гипертекстовой разметки.
Описательный язык разметки HTML имеет свои
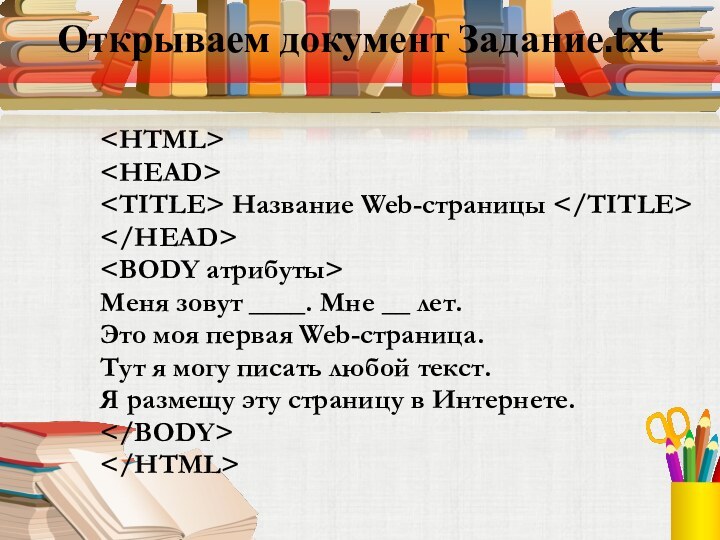
команды, которые называются тегами.!Теги не чувствительны к регистру!
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Email: Нажмите что бы посмотреть