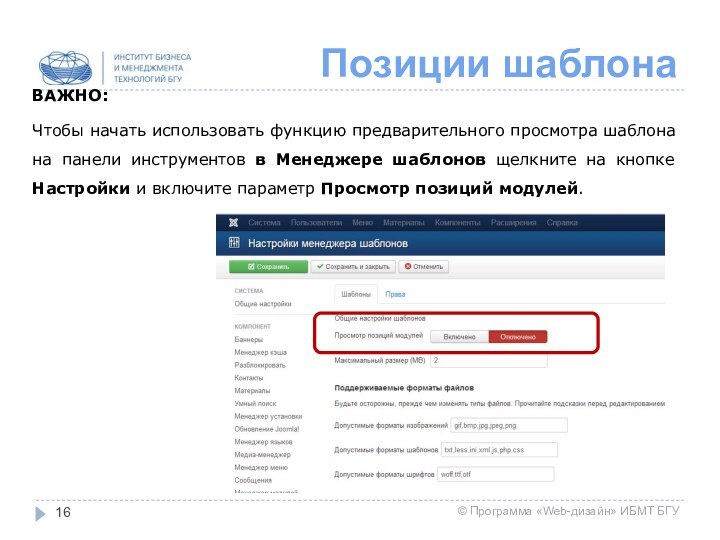
- 16. Позиции шаблонаВАЖНО:Чтобы начать использовать функцию предварительного просмотра
- 17. Стилизация модулейОсобая стилизация модулей – это еще
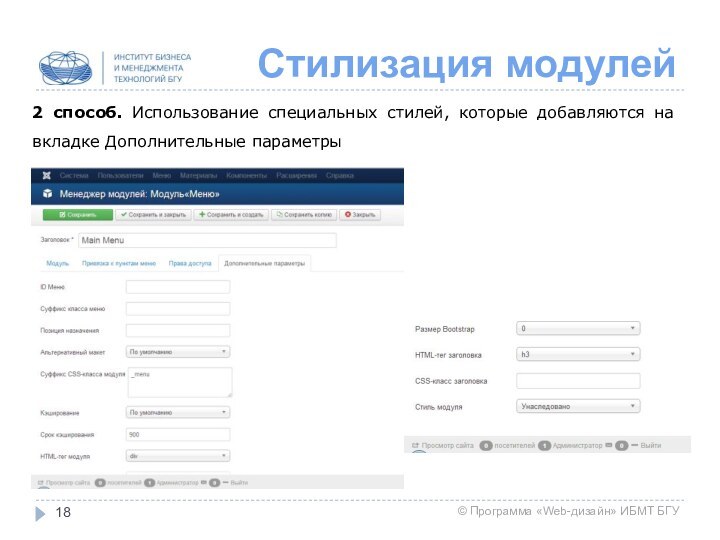
- 18. Стилизация модулей2 способ. Использование специальных стилей, которые добавляются на вкладке Дополнительные параметры
- 19. ПереопределениеШаблоны предлагают такие способы настройки представления ресурса,
- 20. ПереопределениеЭти три метода различаются тем, что при
- 21. Настройка шаблоновВАЖНО: при внесении изменений используйте копии
- 22. Настройка шаблоновДля создания копии шаблона в Менеджере
- 23. Настройка шаблонов
- 24. Настройка шаблонов
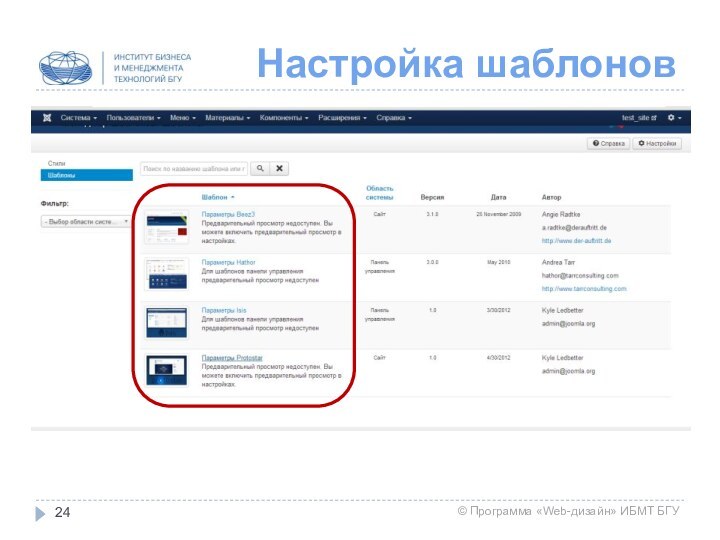
- 25. Настройка шаблонов
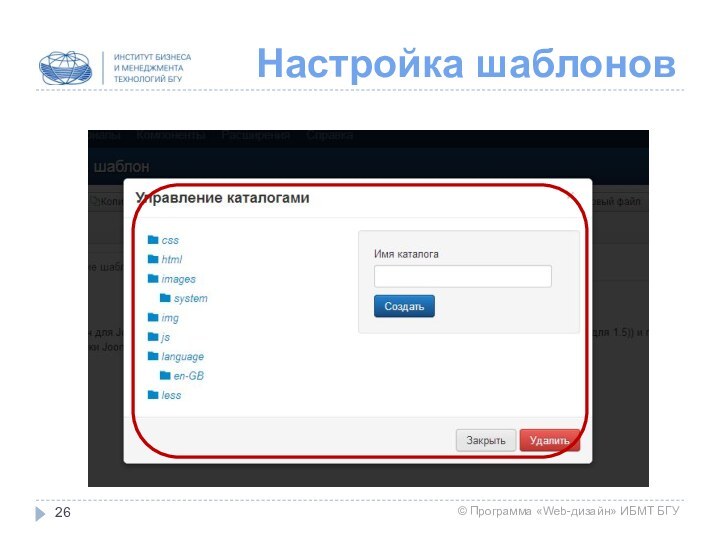
- 26. Настройка шаблонов
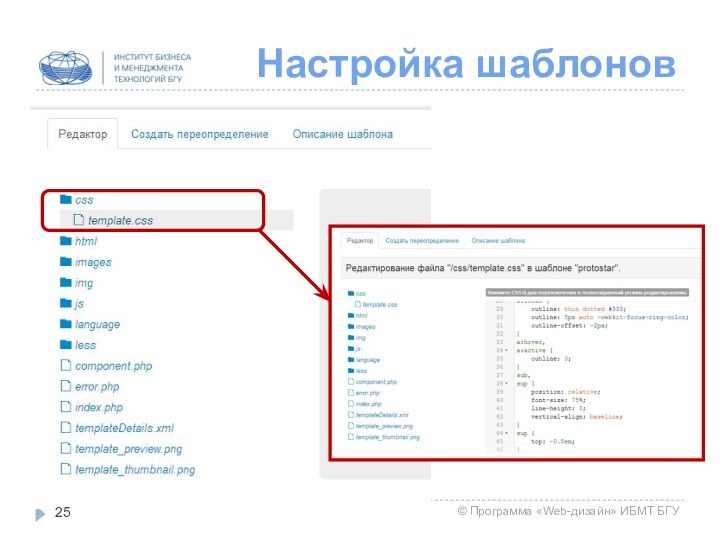
- 27. Модификация css-кодаДля редактирования css-кода открываем файл со
- 28. Модификация css-кодаК примеру для файла personal.cssДля изменения
- 29. Модификация css-кодаДля изменения минимальной высоты (в соответствии с загруженным изображением):.logoheader{background: url(“../images/personal/rags.jpg”) no-repeat rightbottom #0C1A3E;color: #FFFFFF;min-height: 180px;}
- 30. Модификация css-кодаДля изменения фонового цвета сайта (по
- 31. Модификация css-кодаДля лучшей читабельности текста основные области содержимого сайта должны отображаться на белом фоне:#contentarea, #contentarea2{background-color: #fff;}
- 32. Модификация css-кодаМожно фон скомбинировать цвет+изображение:body{background-image: url(“../images/personal/mynewimage.png”) repeat-x;background-color: #1B3A8A;color: #333;font-family: arial, helvetica, sans-serif;}
- 33. Альтернативный макетАльтернативные макеты обеспечивают возможность модификации макетов
- 34. Альтернативный макет
- 35. Выбор нового шаблонаКроме шаблонов, входящих в базовую
- 36. Выбор нового шаблонаКаталог ресурсов Joomla! http://resources.joomla.org –
- 37. Выбор нового шаблонаКроме того, многие компании, предоставляющие
- 38. Скачать презентацию
- 39. Похожие презентации
СодержаниеОсновы использования шаблоновМенеджер шаблоновВыбор стилейПозиции шаблонаСтилизация модулейПереопределение шаблона и альтернативные макетыНастройка шаблоновМодификация css-кодаАльтернативный макетВыбор нового шаблона






































Слайд 2
Содержание
Основы использования шаблонов
Менеджер шаблонов
Выбор стилей
Позиции шаблона
Стилизация модулей
Переопределение шаблона
и альтернативные макеты
Слайд 3
Основы использования
Шаблоны Joomla!
- определяют внешний вид и
оформление сайта;
делают ресурс уникальным;
помогают организовать взаимодействие с посетителями;
создают образ
ресурса, для проецирования его на аудиторию.
Слайд 4
Основы использования
Для управления внешним видом сайтов в шаблонах
применяются html, css, php.
По сути, шаблоны – это расширения,
обладающие чрезвычайно богатым функционалом.
Слайд 5
Менеджер шаблонов
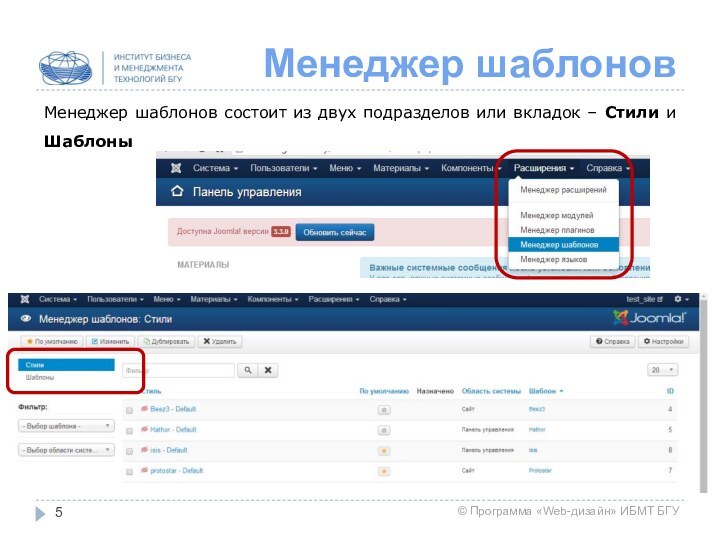
Менеджер шаблонов состоит из двух подразделов или
вкладок – Стили и Шаблоны
Слайд 6
Менеджер шаблонов
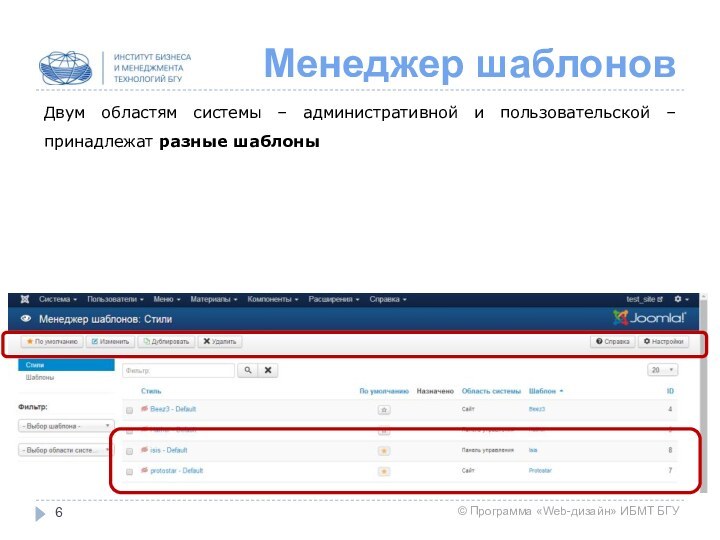
Двум областям системы – административной и пользовательской
– принадлежат разные шаблоны
Слайд 7
Менеджер шаблонов
ВАЖНО:
прежде, чем начинать экспериментировать со стилями шаблонов,
создайте дубликат, воспользовавшись кнопкой Дублировать.
Задайте стиль, над которым будете
экспериментировать, «по умолчанию» и наблюдайте за изменениями в клиентской части ресурса.
Слайд 8
Пример
Сделали для стиля клиентской части копию и назначили
ее «по умолчанию» - теперь можно экспериментировать
Слайд 9
Менеджер шаблонов
Откройте копии, созданные вами для разных стилей
(для этого выполните щелчок на названии) и посмотрите параметры
настроек, предлагаемые для изменения.Задание: изучите самостоятельно особенности предлагаемых настроек для разных стилей и продемонстрируйте результат при выполнении лабораторной работы
Слайд 10
Стили шаблонов
С одним шаблоном может быть связано сразу
несколько стилей.
Это удобно, например, если для разных станиц необходимо
использовать разные стили.Для визуализации разных частей одного и того же сайта могут использоваться разные шаблоны – cms позволяет связывать определенные стили шаблона с конкретными пунктами меню.
Это делается во время создания меню либо при редактировании стиля шаблона в разделе привязки к меню
Слайд 12
Позиции шаблона
Шаблоны играют важную роль в связывании модулей
с определенными позициями на экране.
Позиция – это местоположение конкретного
модуля на странице.Каждой позиции присваивается свое название; именованный список позиций можно увидеть в Менеджере модулей
Слайд 13
Позиции шаблона
ВАЖНО:
Существует простой способ разобраться с расположением позиции
в шаблоне – выберите модуль и назначьте его на
разные позиции, обновляя клиентскую часть сайта после каждого изменения, или воспользуйтесь функцией предварительного просмотра.
Слайд 16
Позиции шаблона
ВАЖНО:
Чтобы начать использовать функцию предварительного просмотра шаблона
на панели инструментов в Менеджере шаблонов щелкните на кнопке
Настройки и включите параметр Просмотр позиций модулей.
Слайд 17
Стилизация модулей
Особая стилизация модулей – это еще один
аспект дизайна страницы.
Чаще всего используют один из двух способов:
1
способ. Многие шаблоны включают код для «хрома модуля», представляющего собой вариант детализированной стилизации модулей; хром может быть связан с конкретными позициями модулей и его можно использовать с отдельными модулями (начиная с Joomla! 3)
Слайд 18
Стилизация модулей
2 способ. Использование специальных стилей, которые добавляются
на вкладке Дополнительные параметры
Слайд 19
Переопределение
Шаблоны предлагают такие способы настройки представления ресурса, как
переопределение шаблона, альтернативные макеты и альтернативные макеты пунктов меню.
Все
они означают, что происходит замена стандартного дизайна страницы специализированными макетами.Все файлы всегда находятся в папке html вашего шаблона.
Слайд 20
Переопределение
Эти три метода различаются тем, что при стандартном
переопределении шаблона заменяются все экземпляры макета при каждом использовании
шаблона (например, в каждом материале);Альтернативный макет можно выбрать только в редакторе элемента (например, конкретного материала);
Альтернативный макет пункта меню назначается только при создании пункта меню.
Слайд 21
Настройка шаблонов
ВАЖНО: при внесении изменений используйте копии шаблонов.
Это
обеспечивает защиту по двум направлениям:
возможность возврата к исходному шаблону
при необходимости;при выполнении автоматического обновления не потеряются изменения в соответствующих файлах (т.к. когда вы работаете с копией, то они хранятся в другой папке, где программа автоматического обновления ничего не меняет)
Слайд 22
Настройка шаблонов
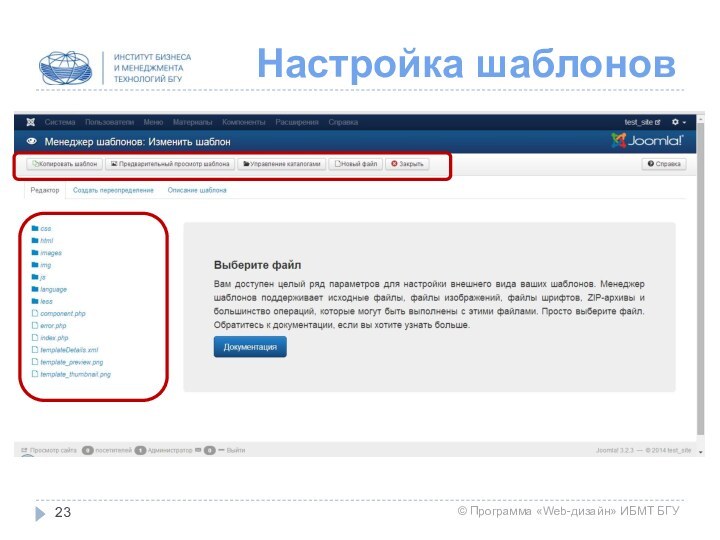
Для создания копии шаблона в Менеджере шаблонов
на вкладке Шаблоны можно воспользоваться кнопкой Создать копию шаблона,
присвоить копии новое имя (не должно быть пробелов и только строчные буквы)После операции копирования закрываем окно параметров шаблона; новый шаблон есть в списке шаблонов сайта и для него в стилях добавлен стиль по умолчанию.
Слайд 27
Модификация css-кода
Для редактирования css-кода открываем файл со стилями
для нужного нам шаблона и вносим данные (новые или
изменяем уже существующие).
Слайд 28
Модификация css-кода
К примеру для файла personal.css
Для изменения изображения
заголовка нужно изменить следующую строку:
background: url(“../images/personal/personal2.png”)
(используемые изображения находятся в
папке templates/mynewtemplate/images/personal)
Слайд 29
Модификация css-кода
Для изменения минимальной высоты (в соответствии с
загруженным изображением):
.logoheader{
background: url(“../images/personal/rags.jpg”) no-repeat right
bottom #0C1A3E;
color: #FFFFFF;
min-height: 180px;
}
Слайд 30
Модификация css-кода
Для изменения фонового цвета сайта (по умолчанию
задан серый):
body{
background: #eee;
}
цвет #eee (оттенок серого) можно заменить на
любойК примеру,
html{background-color:#1B3A8A;
}
body{background-color:#1B3A8A;
}
div@footer-outer{background-color:#1B3A8A;
}
Слайд 31
Модификация css-кода
Для лучшей читабельности текста основные области содержимого
сайта должны отображаться на белом фоне:
#contentarea, #contentarea2{
background-color: #fff;
}
Слайд 32
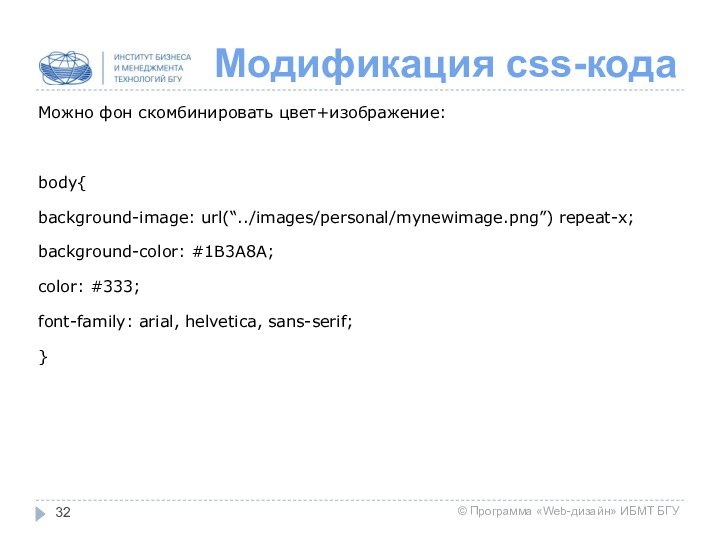
Модификация css-кода
Можно фон скомбинировать цвет+изображение:
body{
background-image: url(“../images/personal/mynewimage.png”) repeat-x;
background-color: #1B3A8A;
color:
#333;
font-family: arial, helvetica, sans-serif;
}
Слайд 33
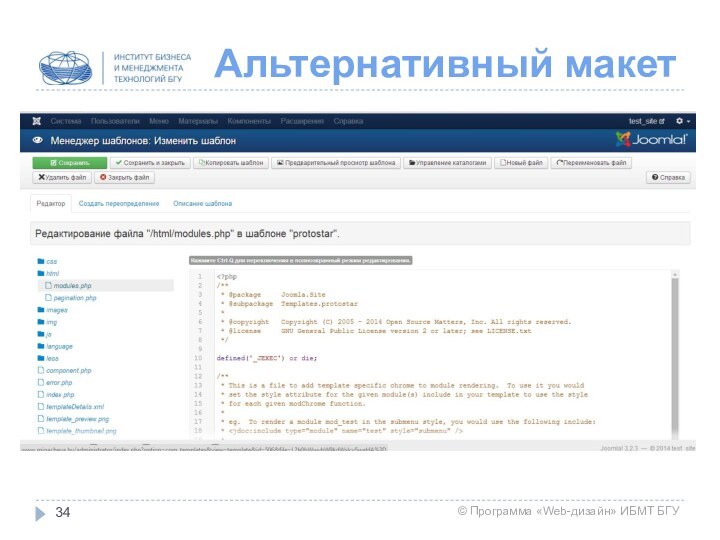
Альтернативный макет
Альтернативные макеты обеспечивают возможность модификации макетов (управляющих
способом отображения содержимого) для компонентов и модулей.
Файлы альтернативных вариантов
сохраняются в папке HTML вашего шаблона.Файлы альтернативных модулей помещаются в папки с названиями соответствующих модулей из папки modules базовой установки (например, mod_breadcrumbs или mod_login)
Слайд 35
Выбор нового шаблона
Кроме шаблонов, входящих в базовую установку,
можно использовать другие шаблоны, проведя их предварительную установку –
установка проходит как установка любого другого расширения (см. следующую лекцию).Часть ресурсов – коммерческая (т.е. за использование шаблонов нужно платить), часть предоставляется бесплатно.
Всегда можно создать шаблон самостоятельно или заказать шаблон у того, кто занимается их разработкой.
Слайд 36
Выбор нового шаблона
Каталог ресурсов Joomla! http://resources.joomla.org – хорошее
место, с которого можно начать поиск;
изучить работы множества дизайнеров
на выставке http://community.joomla.org/showcase ;раздел форума http://forum.joomla.org, посвященный шаблонам.