Web էջերի ստեծում
HTML փաստաթուղթը տեքստային փաստաթուղթ է *.html
ընդլայնումով
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Email: Нажмите что бы посмотреть































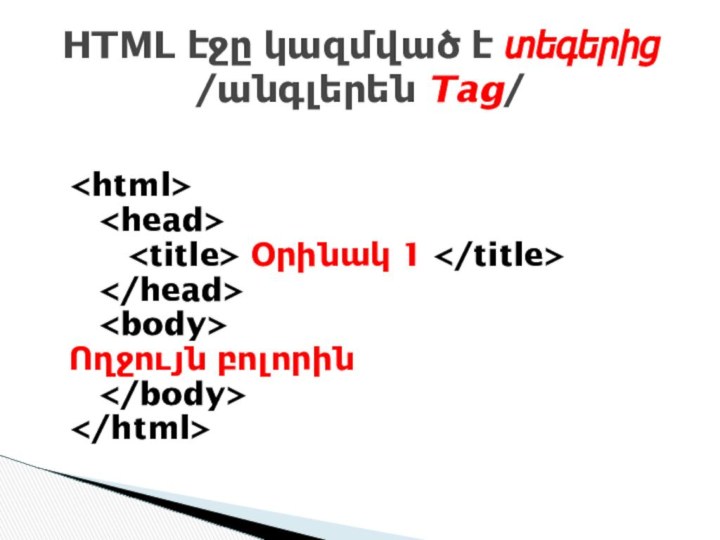
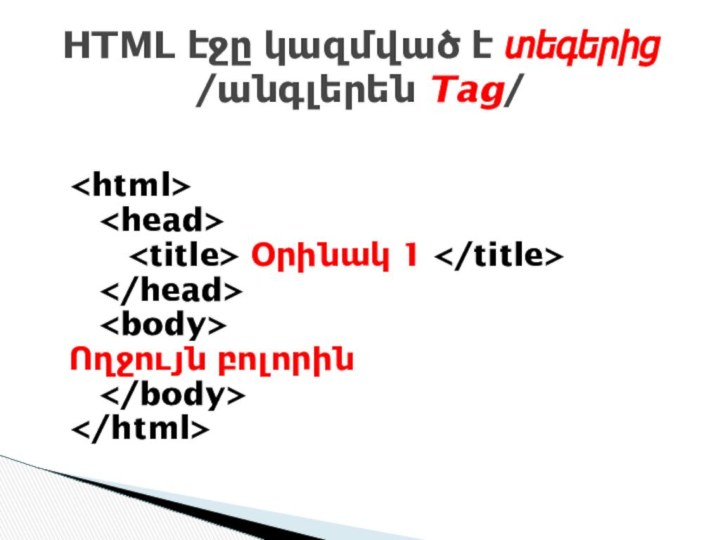
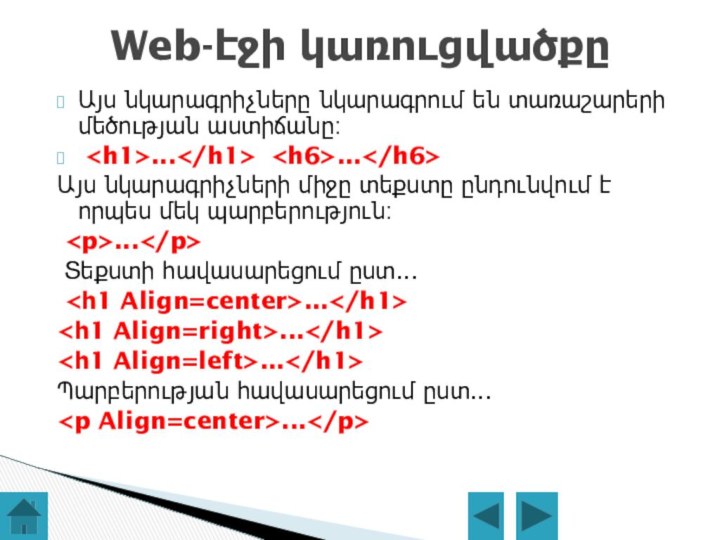
Web-էջի կառուցվածքը
...
...
Web-էջի կառուցվածքը