- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Основы HTML
Содержание
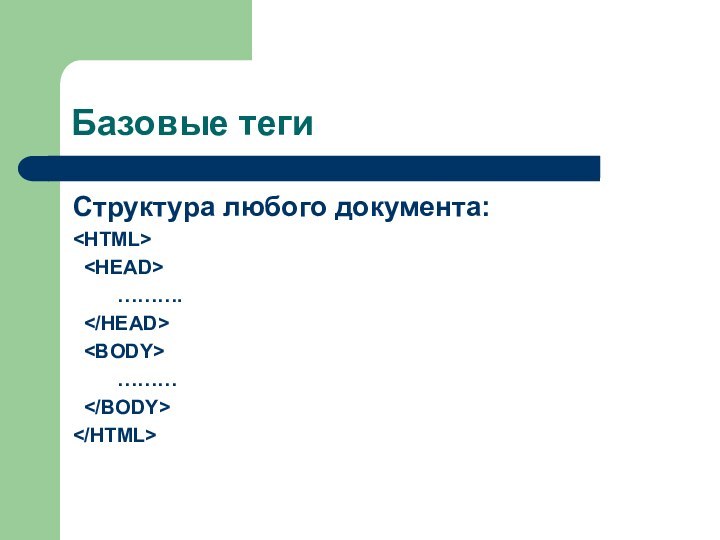
- 2. Базовые теги Структура любого документа:
- 3. Базовые теги Чтобы добавить название, используется тег , который располагается в части заголовка.Пример: Заголовок.
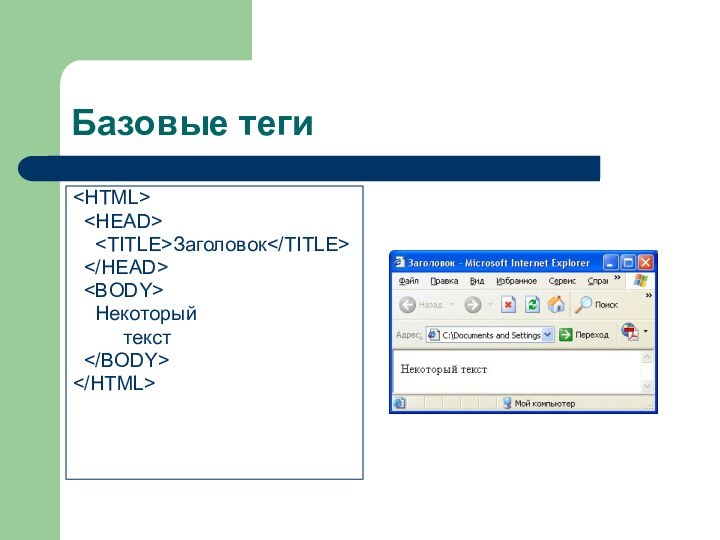
- 4. Базовые теги Заголовок
- 5. Абзацы Заголовок Абзац 1 Абзац 2 Абзац 3
- 6. КомментарииЯзык HTML позволяет вставлять комментарии в текст следующим образом:
- 7. Форматирование текста: стили
- 8. Форматирование текста: специальные символы
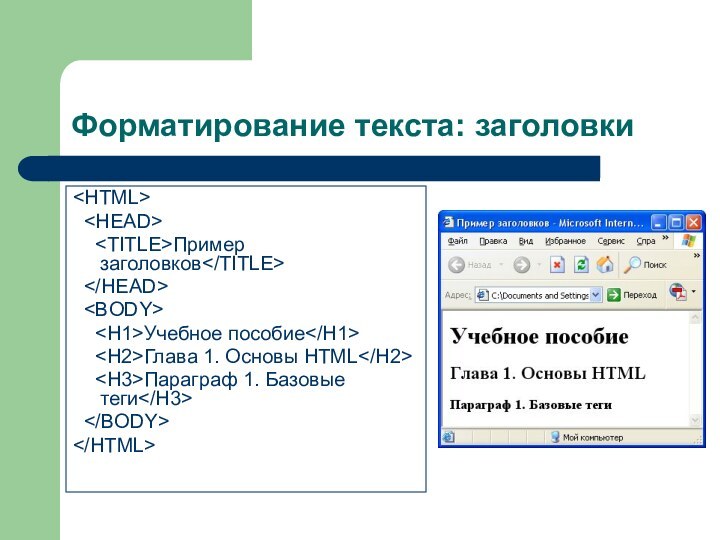
- 9. Форматирование текста: заголовки Пример заголовков
- 10. Форматирование текста: выравниваниеПример: ПодписьПример: Учебное пособие
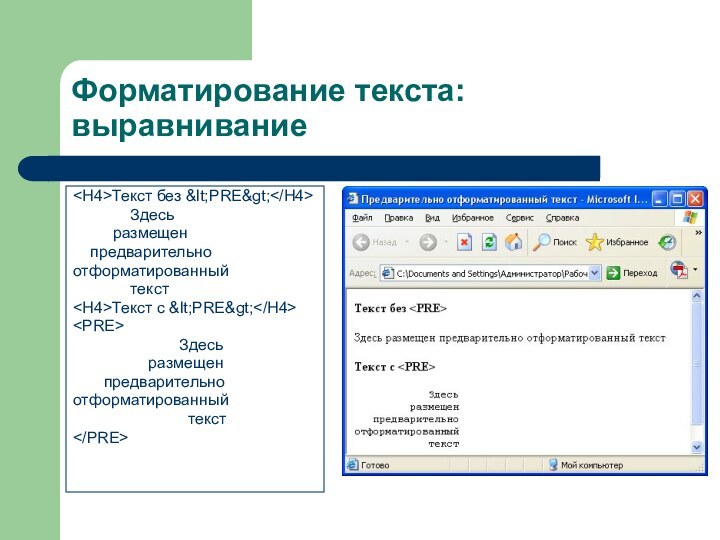
- 11. Форматирование текста: выравниваниеТекст без <PRE>
- 12. Форматирование текста: линии тег
- 13. Использование кавычек в атрибутах:По стандарту значение атрибута
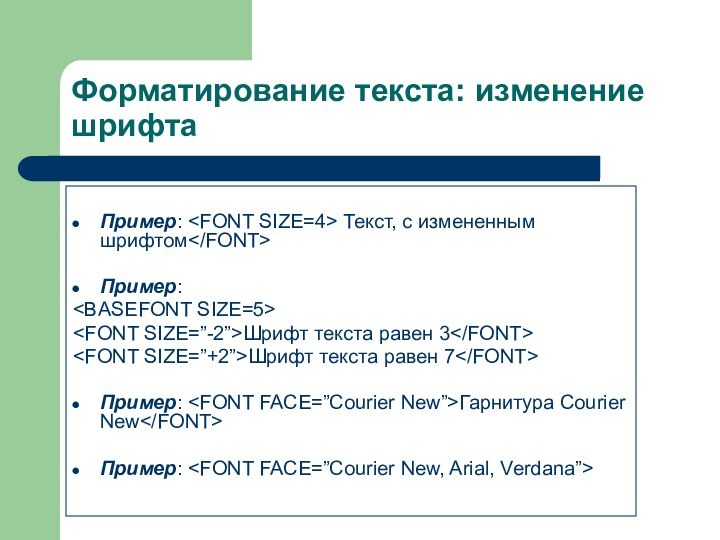
- 14. Форматирование текста: изменение шрифтаПример: Текст, с измененным
- 15. Форматирование текста: цвет
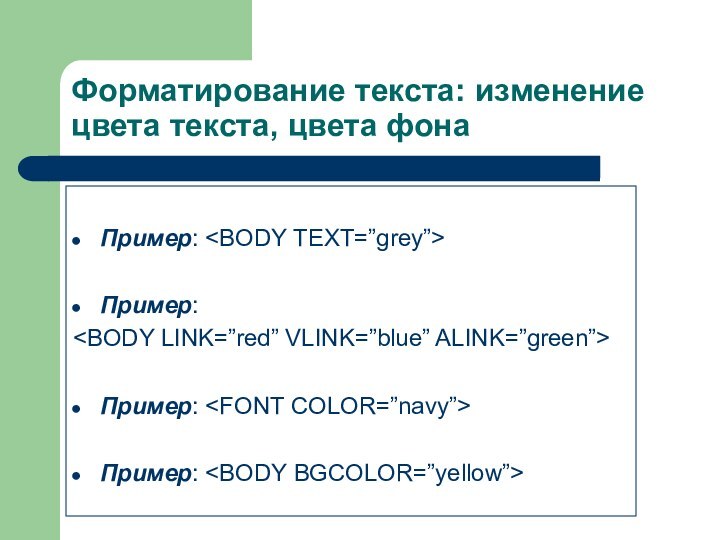
- 16. Форматирование текста: изменение цвета текста, цвета фонаПример: Пример: Пример: Пример:
- 17. Списки:Нумерованный Маркированный Определений
- 18. Списки: нумерованный список
- 19. Списки: нумерованный списокНумерованный список. TYPE="a" Первый
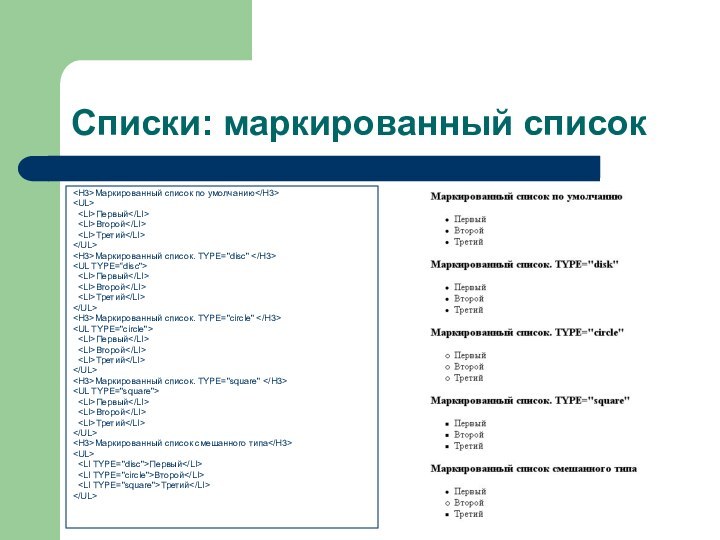
- 20. Списки: маркированный списокМаркированный список по умолчанию Первый Второй ТретийМаркированный список. TYPE="disc"
- 21. Списки: список определений Термин Определение Заголовок Основной текст
- 22. СсылкиПример: Ссылка Пример: Пример: Параграф1 Пример: Параграф 2 страницы 3 Пример: Написать письмо
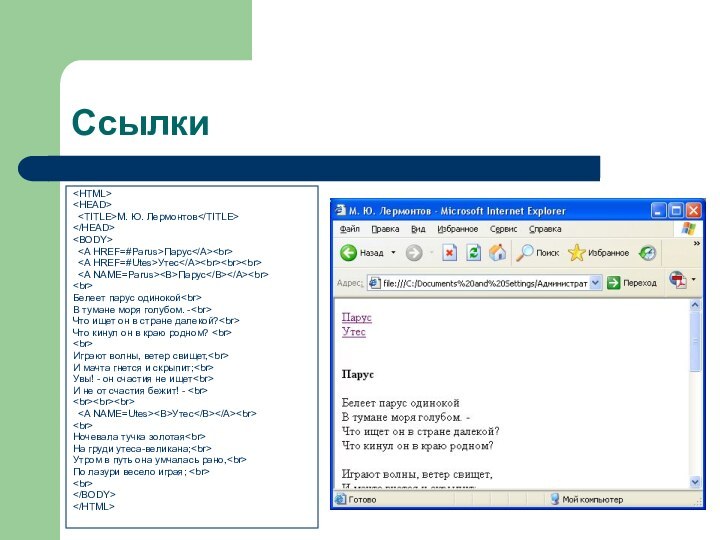
- 23. Ссылки М. Ю. Лермонтов Парус Утес ПарусБелеет
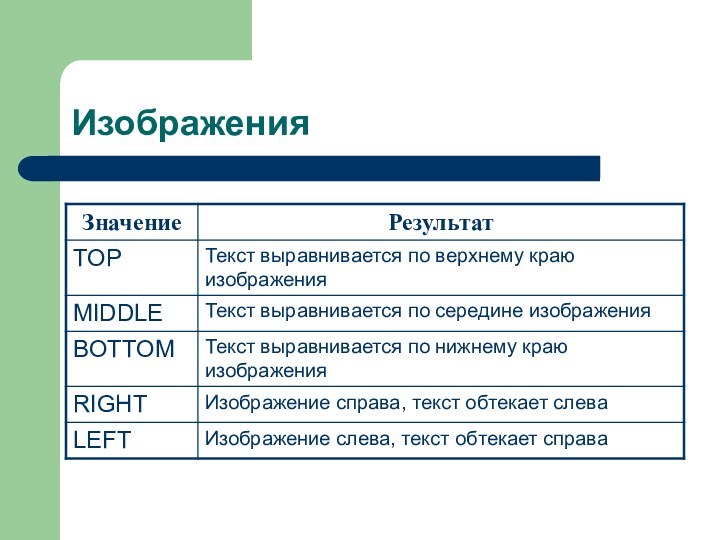
- 24. Изображения
- 25. Изображения
- 26. ИзображенияПрекращение обтекания изображения текстомАтрибуты TITLE и ALT Использование в качестве фонового рисунка
- 27. Скачать презентацию
- 28. Похожие презентации
Базовые теги Структура любого документа: ………. ………