- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Html - Язык разметки гипертекста
Содержание
- 2. HTML - Язык разметки гипертекстаHyperText Markup Language
- 3. План:Разобраться с понятием HTMLРассмотреть основные команды и правила их использования.Создать с помощью HTML свою первую страницу.
- 4. Что такое HTML?
- 5. Теги (tag) – инструкции браузеру, указывающие способ отображения текста Пример:
- 6. Текстовый редактор Блокнот и браузер
- 7. Откройте страницу 114 учебника
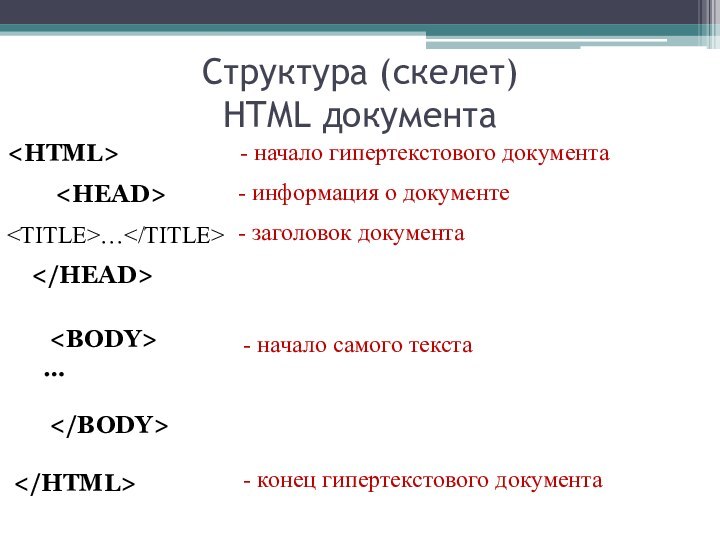
- 8. Структура (скелет) HTML документа
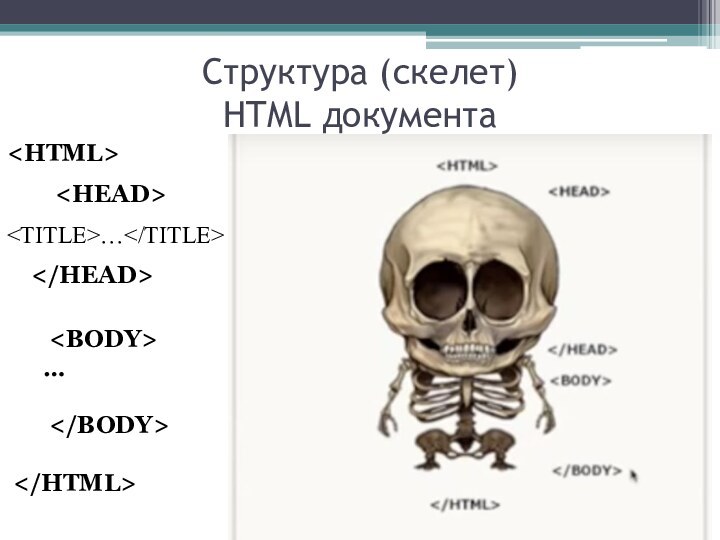
- 9. Структура (скелет) HTML документа
- 11. План работы:Создайте на рабочем столе папку с
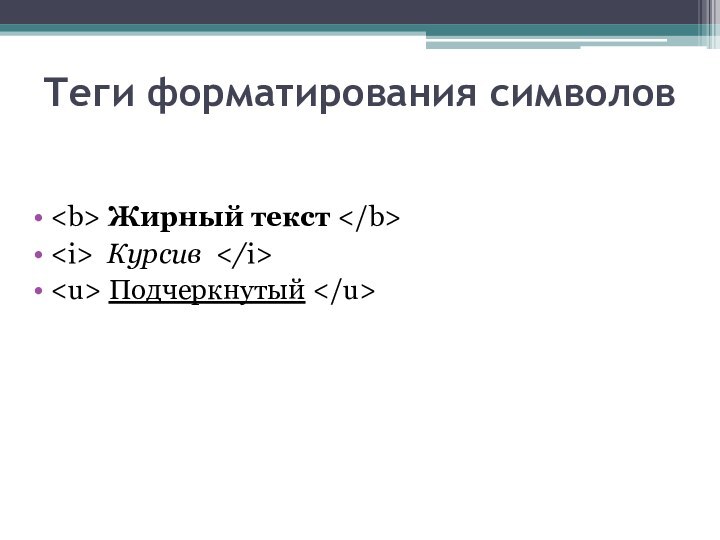
- 12. Теги форматирования символов Жирный текст Курсив Подчеркнутый
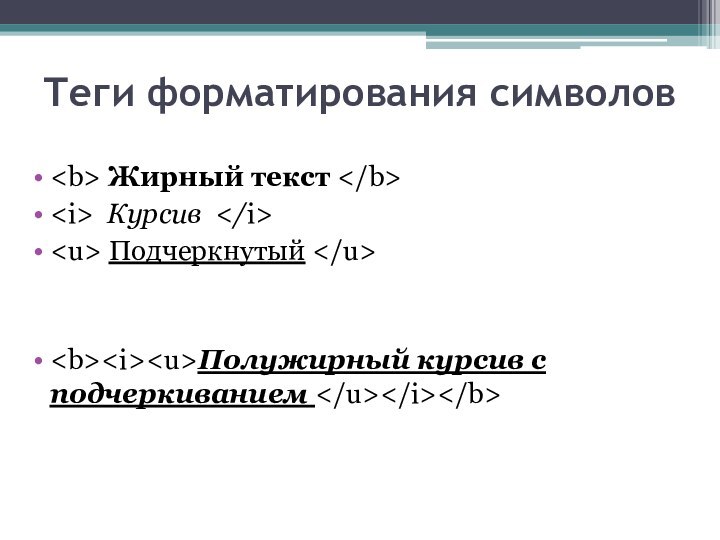
- 14. Теги форматирования символов Жирный текст Курсив Подчеркнутый Полужирный курсив с подчеркиванием
- 15. Теги оформления абзацевЗаголовки: текст текст текст текст текст текст
- 16. АбзацТекст абзацаВыравнивание абзацаТекст абзаца - по левому
- 17. Не парные теги - переход к следующей строке. - горизонтальная линия.
- 18. - горизонтальные линииИспользуются для разбиения web
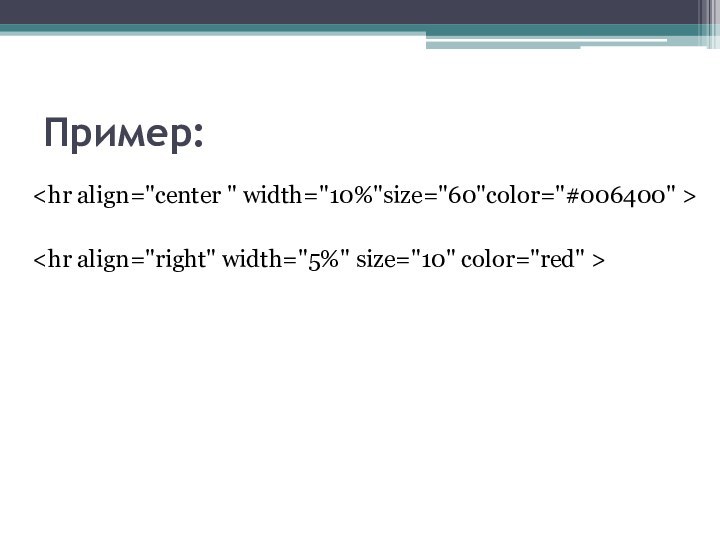
- 19. Пример:
- 20. Пример:
- 21. Итог:Что такое HTML?Как называются команды HTML?Какое программное обеспечение используем?Структурные теги?
- 22. Скачать презентацию
- 23. Похожие презентации
HTML - Язык разметки гипертекстаHyperText Markup Language