переработанный HTML в соответствии со стандартом XML
Стандарты неоднозначны, не
все моменты регламентированы Придерживайтесь стандартов, осторожнее с нестандартными решениями
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Email: Нажмите что бы посмотреть


























































![Редакторы HTML+CSS Фонbackground-position: [проценты | значение] | [left | center | right] || [top](/img/tmb/13/1295709/4323ce45a9cdddf6373ed7543ff3e2e9-720x.jpg)
















![Редакторы HTML+CSS Генерируемое содержимоеНапример маркеры списка…a[href]:before {content:](/img/tmb/13/1295709/f0c7e29fd5ea566c2f8d065510cb1a10-720x.jpg)
![Редакторы HTML+CSS Курсорыcursor: [[,]* [auto | default | pointer | crosshair | move |](/img/tmb/13/1295709/c2b06694c6e3b856fbfa8d2b9ed0be5c-720x.jpg)



Eclipse (JAVA)
PDT (PHP, HTML, CSS, …)
Aptana (HTML, CSS, …)
Pydev (Python)
ESFTP
…
,
test.html
error.html, error2.html
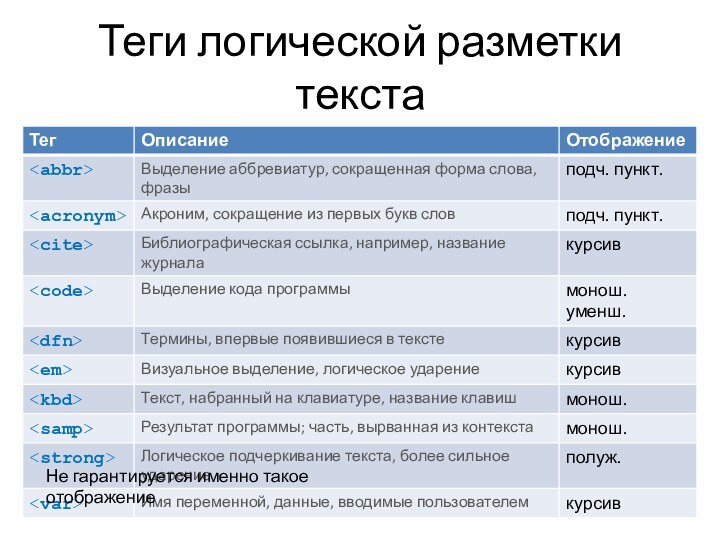
— блок предварительно форматированного текста (все пробелы, переводы строк, и т.д., монош. шрифт)
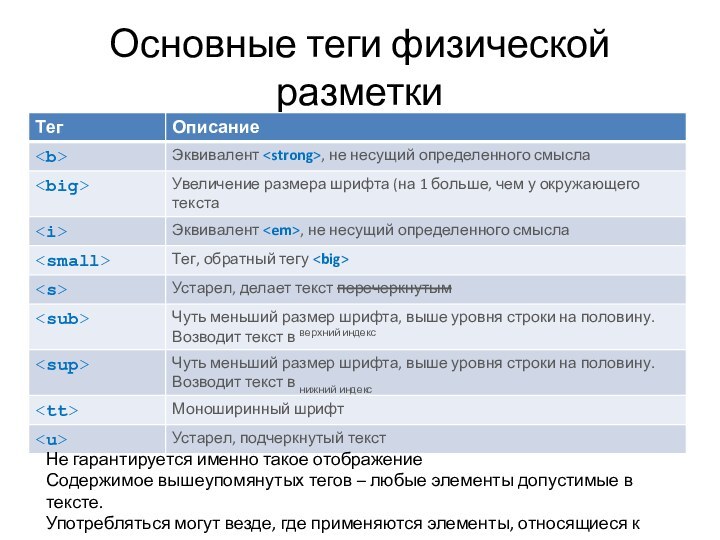
Физическая и логическая разметкаtext.html
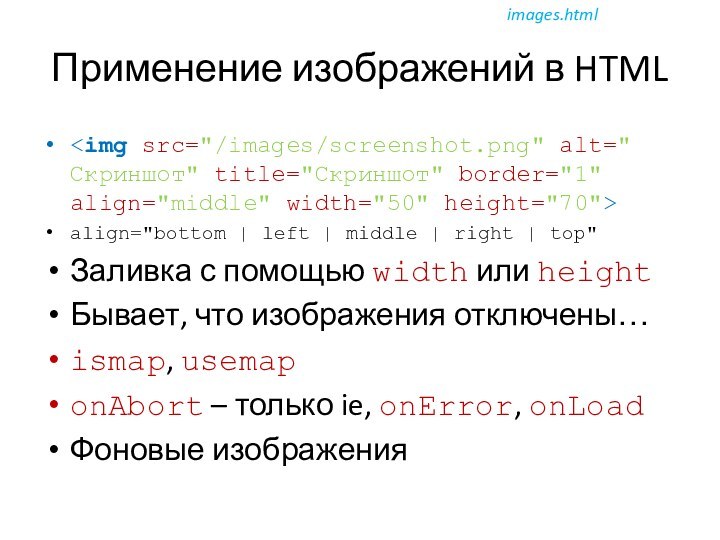
images.html
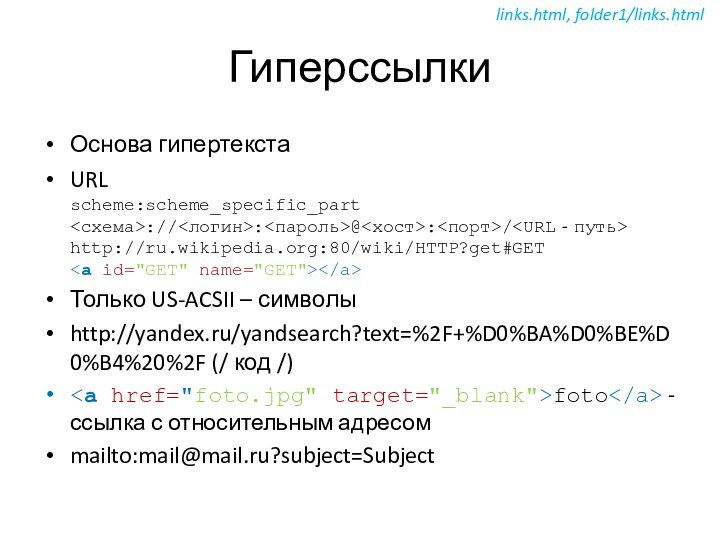
links.html, folder1/links.html
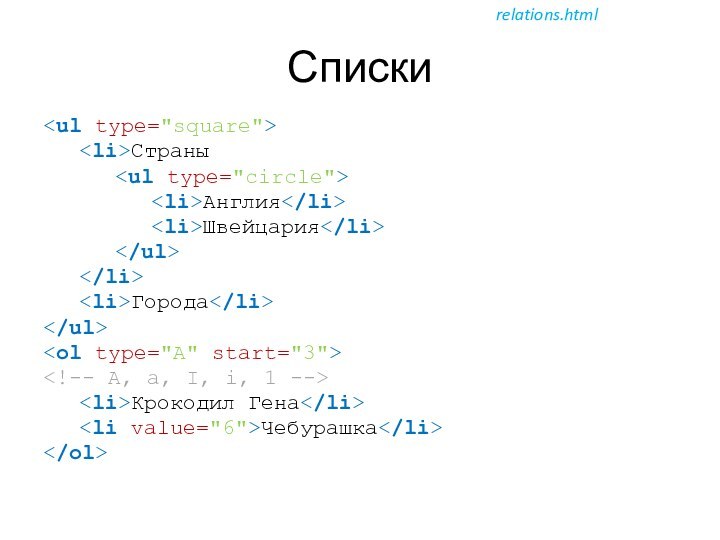
relations.html
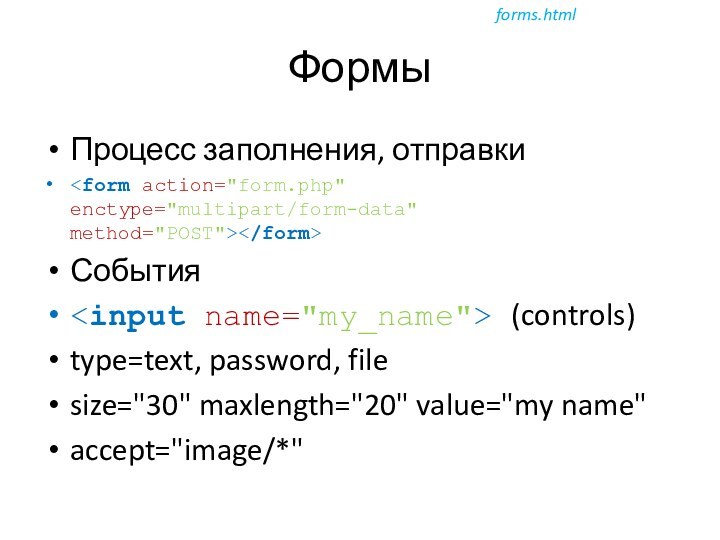
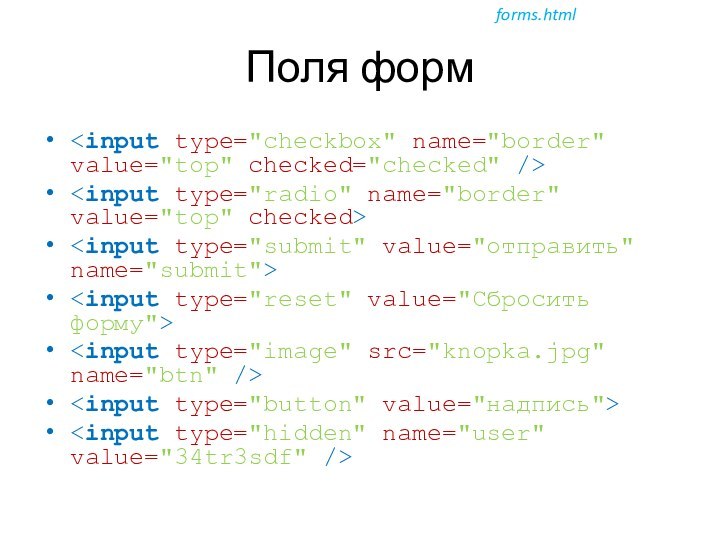
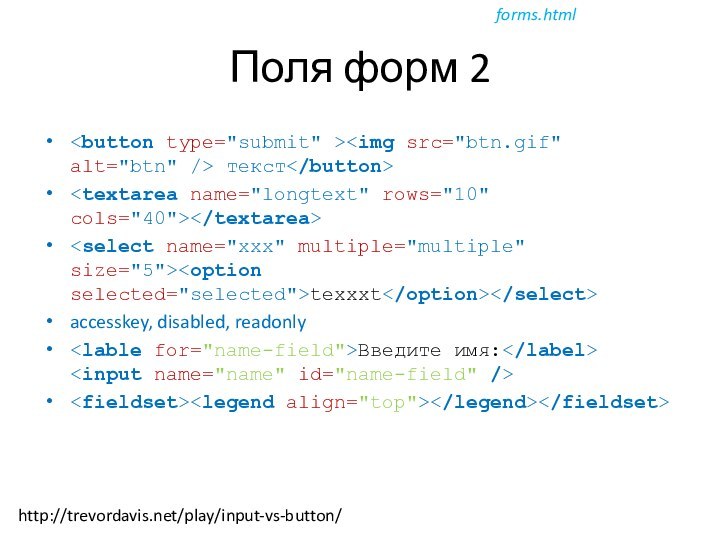
forms.html
http://trevordavis.net/play/input-vs-button/
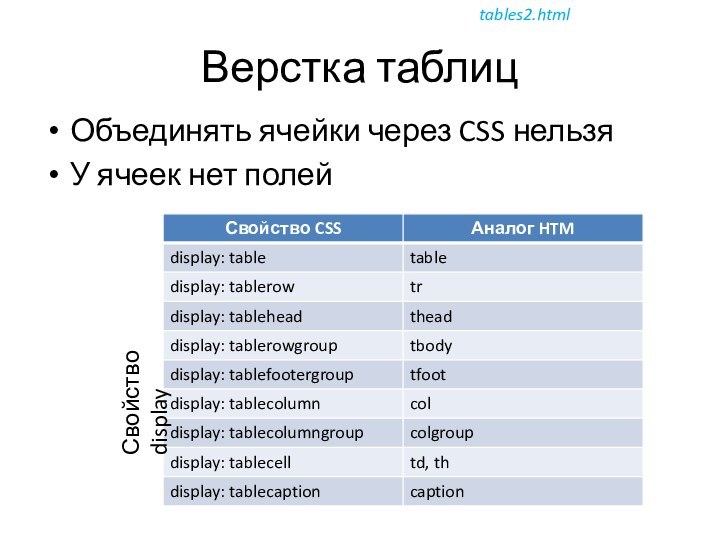
tables.html
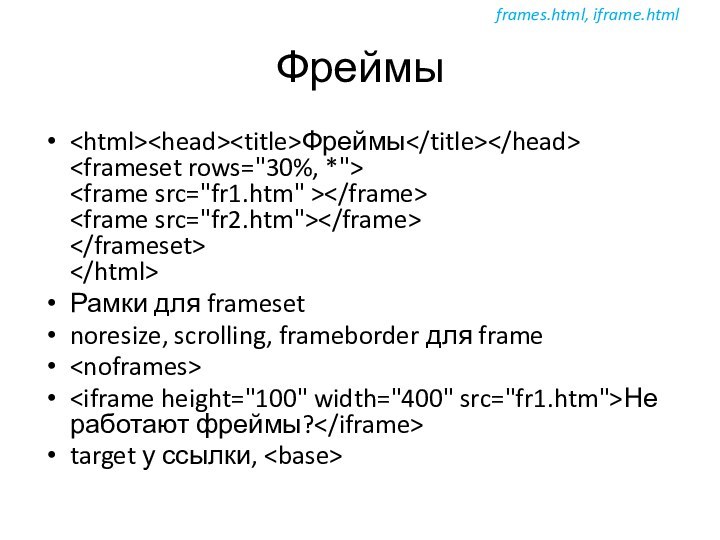
frames.html, iframe.html
css.html, css.css, css1.css
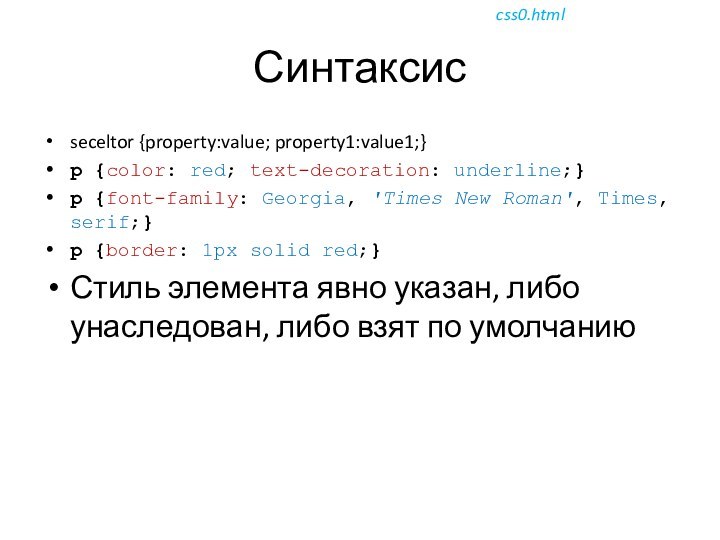
css0.html
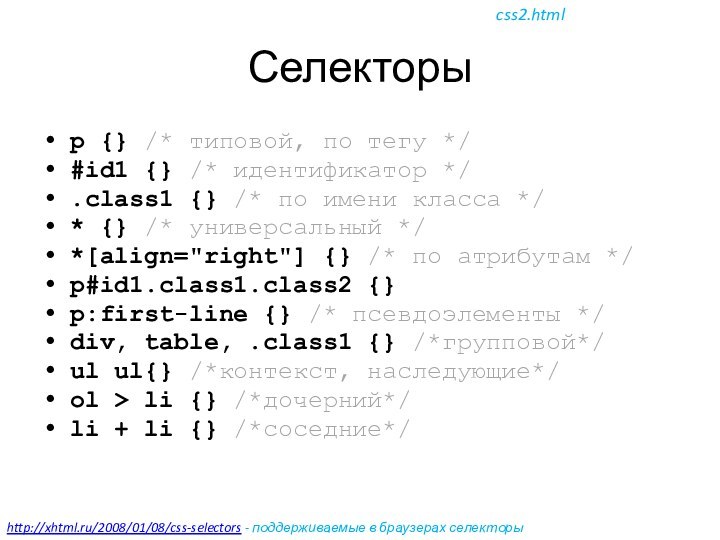
http://xhtml.ru/2008/01/08/css-selectors - поддерживаемые в браузерах селекторы
css2.html
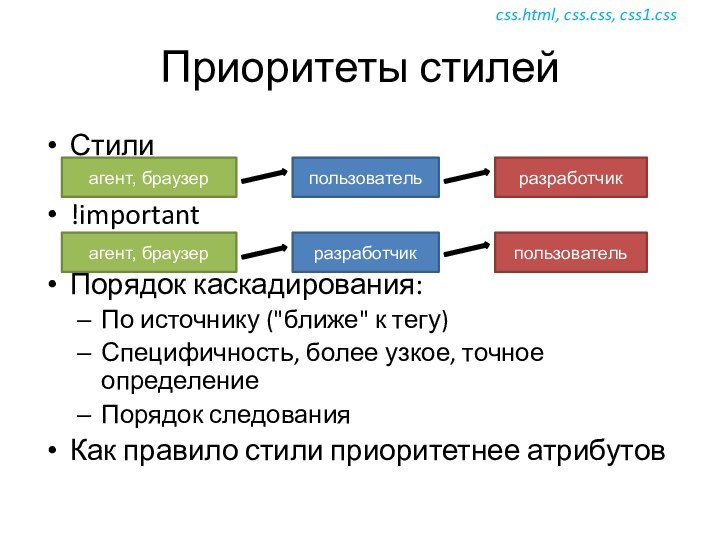
пользователь
разработчик
агент, браузер
разработчик
пользователь
css.html, css.css, css1.css
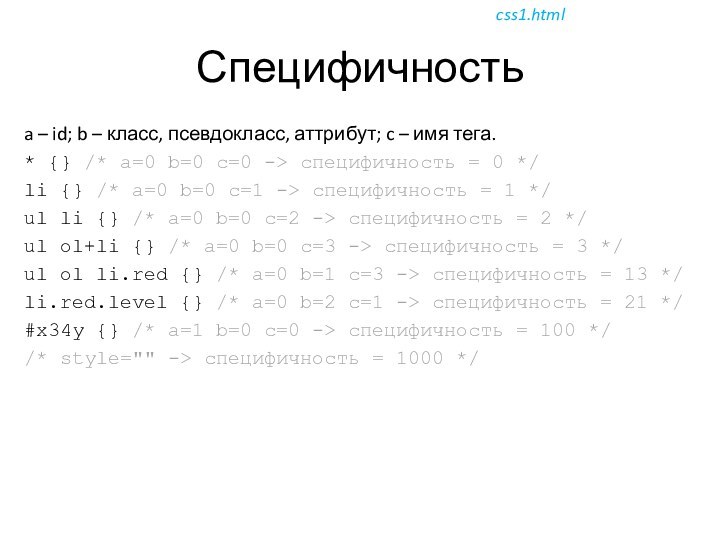
css1.html
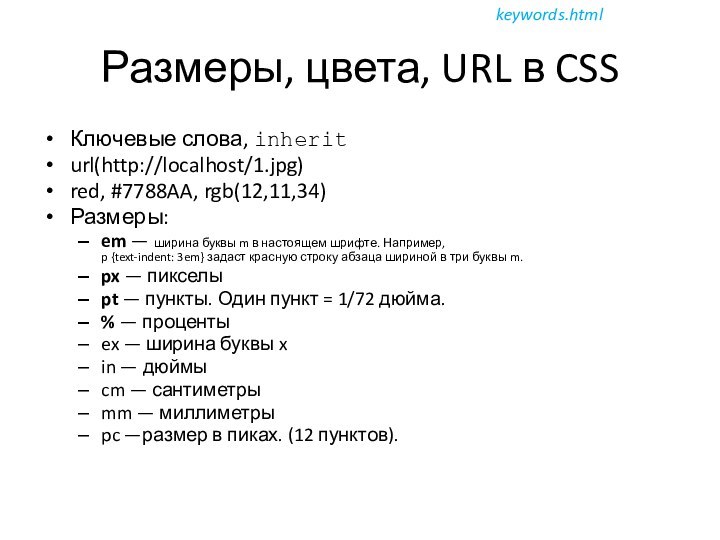
keywords.html
font_css.html
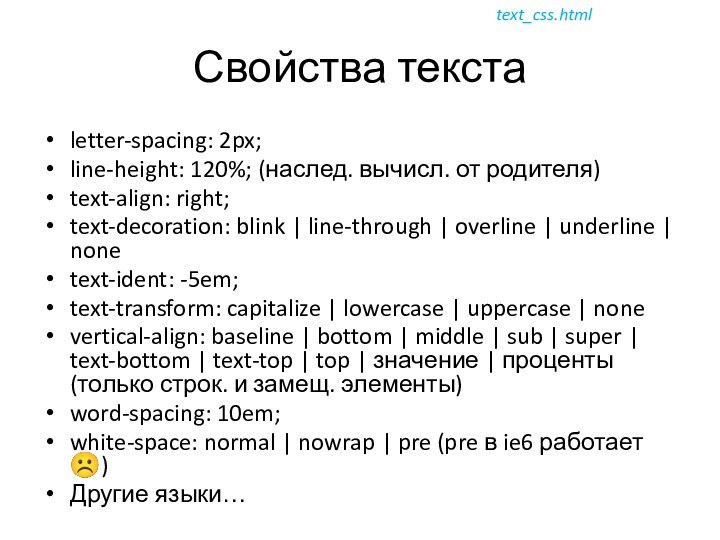
text_css.html
autowidth.html
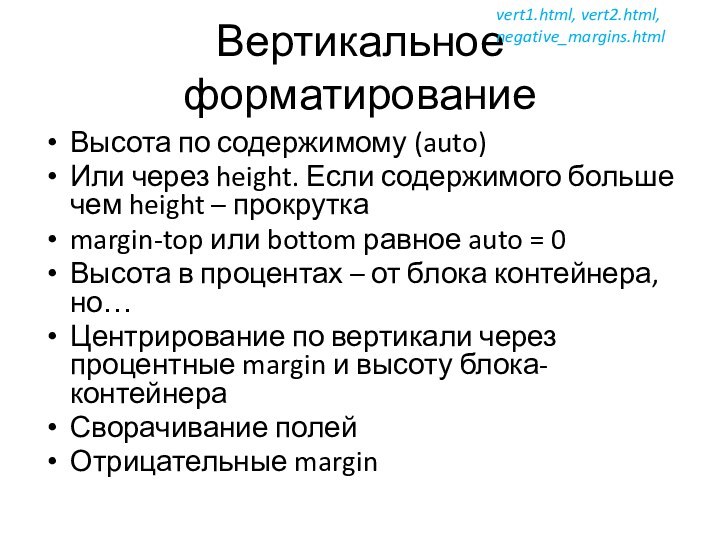
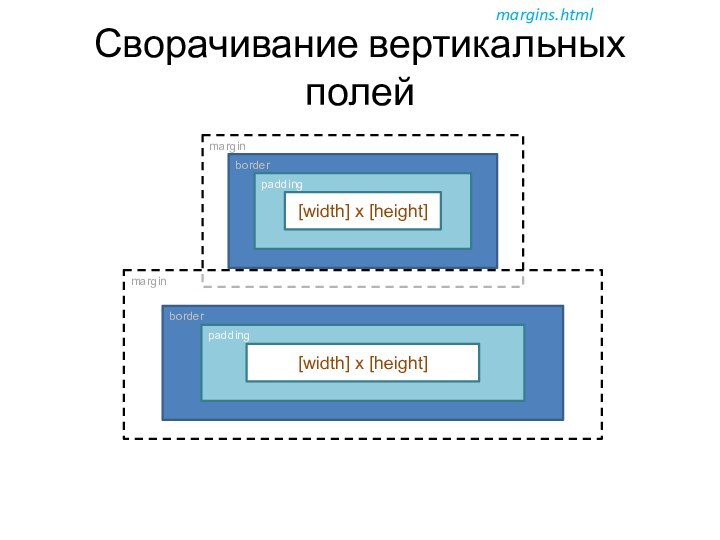
vert1.html, vert2.html,
negative_margins.html
str_format.htm
display1.html
display_inline_block.html
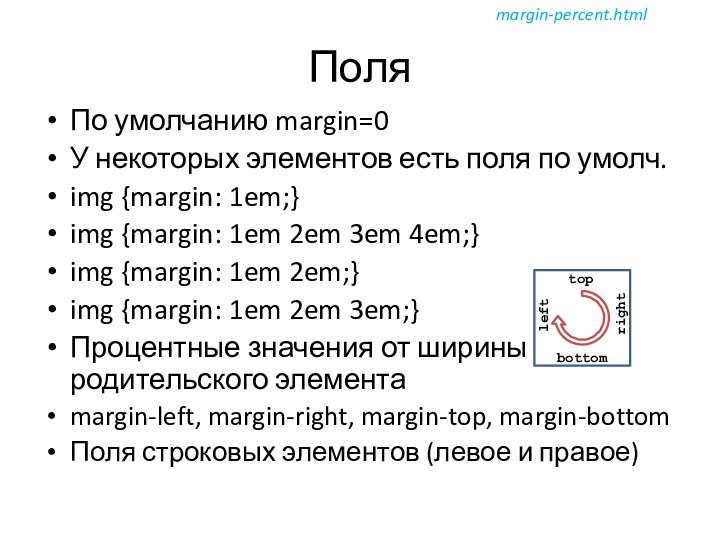
top
bottom
right
left
margin-percent.html
paddings.html
colors-css.html,
background_css.html
background_css.html,
background2_css.html
float1.html, float2.html
float3.html, float_problem.html
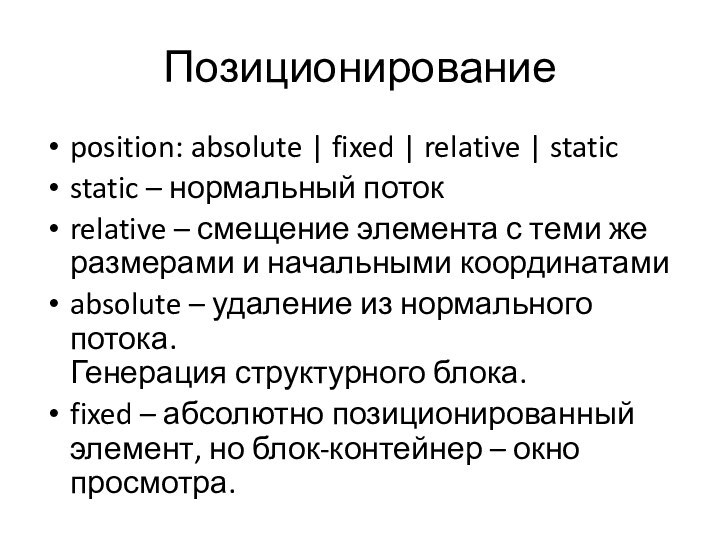
position.html
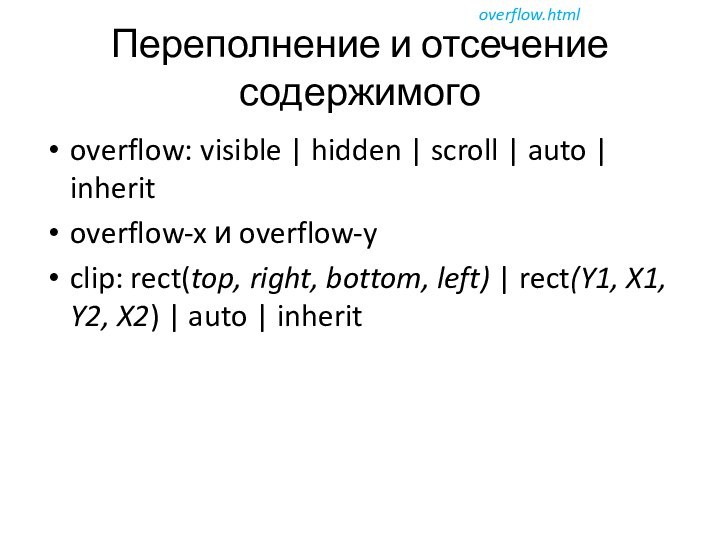
overflow.html
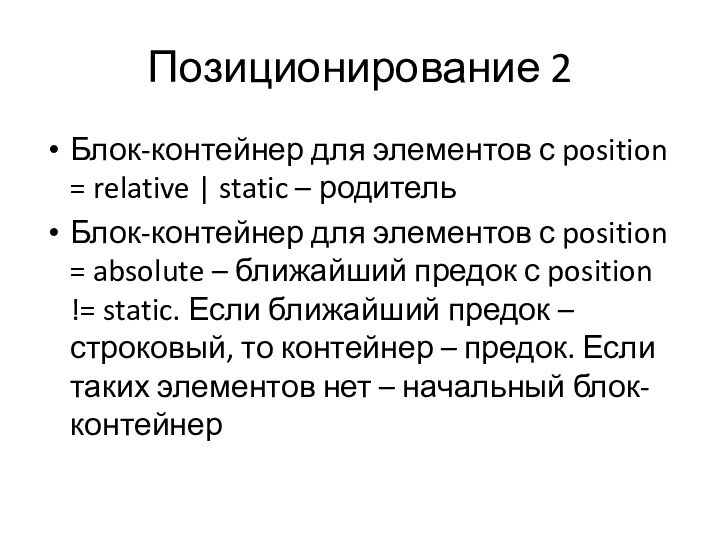
position_abs.html
| Name: |
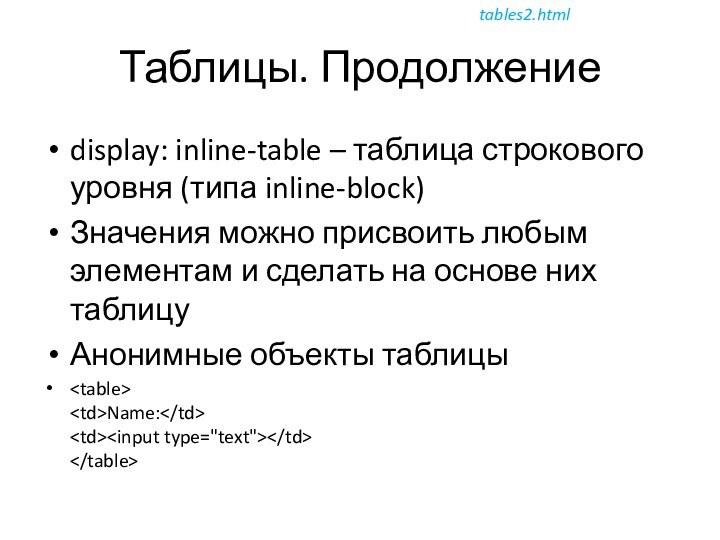
tables2.html
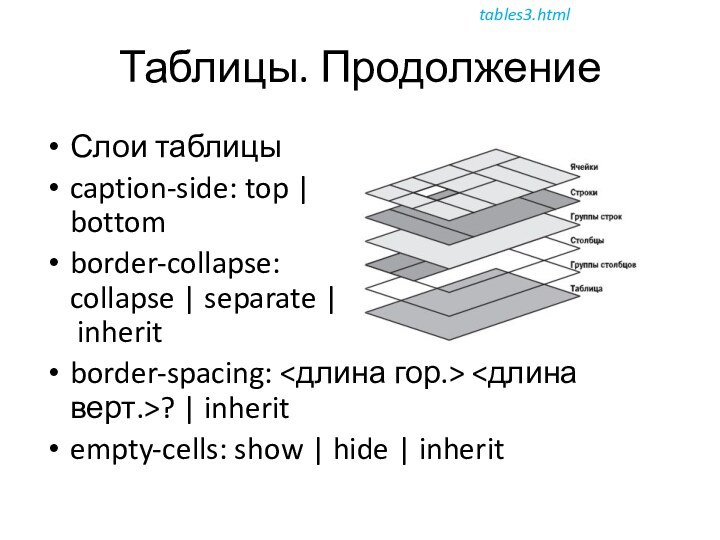
tables3.html
tables3.html
tables4.html
lists_css.html
css_gen_content.html
css_gen_content2.html
cursors.html
outline.html