- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Tег DIV и SPAN. CSS. (Тема 9)
Содержание
- 2. СОДЕРЖАНИЕТеги DIV и SPANСвойства и значения CSSВёрстка
- 3. ОБЩАЯ ИНФОРМАЦИЯ О ТЕГАХ «DIV» и «SPAN»Теги и , обычно
- 4. ТЕГ „DIV”В последнее время, один из самых
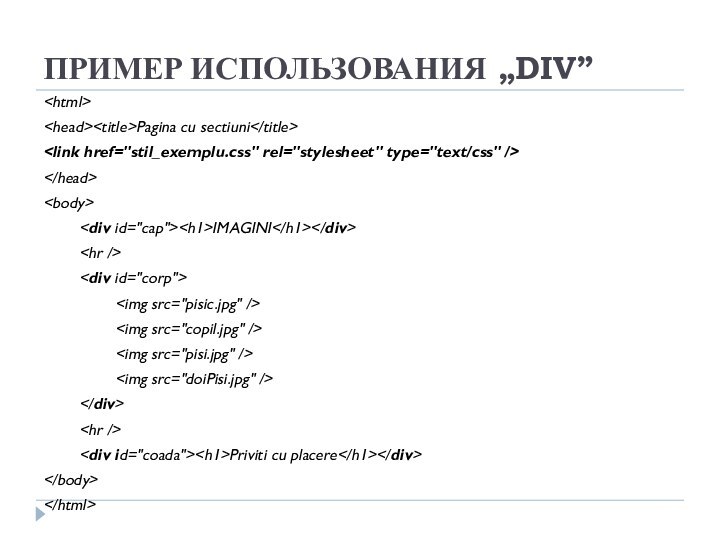
- 5. ПРИМЕР ИСПОЛЬЗОВАНИЯ „DIV”Pagina cu sectiuni IMAGINI Priviti cu placere
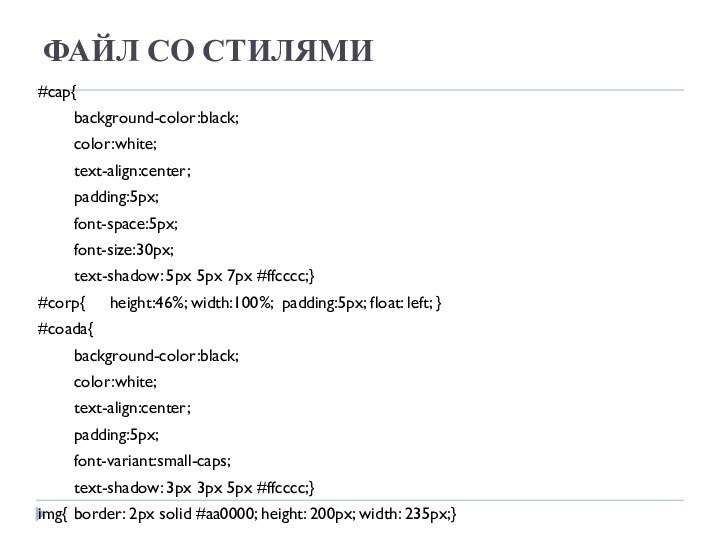
- 6. ФАЙЛ СО СТИЛЯМИ#cap{ background-color:black; color:white; text-align:center;
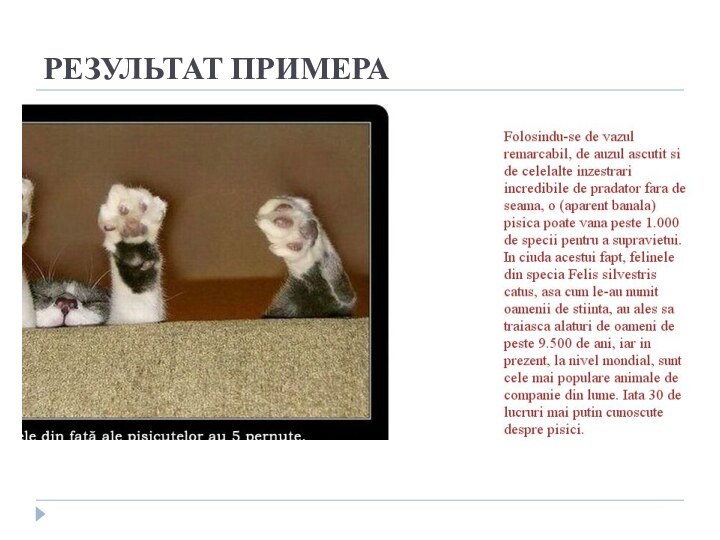
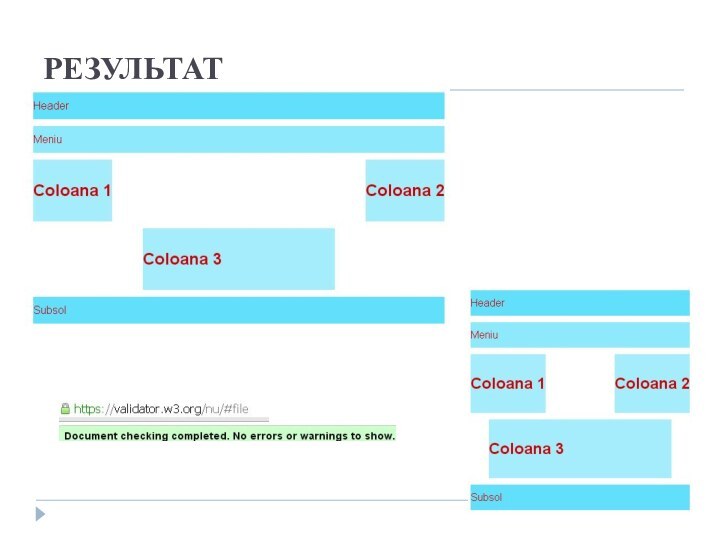
- 7. РЕЗУЛЬТАТ ПРИМЕРА
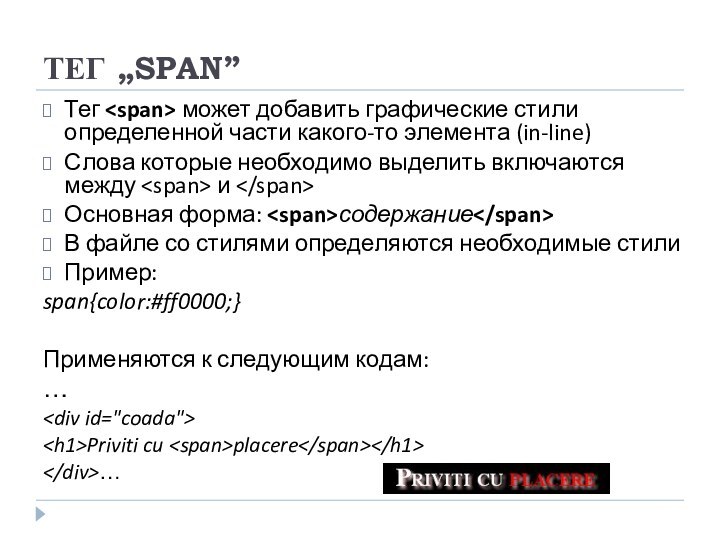
- 8. ТЕГ „SPAN”Тег может добавить графические стили определенной части
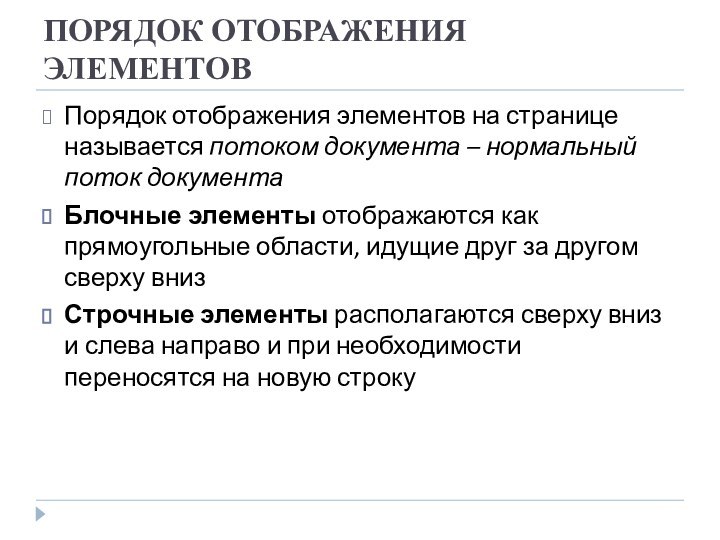
- 9. ПОРЯДОК ОТОБРАЖЕНИЯ ЭЛЕМЕНТОВПорядок отображения элементов на странице
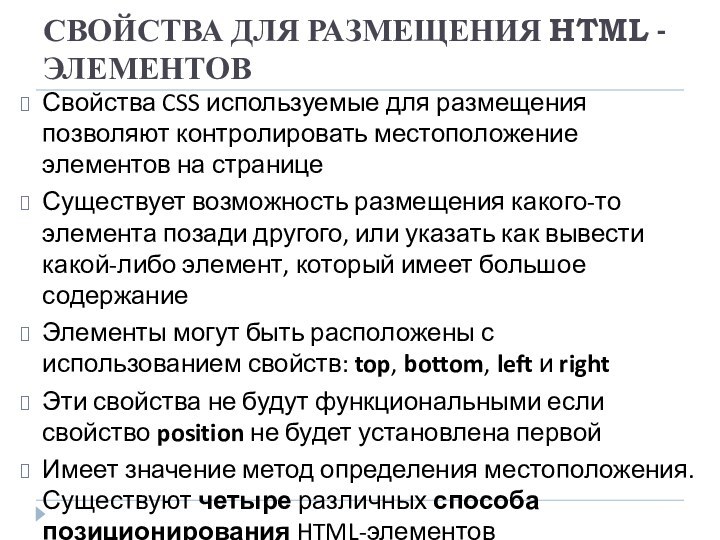
- 10. СВОЙСТВА ДЛЯ РАЗМЕЩЕНИЯ HTML -ЭЛЕМЕНТОВСвойства CSS используемые
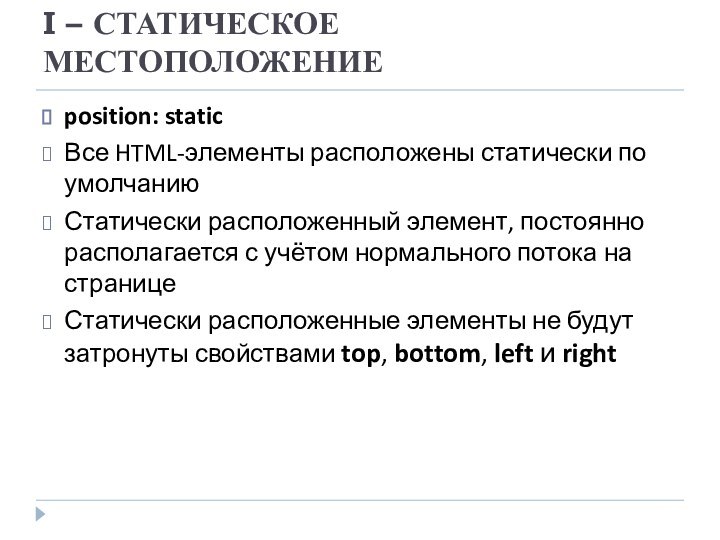
- 11. I – СТАТИЧЕСКОЕ МЕСТОПОЛОЖЕНИЕ position: staticВсе HTML-элементы расположены
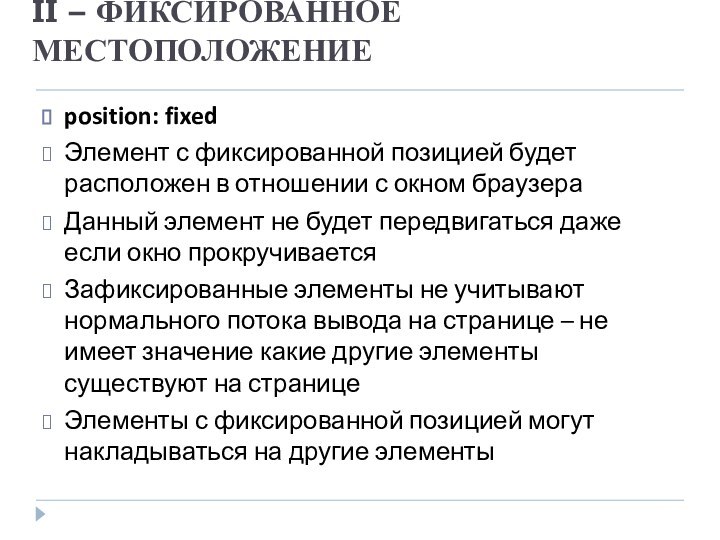
- 12. II – ФИКСИРОВАННОЕ МЕСТОПОЛОЖЕНИЕ position: fixedЭлемент с фиксированной
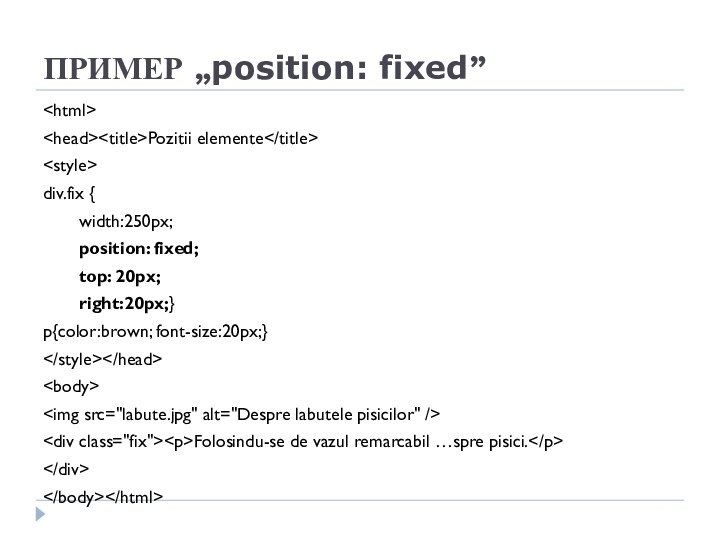
- 13. ПРИМЕР „position: fixed”Pozitii elementediv.fix { width:250px; position: fixed;
- 14. РЕЗУЛЬТАТ ПРИМЕРА
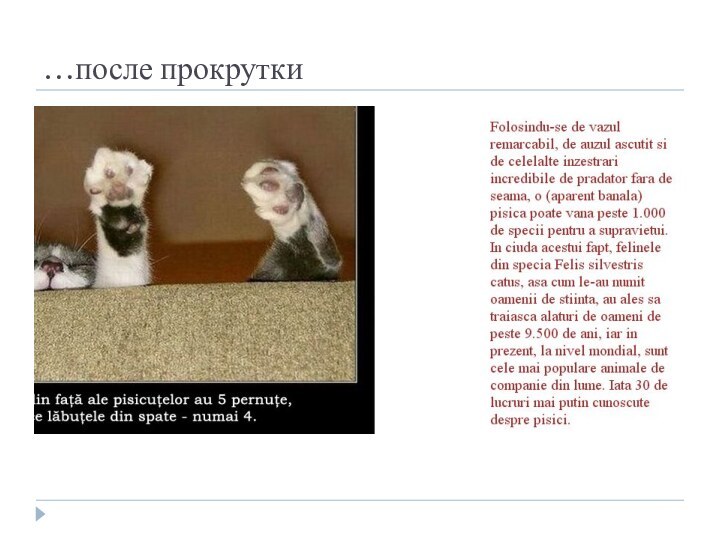
- 15. …после прокрутки
- 16. ПРИМЕР НАКЛАДКИdiv.fix {width:450px;position: fixed; top: 20px; right:20px; }Другой пример
- 17. III – ОТНОСИТЕЛЬНОЕ МЕСТОПОЛОЖЕНИЕ position: relativeЭлемент расположенный относительно,
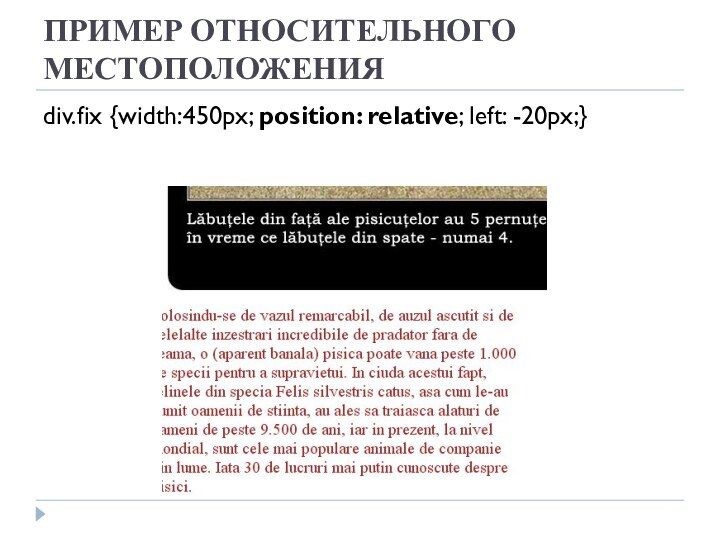
- 18. ПРИМЕР ОТНОСИТЕЛЬНОГО МЕСТОПОЛОЖЕНИЯ div.fix {width:450px; position: relative; left: -20px;}
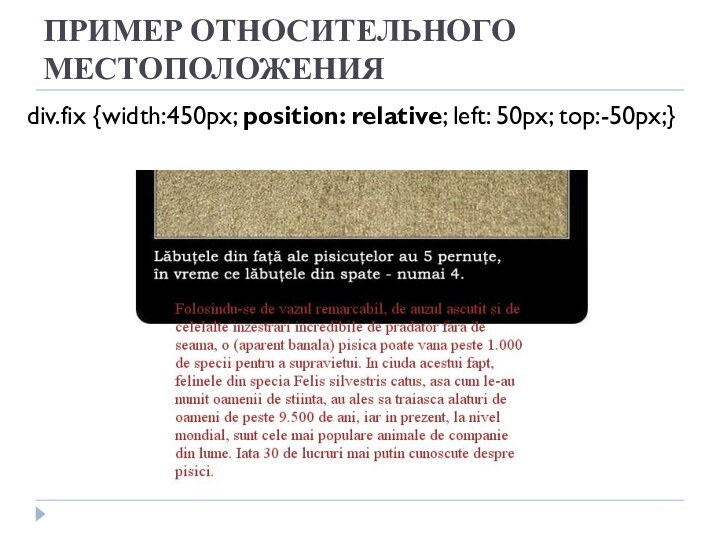
- 19. ПРИМЕР ОТНОСИТЕЛЬНОГО МЕСТОПОЛОЖЕНИЯ div.fix {width:450px; position: relative; left: 50px; top:-50px;}
- 20. IV – АБСОЛЮТНОЕ МЕСТОПОЛОЖЕНИЕ position: absoluteАбсолютно-расположенный элемент позиционируется
- 21. ПРИМЕР АБСОЛЮТНОГО РАСПОЛОЖЕНИЯ div.fix {width:450px; position: absolute;left: 80px; top: 120px;}
- 22. АБСОЛЮТНОЕ МЕСТОПОЛОЖЕНИЕПо умолчанию «абсолютные» элементы позиционируются в
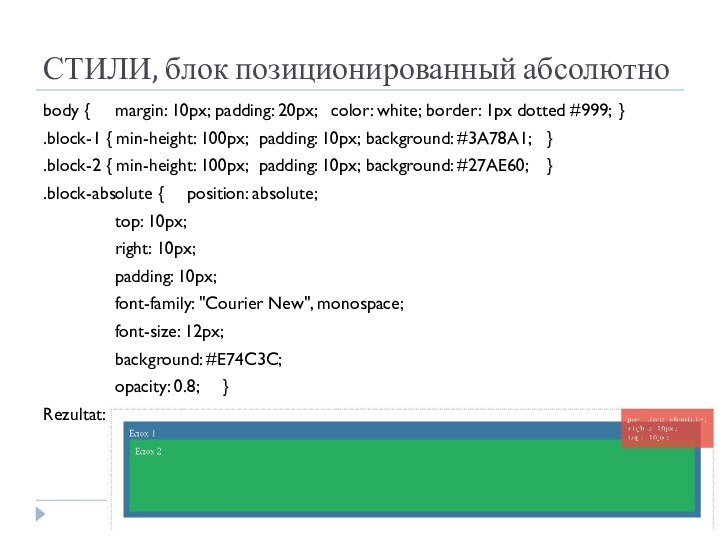
- 23. СТИЛИ, блок позиционированный абсолютноbody { margin: 10px; padding:
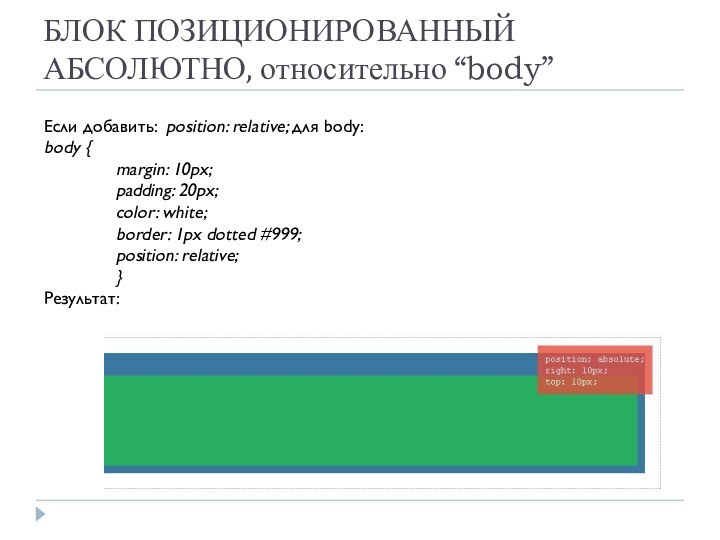
- 24. БЛОК ПОЗИЦИОНИРОВАННЫЙ АБСОЛЮТНО, относительно “body”Если добавить: position:
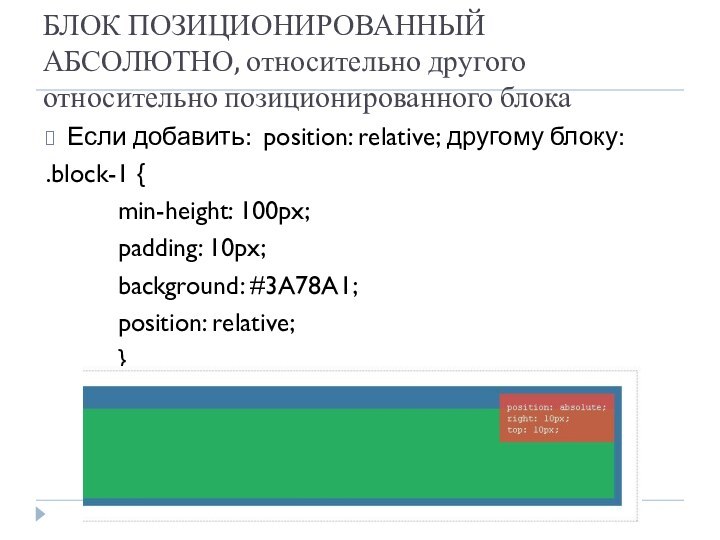
- 25. БЛОК ПОЗИЦИОНИРОВАННЫЙ АБСОЛЮТНО, относительно другого относительно позиционированного
- 26. ПРИМЕНЕНИЕНа практике абсолютное позиционирование часто применяют в
- 27. ПЕРЕКРЫВАЮЩИЕСЯ ЭЛЕМЕНТЫКогда элементы расположены вне нормального потока
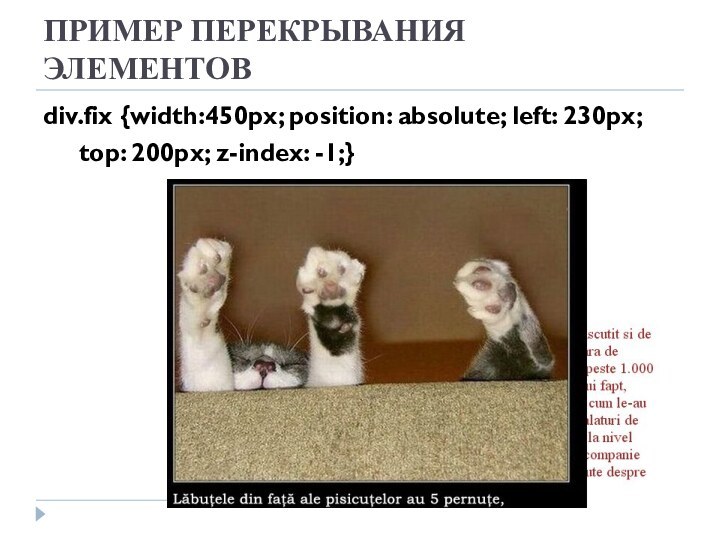
- 28. ПРИМЕР ПЕРЕКРЫВАНИЯ ЭЛЕМЕНТОВdiv.fix {width:450px; position: absolute; left: 230px; top: 200px; z-index: -1;}
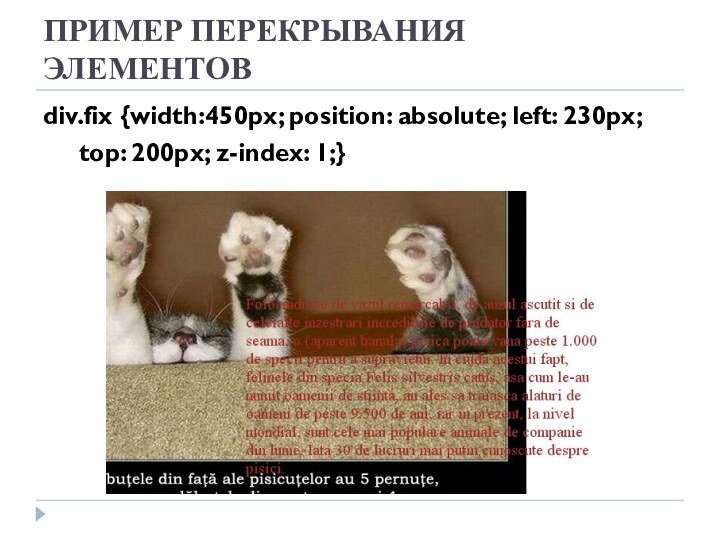
- 29. ПРИМЕР ПЕРЕКРЫВАНИЯ ЭЛЕМЕНТОВdiv.fix {width:450px; position: absolute; left: 230px; top: 200px; z-index: 1;}
- 30. ПРИМЕНЕНИЕC помощью CSS-свойства z-index можно управлять тем, как перекрываются
- 31. СВОЙСТВО „FLOAT”CSS свойство „float” определяет, как можно
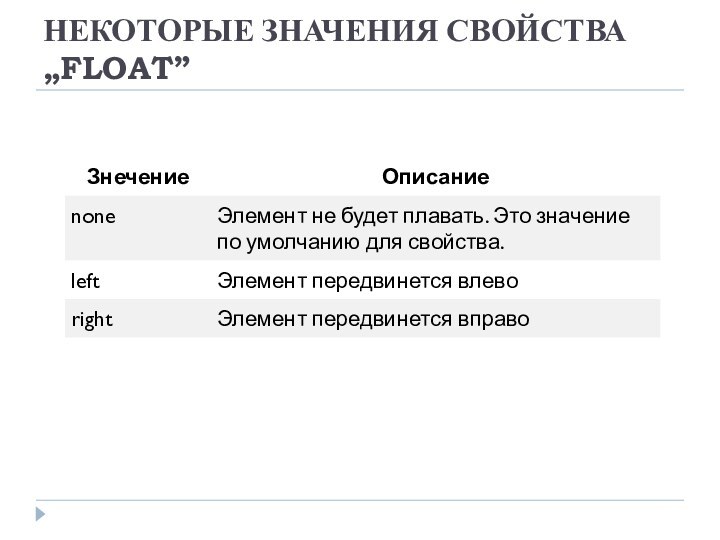
- 32. НЕКОТОРЫЕ ЗНАЧЕНИЯ СВОЙСТВА „FLOAT”
- 33. ПРИМЕР СО СВОЙСТВОМ „FLOAT”img{ border: 2px solid #aa0000;
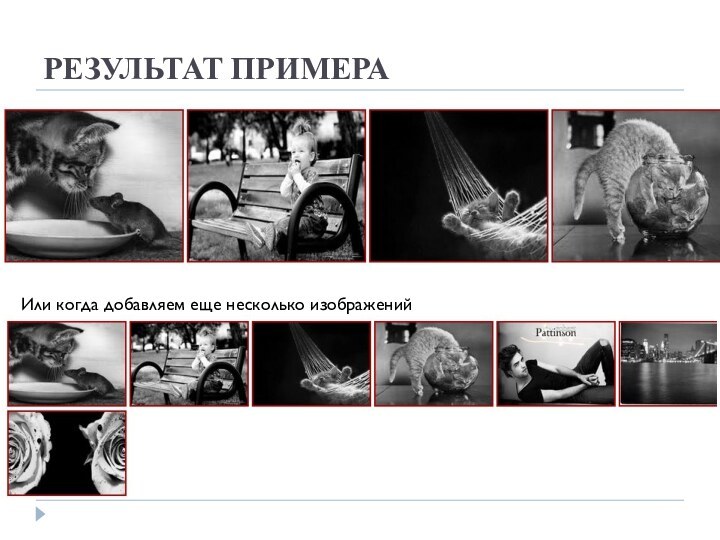
- 34. РЕЗУЛЬТАТ ПРИМЕРАИли когда добавляем еще несколько изображений
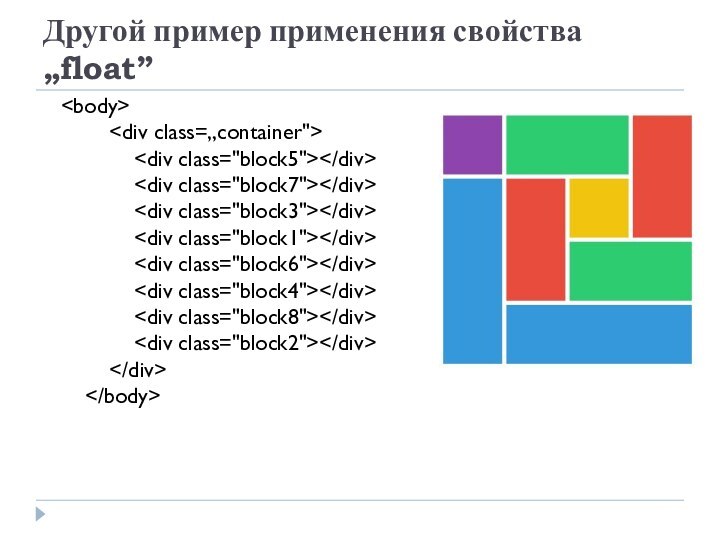
- 35. Другой пример применения свойства „float”
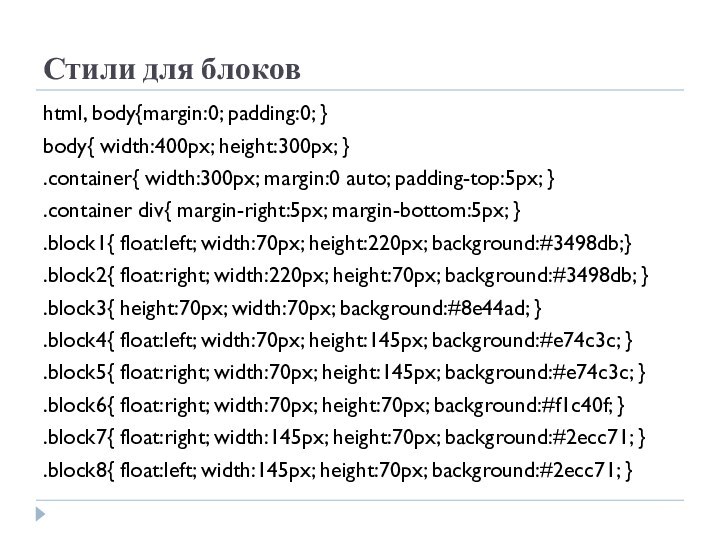
- 36. Стили для блоков html, body{margin:0; padding:0; }body{
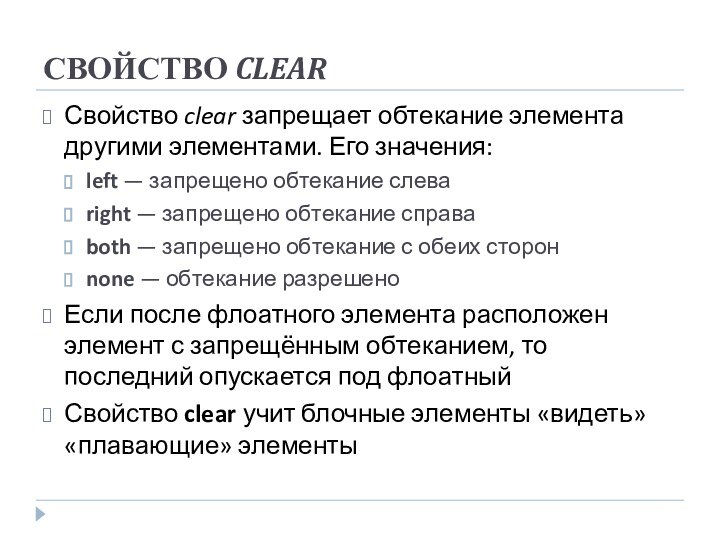
- 37. СВОЙСТВО CLEARСвойство clear запрещает обтекание элемента другими элементами. Его значения:left —
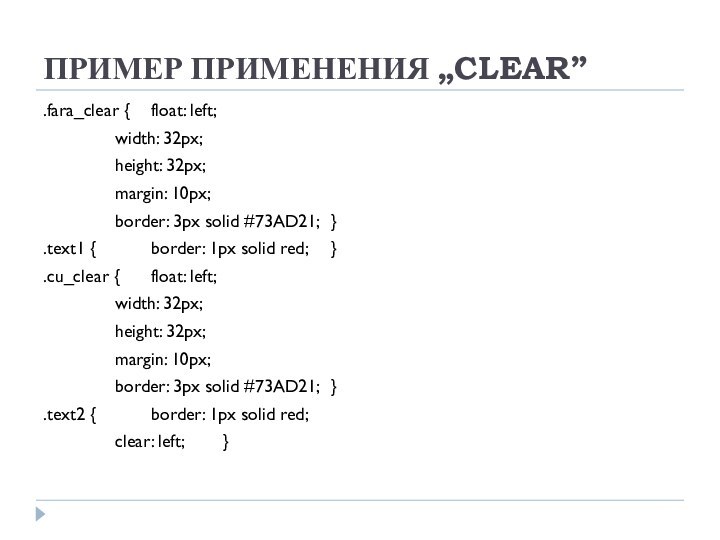
- 38. ПРИМЕР ПРИМЕНЕНИЯ „CLEAR”.fara_clear { float: left; width: 32px; height: 32px; margin:
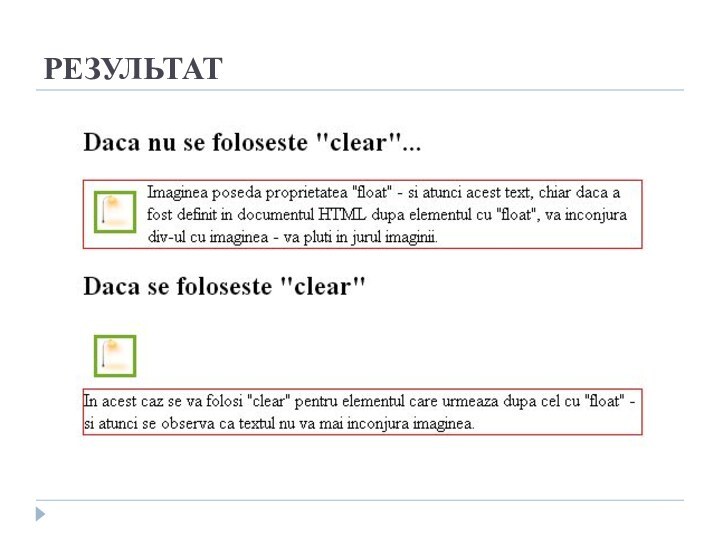
- 39. РЕЗУЛЬТАТ
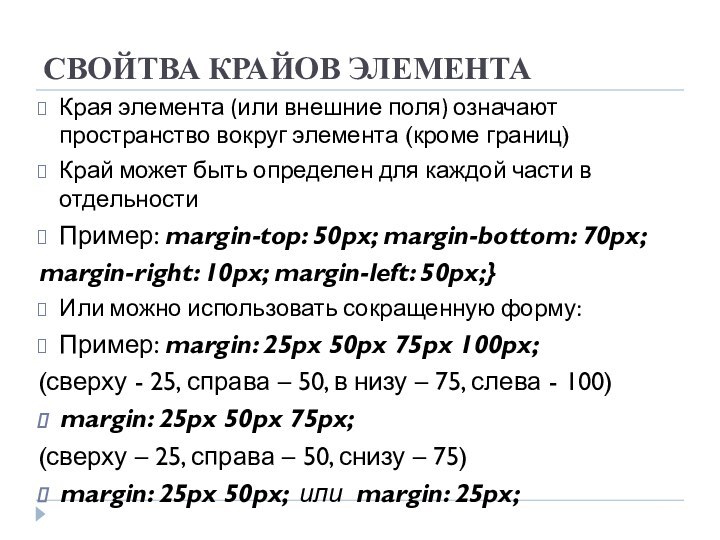
- 40. СВОЙТВА КРАЙОВ ЭЛЕМЕНТАКрая элемента (или внешние поля)
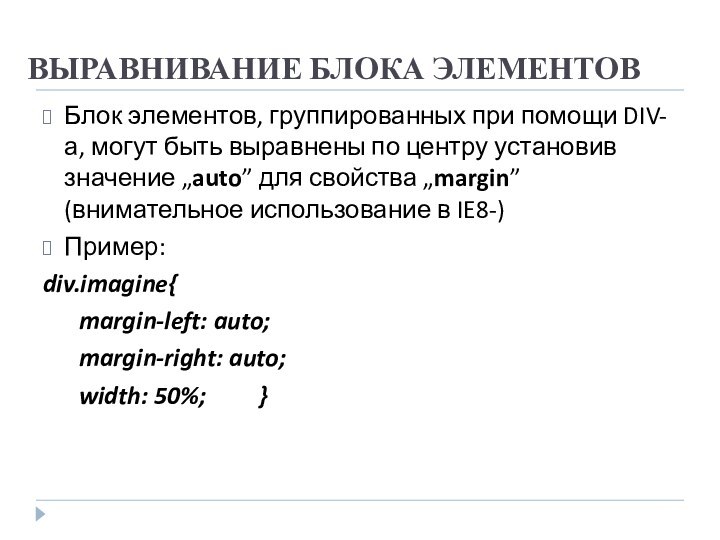
- 41. ВЫРАВНИВАНИЕ БЛОКА ЭЛЕМЕНТОВБлок элементов, группированных при помощи
- 42. РЕЗУЛЬТАТ ПРИМЕРА
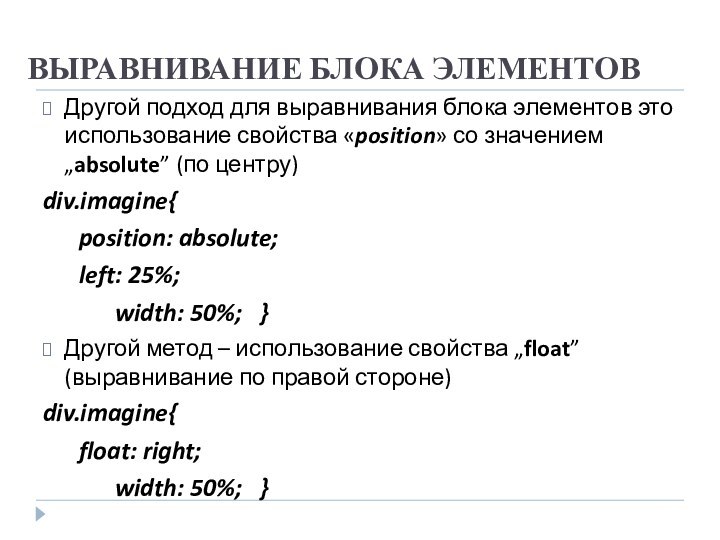
- 43. ВЫРАВНИВАНИЕ БЛОКА ЭЛЕМЕНТОВДругой подход для выравнивания блока
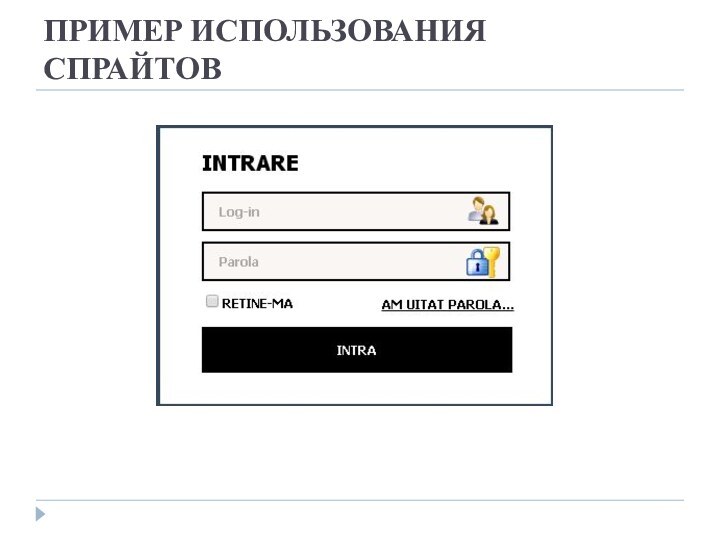
- 44. ИЗОБРАЖЕНИЯ-SPRITEСпрайт-изображение это то изображение которое состоит из
- 45. ПРИМЕР ИСПОЛЬЗОВАНИЯ СПРАЙТОВ
- 46. Для этой части страницы „Контакты”Я использовала для украшения ниже изложенное изображение
- 47. …а для этой части страницы «Контакты»Я использовала другое спрайт-изображение
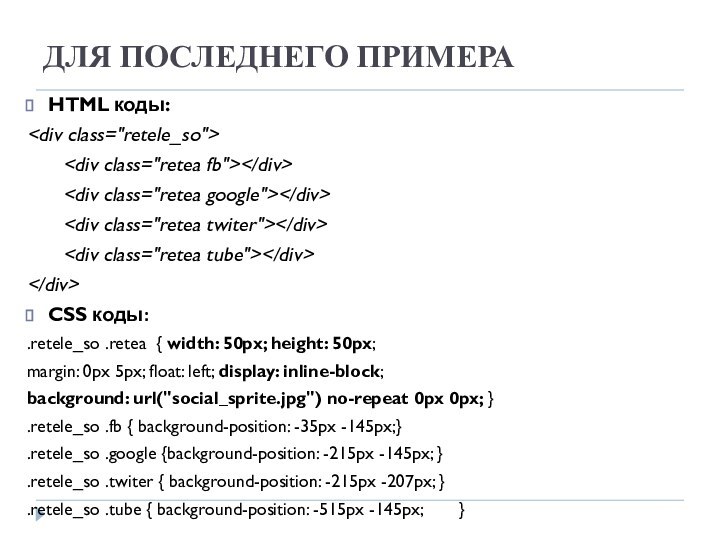
- 48. ДЛЯ ПОСЛЕДНЕГО ПРИМЕРАHTML коды: CSS коды:.retele_so .retea {
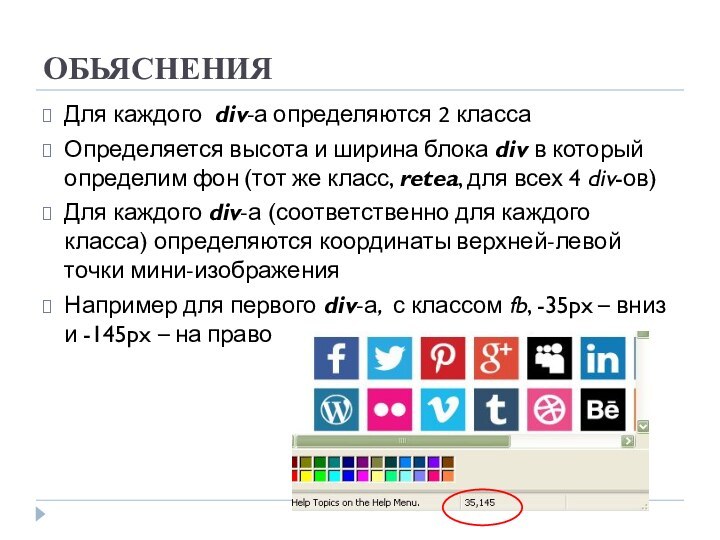
- 49. ОБЬЯСНЕНИЯДля каждого div-а определяются 2 классаОпределяется высота
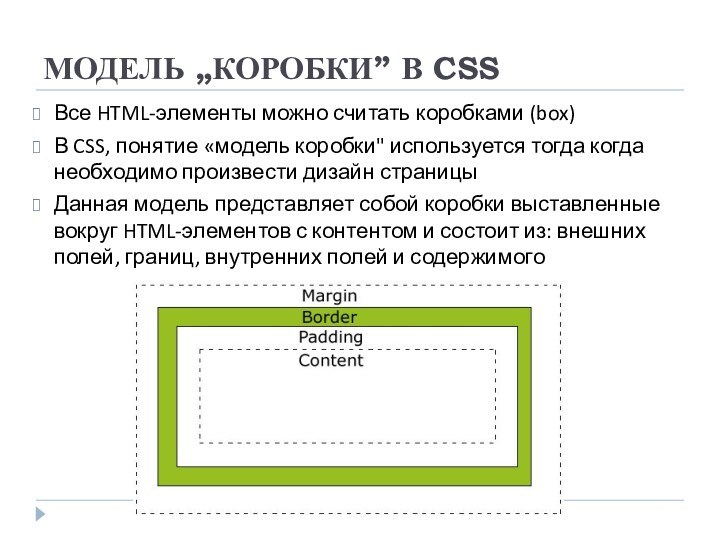
- 50. МОДЕЛЬ „КОРОБКИ” В CSSВсе HTML-элементы можно считать
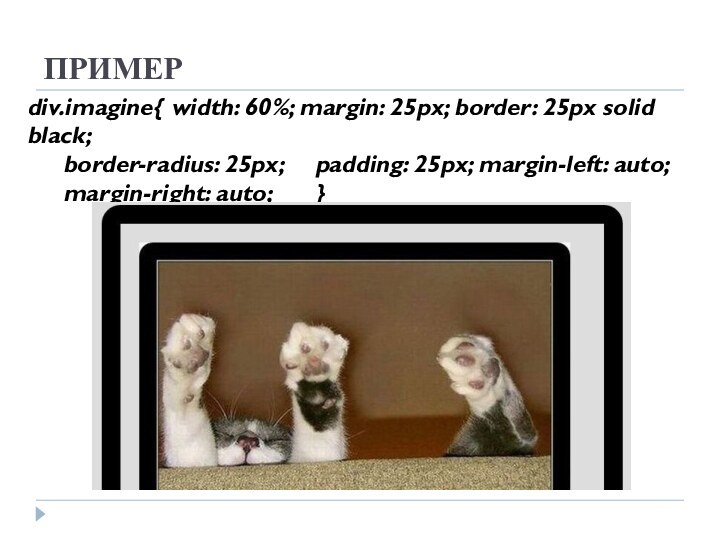
- 51. ПРИМЕРdiv.imagine{ width: 60%; margin: 25px; border: 25px solid
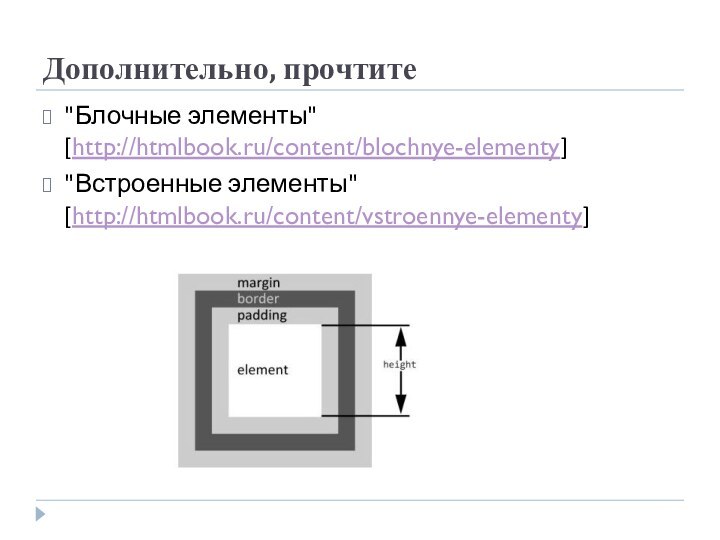
- 52. Дополнительно, прочтите"Блочные элементы" [http://htmlbook.ru/content/blochnye-elementy]"Встроенные элементы" [http://htmlbook.ru/content/vstroennye-elementy]
- 53. ВЕРСКА САЙТОВВерстка это процесс преобразования рисунка веб-страницы
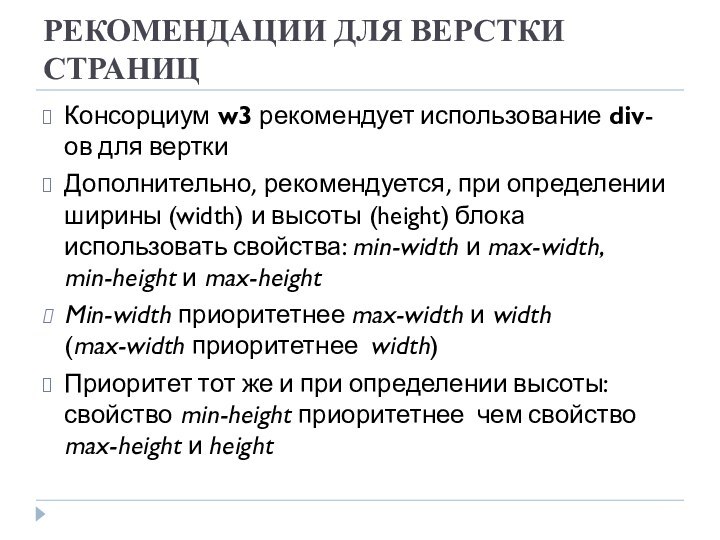
- 54. РЕКОМЕНДАЦИИ ДЛЯ ВЕРСТКИ СТРАНИЦКонсорциум w3 рекомендует использование
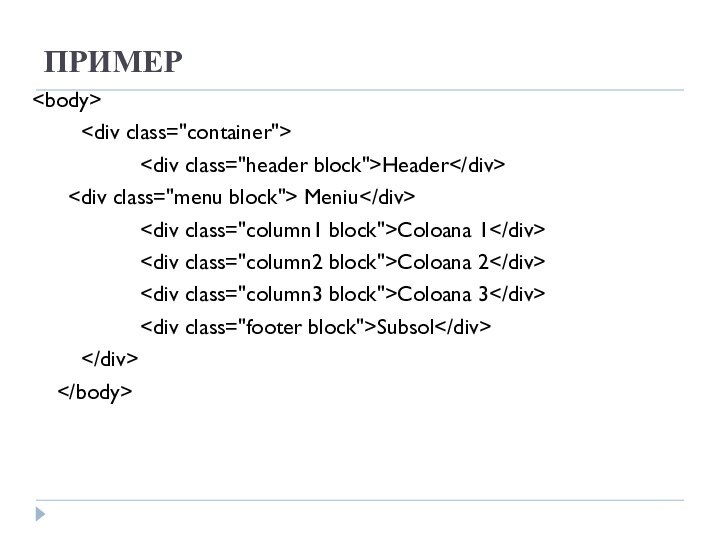
- 55. ПРИМЕР
- 56. ПРИМЕР
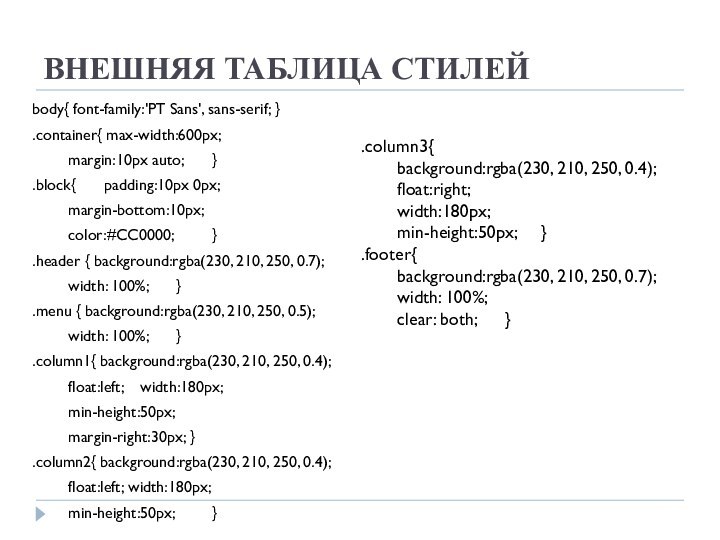
- 57. ВНЕШНЯЯ ТАБЛИЦА СТИЛЕЙbody{ font-family:'PT Sans', sans-serif; }.container{
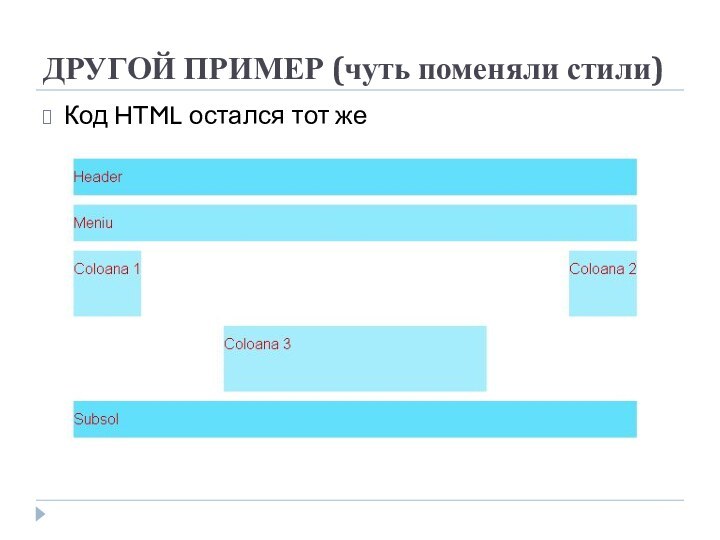
- 58. ДРУГОЙ ПРИМЕР (чуть поменяли стили)Код HTML остался тот же
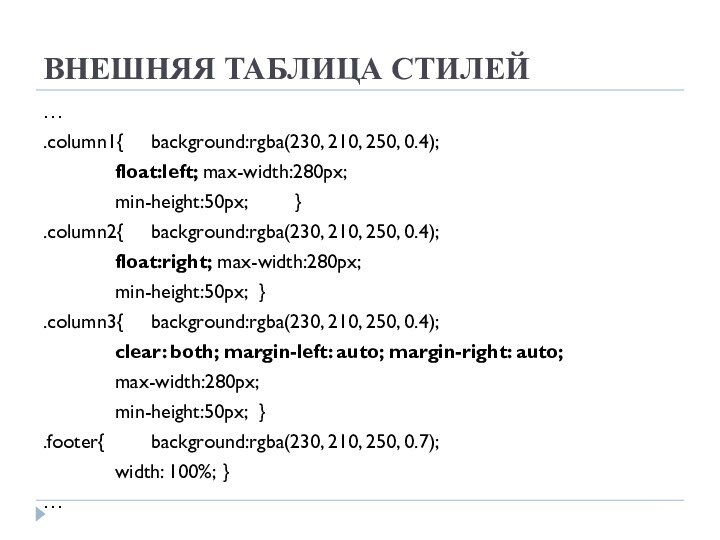
- 59. ВНЕШНЯЯ ТАБЛИЦА СТИЛЕЙ….column1{ background:rgba(230, 210, 250, 0.4); float:left; max-width:280px; min-height:50px;
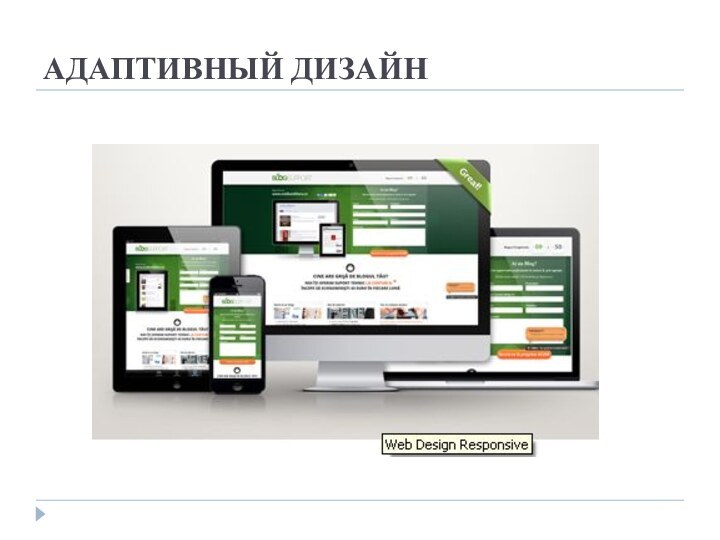
- 60. АДАПТИВНЫЙ ДИЗАЙН (HTML Responsive Web Design)Веб сайт является
- 61. АДАПТИВНЫЙ ДИЗАЙН
- 62. W3.CSSКачественные эффекты достигаются и с помощью W3.CSS
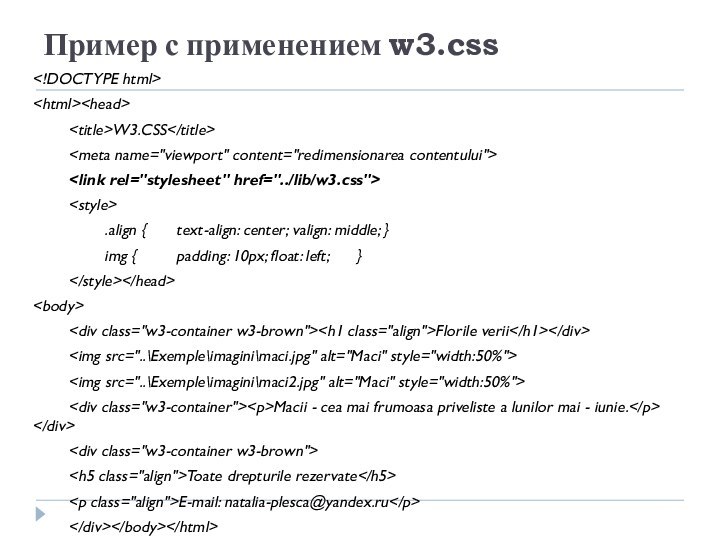
- 63. Пример с применением w3.css W3.CSS .align { text-align:
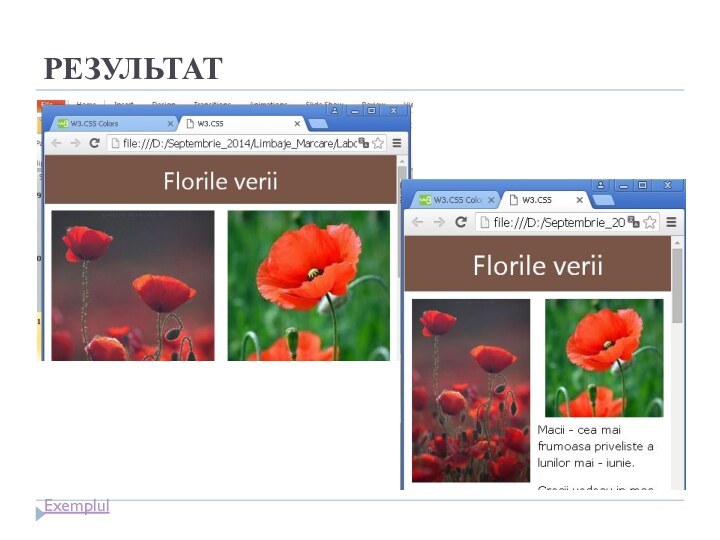
- 64. РЕЗУЛЬТАТExemplul
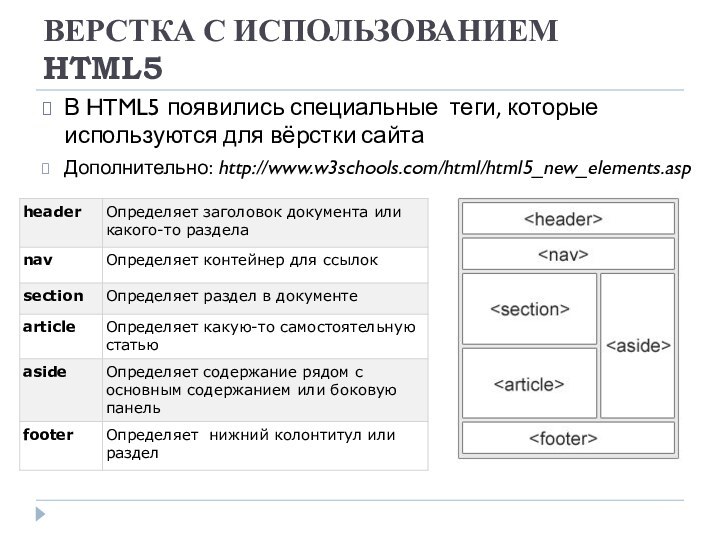
- 65. ВЕРСТКА С ИСПОЛЬЗОВАНИЕМ HTML5В HTML5 появились специальные теги, которые используются для вёрстки сайтаДополнительно: http://www.w3schools.com/html/html5_new_elements.asp
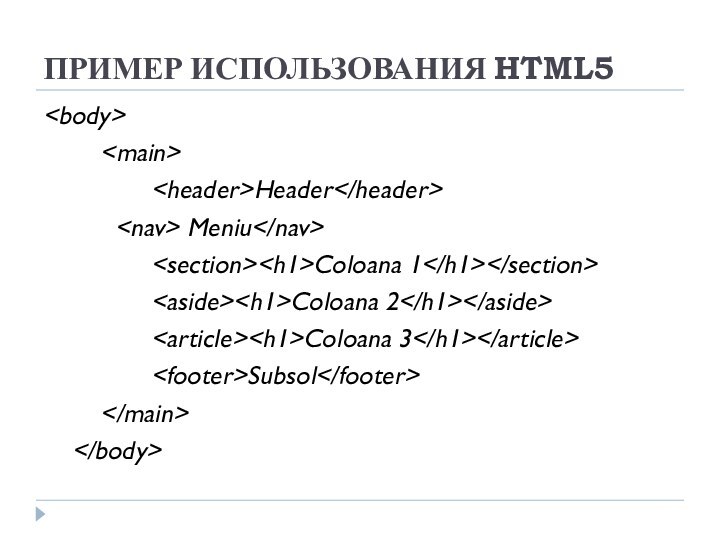
- 66. ПРИМЕР ИСПОЛЬЗОВАНИЯ HTML5
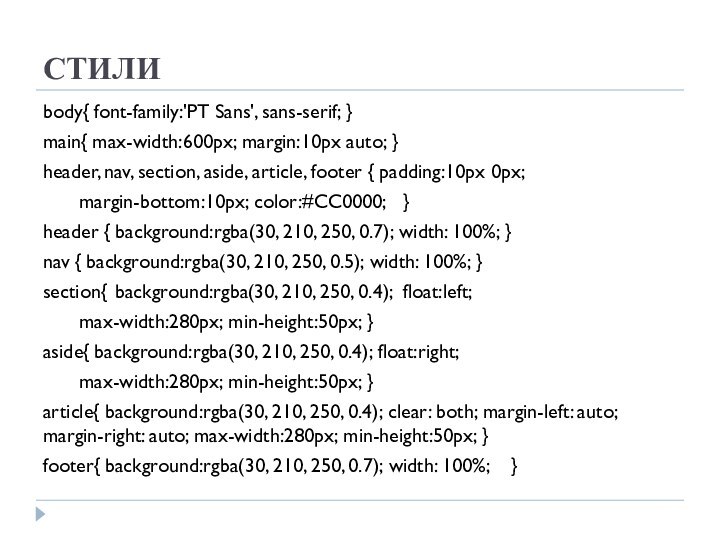
- 67. СТИЛИbody{ font-family:'PT Sans', sans-serif; }main{ max-width:600px; margin:10px
- 68. РЕЗУЛЬТАТ
- 69. Скачать презентацию
- 70. Похожие презентации
СОДЕРЖАНИЕТеги DIV и SPANСвойства и значения CSSВёрстка сайта с использованием тега DIVНовые теги для верстки в HTML5Примеры





































































Слайд 3
ОБЩАЯ ИНФОРМАЦИЯ О ТЕГАХ «DIV» и «SPAN»
Теги и , обычно не
используются, в одиночку, имея особенные эффекты если они используются
в комбинации с другими HTML-тегами и стилями CSSТег DIV создает разделы блоков на странице, формой и графикой, которых можно управлять по отдельности
Тег DIV имеет атрибут align (для выравнивания по горизонтали), который не поддерживается HTML5
Тег SPAN создает возможность изменения части контекста (in-line); может быть использован в качестве "класса" с CSS
Оба тега могут использовать глобальный атрибут style или id или class
Слайд 4
ТЕГ „DIV”
В последнее время, один из самых используемых
HTML-тегов
Поддерживается всеми браузерами
Используется для группировки HTML-элементов
В тег DIV-
можно включить любые HTML элементы: таблицы, списки, формы, параграфы текста или другие DIV-ыКадр в котором включен DIV может иметь собственный фон (background), ширину, высоту, края с различными линиями и т.д.
Синтаксис:
содержимое
