- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Теги и атрибуты оформления CSS
Содержание
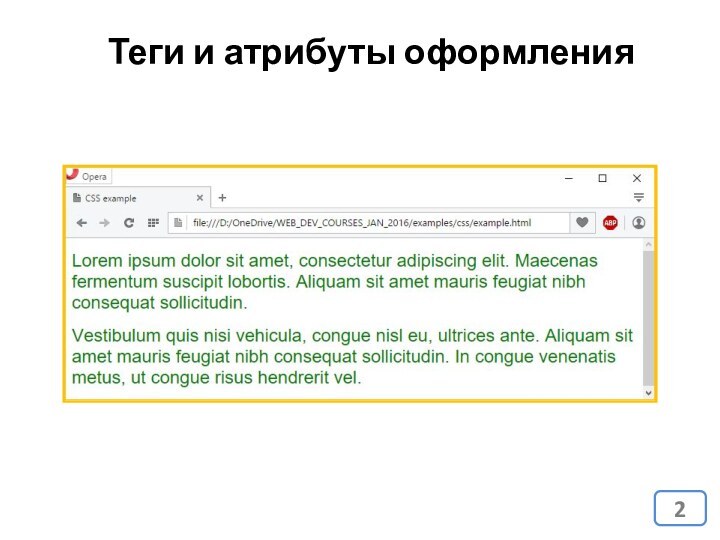
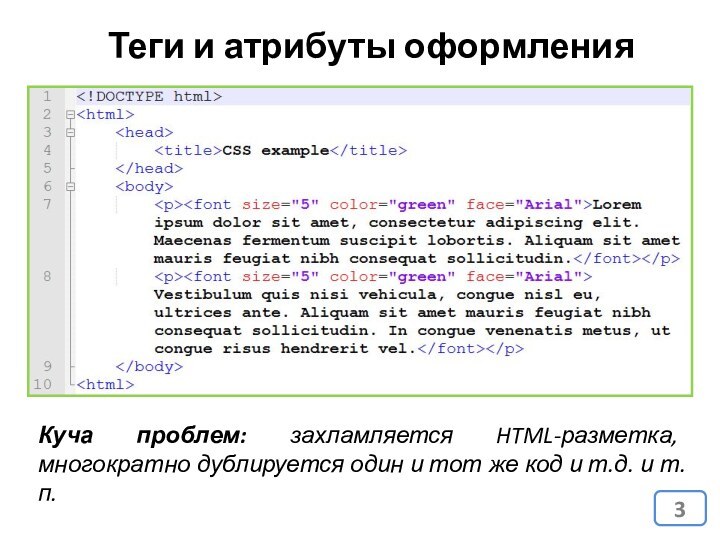
- 2. Теги и атрибуты оформления
- 3. Теги и атрибуты оформленияКуча проблем: захламляется HTML-разметка,
- 4. CSS (англ. Cascading Style Sheets — каскадные таблицы* стилей) —
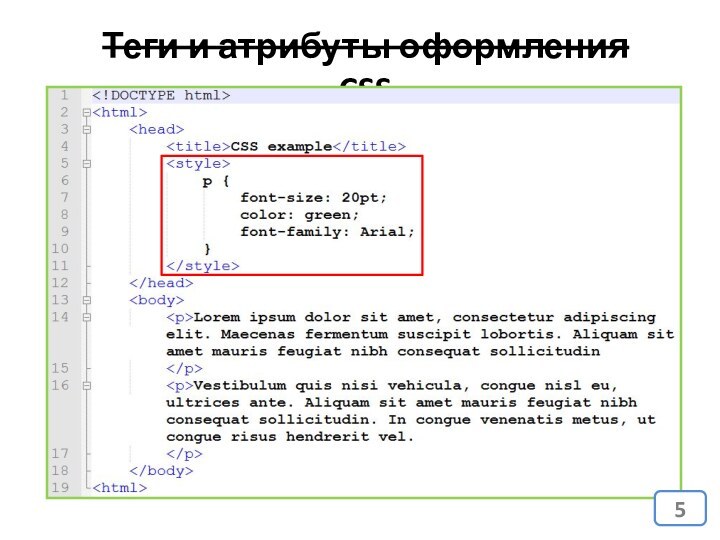
- 5. Теги и атрибуты оформления CSS
- 6. CSS отвечает за такие аспекты Внешний вид
- 7. Синтаксис CSSdiv { color: red; font-size: 16pt;
- 8. Как использовать стили?style=“”
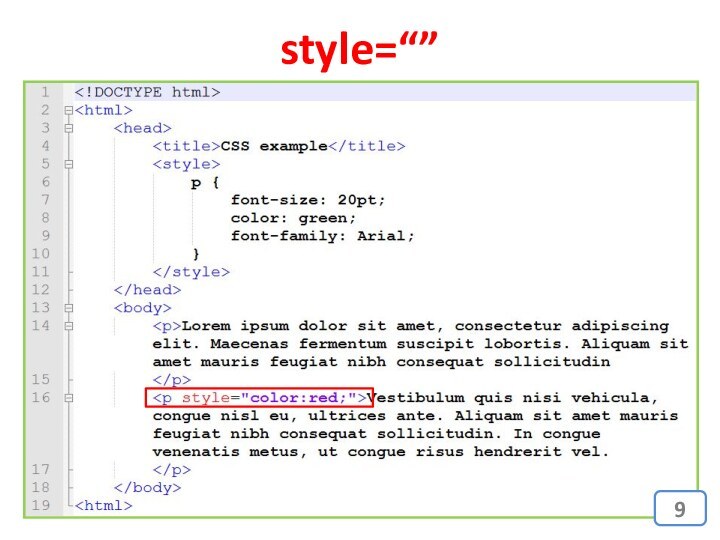
- 9. style=“”
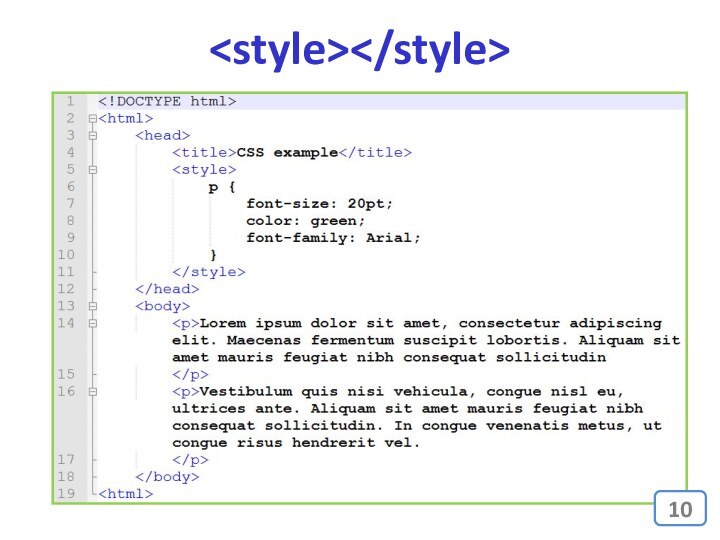
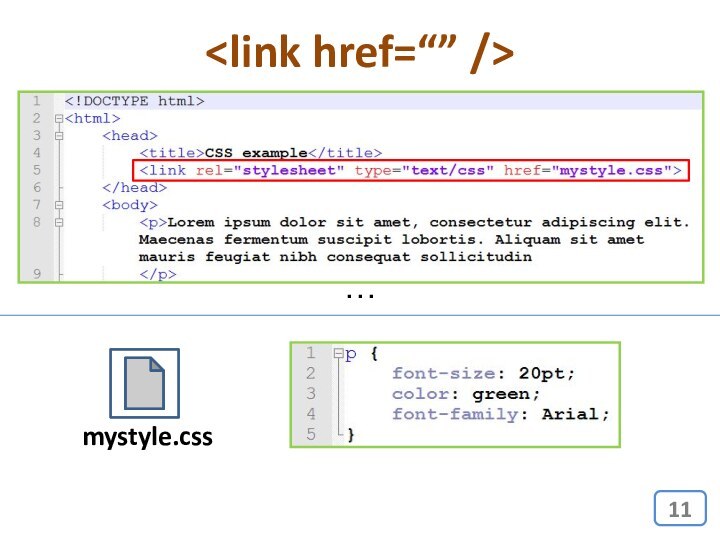
- 11. mystyle.css…
- 12. На практике…
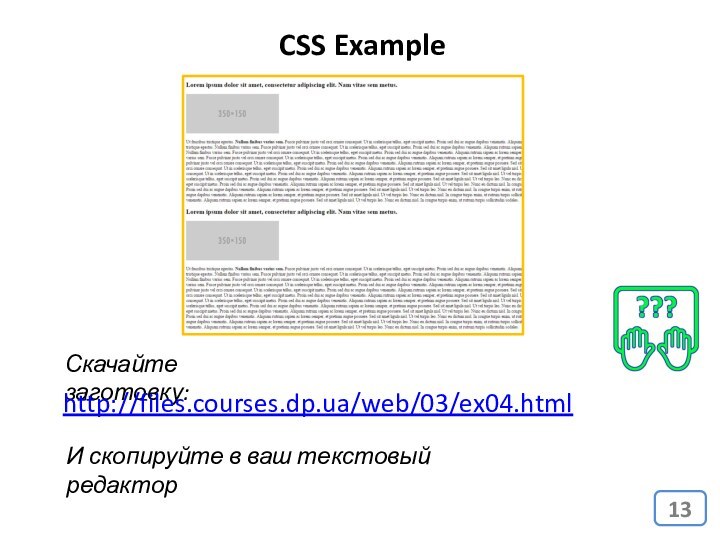
- 13. CSS ExampleСкачайте заготовку:http://files.courses.dp.ua/web/03/ex04.htmlИ скопируйте в ваш текстовый редактор
- 14. Внешний вид элементов
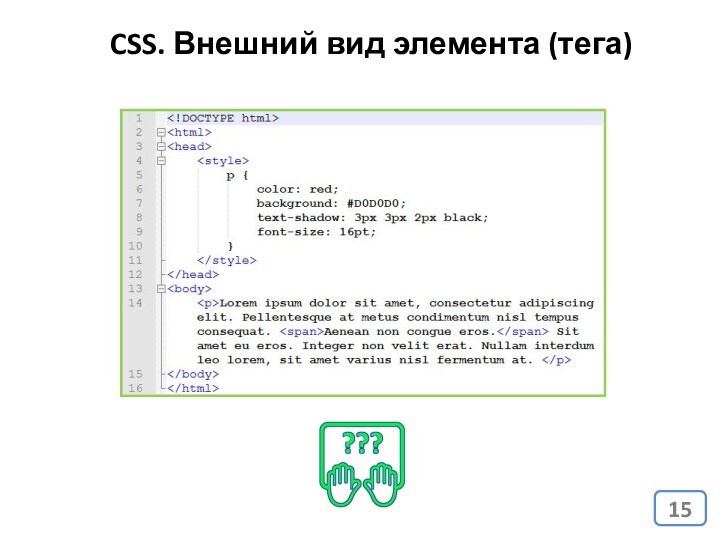
- 15. CSS. Внешний вид элемента (тега)
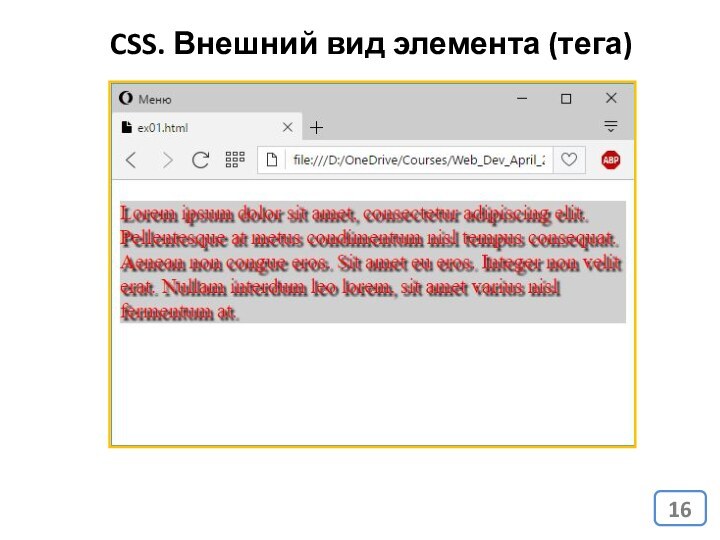
- 16. CSS. Внешний вид элемента (тега)
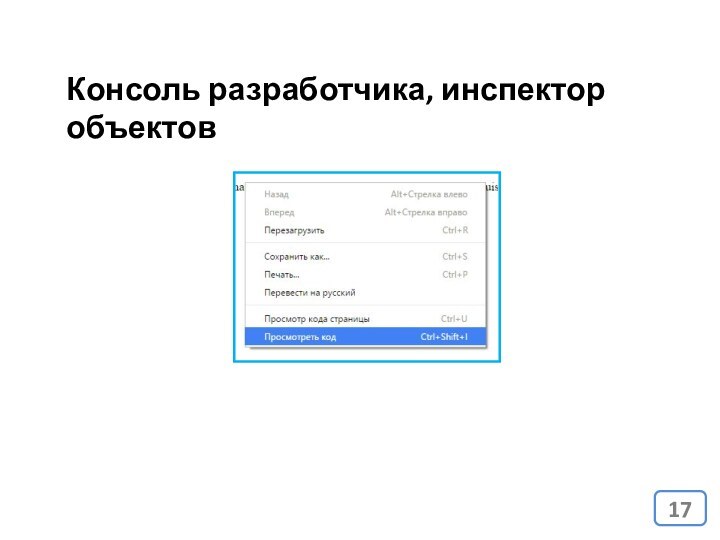
- 17. Консоль разработчика, инспектор объектов
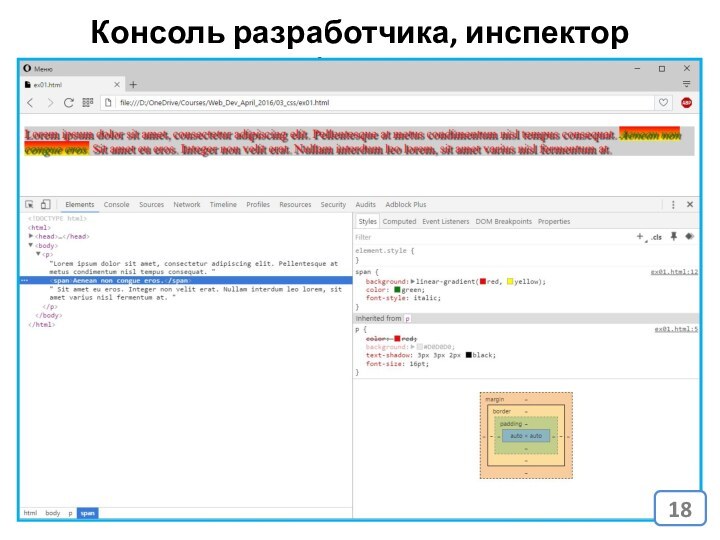
- 18. Консоль разработчика, инспектор объектов
- 19. DIV & SPANВ отличии от других тегов
- 20. Размеры элемента (тега)
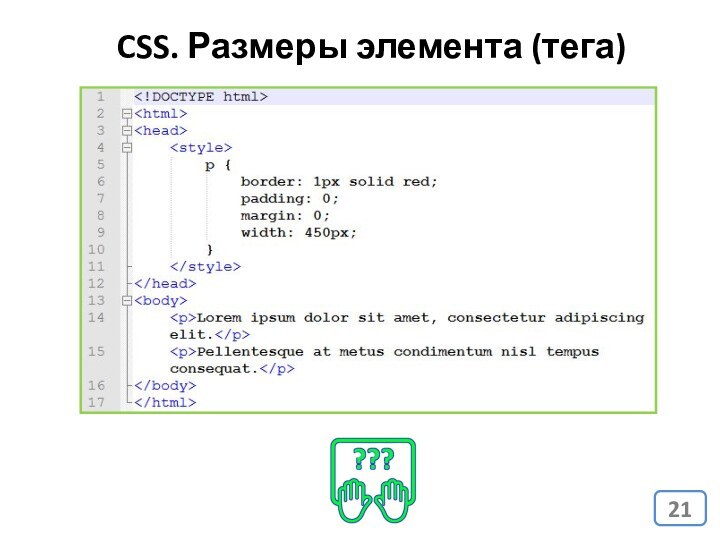
- 21. CSS. Размеры элемента (тега)
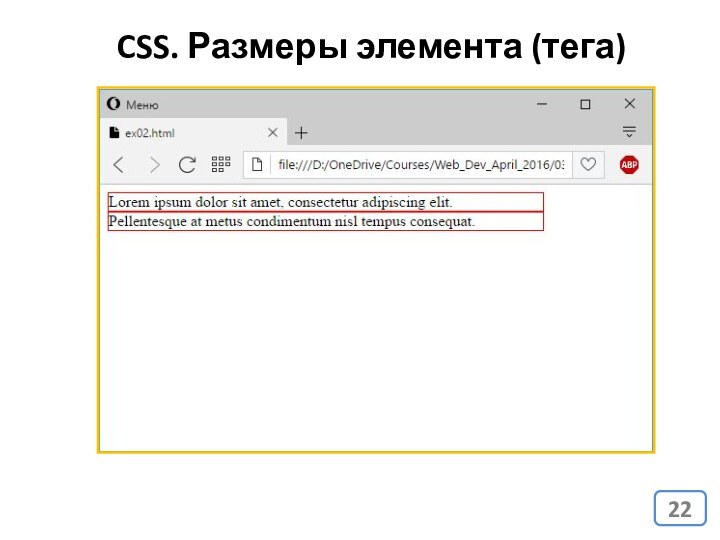
- 22. CSS. Размеры элемента (тега)
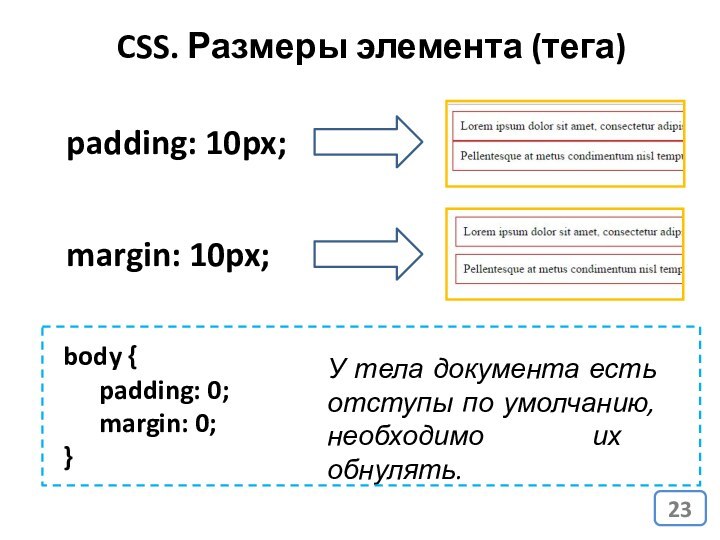
- 23. CSS. Размеры элемента (тега) padding: 10px;margin: 10px;body
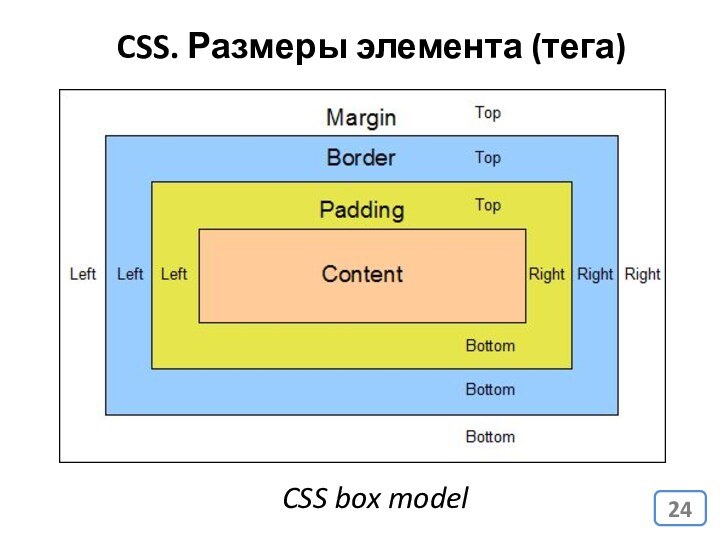
- 24. CSS. Размеры элемента (тега) CSS box model
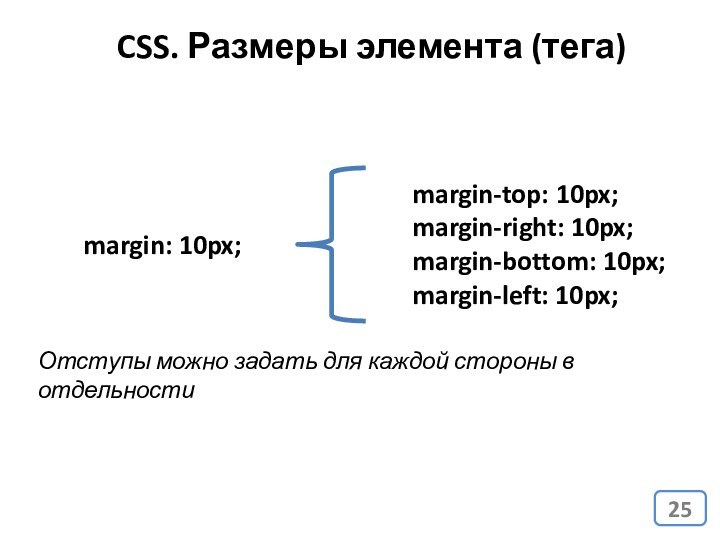
- 25. CSS. Размеры элемента (тега) margin: 10px; margin-top:
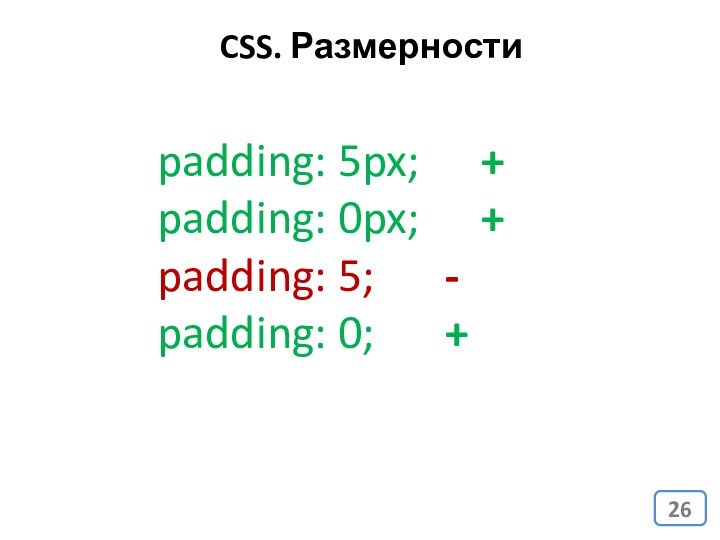
- 26. padding: 5px; +padding: 0px; +padding: 5; -padding: 0; +CSS. Размерности
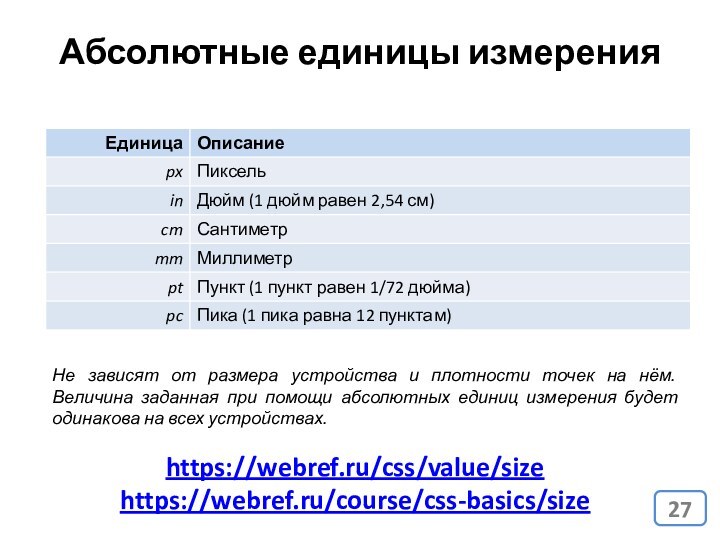
- 27. Абсолютные единицы измерения Не зависят от размера
- 28. Относительные единицы измерения https://webref.ru/css/value/sizehttps://webref.ru/course/css-basics/sizeЗависят от размера окна браузера.
- 29. Относительные единицы измерения https://webref.ru/css/value/sizehttps://webref.ru/course/css-basics/sizeЗависят от размера шрифта (родительского элемента/тега или корневого элемента/тега ).
- 30. Относительные единицы измерения https://webref.ru/css/value/sizehttps://webref.ru/course/css-basics/sizeЗависят от размера шрифта (родительского элемента/тега или корневого элемента/тега ).
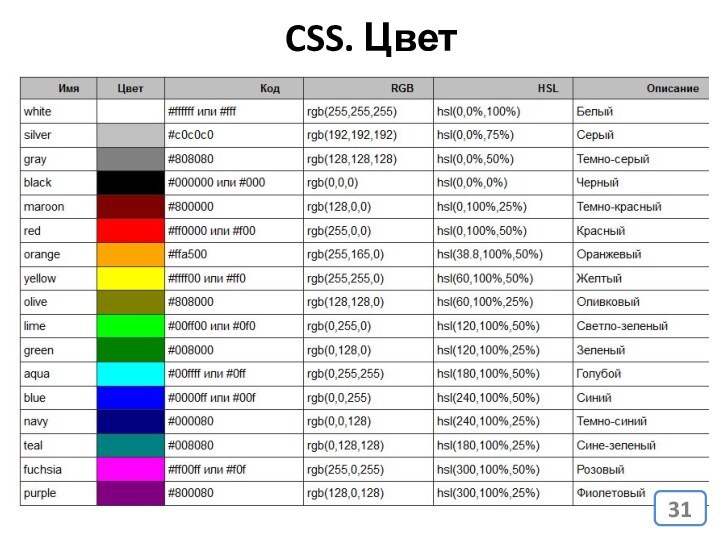
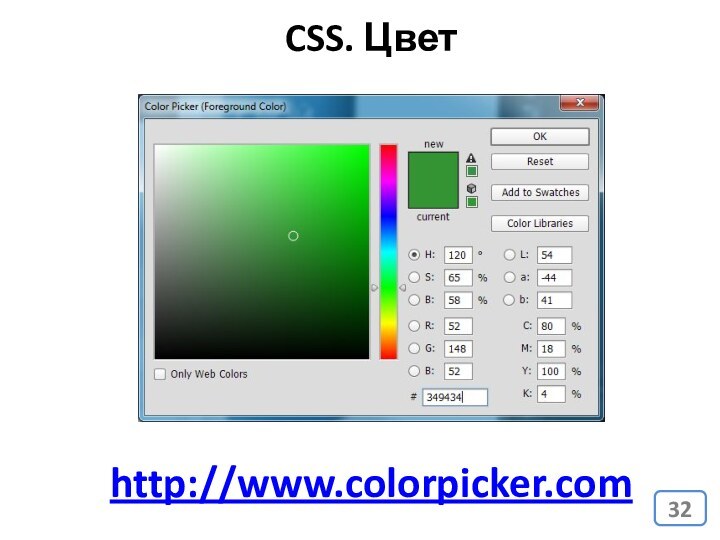
- 31. CSS. Цвет
- 32. http://www.colorpicker.comCSS. Цвет
- 33. Позиция элемента на экране
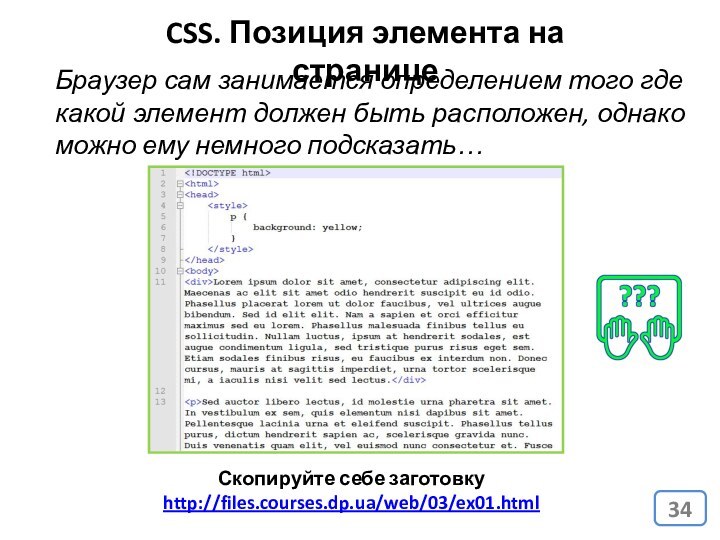
- 34. CSS. Позиция элемента на странице Браузер сам
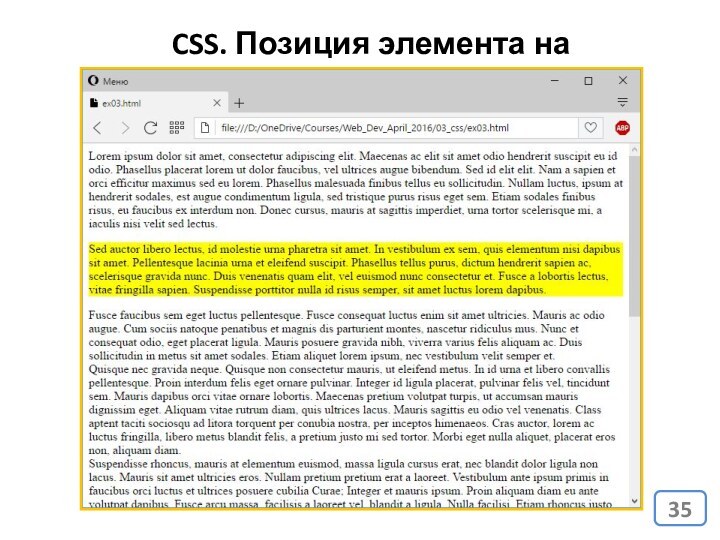
- 35. CSS. Позиция элемента на странице
- 36. CSS. Позиция элемента на странице position: relative
- 37. CSS. Позиция элемента на странице position: absolute
- 38. CSS. Позиция элемента на странице position: fixed
- 39. Can I use?
- 40. http://caniuse.com/ - сервисе который знает в какому браузере какое css-свойство поддерживается;Где какое свойство будет работать?!
- 41. Обратите особое внимание на…
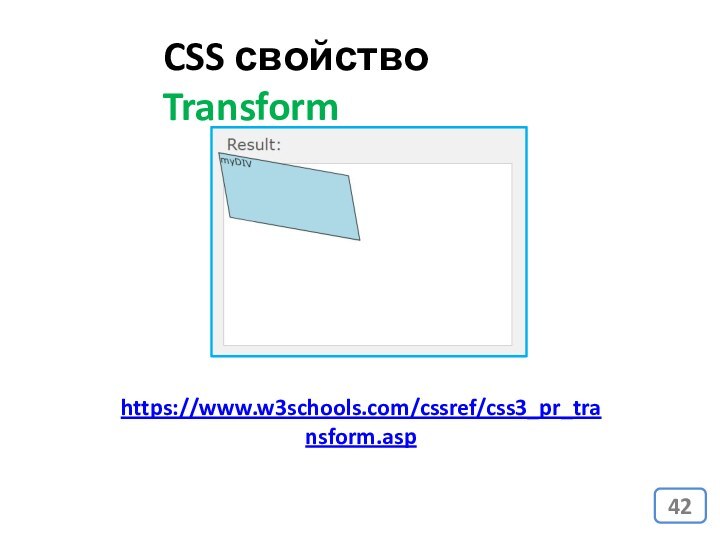
- 42. CSS свойство Transformhttps://www.w3schools.com/cssref/css3_pr_transform.asp
- 43. CSS свойство Filterhttps://www.w3schools.com/cssref/css3_pr_filter.asp
- 44. Вендорные префиксы
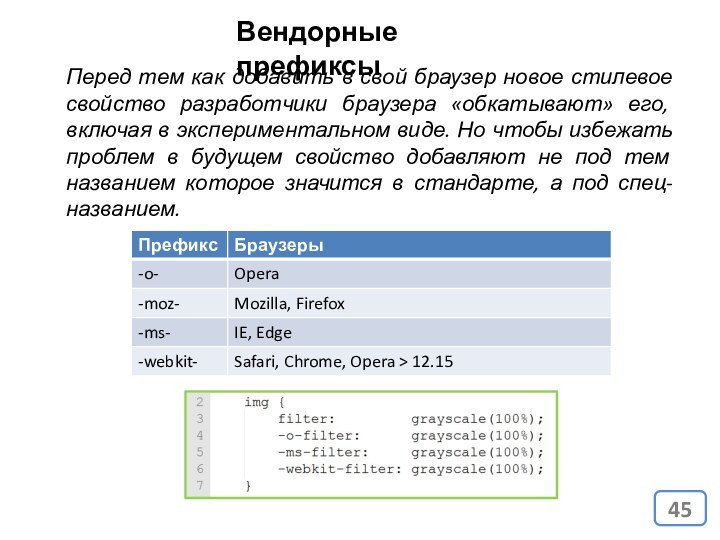
- 45. Вендорные префиксыПеред тем как добавить в свой
- 46. Итого
- 47. Как при помощи CSS навести красоту?CSS предоставляет
- 48. Домашнее задание
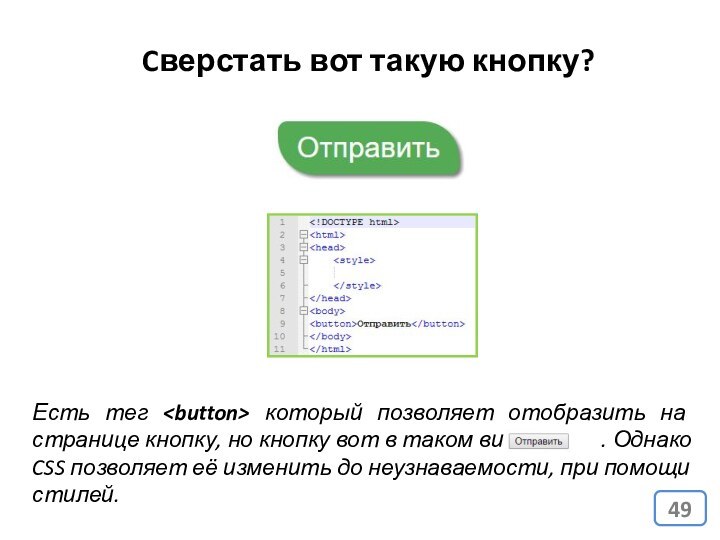
- 49. Cверстать вот такую кнопку?Есть тег который позволяет
- 50. «Изучаем HTML и CSS». Эрик Фримен, Элизабет Фримен.
- 51. http://www.w3schools.com/css/default.aspW3School CSS Tutorial
- 52. Скачать презентацию
- 53. Похожие презентации




















































Слайд 4 CSS (англ. Cascading Style Sheets — каскадные таблицы* стилей) — язык
описания внешнего вида документа, написанного с использованием HTML.
Зачем?
*
таблицы здесь не при чём.Разделение данных (тегов и текста) и их оформления;
Повторное использование кода.
CSS нужен чтобы задать оформление конкретным тегам.
Слайд 6
CSS отвечает за такие аспекты
Внешний вид элемента
(цвет, шрифт, прозрачность и т.д. );
Размеры элемента (высота, ширина,
границы, отступы и т.д.);
Положение элемента на странице;
* под элементом, подразумевается тег.
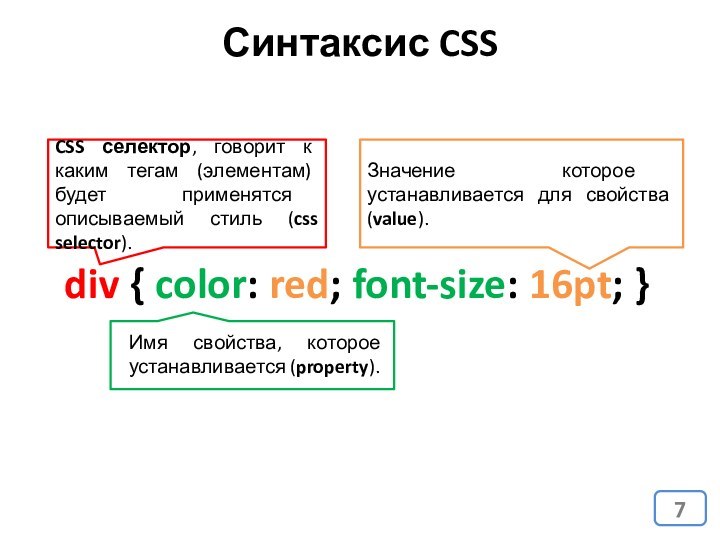
Слайд 7
Синтаксис CSS
div { color: red; font-size: 16pt; }
CSS
селектор, говорит к каким тегам (элементам) будет применятся описываемый
стиль (css selector).Имя свойства, которое устанавливается (property).
Значение которое устанавливается для свойства (value).
Слайд 13
CSS Example
Скачайте заготовку:
http://files.courses.dp.ua/web/03/ex04.html
И скопируйте в ваш текстовый редактор
Слайд 19
DIV & SPAN
В отличии от других тегов DIV
и SPAN являются соответственно блочным и строчным тегами для
которых не установлено никаких стилей по умолчанию. В отличии от других тегов DIV и SPAN удобно использовать в качестве «болванок» для оформления элемента стилями, с нуля.Например: если мы хотим покрасить одно слово в предложении красным цветом, нам необходимо выделить это слово (т.е. взять его в теги), и применить стиль color:red; для него.
Однако использование строчных тегов на подобии , помимо возможности выделить слово, добавит свой стиль – курсив, а нам это не нужно.
Использование SPAN решило проблему, и слово выделено, и никаких других стилей к нему не применено.
Слайд 23
CSS. Размеры элемента (тега)
padding: 10px;
margin: 10px;
body {
padding:
0;
margin: 0;
}
У тела документа есть отступы по умолчанию, необходимо
их обнулять.
Слайд 25
CSS. Размеры элемента (тега)
margin: 10px;
margin-top: 10px;
margin-right:
10px;
margin-bottom: 10px;
margin-left: 10px;
Отступы можно задать для каждой стороны в
отдельности
Слайд 27
Абсолютные единицы измерения
Не зависят от размера устройства
и плотности точек на нём. Величина заданная при помощи
абсолютных единиц измерения будет одинакова на всех устройствах.https://webref.ru/css/value/size
https://webref.ru/course/css-basics/size
Слайд 28
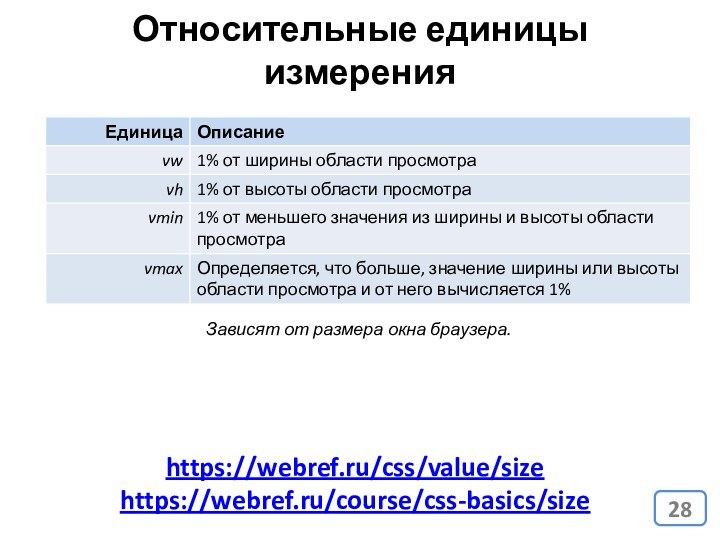
Относительные единицы измерения
https://webref.ru/css/value/size
https://webref.ru/course/css-basics/size
Зависят от размера окна браузера.
Слайд 29
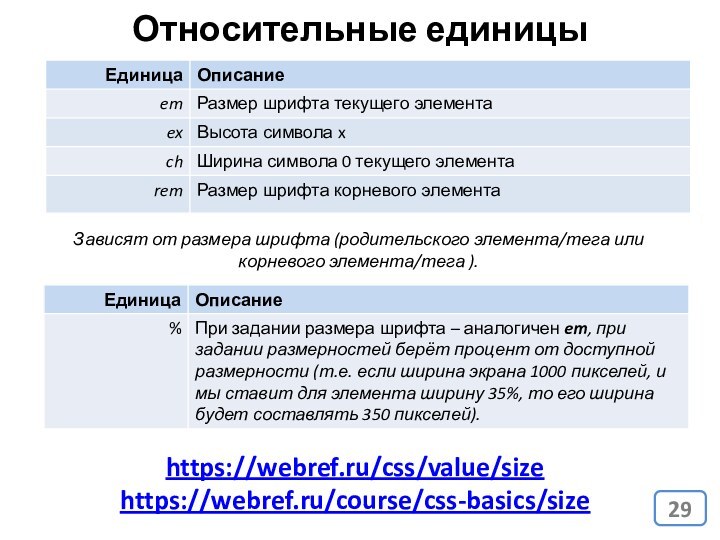
Относительные единицы измерения
https://webref.ru/css/value/size
https://webref.ru/course/css-basics/size
Зависят от размера шрифта (родительского
элемента/тега или корневого элемента/тега ).
Слайд 30
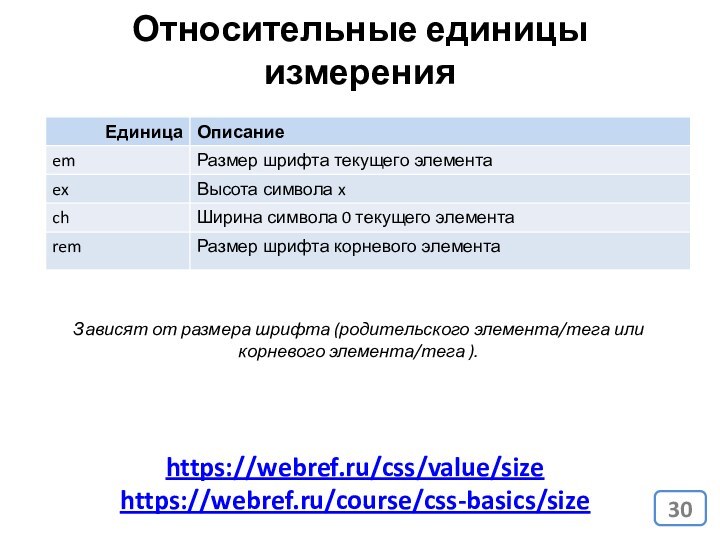
Относительные единицы измерения
https://webref.ru/css/value/size
https://webref.ru/course/css-basics/size
Зависят от размера шрифта (родительского
элемента/тега или корневого элемента/тега ).
Слайд 34
CSS. Позиция элемента на странице
Браузер сам занимается
определением того где какой элемент должен быть расположен, однако
можно ему немного подсказать…Скопируйте себе заготовку http://files.courses.dp.ua/web/03/ex01.html
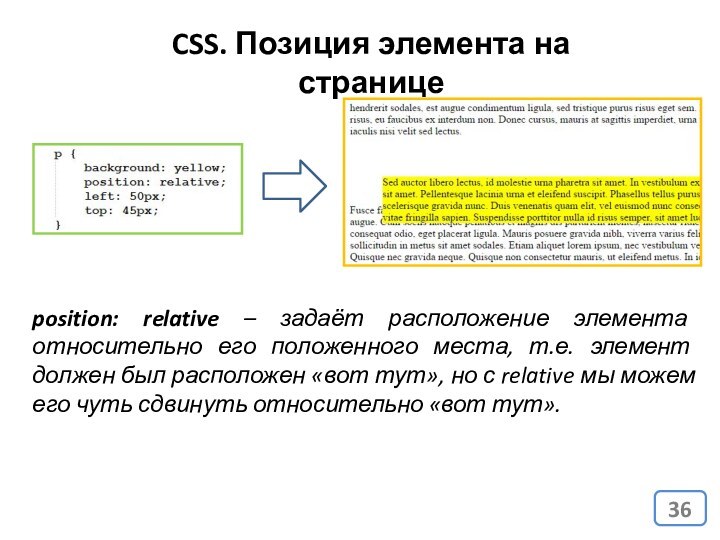
Слайд 36
CSS. Позиция элемента на странице
position: relative –
задаёт расположение элемента относительно его положенного места, т.е. элемент
должен был расположен «вот тут», но с relative мы можем его чуть сдвинуть относительно «вот тут».
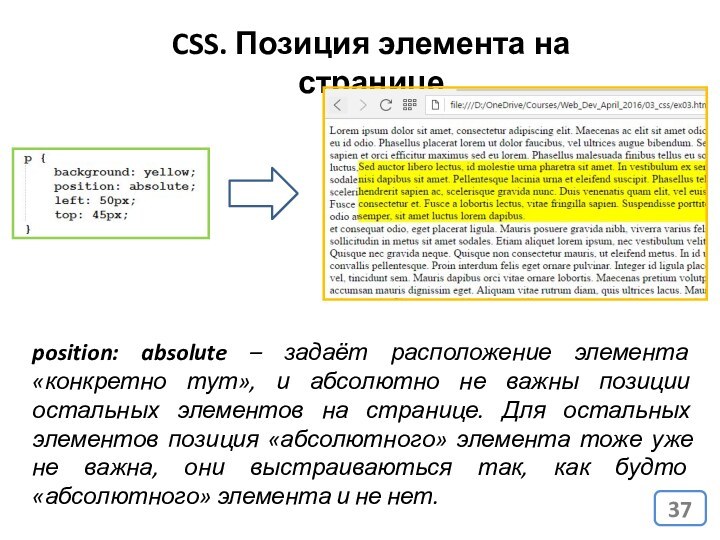
Слайд 37
CSS. Позиция элемента на странице
position: absolute –
задаёт расположение элемента «конкретно тут», и абсолютно не важны
позиции остальных элементов на странице. Для остальных элементов позиция «абсолютного» элемента тоже уже не важна, они выстраиваються так, как будто «абсолютного» элемента и не нет.
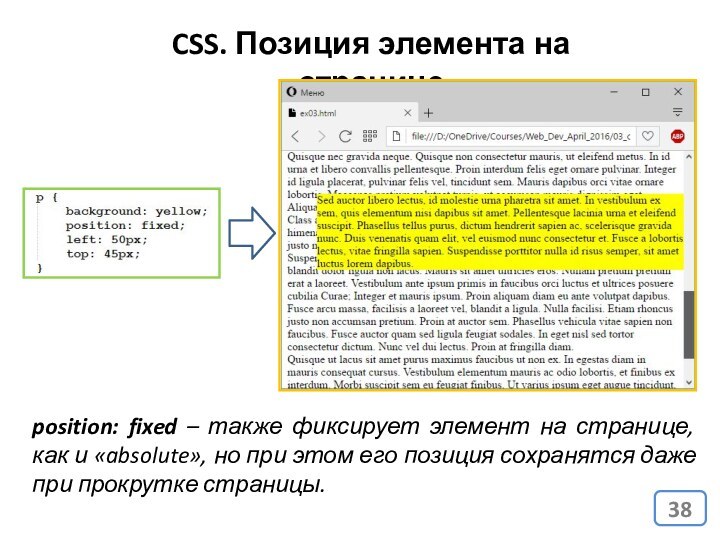
Слайд 38
CSS. Позиция элемента на странице
position: fixed –
также фиксирует элемент на странице, как и «absolute», но
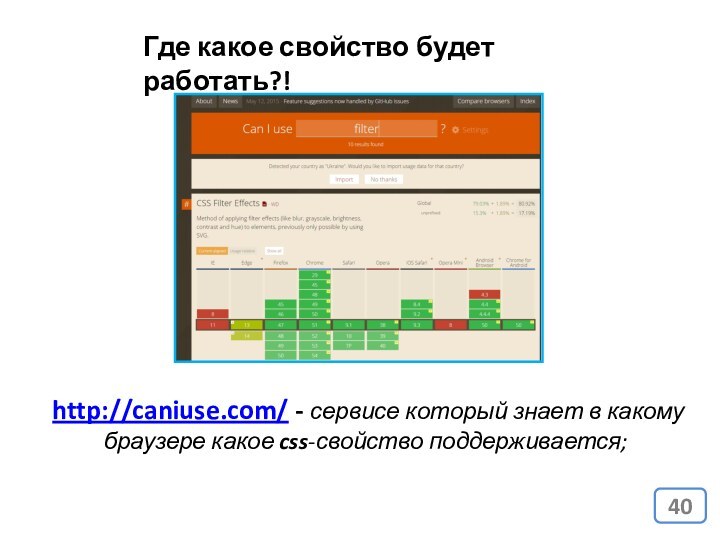
при этом его позиция сохранятся даже при прокрутке страницы.Слайд 40 http://caniuse.com/ - сервисе который знает в какому браузере
какое css-свойство поддерживается;
Где какое свойство будет работать?!
Слайд 45
Вендорные префиксы
Перед тем как добавить в свой браузер
новое стилевое свойство разработчики браузера «обкатывают» его, включая в
экспериментальном виде. Но чтобы избежать проблем в будущем свойство добавляют не под тем названием которое значится в стандарте, а под спец-названием.
Слайд 47
Как при помощи CSS навести красоту?
CSS предоставляет множество
инструментов («кирпичиков») из которых возможно построить практически всё.
Мастерство верстальщика
состоит в том, чтобы разложить задачу на множество деталей каждую из которых можно описать правилом.Поэтому: практика и еще раз практика!