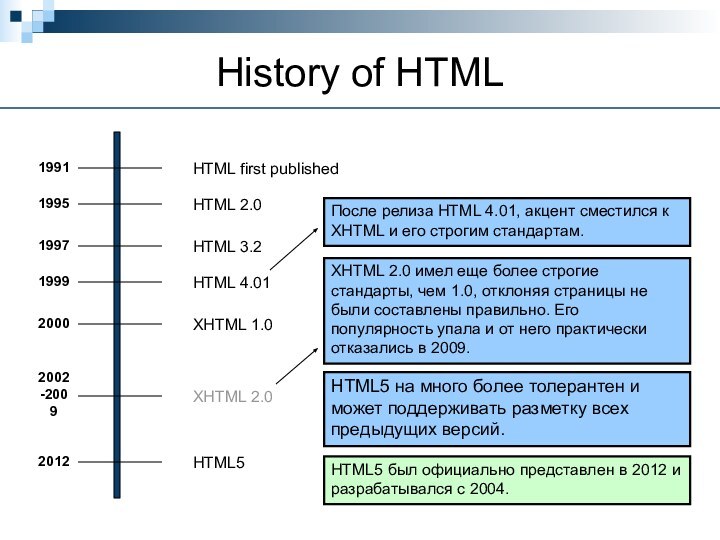
4.01
XHTML 1.0
XHTML 2.0
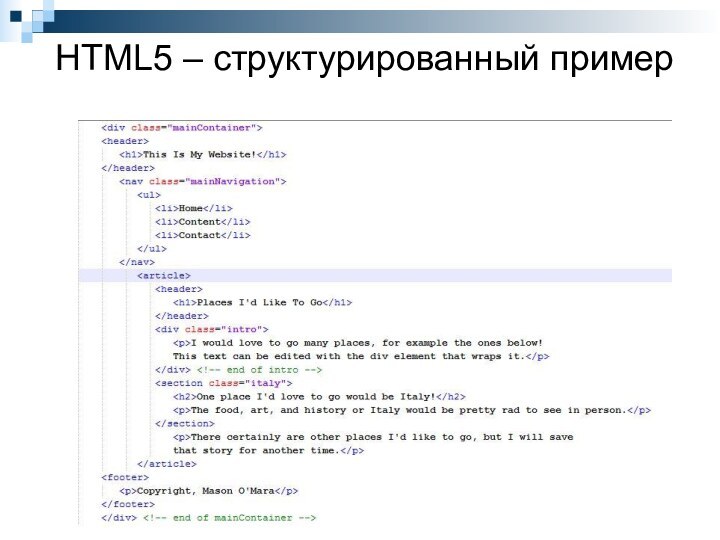
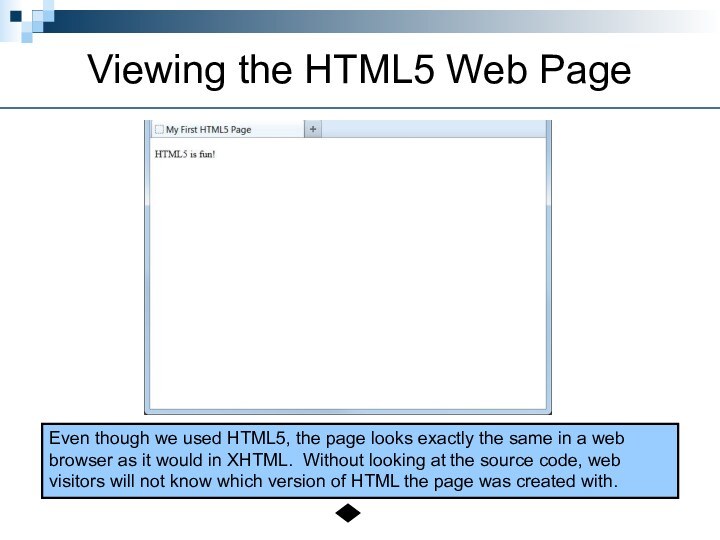
HTML5
1995
1997
1999
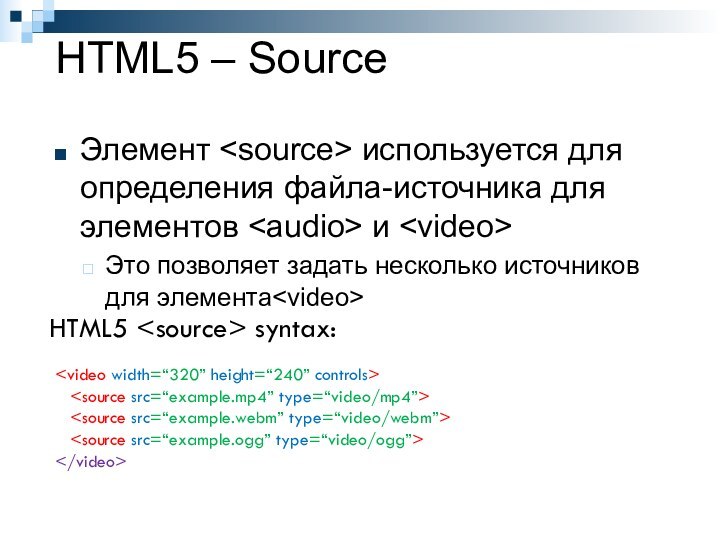
HTML5 на много более толерантен и может
поддерживать разметку всех предыдущих версий.HTML5 был официально представлен в 2012 и разрабатывался с 2004.
После релиза HTML 4.01, акцент сместился к XHTML и его строгим стандартам.
XHTML 2.0 имел еще более строгие стандарты, чем 1.0, отклоняя страницы не были составлены правильно. Его популярность упала и от него практически отказались в 2009.