- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Складаємо робота
Содержание
- 2. id=“name“Вивчаємо id
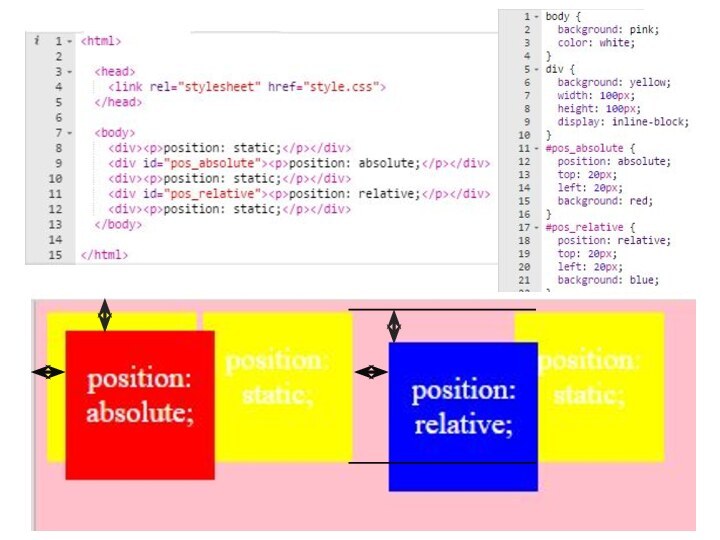
- 3. Застосування HTML CSS#face { position: absolute; top: 200px; left: 100px;}
- 4. Стилі CSSposition: absolute | fixed | relative
- 6. Завдання проекту
- 7. 1. Додати очі до обличчя роботаВикористовуємо готові
- 8. 2. Додаємо інші частини обличчя#mouth1 #nose2#ears1#antenna…………Для кожного
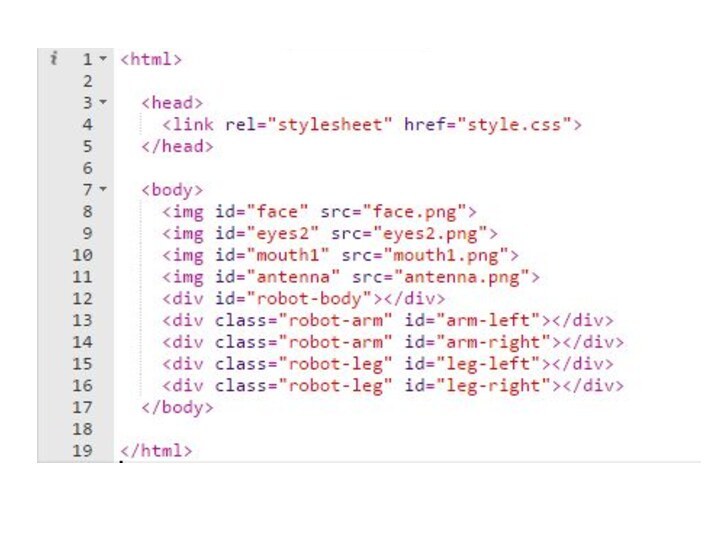
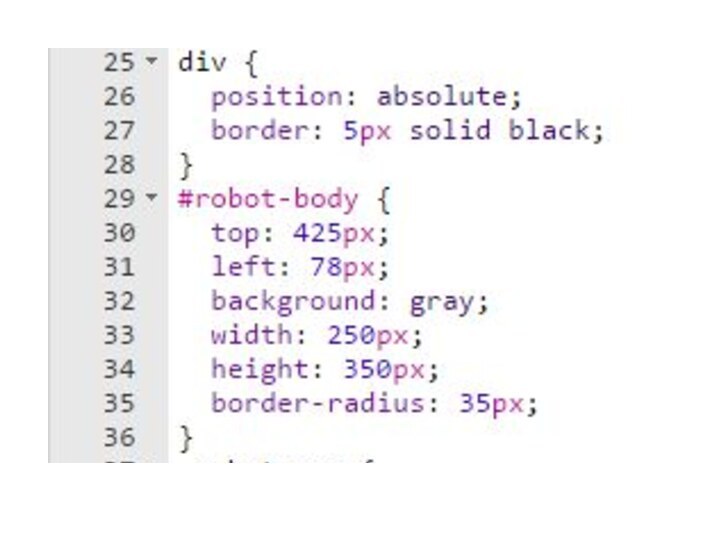
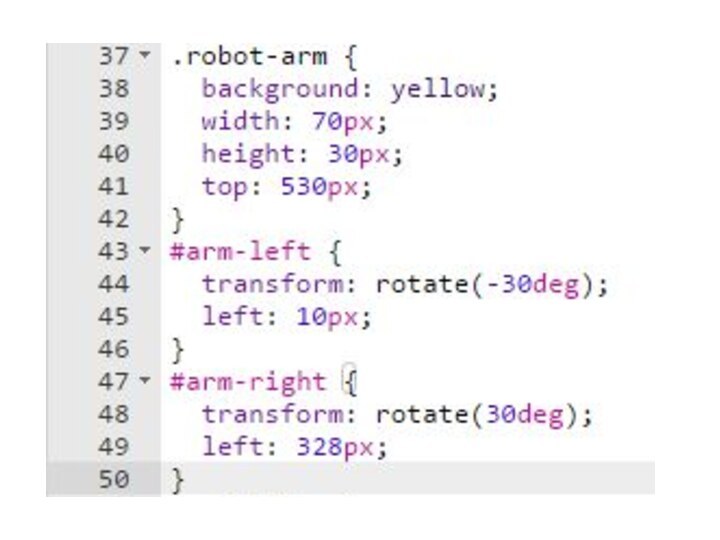
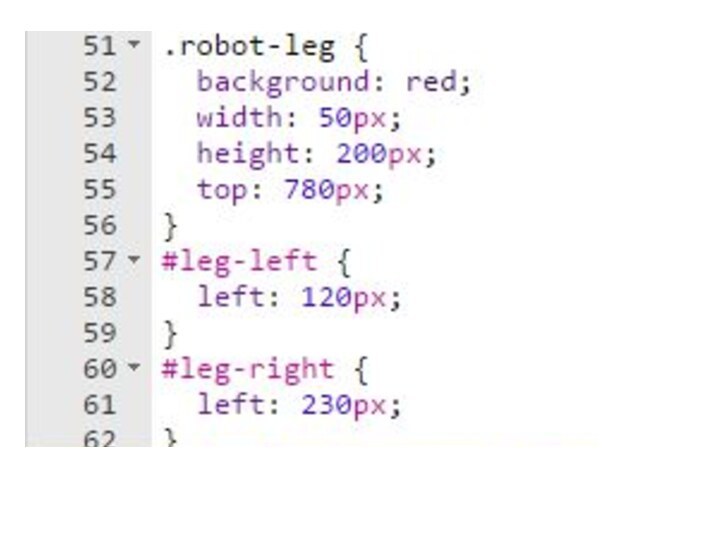
- 9. Додаткове завданняНамалюємо з допомогою блоків тіло робота, руки та ноги
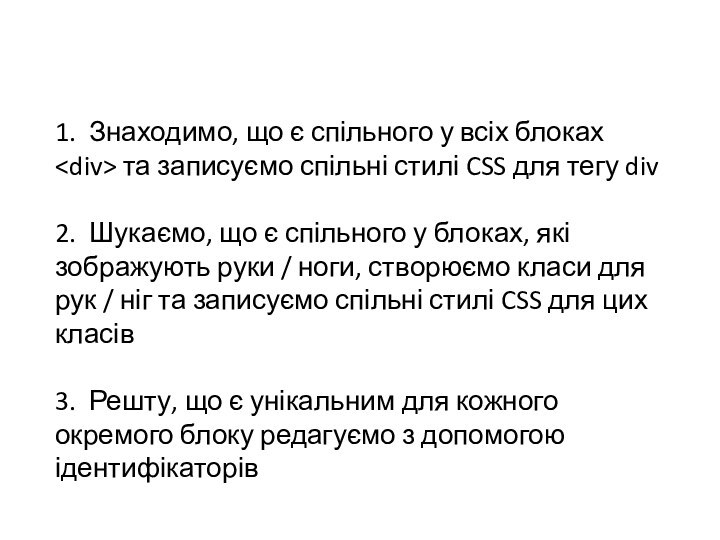
- 10. 1. Знаходимо, що є спільного у всіх
- 14. Скачать презентацию
- 15. Похожие презентации
id=“name“Вивчаємо id














Слайд 4
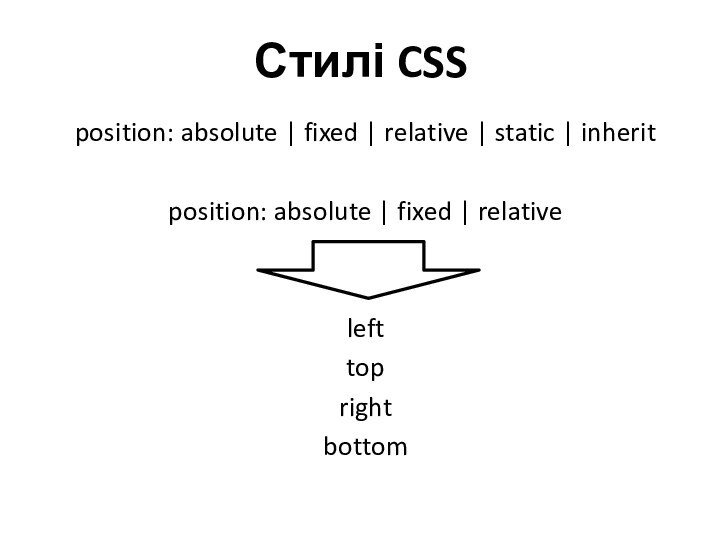
Стилі CSS
position: absolute | fixed | relative |
static | inherit
position: absolute | fixed | relative
left
top
right
bottom
Слайд 7
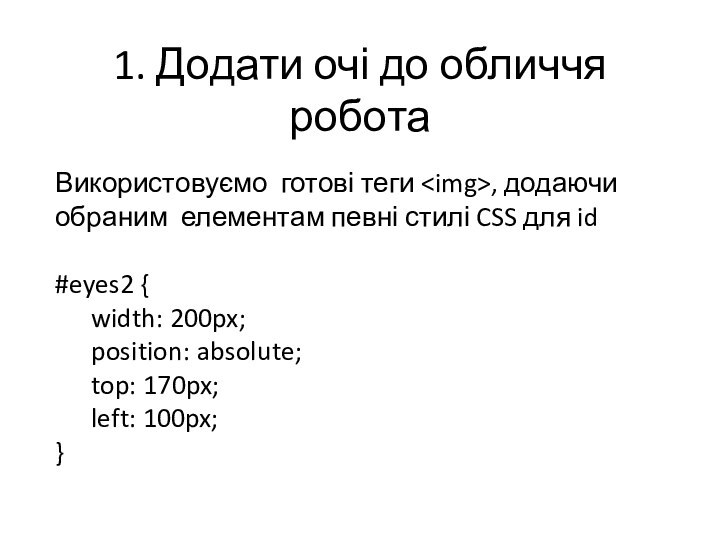
1. Додати очі до обличчя робота
Використовуємо готові теги
, додаючи обраним елементам певні стилі CSS для id
#eyes2
{ width: 200px;
position: absolute;
top: 170px;
left: 100px;
}
Слайд 8
2. Додаємо інші частини обличчя
#mouth1
#nose2
#ears1
#antenna
…………
Для кожного з
елементів не забуваємо коригувати
width
top
leftСлайд 10 1. Знаходимо, що є спільного у всіх блоках
та записуємо спільні стилі CSS для тегу div
2.
Шукаємо, що є спільного у блоках, які зображують руки / ноги, створюємо класи для рук / ніг та записуємо спільні стилі CSS для цих класів3. Решту, що є унікальним для кожного окремого блоку редагуємо з допомогою ідентифікаторів