как кисть или карандаш.
Компьютер и графика
Компьютерная графика – это
разные виды графических изображений, создаваемых
или обрабатываемых с помощью компьютера.!
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Email: Нажмите что бы посмотреть


















!
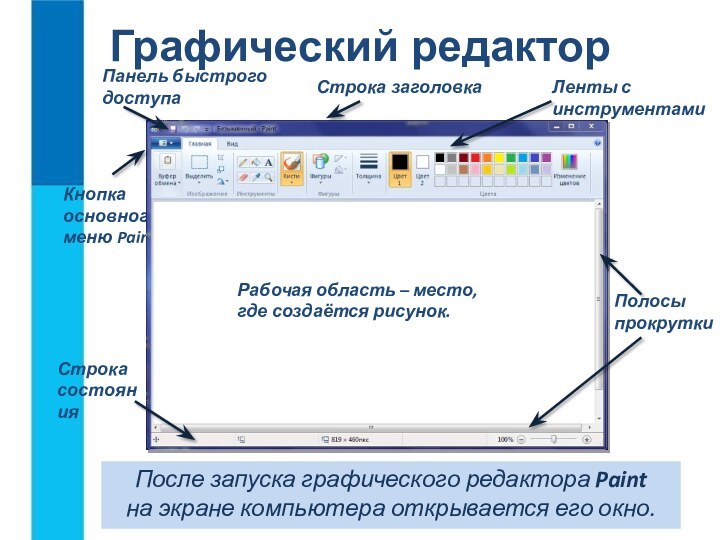
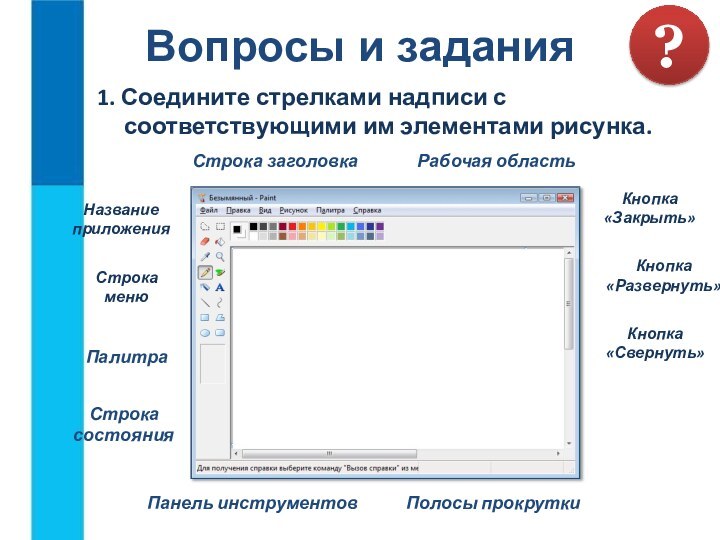
Строка состояния
Ленты с инструментами
Полосы
прокрутки
Рабочая область – место,
где создаётся рисунок.
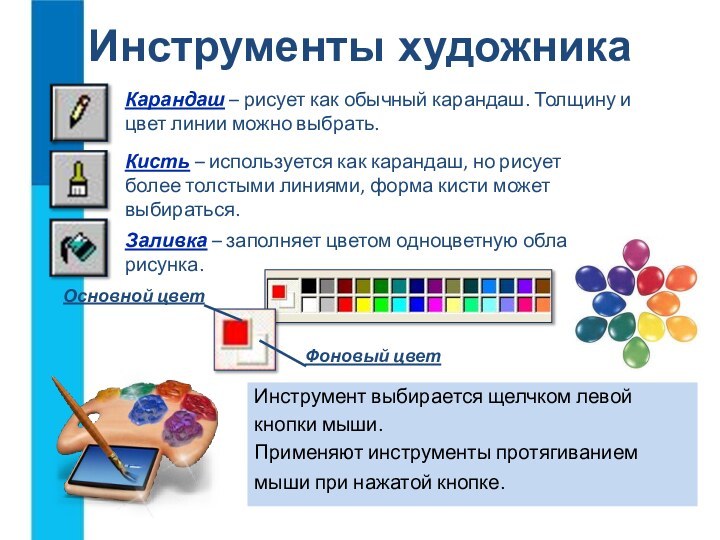
Карандаш – рисует как обычный карандаш. Толщину и цвет линии можно выбрать.
Кисть – используется как карандаш, но рисует более толстыми линиями, форма кисти может выбираться.
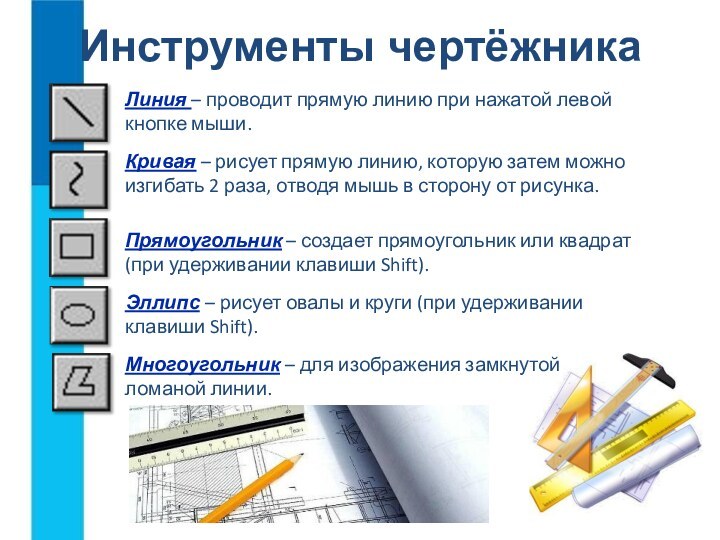
Кривая – рисует прямую линию, которую затем можно изгибать 2 раза, отводя мышь в сторону от рисунка.
Эллипс – рисует овалы и круги (при удерживании клавиши Shift).
Многоугольник – для изображения замкнутой ломаной линии.
Пример
!
Графический редактор позволяет:
• выбирать цвет и толщину линий рисунка;
• с помощью специальных инструментов вычерчивать окружности, прямоугольники и другие фигуры;
заливать нужным цветом замкнутые контуры;
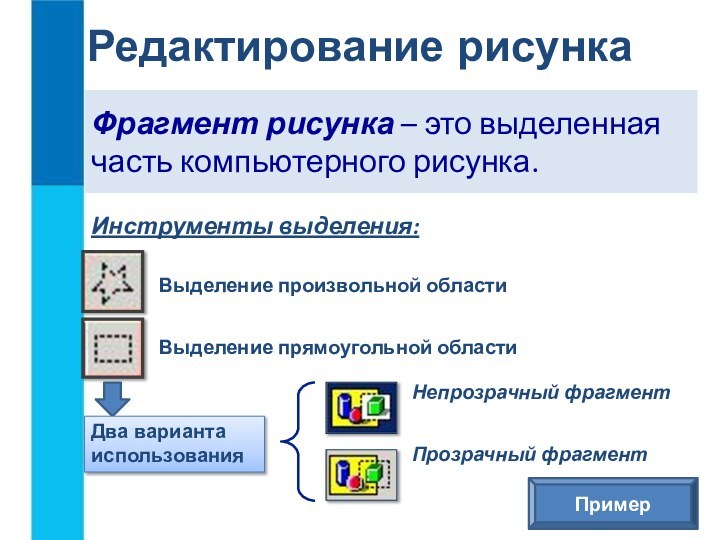
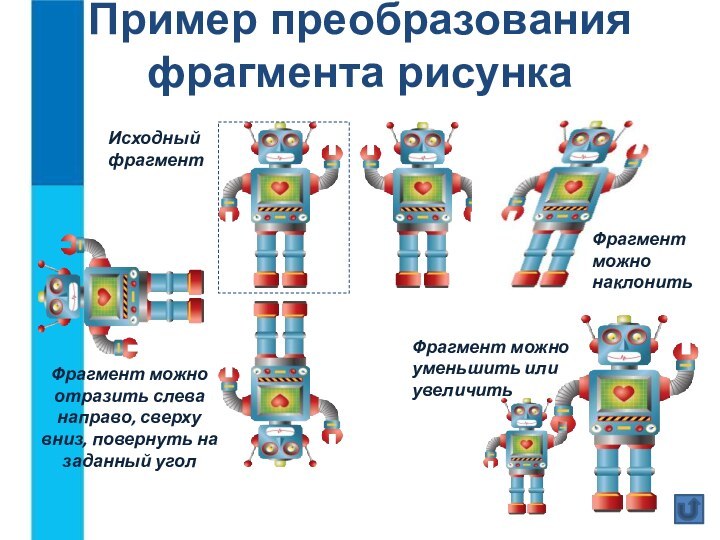
удалять, копировать, перемещать, размножать и изменять выделенные части рисунка (фрагменты);
• изменять масштаб изображения (увеличивать изображение для проработки его мелких деталей);
• добавлять текстовую информацию;
• отменять последние действия.
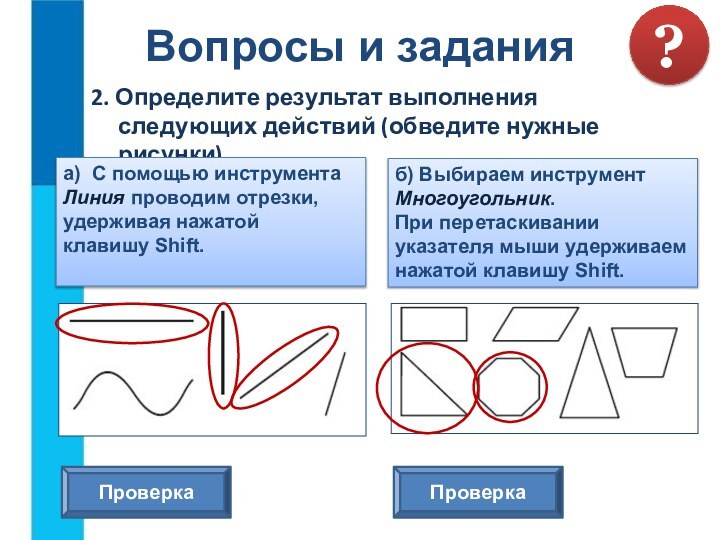
б) Выбираем инструмент
Многоугольник.
При перетаскивании указателя мыши удерживаем
нажатой клавишу Shift.
Проверка
Проверка