- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Html
Содержание
- 2. НазначениеОсновы HTMLДля создания web-страниц используется HTML —
- 3. Простейшая web-страницаОсновы HTML Hello, world! Hello, world! Привет, мир!
- 4. Задание 1Основы HTMLСоздайте в Блокноте текстовый файл,
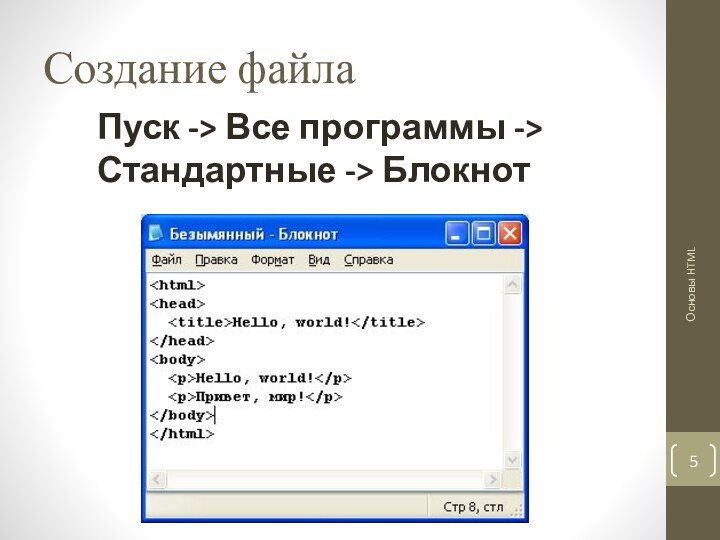
- 5. Создание файлаОсновы HTMLПуск -> Все программы -> Стандартные -> Блокнот
- 6. Сохранение файлаОсновы HTMLСохраняем файл с именем index.htmlПосле
- 7. ЗамечаниеОсновы HTMLЕсли не видно расширения файла, то
- 8. Корректировка файлаОсновы HTMLТак выглядит один и тот же файл в разных программах.
- 9. ТегиОсновы HTMLТеги имеют английские имена и пишутся
- 10. Структура html-файлаОсновы HTMLСодержимое HTML-файла, заключённое между и
- 11. headОсновы HTMLПомимо тела web-страницы, в HTML-файле присутствует
- 12. Ввод текстаОсновы HTMLОбычный текст представляется в HTML-файле
- 13. АбзацОсновы HTMLКаждый абзац начинается тегом (paragraph, абзац),
- 14. Отказ от форматированияОсновы HTMLИногда требуется совсем отказаться
- 15. РазделыОсновы HTMLЗаголовки наиболее крупных разделов оформляются с
- 16. ЗаголовкиОсновы HTML
- 17. РекомендацииОсновы HTMLЧтение с экрана несколько отличается от
- 18. Горизонтальная линияОсновы HTMLТакже для разделения текста служит
- 19. Жирный курсивОсновы HTMLВ HTML есть теги (italic,
- 20. ЗамечаниеОсновы HTMLОбщий принцип: области действия разных тегов
- 21. Изображение и его описаниеОсновы HTMLДля добавления изображения используется тег .или
- 22. Задание 2Основы HTMLСделайте более сложную HTML-страничкус использованием картинки.
- 23. Корректировка файлаОсновы HTML
- 24. ВыделениеОсновы HTMLОдно или несколько слов можно выделить с помощью тега , например:Это действительно интересно!
- 25. СсылкиОсновы HTMLСсылки определяются с помощью тега . Давайте определим ссылку на файл “list2.html”:Вторая страница
- 26. Файл list2.htmlОсновы HTML
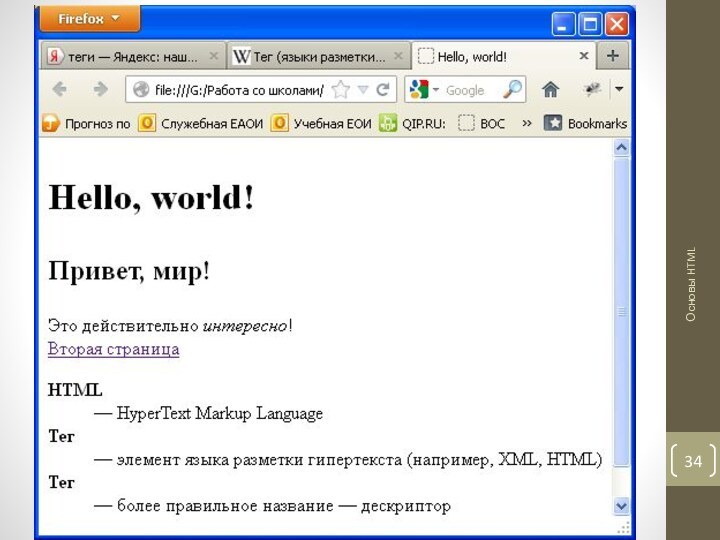
- 27. РезультатыОсновы HTML
- 28. Ссылка внутри документаОсновы HTMLАтрибут id используется для
- 29. Неупорядоченный списокОсновы HTML первый элемент списка второй элемент списка третий элемент списка
- 30. Нумерованный списокОсновы HTML первый элемент списка второй элемент списка третий элемент списка
- 31. Список определенийОсновы HTML первый термин его определение второй термин его определение третий термин его определение
- 32. Смешанные спискиОсновы HTML первый элемент списка
- 33. Текст программыОсновы HTML
- 34. Основы HTML
- 35. ГиперссылкиОсновы HTML
- 36. Основы HTML
- 37. Разрывы строкОсновы HTMLДля принудительного разрыва строк используется непарный тег
- 38. Пример Основы HTML
- 39. Основы HTML
- 40. Основы HTML
- 41. Основы HTML
- 42. Неразрывные пробелыОсновы HTMLРазрывы строк производятся в местах
- 43. Специальные символыОсновы HTML
- 44. Форматированный текстОсновы HTMLОдним из преимуществ Web является
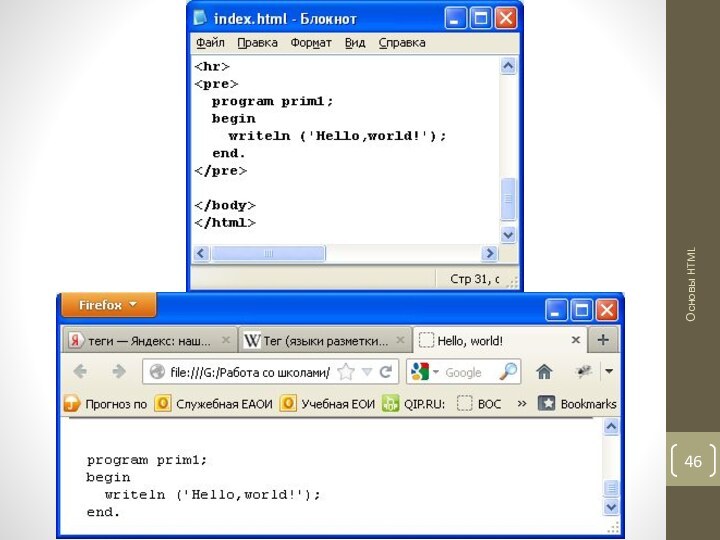
- 45. ПримерОсновы HTML program prim1; begin writeln ('Hello,world!'); end.
- 46. Основы HTML
- 47. Основы HTMLОбычно форматированный текст генерируется с использованием
- 48. Основы HTMLПри установке цвета текста рекомендуется также
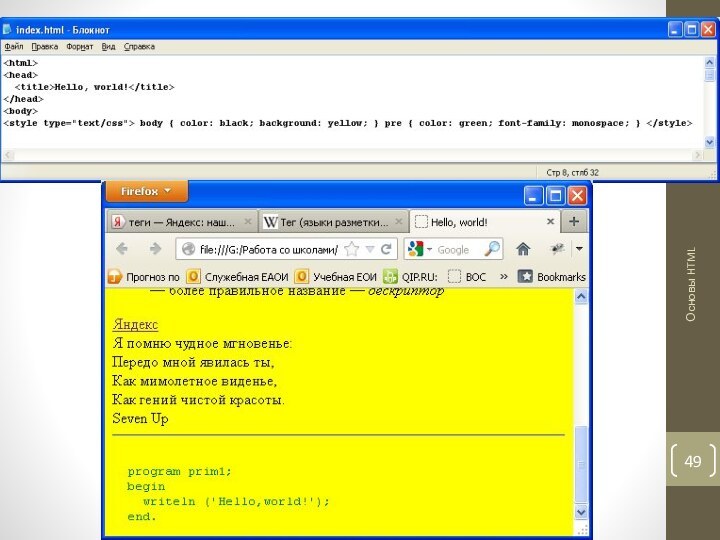
- 49. Основы HTML
- 50. Размещение картинокОсновы HTMLВ HTML можно выбрать, будет
- 51. Размещение слеваОсновы HTML Этот текст обтекает изображение справа.
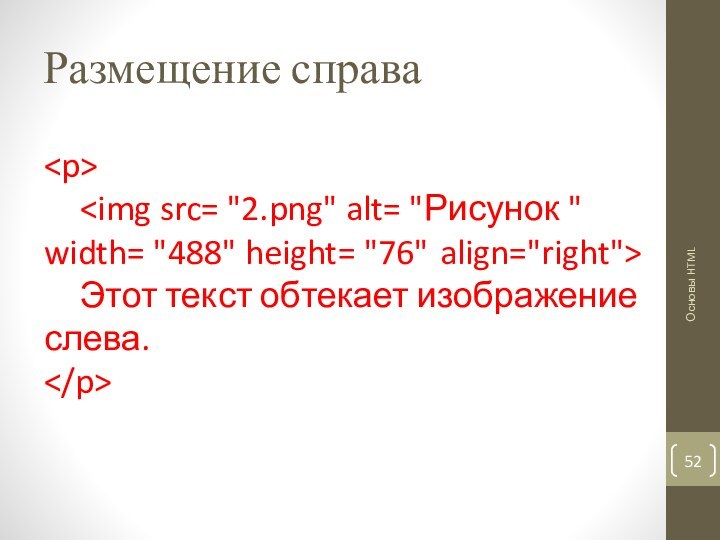
- 52. Размещение справаОсновы HTML Этот текст обтекает изображение слева.
- 53. Скачать презентацию
- 54. Похожие презентации
НазначениеОсновы HTMLДля создания web-страниц используется HTML — HyperText Markup LanguageЯзык HTML основан на использовании тегов.Теги – это команды, которые указывают браузеру, где и как расположить на странице текст и картинки, а также позволяют организовывать ссылки на





















































Слайд 2
Назначение
Основы HTML
Для создания web-страниц используется
HTML — HyperText
Markup Language
команды, которые указывают браузеру, где и как расположить на странице текст и картинки, а также позволяют организовывать ссылки на другие документы.
Слайд 4
Задание 1
Основы HTML
Создайте в Блокноте текстовый файл, как
показано выше, и сохраните его под именем index.html. Откройте
его в браузере. Для этого достаточно кликнуть мышью (требуется одинарный или двойной клик, в зависимости от настроек Windows) по нему на "Рабочем столе" или в Internet Explorer'е (Проводнике) в том каталоге, куда вы этот файл сохранили. В окне браузера должно появиться "Hello, world!" и "Привет, мир!".
Слайд 6
Сохранение файла
Основы HTML
Сохраняем файл с именем index.html
После этого
при двойном клике на этом файле появляется следующее окно
Слайд 7
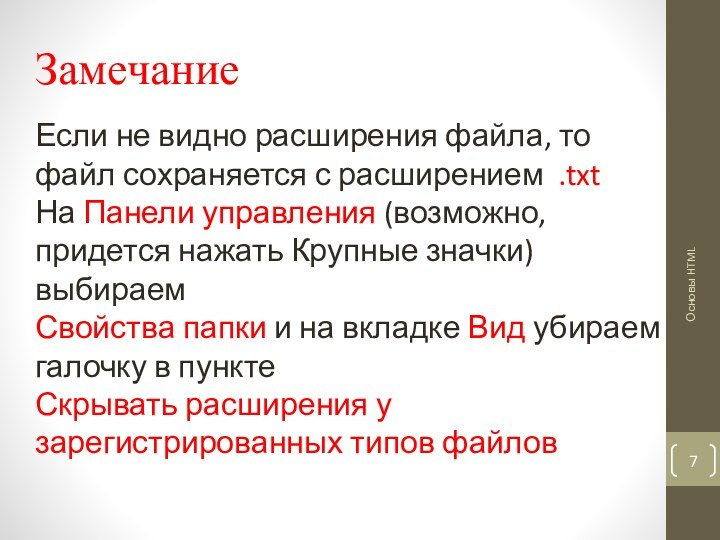
Замечание
Основы HTML
Если не видно расширения файла, то файл
сохраняется с расширением .txt
На Панели управления (возможно,
придется нажать Крупные значки) выбираем Свойства папки и на вкладке Вид убираем галочку в пункте
Скрывать расширения у зарегистрированных типов файлов
Слайд 9
Теги
Основы HTML
Теги имеют английские имена и пишутся в
ломаных скобочках < > (вообще-то это знаки «меньше» и
«больше». Большинство тегов являются парными. Открывающий тег начинает некую область, а заканчивает эту область тег с тем же именем, но имеющий символ «/» после <. См. слайд 3
Слайд 10
Структура html-файла
Основы HTML
Содержимое HTML-файла, заключённое между и
, делится на две части — шапку (head) и
тело (body). Тело это то, что и будет показано браузером. Тело заключается в теги , . Всё, что предназначено для вывода внутри окна браузера, должно быть между и .
Слайд 11
head
Основы HTML
Помимо тела web-страницы, в HTML-файле присутствует информация
об этой странице. Она идёт между тегами и
. Обязательно должно быть название web-страницы. Оно пишется между
Слайд 12
Ввод текста
Основы HTML
Обычный текст представляется в HTML-файле как
есть, как-то особо его оформлять не требуется. Однако, несколько
идущих подряд пробелов и/или концов строк трактуются как один пробел.С другой стороны, текст в окне браузера автоматически форматируется под ширину окна.
Слайд 13
Абзац
Основы HTML
Каждый абзац начинается тегом (paragraph, абзац),
а заканчивается тегом .
Для принудительного разрыва строки служит
тег (break, разрыв). Это один из непарных тегов — он просто ставится там, где требуется разрыв строки, закрывающий тег нигде ставить не нужно.
Слайд 14
Отказ от форматирования
Основы HTML
Иногда требуется совсем отказаться от
автоматического форматирования абзацев. Тогда фрагмент уже отформатированного текста заключают
в теги,(preformatted, предварительно отформатированный).
Слайд 15
Разделы
Основы HTML
Заголовки наиболее крупных разделов оформляются с помощью
тегов , . Заголовки подчинённых им разделов заключаются в
теги,
. Заголовки следующего уровня задаются с помощью,
. И так далее. Всего есть шесть уровней заголовков: от до .
Слайд 17
Рекомендации
Основы HTML
Чтение с экрана несколько отличается от чтения
напечатанного текста. Поэтому рекомендуется избегать больших кусков сплошного текста
и делать разделы помельче. Ориентироваться при этом следует примерно на один экран текста.
Слайд 18
Горизонтальная линия
Основы HTML
Также для разделения текста служит горизонтальная
линия. Это ещё один непарный тег (horizontal rule,
горизонтальная линия).Для линии можно задавать дополнительные параметры:
Слайд 19
Жирный курсив
Основы HTML
В HTML есть теги (italic,
курсив) и (bold, жирный). Чтобы получить жирный курсив,
нужно эти теги вложить друг в друга:Чтобы получить
жирный курсив, нужно…
Слайд 20
Замечание
Основы HTML
Общий принцип: области действия разных тегов не
должны пересекаться, они должны быть строго вложены друг в
друга.
Слайд 21
Изображение и его описание
Основы HTML
Для добавления изображения используется
тег .
или
озера Анси" title="Вид озера Анси">
Слайд 24
Выделение
Основы HTML
Одно или несколько слов можно выделить с
помощью тега , например:
Это действительно интересно!
Слайд 25
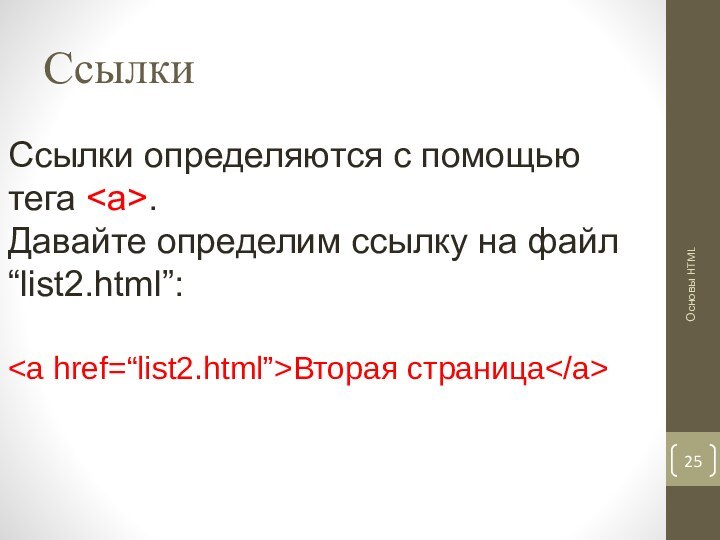
Ссылки
Основы HTML
Ссылки определяются с помощью тега .
Давайте
определим ссылку на файл “list2.html”:
Вторая страница
Слайд 28
Ссылка внутри документа
Основы HTML
Атрибут id используется для маркировки
элемента, на который можно перейти. Атрибут id должен начинаться
с буквытекст
В любом месте страницы можно создать ссылку на этот элемент с помощью знака "#" в атрибуте ссылки. Знак "#" сообщает браузеру, что это переход на той же самой странице. После "#" должен следовать id тэга, на который выполняется переход. Например:
Ссылка на ТЕКСТ
Слайд 29
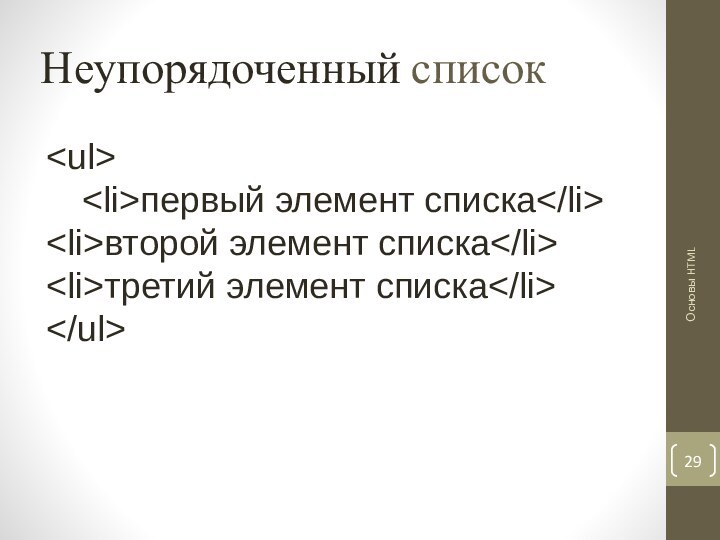
Неупорядоченный список
Основы HTML
первый элемент списка второй элемент
списка третий элемент списка
Слайд 30
Нумерованный список
Основы HTML
первый элемент списка второй элемент списка
третий элемент списка
Слайд 31
Список определений
Основы HTML
первый термин
его определение
второй термин
его определение
третий термин
его определение
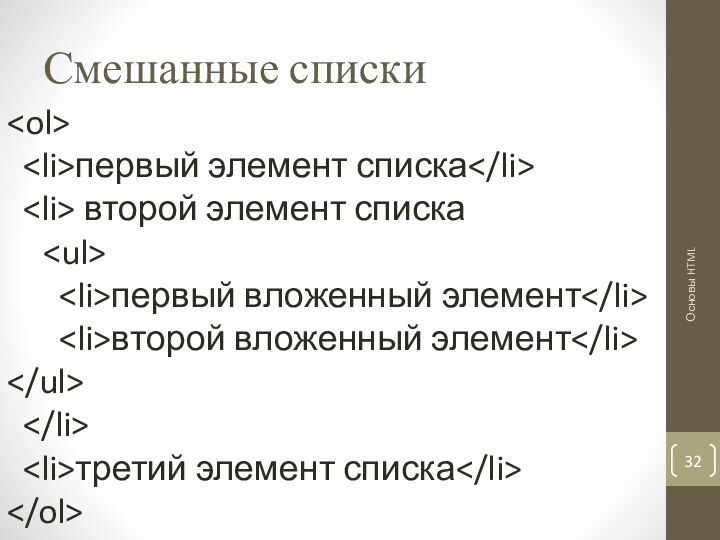
Слайд 32
Смешанные списки
Основы HTML
первый элемент списка
второй элемент списка
первый вложенный элемент
Слайд 42
Неразрывные пробелы
Основы HTML
Разрывы строк производятся в местах пробелов.
Иногда необходимо запретить разрыв строки между определенными словами.
Для этого
вместо пробела следует использовать комбинацию символов , например:Seven Up