самом общем
случае данное слово обозначает структуру, содержащую
некоторую информацию.
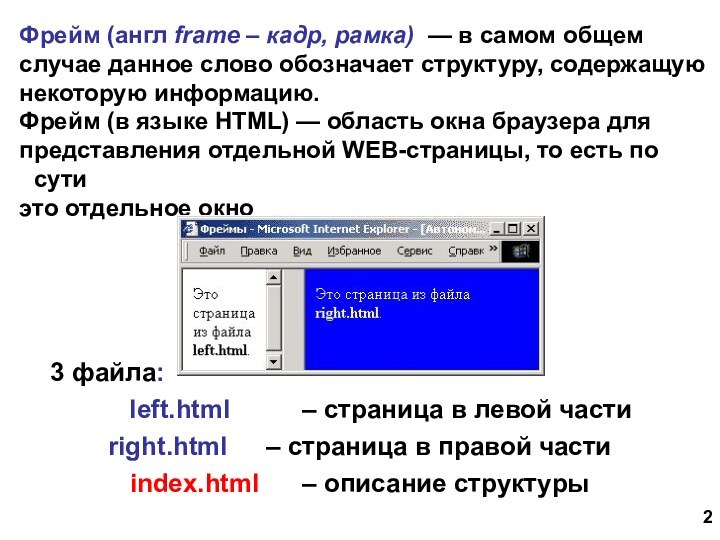
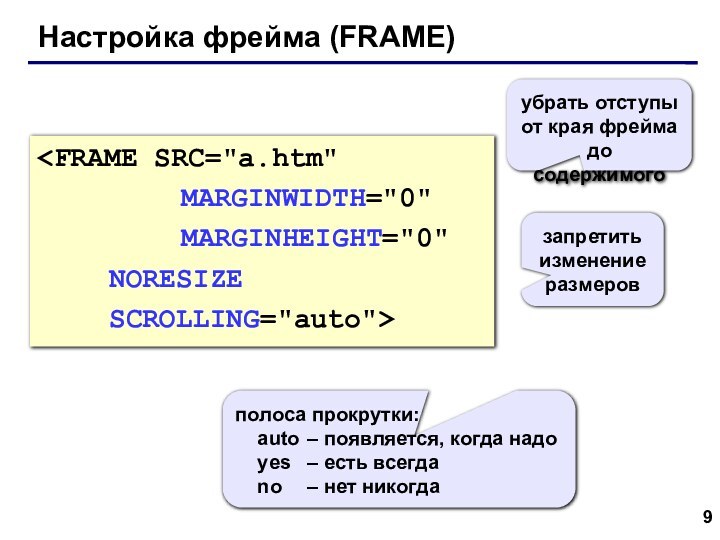
Фрейм (в
языке HTML) — область окна браузера дляпредставления отдельной WEB-страницы, то есть по сути
это отдельное окно
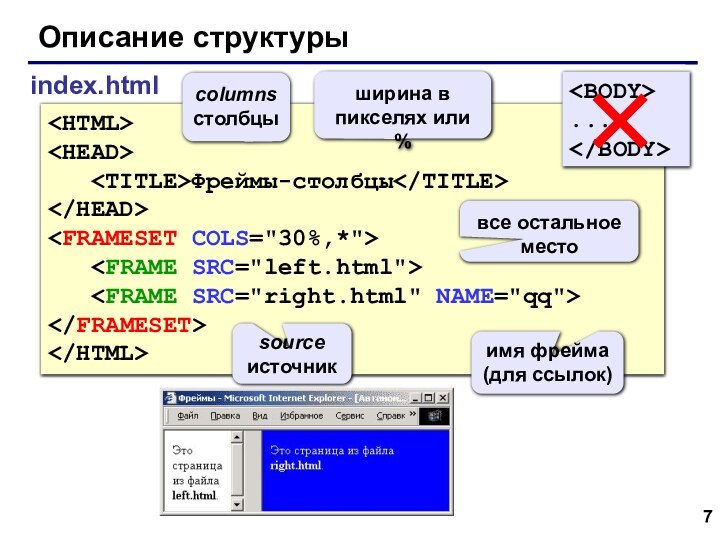
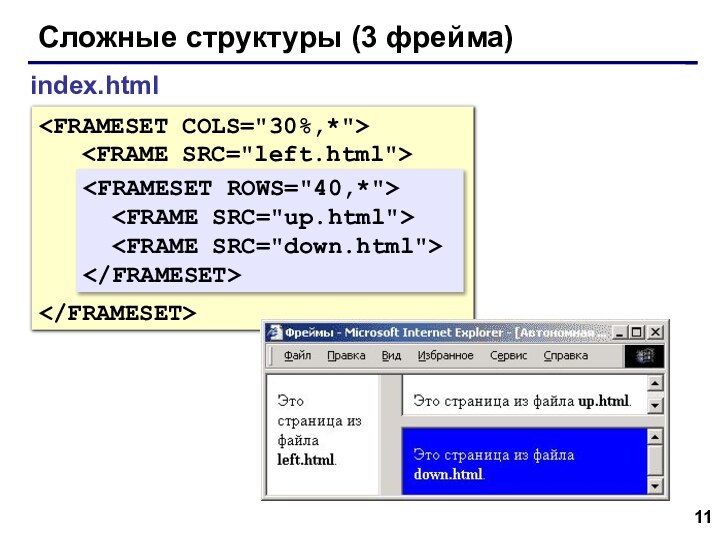
3 файла:
left.html – страница в левой части
right.html – страница в правой части
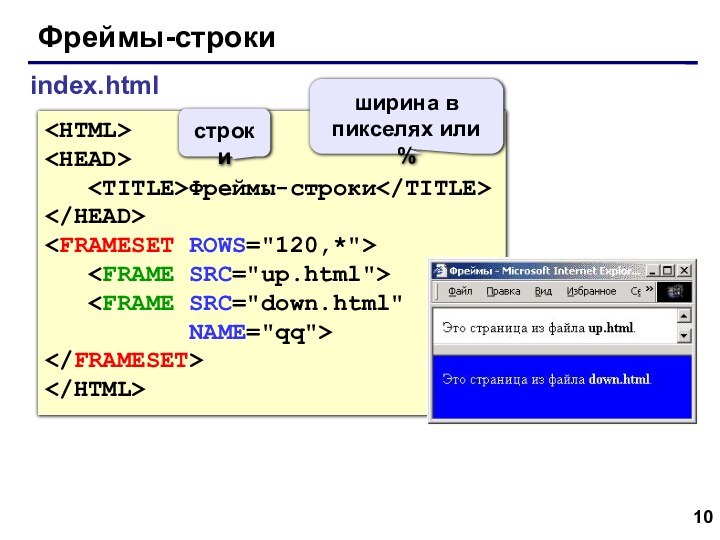
index.html – описание структуры