Слайд 2
1. Растровая графика
Растровая графика — это графическое изображение

на компьютере или в другом цифровом виде, состоящее из
массива сетки пикселей, или точек различных цветов, которые имеют одинаковый размер и форму.
Пиксель (Pixel) - Picture Element – элемент изображения) - минимальный участок изображения, для которого независимым образом можно задать цвет.
Термин «пиксель» имеет два значения:
Это наименьший элемент двумерного цифрового изображения в растровой графике;
Это "физический" элемент матрицы дисплеев, формирующих изображение.
Существует 2 основных способа создания растрового изображения:
1-ый способ: В любом графическом редакторе
2-ой способ: При сканировании печатного на бумаге изображения:
В процессе кодирования изображения производится пространственная дискретизация.
Дискретизация – это преобразование непрерывных изображений и звука в набор дискретных значений в форме кода.
Пространственную дискретизацию изображения можно сравнить с построением изображения из мозаики. Изображение разбивается на отдельные мелкие фрагменты (точки), каждому из которых присваивается код цвета.
Слайд 3
Преимущества растровой графики
простота получения для довольно сложных объектов
(сканер, цифровая камера);
фотореалистичность;
стандартизованность форматов файлов;
крайне широкая распространенность, как в
компьютерных технологиях, так и в полиграфии.
Недостатки растровой графики
большой размер файла;
фиксированность качества, определяемая разрешением;
невозможность масштабирования без потерь резкости и качества.
Слайд 4
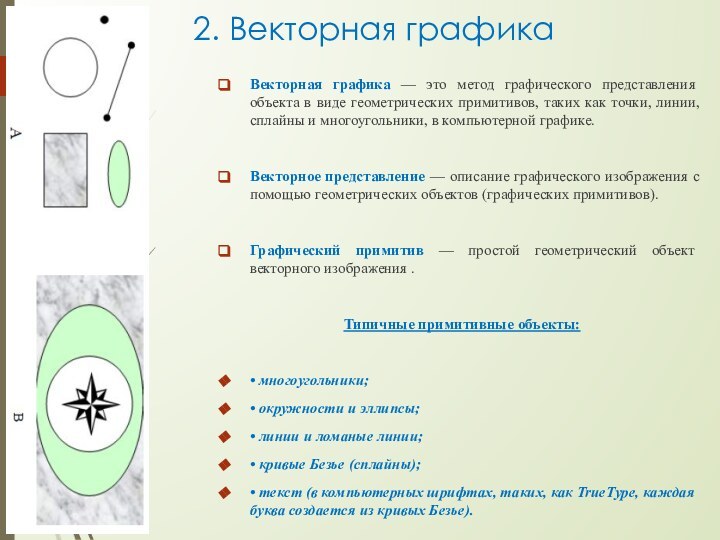
2. Векторная графика
Векторная графика — это метод графического
представления объекта в виде геометрических примитивов, таких как точки,
линии, сплайны и многоугольники, в компьютерной графике.
Векторное представление — описание графического изображения с помощью геометрических объектов (графических примитивов).
Графический примитив — простой геометрический объект векторного изображения .
Типичные примитивные объекты:
• многоугольники;
• окружности и эллипсы;
• линии и ломаные линии;
• кривые Безье (сплайны);
• текст (в компьютерных шрифтах, таких, как TrueType, каждая буква создается из кривых Безье).
Слайд 5
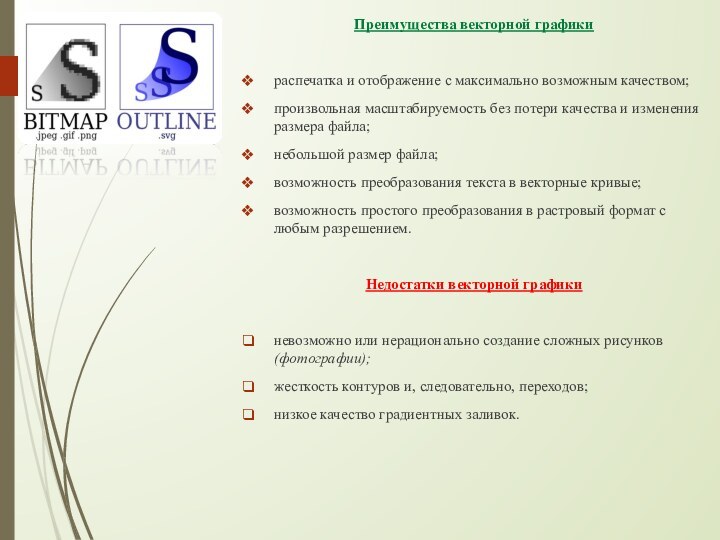
Преимущества векторной графики
распечатка и отображение с максимально возможным
качеством;
произвольная масштабируемость без потери качества и изменения размера файла;
небольшой
размер файла;
возможность преобразования текста в векторные кривые;
возможность простого преобразования в растровый формат с любым разрешением.
Недостатки векторной графики
невозможно или нерационально создание сложных рисунков (фотографии);
жесткость контуров и, следовательно, переходов;
низкое качество градиентных заливок.
Слайд 6
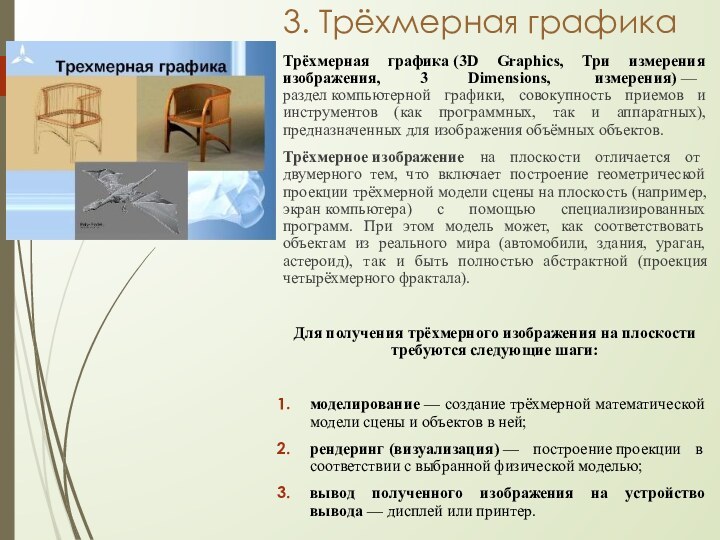
3. Трёхмерная графика
Трёхмерная графика (3D Graphics, Три измерения изображения,
3 Dimensions, измерения) — раздел компьютерной графики, совокупность приемов и инструментов
(как программных, так и аппаратных), предназначенных для изображения объёмных объектов.
Трёхмерное изображение на плоскости отличается от двумерного тем, что включает построение геометрической проекции трёхмерной модели сцены на плоскость (например, экран компьютера) с помощью специализированных программ. При этом модель может, как соответствовать объектам из реального мира (автомобили, здания, ураган, астероид), так и быть полностью абстрактной (проекция четырёхмерного фрактала).
Для получения трёхмерного изображения на плоскости требуются следующие шаги:
моделирование — создание трёхмерной математической модели сцены и объектов в ней;
рендеринг (визуализация) — построение проекции в соответствии с выбранной физической моделью;
вывод полученного изображения на устройство вывода — дисплей или принтер.
Слайд 7
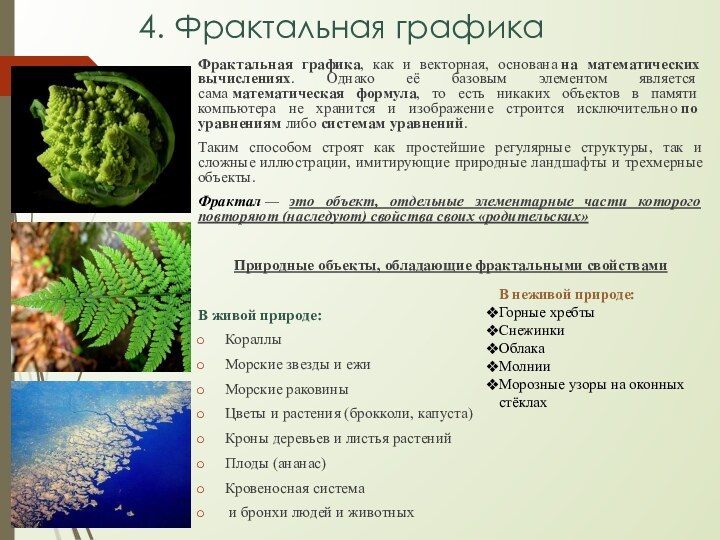
4. Фрактальная графика
Фрактальная графика, как и векторная, основана на
математических вычислениях. Однако её базовым элементом является сама математическая формула,
то есть никаких объектов в памяти компьютера не хранится и изображение строится исключительно по уравнениям либо системам уравнений.
Таким способом строят как простейшие регулярные структуры, так и сложные иллюстрации, имитирующие природные ландшафты и трехмерные объекты.
Фрактал — это объект, отдельные элементарные части которого повторяют (наследуют) свойства своих «родительских»
Природные объекты, обладающие фрактальными свойствами
В живой природе:
Кораллы
Морские звезды и ежи
Морские раковины
Цветы и растения (брокколи, капуста)
Кроны деревьев и листья растений
Плоды (ананас)
Кровеносная система
и бронхи людей и животных
В неживой природе:
Горные хребты
Снежинки
Облака
Молнии
Морозные узоры на оконных стёклах
Слайд 8
Характеристики растрового изображения
1. Разрешающая способность
Разрешающая способность растрового изображения
определяется количеством точек как по горизонтали, так и по
вертикали на единицу длины изображения.
Чем меньше размер точки, тем больше разрешающая способность (больше строк растра и точек в строке) и, соответственно, выше качество изображения.
Величина разрешающей способности обычно выражается в dpi (dot per inch - точек на дюйм), т. е. в количестве точек в полоске изображения длиной один дюйм
(1 дюйм = 2,54 см)
Слайд 9
2. Глубина цвета
Глубина цвета (битовая глубина) —термин компьютерной графики, означающий объём памяти в количестве бит, используемых для хранения и представления цвета при кодировании одного пикселя растровой графики или видеоизображения.
Каждый
цвет можно рассматривать как возможное состояние точки, тогда
количество цветов, отображаемых на экране монитора может быть вычислено по формуле:
N= 2I,
Где:
I – глубина цвета
N – количество цветов
Слайд 10
Цветное изображение на экране монитора формируется смешиванием 3-х
базовых цветов: красного, зеленого и синего. Такая цветовая модель
называется RGB – моделью
Слайд 11
Цветовые модели
Для представления цвета в виде числового кода
используются две обратных друг другу цветовые модели: RGB или
CMYK.
Модель RGB используется в телевизорах, мониторах, проекторах, сканерах, цифровых фотоаппаратах;
Основные цвета в этой модели: красный (Red), зеленый (Green), синий (Blue).
- Цветовая модель CMYK используется в полиграфии при формировании изображений, предназначенных для печати на бумаге.
Слайд 12
Расчет объема видеопамяти
Информационный объем требуемой видеопамяти можно рассчитать
по формуле:
V = I * X * Y
где:
V – информационный объем видеопамяти в битах;
X * Y – количество точек изображения (по горизонтали и по вертикали);
I – глубина цвета в битах на точку.
Слайд 13
Графические форматы файлов растровой графики
Bit MaP Image (BMP)

— универсальный формат растровых графических файлов, используется в операционной
системе Windows;
TIFF (Taged Image File Format) — стандартный формат в топографической графике и издательских системах.
Файлы в формате TIFF обеспечивают лучшее качество печати. Из-за большого размера, данный формат не применяется при создании Web-сайтов и публикации в Интернет;
GIF (Graphics Interchange Format) — формат обмена графическими данными, который служит для записи и хранения растровых графических изображений.
Был разработан в 1987 году (GIF 87a) фирмой CompuServe специально для передачи растровых изображений по сетям.
GIF-изображение может состоять из череды сменяющих друг друга картинок, так достигается иллюзия движения (GIF-анимация).
JPEG (Joint Photographic Expert Group) — предназначен для хранения изображений со сжатием. Применяющийся в нем метод сжатия изображений разработан группой экспертов в области фотографии.
Формат широко используется в документах HTML и для передачи данных по сети.
PNG (portable network graphics) — формат хранения растровой графики, использующий сжатие без потерь.
Слайд 14
Формат PSD (PhotoShop Document) — внутренний формат для пакета Adobe
Photoshop.
Позволяет сохранять слои в изображении и поддерживает все типы
графики.
Изображения в PSD формате хранятся в файлах с расширением .psd.
Слайд 15
ICO – этот формат разработан для хранения значков
файлов.
Слайд 16
RAW – это формат данных, содержащий в себе
необработанную информацию (или обработанную в минимальной степени), созданный напрямую
поступающей информацией с матрицы фотокамеры (видеокамеры и д.р.).
Слайд 17
Программы для создания и редактирования растровых изображений
Слайд 18
Графические форматы файлов векторной графики
AI (Adobe Illustrator)
Одним из
популярных форматов является формат ai, создаваемый программой Illustrator от
известной корпорации Adobe.
Слайд 19
CDR
Этот формат принадлежит фирме Corel и является
внутренним форматом векторного редактора CorelDRAW, по своему функционалу схожему
на Ad.Illustrator.
Слайд 20
EPS
Универсальный векторный формат файлов, поддерживаемый большинством векторных редакторов
- CorelDraw, Ad.Illustrator, Adobe FreeHand и различными узкоспециализированными программами.
Слайд 21
PDF
Формат PDF является в полной мере независимым форматом.
В его текстовой части множество шрифтов, которые находятся непосредственно
в документе.
А графические иллюстрации используются любого типа (векторные или растровые). Поэтому файл PDF на любом компьютере будет выглядеть так, как задумал его автор.
Слайд 22
SWF
Формат SWF имеют файлы flash-анимации, созданные с помощью
Adobe Flash или другой программы для разработки flash-приложений.
Флеш-ролики
могут содержать как обычный текст, так и векторные, растровые изображения, 3D-графику (ограниченно), аудио, видео, сценарии на языке ActionScript.