- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Гиперссылки на WEB - страницах
Содержание
- 2. Фундаментальное свойство гипертекста состоит в том, что он позволяет связывать документы гиперссылками.
- 3. Гиперссылками принято называть интерактивный элемент (объект) web-страницы,
- 4. С помощью гиперссылок можно перейти:на другой HTML-документ;на
- 5. Гиперссылка состоит из видимой части (объект, на
- 6. Основными атрибутами тега ... являются:
- 7. переход к документу, расположенному в той же папке, что и документ-источник.
- 8. Например:
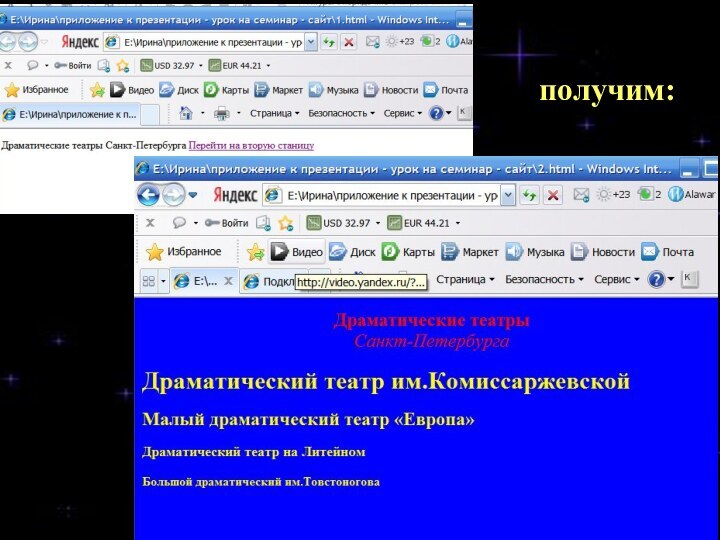
- 9. получим:
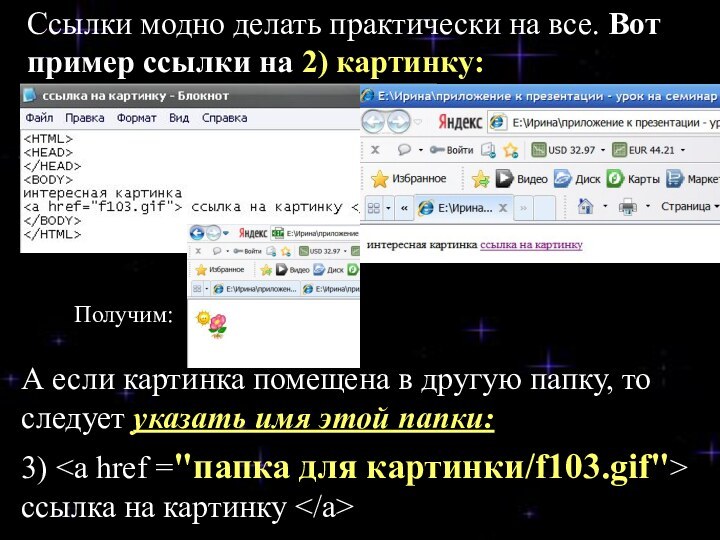
- 11. Ссылки модно делать практически на все. Вот
- 12. 4) Пишите Щелчок на такой гиперссылке вызывает
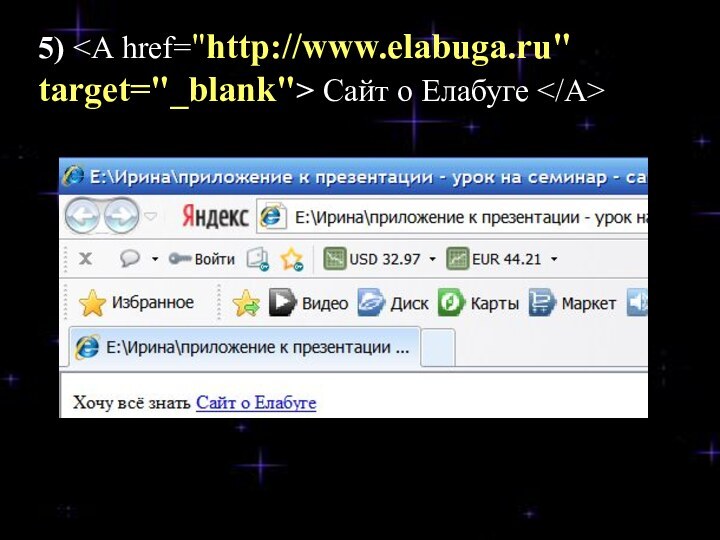
- 13. 5) Сайт о Елабуге
- 14. Переход к документу, который находится в Интернете
- 15. 6) нажми сюда Щелчок на такой гиперссылке
- 16. А в блокноте программа на HTML –
- 17. 7) Вы можете скачать себе текстовый вариант этой страницы
- 18. С помощью атрибутов в тэге body можно
- 19. Итоги урока:- познакомились с понятием гиперссылка на
- 20. Скачать презентацию
- 21. Похожие презентации
Фундаментальное свойство гипертекста состоит в том, что он позволяет связывать документы гиперссылками.




















Слайд 2 Фундаментальное свойство гипертекста состоит в том, что он
позволяет связывать документы гиперссылками.
Слайд 3 Гиперссылками принято называть интерактивный элемент (объект) web-страницы, при
нажатии на который происходит мгновенный переход либо на новую
(другую) web-страницу, либо на закладку внутри данной страницы, либо на приложение - почтовый клиент по - умолчанию, зарегистрированный в системе пользователя, либо на какой-то файл (причем, файл может быть расположен как на локальном компьютере, так и на удаленном сервере, например в Интернете или в локальной вычислительной сети).
Слайд 4
С помощью гиперссылок можно перейти:
на другой HTML-документ;
на любой
другой документ;
на определенное место внутри текущего или какого-либо другого
документа;Документы превращаются в точки пересечения нитей информационной паутины и становиться понятным название «Всемирная паутина»
Слайд 5 Гиперссылка состоит из видимой части (объект, на котором
можно сделать клик мышью) и адреса, куда эта ссылка
уводит после клика (иногда его называют «якорем»).Гиперссылки создаются с помощью контейнера
...
Тэг ...
Без атрибутов этот контейнер никак на отображение текста внутри него не влияет, смысла как такового не имеет и не используется.
Слайд 6
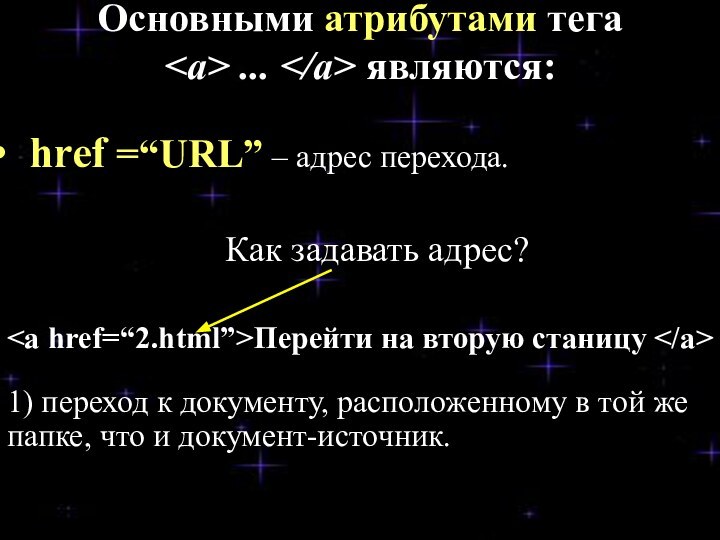
Основными атрибутами тега
... являются:
href =“URL” –
адрес перехода.
Как задавать адрес?
Перейти на вторую
станицу 1) переход к документу, расположенному в той же папке, что и документ-источник.
Слайд 10
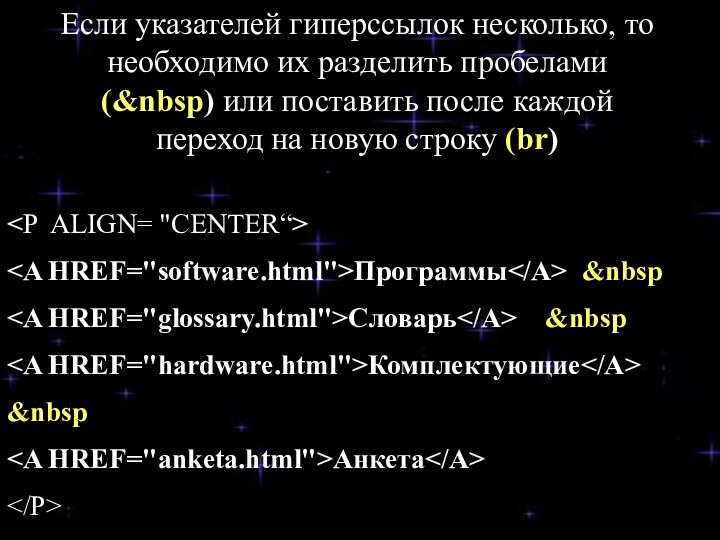
Комплектующие
Анкета
Если указателей гиперссылок несколько,
то необходимо их разделить пробелами ( ) или поставить после каждой переход на новую строку (br)Слайд 11 Ссылки модно делать практически на все. Вот пример
ссылки на 2) картинку:
А если картинка помещена в другую
папку, то следует указать имя этой папки:Получим:
Слайд 12
4)
Пишите
Щелчок на такой гиперссылке вызывает
загрузку почтовой программы с уже заполненным полем адреса электронной
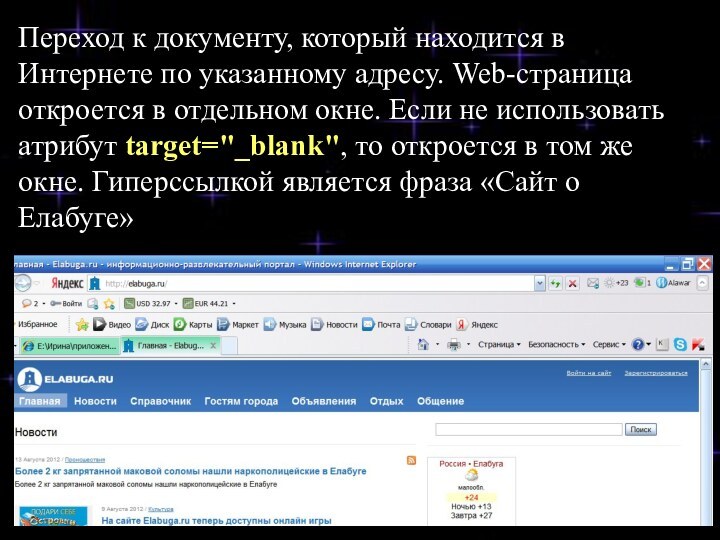
почты. Гиперссылкой является слово «Пишите»Слайд 14 Переход к документу, который находится в Интернете по
указанному адресу. Web-страница откроется в отдельном окне. Если не
использовать атрибут target="_blank", то откроется в том же окне. Гиперссылкой является фраза «Сайт о Елабуге»
Слайд 15
6) нажми сюда
Щелчок на
такой гиперссылке вызывает загрузку плейера и запуск звукового файла.
Гиперссылкой является слово «нажми сюда»Откроется окно:
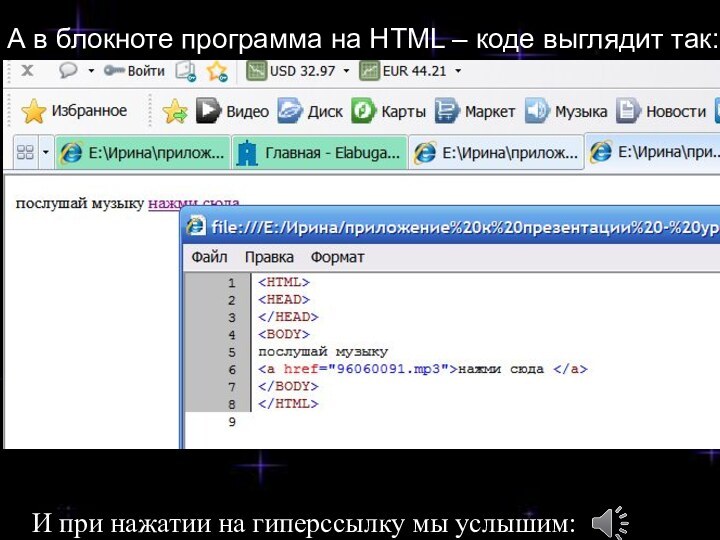
Слайд 16 А в блокноте программа на HTML – коде
выглядит так:
И при нажатии на гиперссылку мы услышим: :
Слайд 18
С помощью атрибутов в тэге body
можно изменить:
alink
- цвет текста активной ссылки
alink="#FF0000"vlink - цвет текста просмотренной ссылки vlink="#FF00FF"