- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Веб-разработка. Верстка
Содержание
- 2. Предпосылки
- 3. ПредпосылкиВеб-страницы развиваются. Растут требования к оформлению. Это
- 4. ПредпосылкиCSS еще не является основным средством оформления.
- 5. Предпосылки
- 6. ПредпосылкиТаблицы использовались даже для того, что бы сделать блок со скругленными углами!
- 7. ПредпосылкиНедостатки:Все в одной кучеОчень много кодаТрудно вносить измененияСтрадает индексация поисковикамиСтрадает совместимость с устройствами
- 8. ПредпосылкиЧто же делать? CSS!Позволяет отделить стиль от
- 9. CSS Box Model
- 10. CSS Box ModelЛюбой элемент на странице представляется
- 11. CSS Box Model
- 12. CSS Box ModelОбласть содержимого (область контента)Здесь располагается
- 13. CSS Box ModelОтступы (паддинги, padding)Промежуток между рамкой и областью содержимогоНа отступ распространяется фон (если он есть)
- 14. CSS Box ModelГраница, рамка, бордер (border)Рамка блокаМожет иметь толщину но быть прозрачной
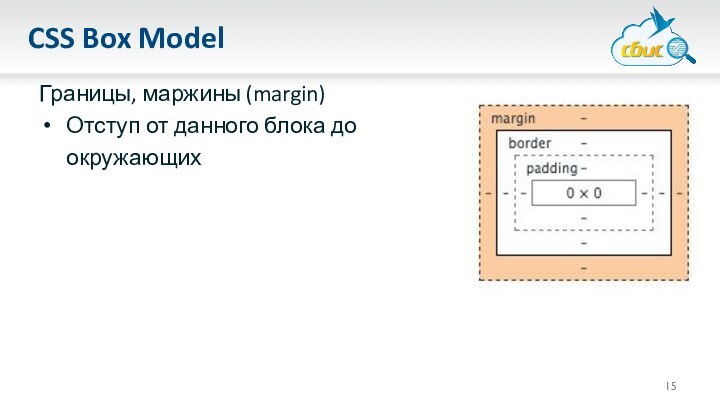
- 15. CSS Box ModelГраницы, маржины (margin)Отступ от данного блока до окружающих
- 16. CSS Box ModelРазмеры блокаwidthheightРазмерность НЕ включает в себя padding и border
- 17. CSS Box Model.box { width: 200px;
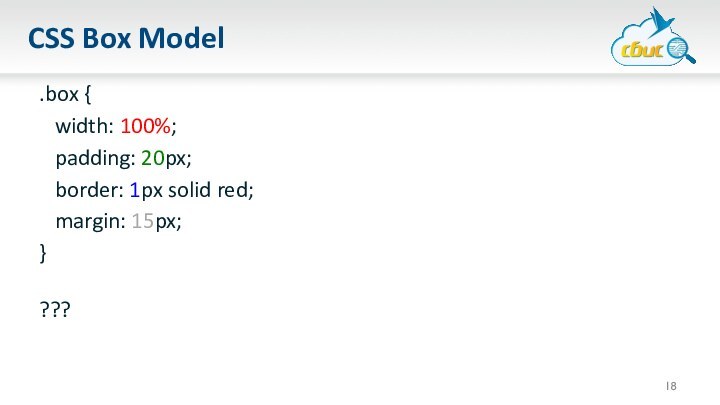
- 18. CSS Box Model.box { width: 100%;
- 19. Позиционирование
- 20. Позиционирование4 типа позиционирования:StaticAbsoluteRelativeFixed
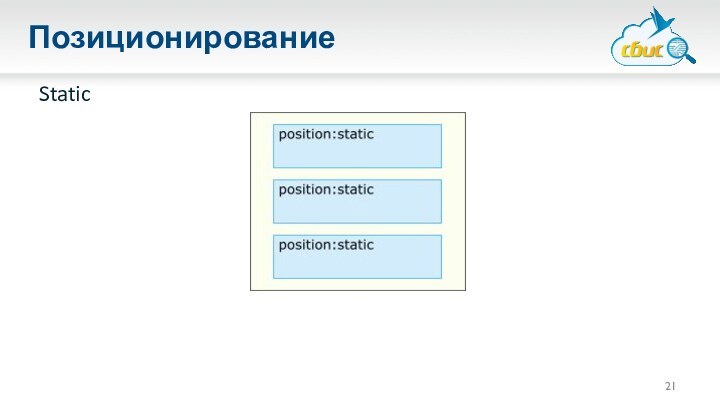
- 21. ПозиционированиеStatic
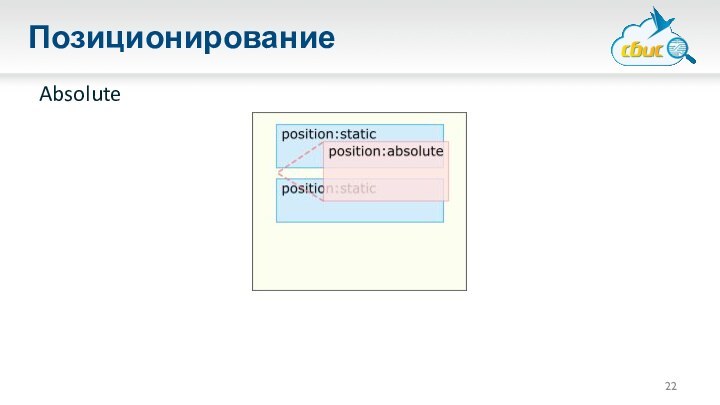
- 22. ПозиционированиеAbsolute
- 23. ПозиционированиеRelative
- 24. ПозиционированиеFixedТак же, как и absolute, но НЕ
- 25. Координаты
- 26. КоординатыПри абсолютном и относительном позиционировании (absolute и
- 27. КоординатыПри абсолютном и относительном позиционировании (absolute и
- 28. КоординатыПри абсолютном и относительном позиционировании (absolute и
- 29. КоординатыПри абсолютном и относительном позиционировании (absolute и
- 30. «Точка отсчета»
- 31. «Точка отсчета»Координаты для left, top, right, bottom
- 32. Поток
- 33. ПотокДва основных типа боксовБлочныеСтрочныеУправление типом: свойство displayБлочные == blockСтрочные == inline
- 34. ПотокВ чем разница?Блочные: Занимают всю ширину если
- 35. ПотокВ чем разница?СтрочныеШирина и высота – строго по контентуНе применяются вертикальные маржины и паддинги
- 36. ПотокВ потоке элементы стоят друг за другом.Строчные без переносов. Блочные – с переносом.
- 37. ПотокСтрокаСтрока с выделенным текстомСтрокаСтрока с выделенным текстом
- 38. Потокp { display: inline; }Строка Строка с выделенным текстом
- 39. Потокp { display: inline; }strong { display: block; }Строка Строка с выделенным текстом
- 40. ПотокШирина блочного бокса по умолчанию рассчитывается автоматически.Блок
- 41. Выравнивание блоков
- 42. Выравнивание блоковЕсли ширина указана явно можно управлять выравниванием блока
- 43. Выравнивание блоковВертикальное выравнивание...
- 44. Выравнивание блоков
- 45. Выравнивание блоковFlexbox! Вертикальное выравнивание! см. http://frontender.info/a-guide-to-flexbox/
- 46. Схлопывание границ
- 47. Схлопывание границЗаголовокАбзац текста...h1 { margin: 20px 0; }p { margin: 10px 0; }
- 48. Схлопывание границЗаголовокАбзац текста...h1 { margin: 20px 0; }p { margin: 10px 0; }Сколько между блоками?
- 49. Схлопывание границЗаголовокАбзац текста...h1 { margin: 20px 0; }p { margin: 10px 0; }Сколько между блоками?Ответ: 30px
- 50. Схлопывание границЗаголовокАбзац текста...h1 { margin: 20px 0;
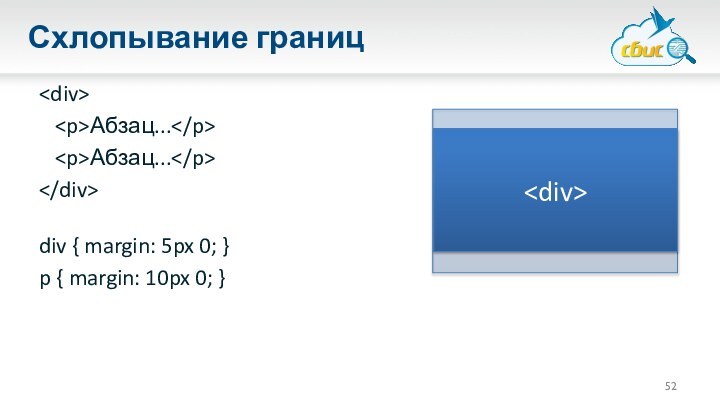
- 51. Схлопывание границ Абзац... Абзац...div { margin: 5px 0; }p { margin: 10px 0; }
- 52. Схлопывание границ Абзац... Абзац...div { margin: 5px 0; }p { margin: 10px 0; }
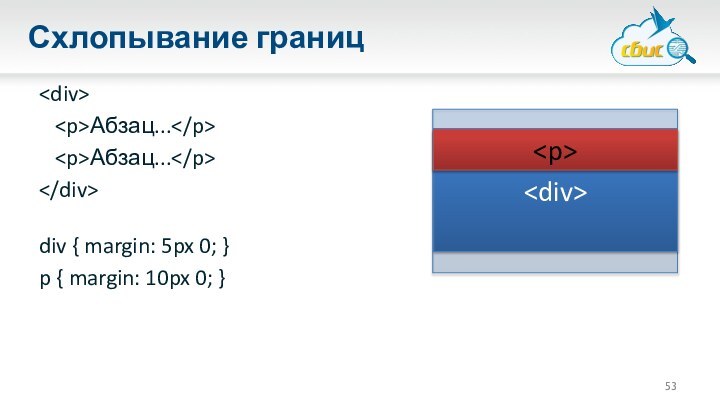
- 53. Схлопывание границ Абзац... Абзац...div { margin: 5px 0; }p { margin: 10px 0; }
- 54. Схлопывание границ Абзац... Абзац...div { margin: 5px 0; }p { margin: 10px 0; }
- 55. Схлопывание границ Абзац... Абзац...div { margin: 5px 0; }p { margin: 10px 0; }
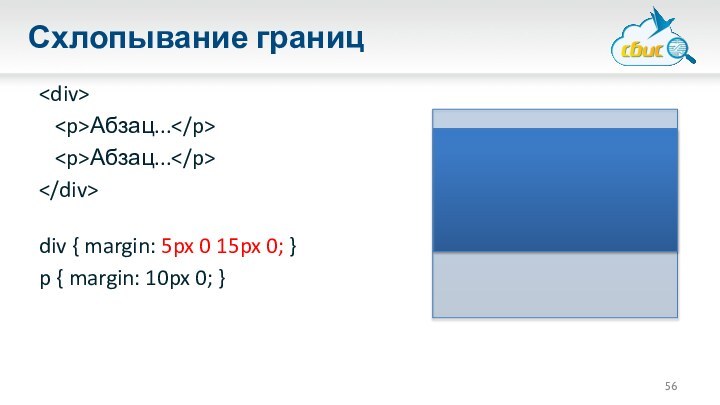
- 56. Схлопывание границ Абзац... Абзац...div {
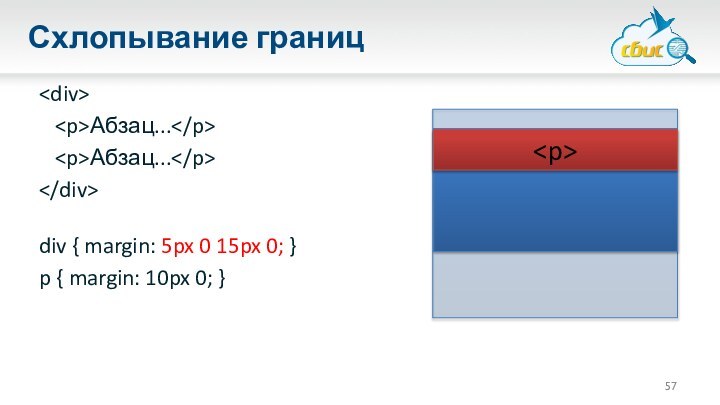
- 57. Схлопывание границ Абзац... Абзац...div {
- 58. Схлопывание границ Абзац... Абзац...div {
- 59. Схлопывание границ Абзац... Абзац...div {
- 60. Схлопывание границЗачем это нужно?
- 61. Схлопывание границЗачем это нужно?p { margin: 5px
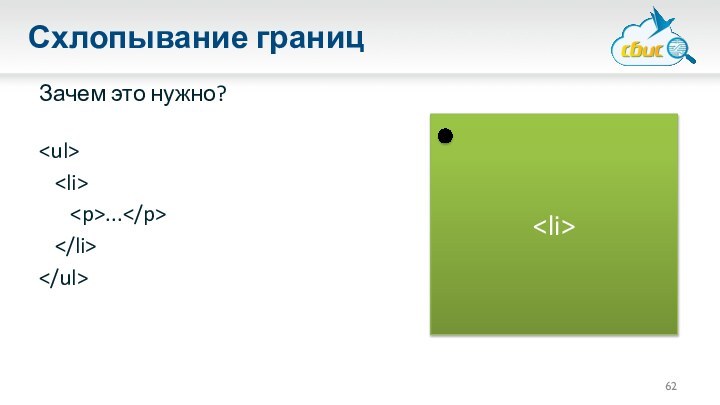
- 62. Схлопывание границЗачем это нужно? ...
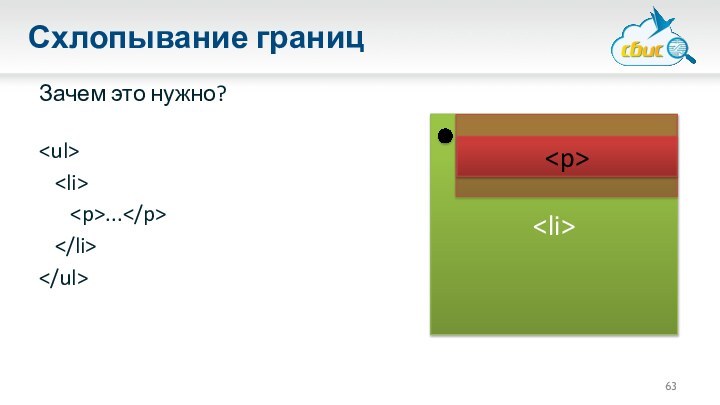
- 63. Схлопывание границЗачем это нужно? ...
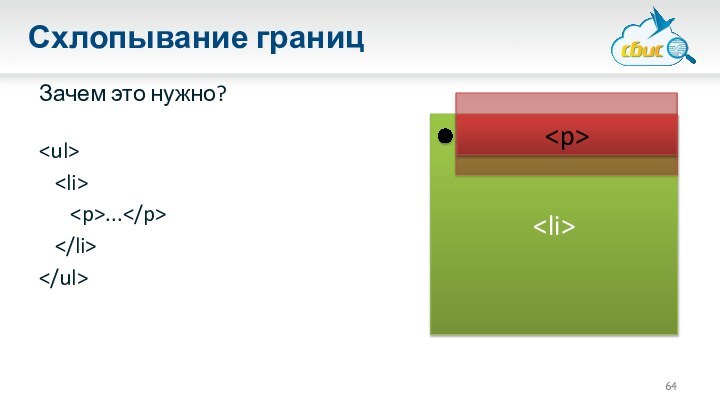
- 64. Схлопывание границЗачем это нужно? ...
- 65. Схлопывание границ. Проблемы...
- 66. Проблемы Тензор
- 67. Проблемы Тензор
- 68. Проблемы Тензор
- 69. Проблемы Тензор
- 70. Проблемы Тензор
- 71. ПроблемыКак починить?Установить блоку, из которого вывалились границы
- 72. ПроблемыКак починить?Установить блоку, из которого вывалились границы бордер или паддингПлюсы: самый простой способМинусы: размер блока увеличится
- 73. ПроблемыКак починить?Заменить маржин на паддинг с нужной
- 74. ПроблемыКак починить?Заменить маржин на паддинг с нужной
- 75. ПроблемыКак починить?«Вырвать» из потока#heading { position: absolute; /* или */ float: left;}
- 76. ПроблемыКак починить?«Вырвать» из потокаПлюсы: визуальная идентичность ожидаемомуМинусы: меняется раскладка, усложняются стили
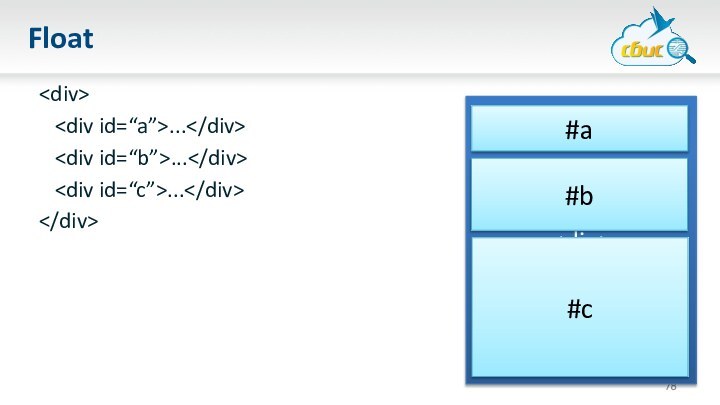
- 77. Float
- 78. Float ... ... ...#a#b#c
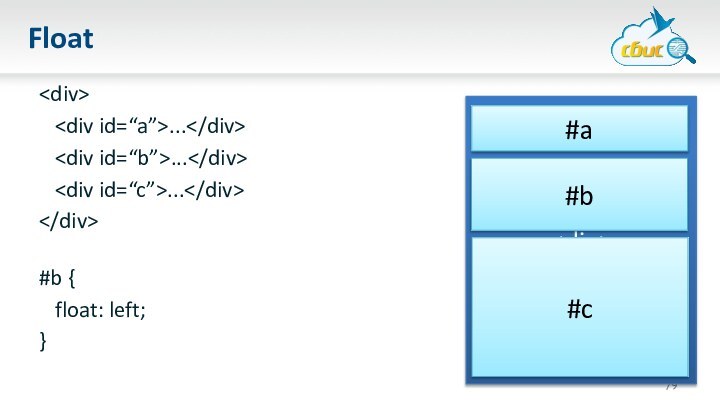
- 79. Float ... ... ...#b { float: left;}#a#b#c
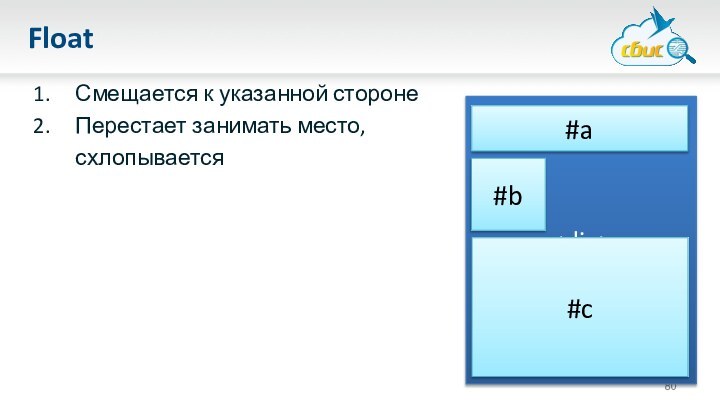
- 80. FloatСмещается к указанной сторонеПерестает занимать место, схлопывается#a#b#c
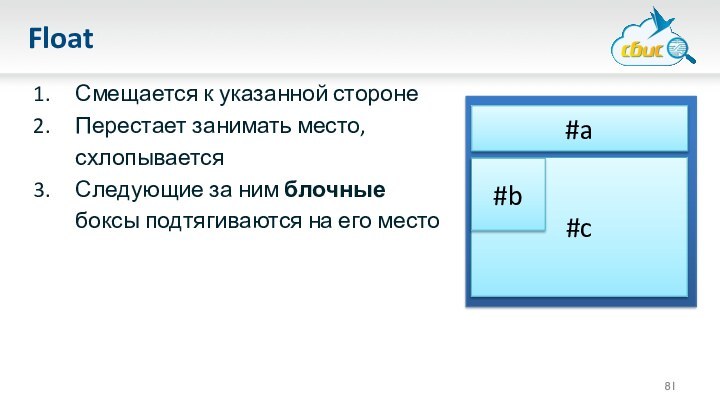
- 81. FloatСмещается к указанной сторонеПерестает занимать место, схлопываетсяСледующие за ним блочные боксы подтягиваются на его место#a#c#b
- 82. FloatСмещается к указанной сторонеПерестает занимать место, схлопываетсяСледующие
- 83. Float#b, #c { float: left }#a#c#b
- 84. Float#b, #c { float: left }Если влезет, подтянется к предыдущему float-блоку#a#c#b
- 85. Float#b, #c { float: left }Если влезет, подтянется к предыдущему float-блокуЕсли не влезет, встанет за ним#a#c#b
- 86. FloatЧто случается с родительским блоком?Он не учитывает float-боксы при расчете высоты#a#c#b
- 87. FloatЧто случается с родительским блоком?Он не учитывает float-боксы при расчете высоты#a#c#b
- 88. FloatЧто случается с родительским блоком?Он не учитывает
- 89. FloatЧто делать, если мы хотим предотвратить «подтягивание»
- 90. FloatЧто делать, если мы хотим предотвратить «подтягивание»
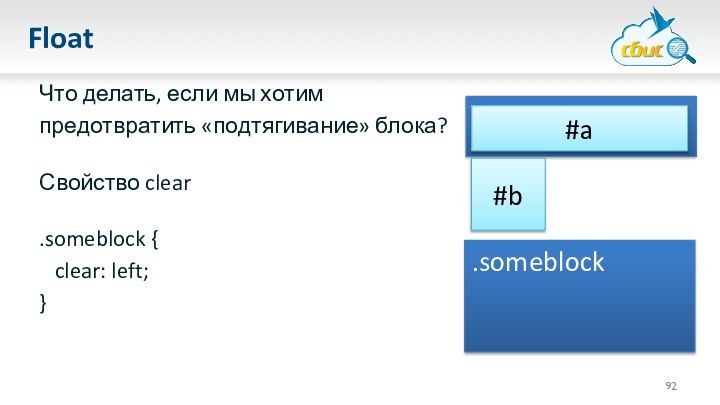
- 91. FloatЧто делать, если мы хотим предотвратить «подтягивание»
- 92. FloatЧто делать, если мы хотим предотвратить «подтягивание» блока?Свойство clear.someblock { clear: left;}.someblock#a#b
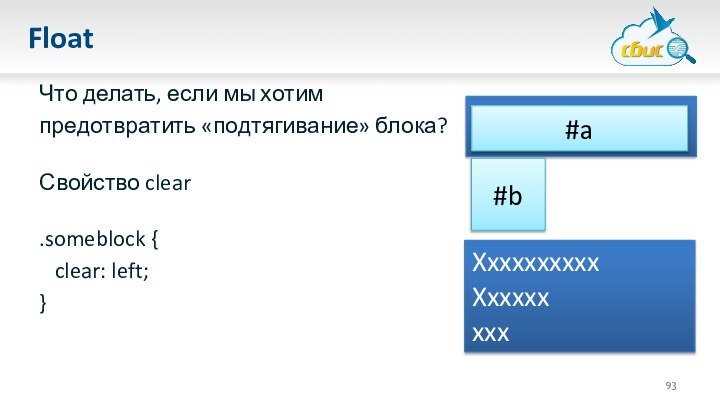
- 93. FloatЧто делать, если мы хотим предотвратить «подтягивание» блока?Свойство clear.someblock { clear: left;}XxxxxxxxxxXxxxxxxxx#a#b
- 94. Полезные ссылки
- 95. Учебникhttp://softwaremaniacs.org/blog/category/primer/ - отличный учебник по версткеhttp://softwaremaniacs.org/blog/2005/09/05/css-layout-flow-margins/http://softwaremaniacs.org/blog/2005/12/01/css-layout-float/
- 96. Вопросы есть?
- 97. Скачать презентацию
- 98. Похожие презентации
Предпосылки

































































































Слайд 4
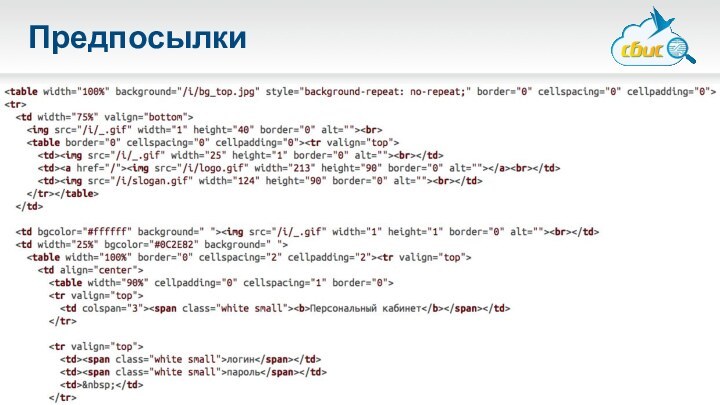
Предпосылки
CSS еще не является основным средством оформления. Для
оформления используются
Многочисленные картинки
Атрибуты на тэгах
Для создания «сетки» используются таблицы
Для
задания фиксированных размеров в сетке использовали «спейсеры» (http://en.wikipedia.org/wiki/Spacer_GIF)
Слайд 6
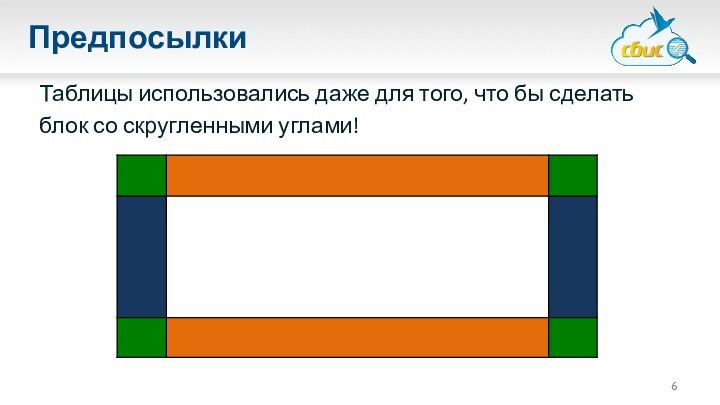
Предпосылки
Таблицы использовались даже для того, что бы сделать
блок со скругленными углами!
Слайд 7
Предпосылки
Недостатки:
Все в одной куче
Очень много кода
Трудно вносить изменения
Страдает
индексация поисковиками
Страдает совместимость с устройствами
Слайд 8
Предпосылки
Что же делать? CSS!
Позволяет отделить стиль от оформления
Позволяет
уменьшить размер сайта (в байтах)
Улучшается кэширование
Лучше для поисковиков
Разные представления
для разных устройств. Выше совместимость.
Слайд 10
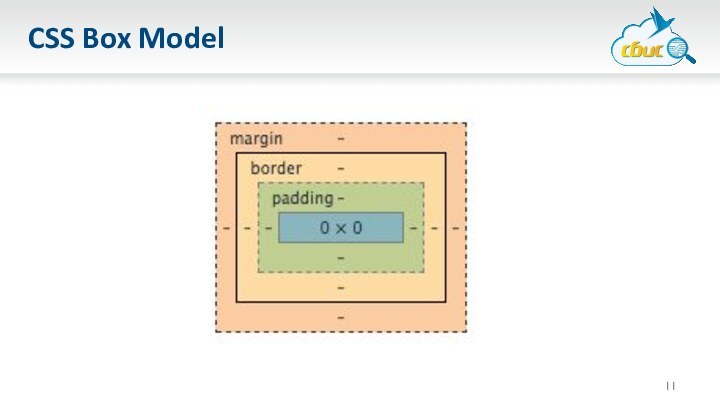
CSS Box Model
Любой элемент на странице представляется прямоугольным
блоком или боксом.
У любого бокса есть размеры
Боксы можно вкладывать
друг в друга
Слайд 12
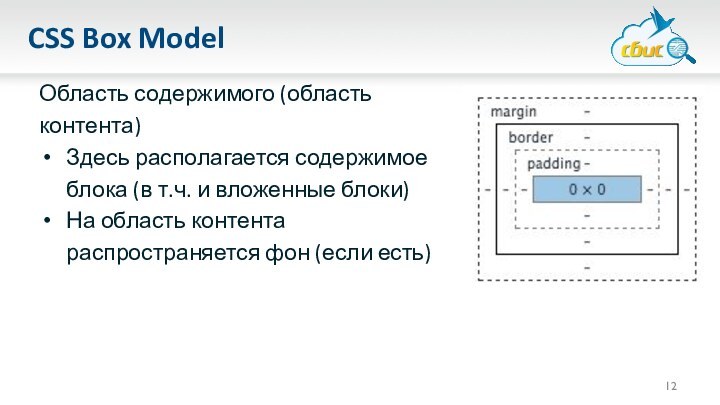
CSS Box Model
Область содержимого (область контента)
Здесь располагается содержимое
блока (в т.ч. и вложенные блоки)
На область контента распространяется
фон (если есть)
Слайд 13
CSS Box Model
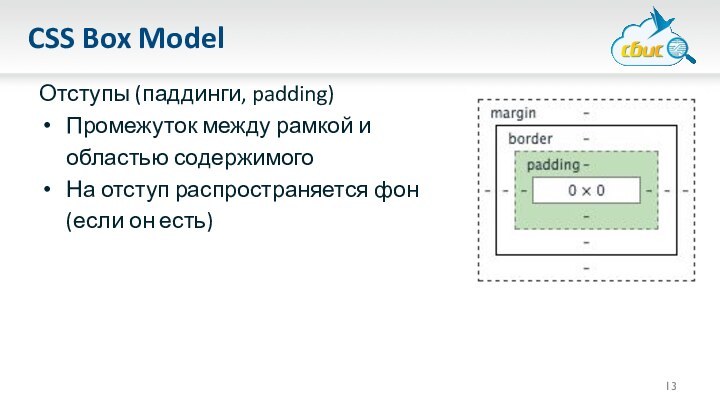
Отступы (паддинги, padding)
Промежуток между рамкой и
областью содержимого
На отступ распространяется фон (если он есть)
Слайд 14
CSS Box Model
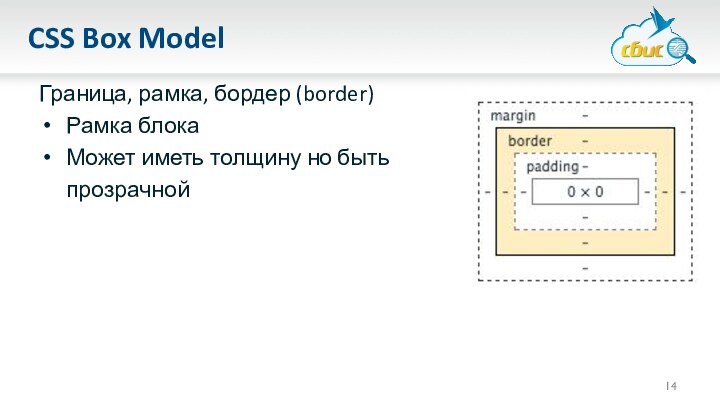
Граница, рамка, бордер (border)
Рамка блока
Может иметь
толщину но быть прозрачной
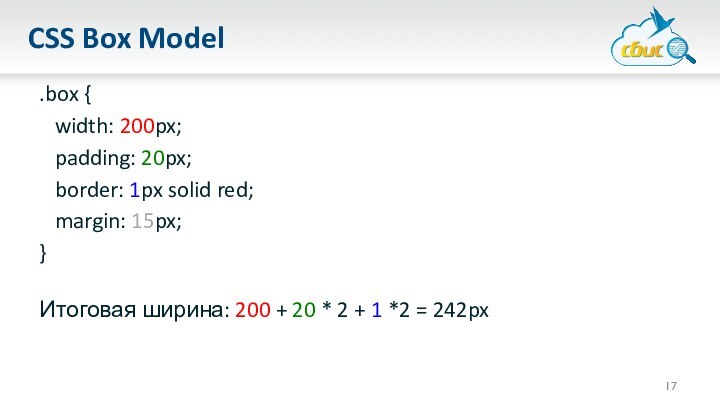
Слайд 17
CSS Box Model
.box {
width: 200px;
padding: 20px;
border: 1px solid red;
margin:
15px;}
Итоговая ширина: 200 + 20 * 2 + 1 *2 = 242px
Слайд 24
Позиционирование
Fixed
Так же, как и absolute, но НЕ скроллируется
вместе со страницей.
Если не влез, то «скрытую» часть никогда
не увидеть. Браузер не покажет для нее скролл.
Слайд 26
Координаты
При абсолютном и относительном позиционировании (absolute и relative)
можно управлять «координатами» элемента.
.absBox {
left: 10px;
top: 20px;}
Слайд 27
Координаты
При абсолютном и относительном позиционировании (absolute и relative)
можно управлять «координатами» элемента.
.absBox {
right: 30px;
bottom: 50px;}
Слайд 28
Координаты
При абсолютном и относительном позиционировании (absolute и relative)
можно управлять «координатами» элемента.
.absBox {
left: 10px;
right: 30px;top: 20px;
bottom: 50px;
}
Слайд 29
Координаты
При абсолютном и относительном позиционировании (absolute и relative)
можно управлять «координатами» элемента.
.absBox {
left: 0;
right: 0;top: 0;
bottom: 0;
}
Слайд 31
«Точка отсчета»
Координаты для left, top, right, bottom рассчитываются
от ближайшего предка с позиционированием, отличным от static.
Если такового
нет – рассчитываются от окна.Для этого часто используют position: relative без задания каких-либо смещений.
Слайд 33
Поток
Два основных типа боксов
Блочные
Строчные
Управление типом: свойство display
Блочные ==
block
Строчные == inline
Слайд 34
Поток
В чем разница?
Блочные:
Занимают всю ширину если не
указано обратное
Высота рассчитывается по вложенным боксам если не задано
обратное
Слайд 35
Поток
В чем разница?
Строчные
Ширина и высота – строго по
контенту
Не применяются вертикальные маржины и паддинги
Слайд 40
Поток
Ширина блочного бокса по умолчанию рассчитывается автоматически.
Блок будет
занимать полную доступную ширину с учетом маржинов, бордеров и
паддингов
Слайд 45
Выравнивание блоков
Flexbox!
Вертикальное выравнивание!
см. http://frontender.info/a-guide-to-flexbox/
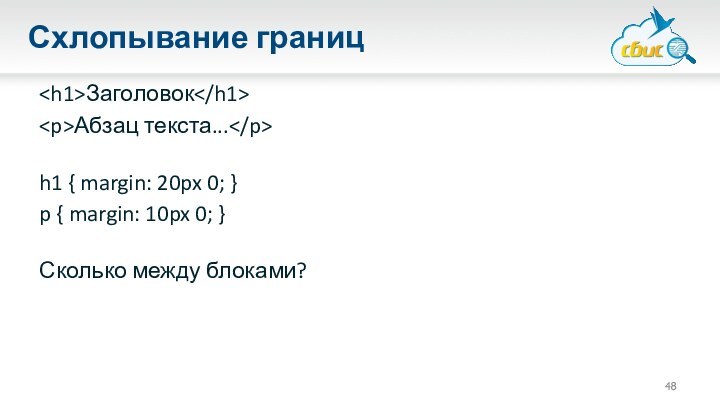
Слайд 48
Схлопывание границ
Заголовок
Абзац текста...
h1 { margin: 20px 0; }
p
{ margin: 10px 0; }
Сколько между блоками?
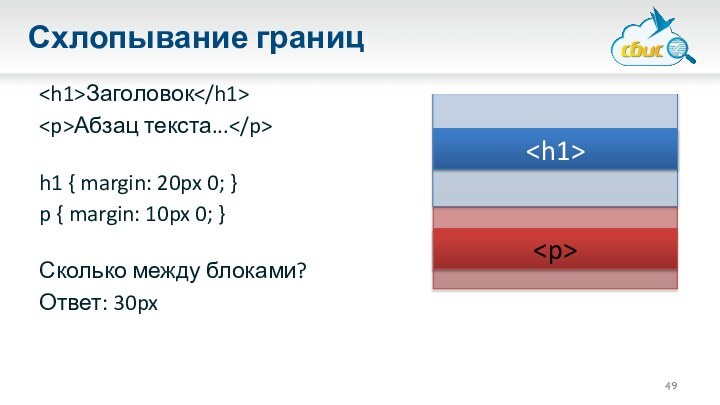
Слайд 49
Схлопывание границ
Заголовок
Абзац текста...
h1 { margin: 20px 0; }
p
{ margin: 10px 0; }
Сколько между блоками?
Ответ: 30px
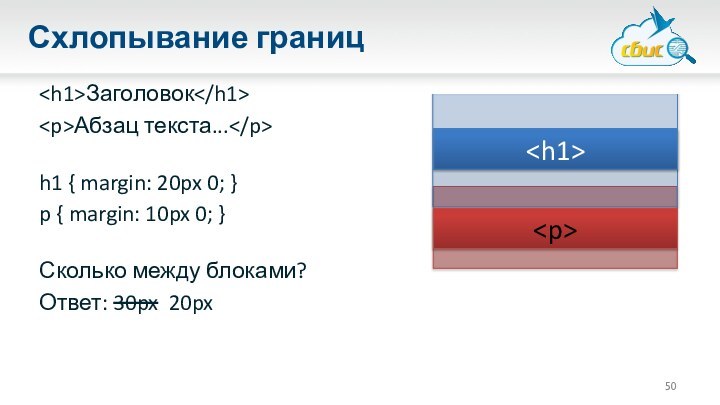
Слайд 50
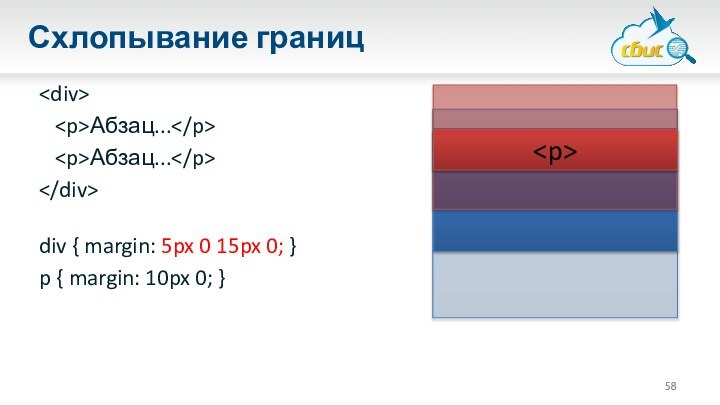
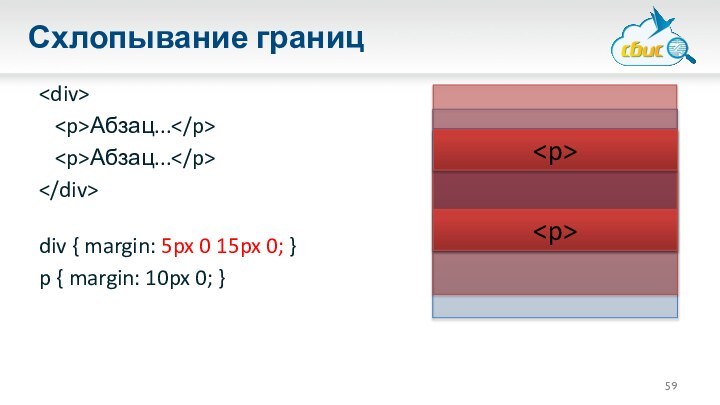
Схлопывание границ
Заголовок
Абзац текста...
h1 { margin: 20px 0; }
p
{ margin: 10px 0; }
Сколько между блоками?
Ответ: 30px 20px
Слайд 61
Схлопывание границ
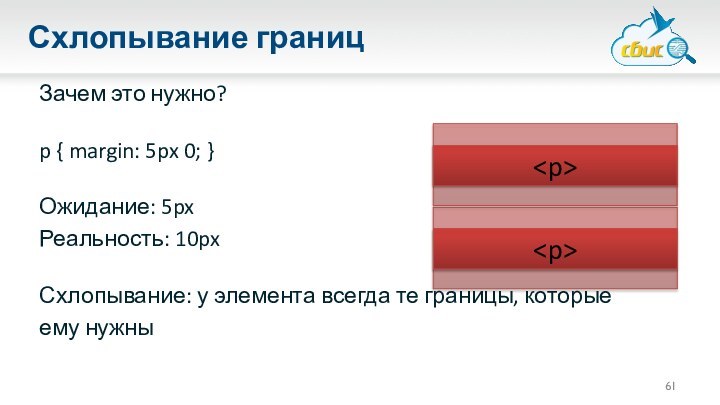
Зачем это нужно?
p { margin: 5px 0;
}
Ожидание: 5px
Реальность: 10px
Схлопывание: у элемента всегда те границы, которые
ему нужны
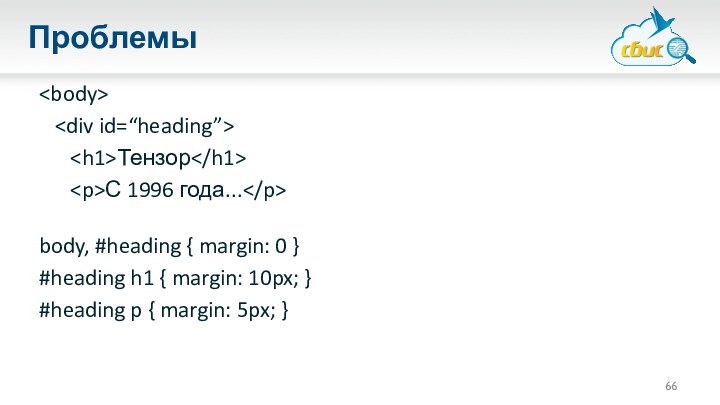
Слайд 66
Проблемы
Тензор
С 1996 года...
body, #heading { margin: 0 }
#heading
h1 { margin: 10px; }#heading p { margin: 5px; }
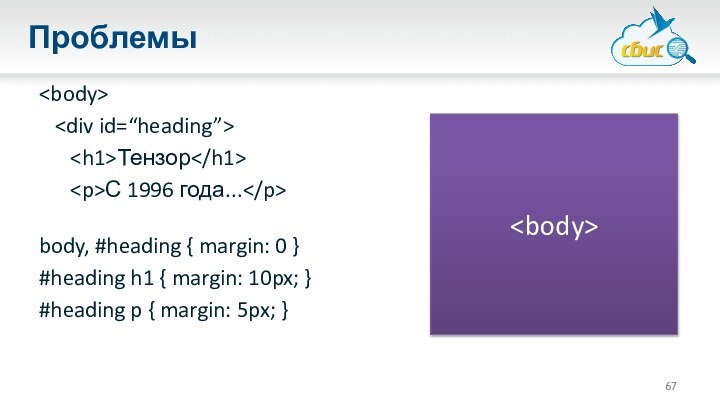
Слайд 67
Проблемы
Тензор
С 1996 года...
body, #heading { margin: 0 }
#heading
h1 { margin: 10px; }#heading p { margin: 5px; }
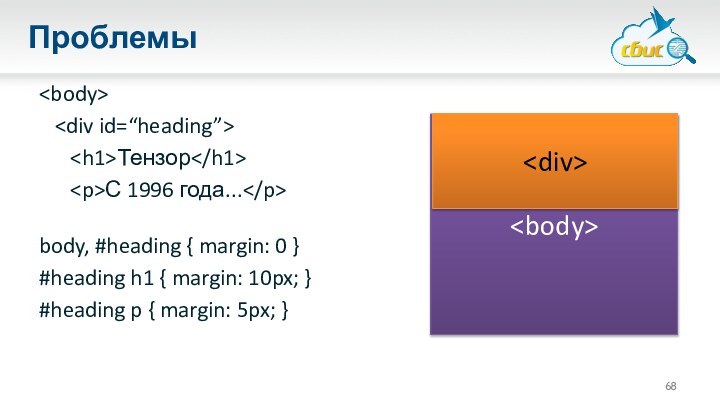
Слайд 68
Проблемы
Тензор
С 1996 года...
body, #heading { margin: 0 }
#heading
h1 { margin: 10px; }#heading p { margin: 5px; }
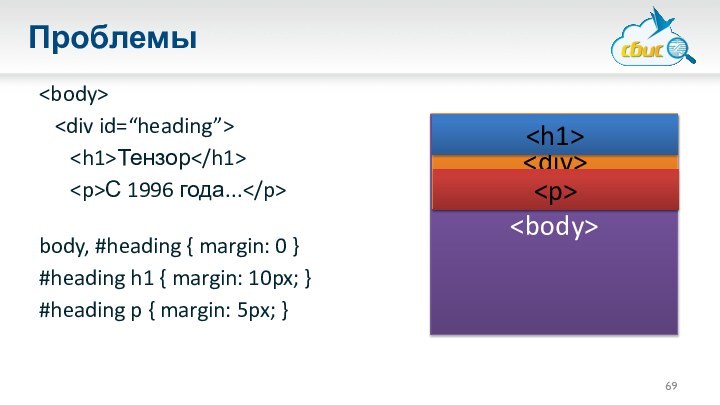
Слайд 69
Проблемы
Тензор
С 1996 года...
body, #heading { margin: 0 }
#heading
h1 { margin: 10px; }#heading p { margin: 5px; }
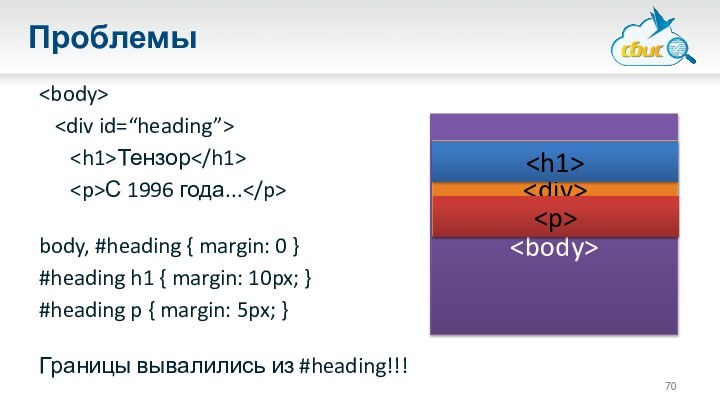
Слайд 70
Проблемы
Тензор
С 1996 года...
body, #heading { margin: 0 }
#heading
h1 { margin: 10px; }#heading p { margin: 5px; }
Границы вывалились из #heading!!!
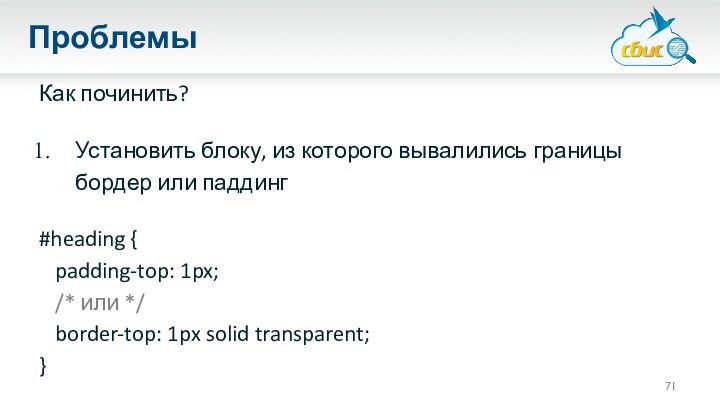
Слайд 71
Проблемы
Как починить?
Установить блоку, из которого вывалились границы бордер
или паддинг
#heading {
padding-top: 1px;
/* или
*/border-top: 1px solid transparent;
}
Слайд 72
Проблемы
Как починить?
Установить блоку, из которого вывалились границы бордер
или паддинг
Плюсы: самый простой способ
Минусы: размер блока увеличится
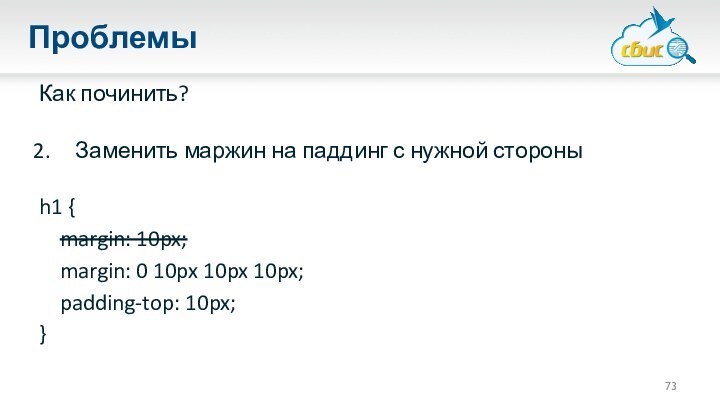
Слайд 73
Проблемы
Как починить?
Заменить маржин на паддинг с нужной стороны
h1
{
margin: 10px;
margin: 0 10px
10px 10px;padding-top: 10px;
}
Слайд 74
Проблемы
Как починить?
Заменить маржин на паддинг с нужной стороны
Плюсы:
визуально полностью идентично тому, что хотели
Минусы: неочевидный набор правил
Слайд 75
Проблемы
Как починить?
«Вырвать» из потока
#heading {
position: absolute;
/* или */
float: left;
}
Слайд 76
Проблемы
Как починить?
«Вырвать» из потока
Плюсы: визуальная идентичность ожидаемому
Минусы: меняется
раскладка, усложняются стили
Слайд 81
Float
Смещается к указанной стороне
Перестает занимать место, схлопывается
Следующие за
ним блочные боксы подтягиваются на его место
#a
#c
#b
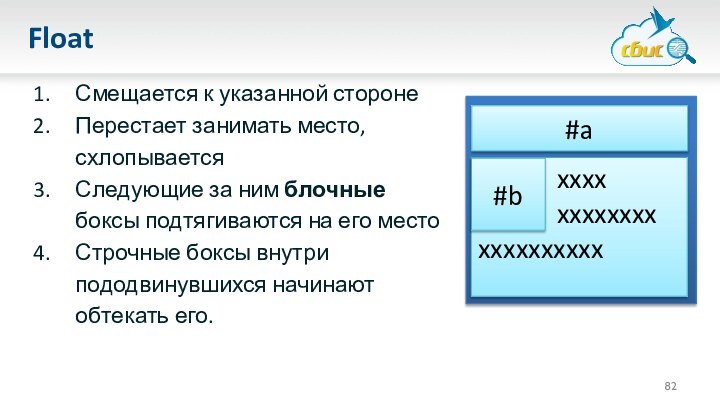
Слайд 82
Float
Смещается к указанной стороне
Перестает занимать место, схлопывается
Следующие за
ним блочные боксы подтягиваются на его место
Строчные боксы внутри
пододвинувшихся начинают обтекать его.#a
xxxx
xxxxxxxx
xxxxxxxxxx
#b
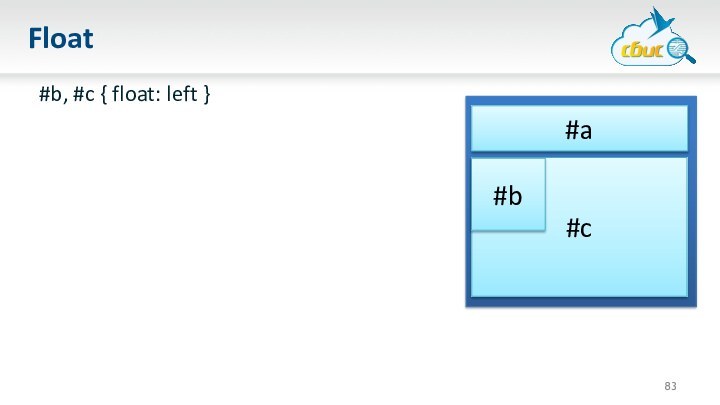
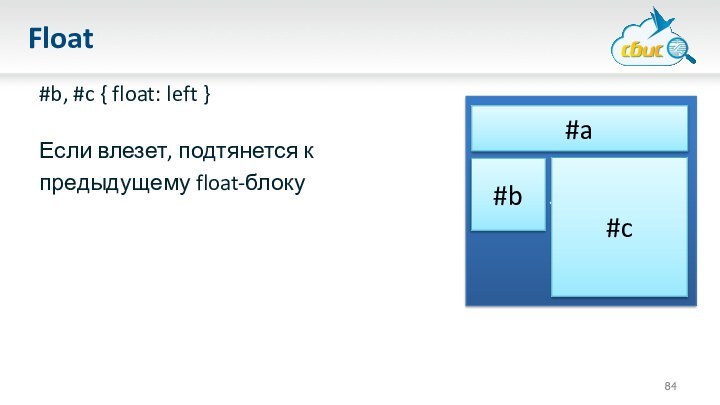
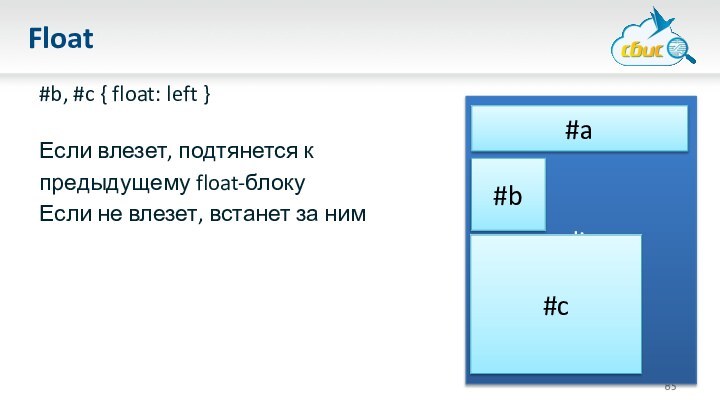
Слайд 85
Float
#b, #c { float: left }
Если влезет, подтянется
к предыдущему float-блоку
Если не влезет, встанет за ним
#a
#c
#b
Слайд 86
Float
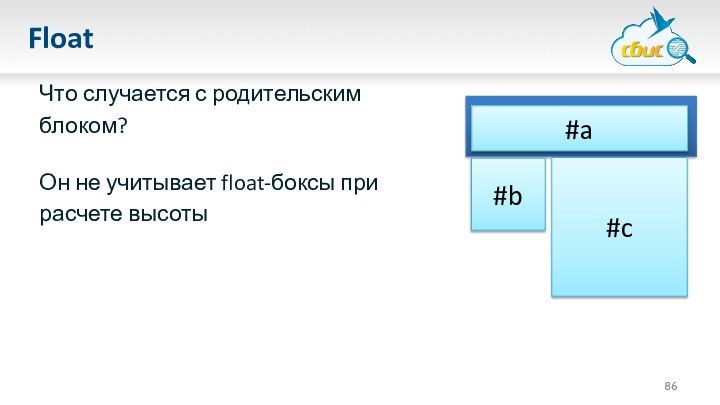
Что случается с родительским блоком?
Он не учитывает float-боксы
при расчете высоты
#a
#c
#b
Слайд 87
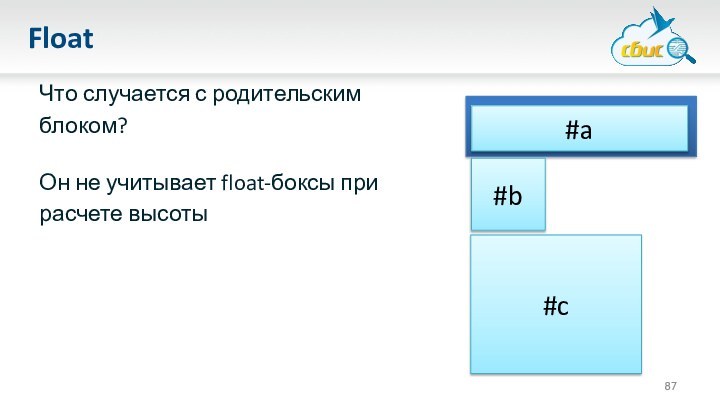
Float
Что случается с родительским блоком?
Он не учитывает float-боксы
при расчете высоты
#a
#c
#b
Слайд 88
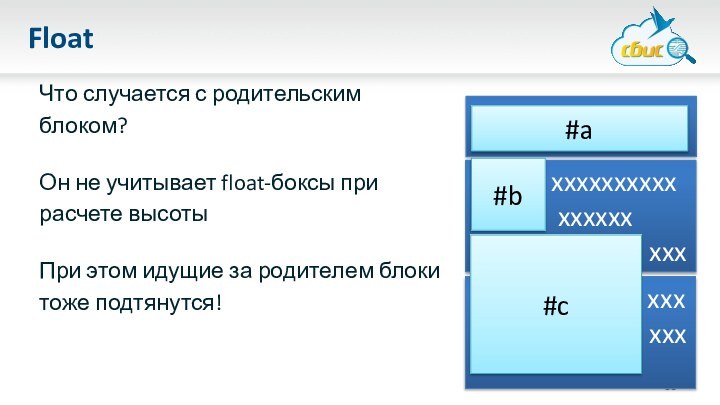
Float
Что случается с родительским блоком?
Он не учитывает float-боксы
при расчете высоты
При этом идущие за родителем блоки тоже
подтянутся! xxxxxxxxxx
xxxxxx
xxx
xxx
xxx
xxx
#a
#c
#b
Слайд 89
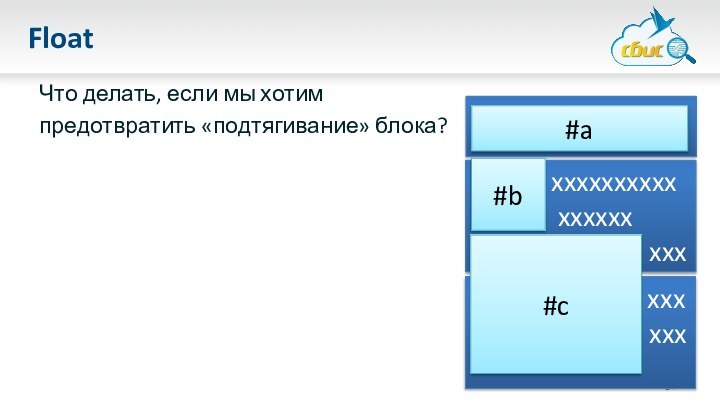
Float
Что делать, если мы хотим предотвратить «подтягивание» блока?
xxxxxxxxxx
xxxxxxxxx
xxx
xxx
xxx
#a
#c
#b
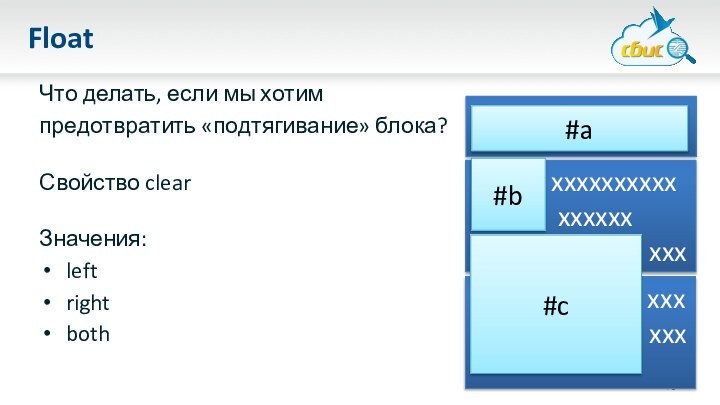
Слайд 90
Float
Что делать, если мы хотим предотвратить «подтягивание» блока?
Свойство
clear
Значения:
left
right
both
xxxxxxxxxx
xxxxxxxxx
xxx
xxx
xxx
#a
#c
#b
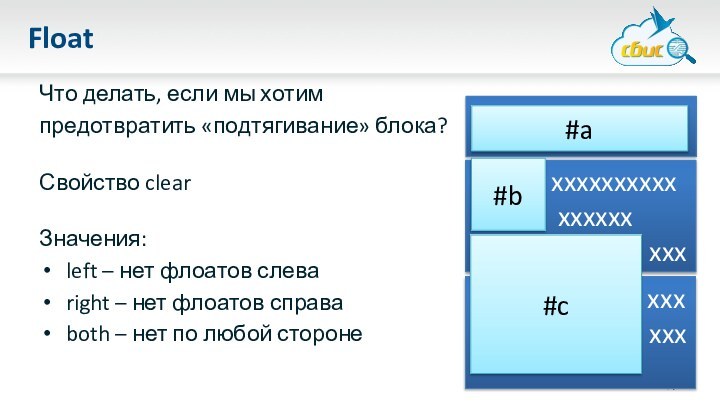
Слайд 91
Float
Что делать, если мы хотим предотвратить «подтягивание» блока?
Свойство
clear
Значения:
left – нет флоатов слева
right – нет флоатов справа
both
– нет по любой стороне xxxxxxxxxx
xxxxxx
xxx
xxx
xxx
xxx
#a
#c
#b