- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Изображения и формы в HTML. (Тема 5)
Содержание
- 2. 3 определенияДля понятий:ФормаКонтрол (элемент контроля/управления) в HTML форме
- 3. СодержаниеДобавление изображений на веб-страницеРабота с изображениямиДобавление формы
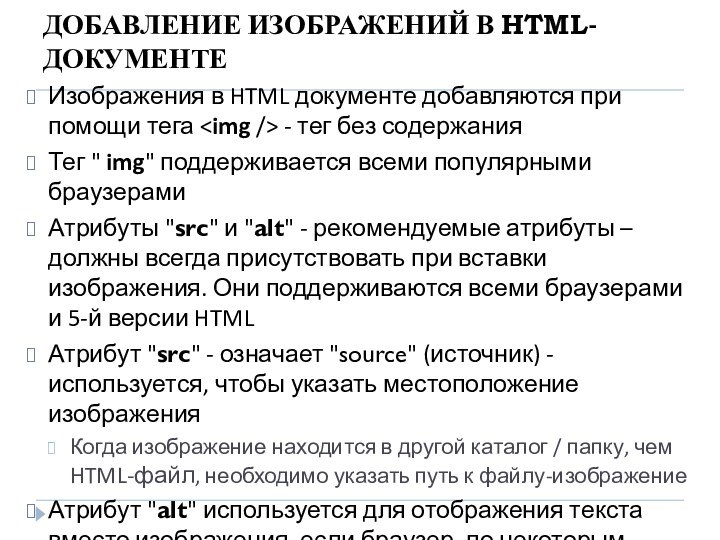
- 4. ДОБАВЛЕНИЕ ИЗОБРАЖЕНИЙ В HTML-ДОКУМЕНТЕИзображения в HTML документе
- 5. ПРИМЕР ДОБАВЛЕНИЯ ИЗОБРАЖЕНИЯИзображения в HTML Любимые рисунки Эрики
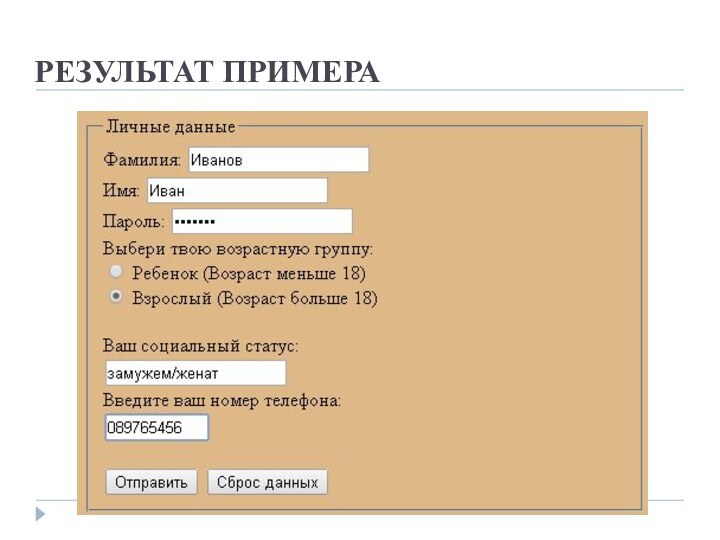
- 6. РЕЗУЛЬТАТ ПРИМЕРА
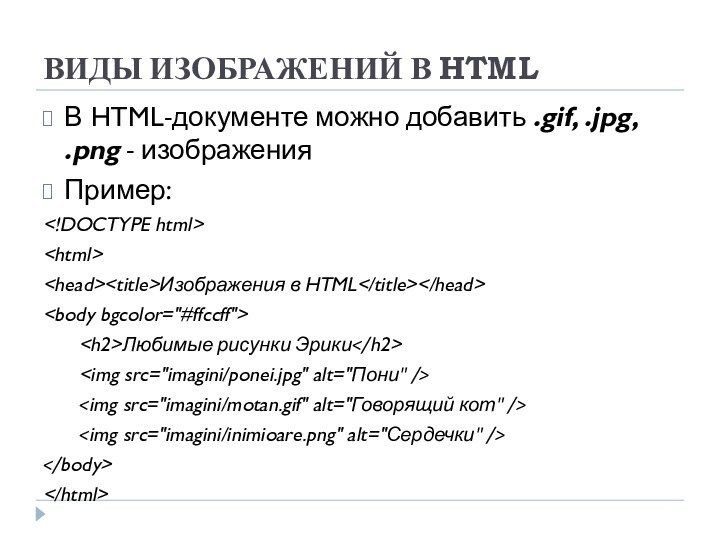
- 7. ВИДЫ ИЗОБРАЖЕНИЙ В HTMLВ HTML-документе можно добавить .gif, .jpg, .png - изображенияПример:Изображения в HTML Любимые рисунки Эрики
- 8. РЕЗУЛЬТАТ ПРИМЕРАПример
- 9. ДРУГИЕ ОСНОВНЫЕ АТРИБУТЫ ТЕГА IMGПри добавлении изображений
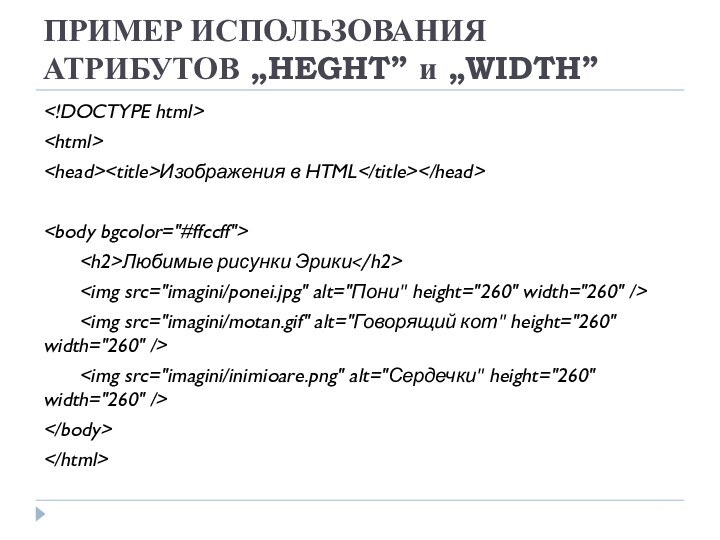
- 10. ПРИМЕР ИСПОЛЬЗОВАНИЯ АТРИБУТОВ „HEGHT” и „WIDTH”Изображения в HTML Любимые рисунки Эрики
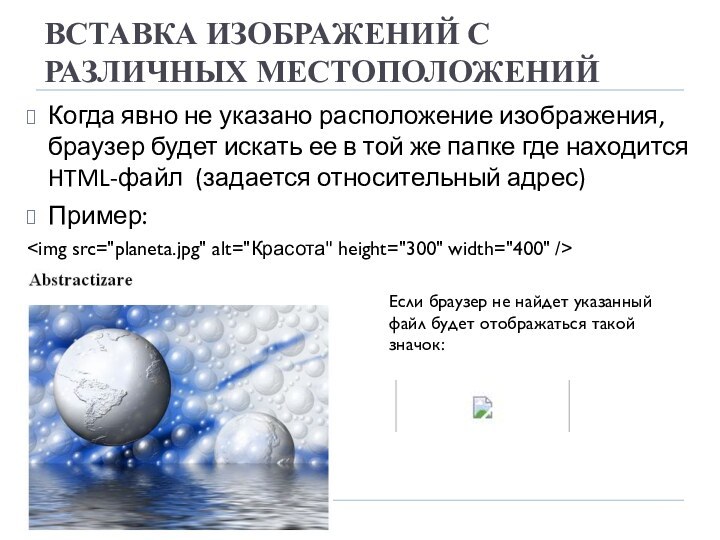
- 11. ВСТАВКА ИЗОБРАЖЕНИЙ С РАЗЛИЧНЫХ МЕСТОПОЛОЖЕНИЙКогда явно не
- 12. ВСТАВКА ИЗОБРАЖЕНИЙ С РАЗЛИЧНЫХ МЕСТОПОЛОЖЕНИЙ. IIКогда изображение
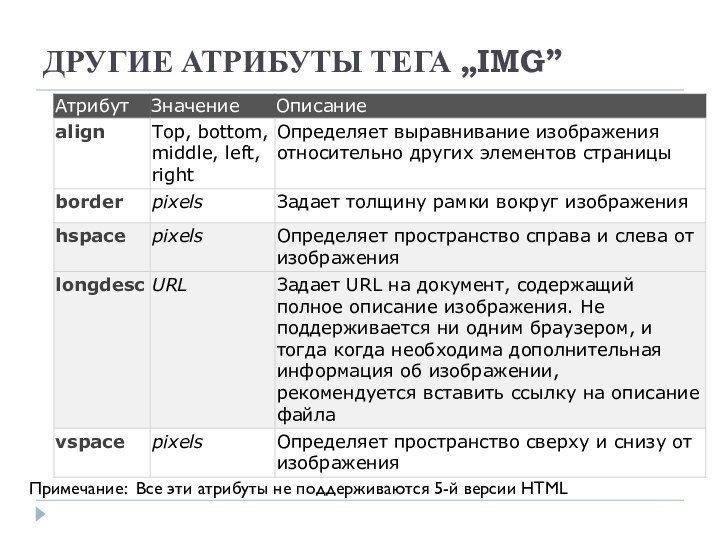
- 13. ДРУГИЕ АТРИБУТЫ ТЕГА „IMG”Примечание: Все эти атрибуты не поддерживаются 5-й версии HTML
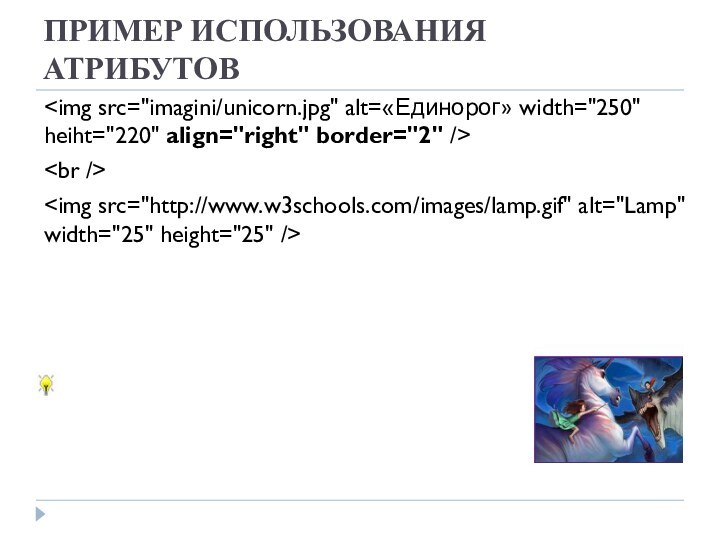
- 14. ПРИМЕР ИСПОЛЬЗОВАНИЯ АТРИБУТОВ
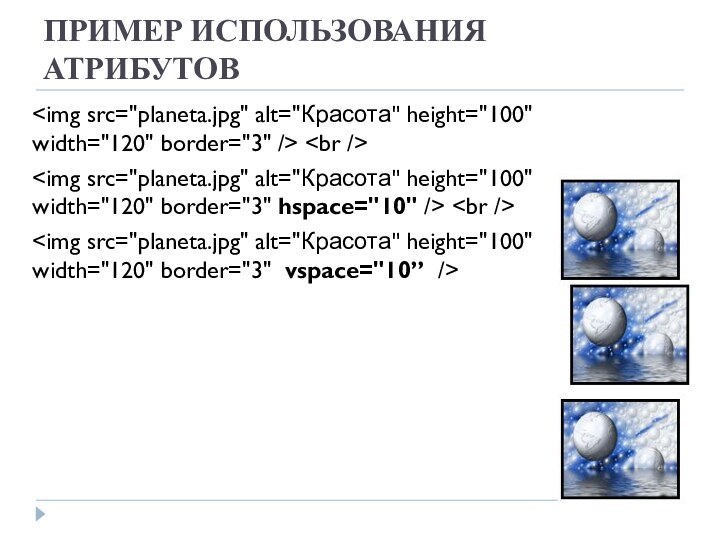
- 15. ПРИМЕР ИСПОЛЬЗОВАНИЯ АТРИБУТОВ
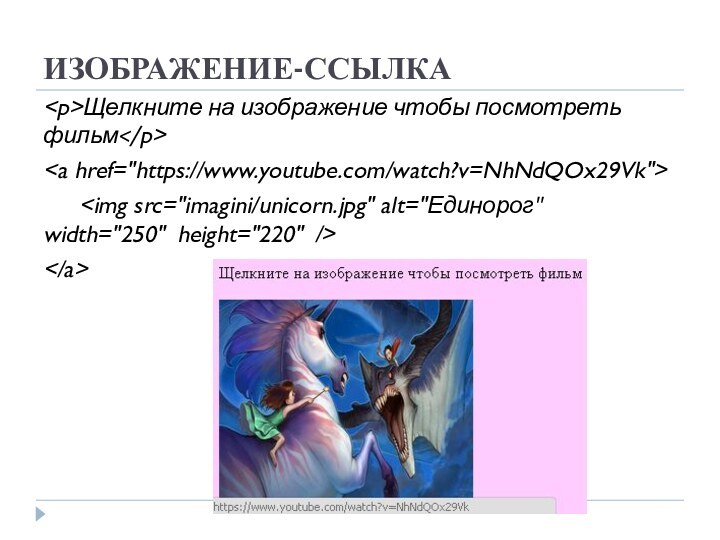
- 16. ИЗОБРАЖЕНИЕ-ССЫЛКАЩелкните на изображение чтобы посмотреть фильм
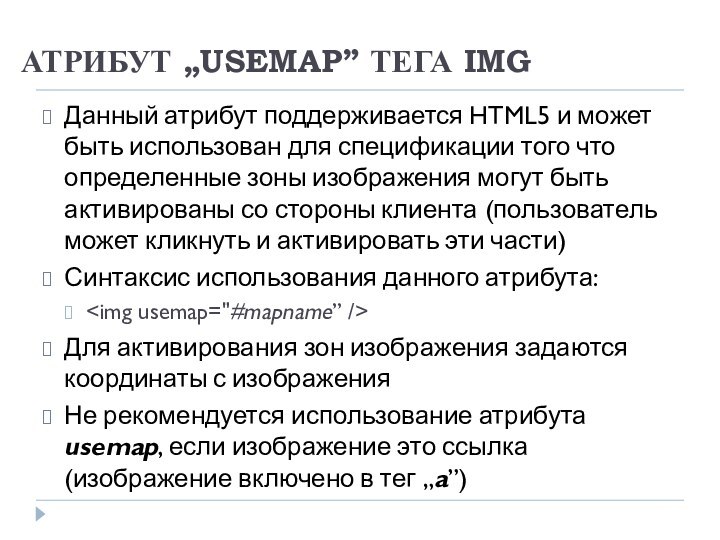
- 17. АТРИБУТ „USEMAP” ТЕГА IMGДанный атрибут поддерживается HTML5
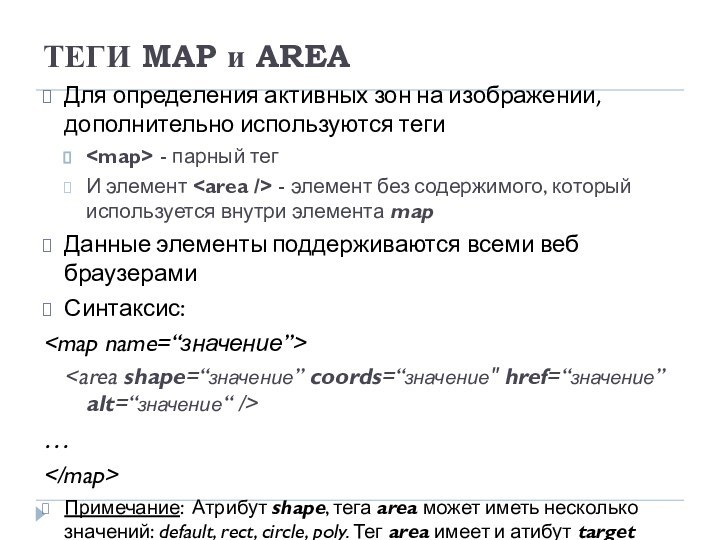
- 18. Для определения активных зон на изображении, дополнительно
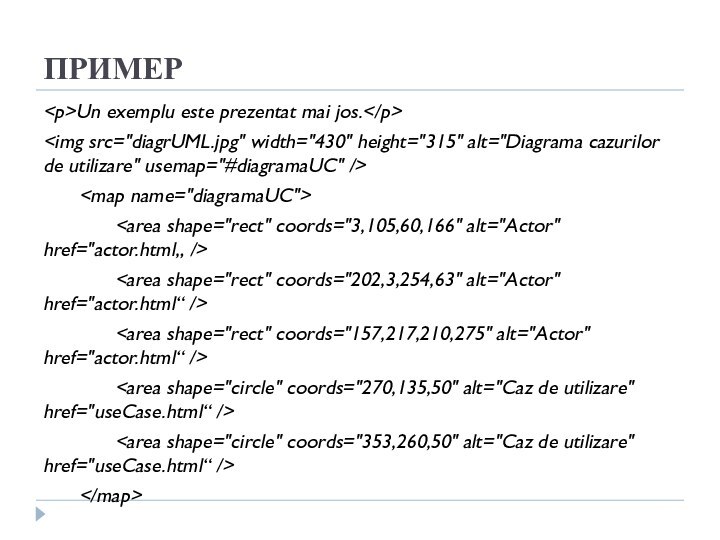
- 19. ПРИМЕРUn exemplu este prezentat mai jos.
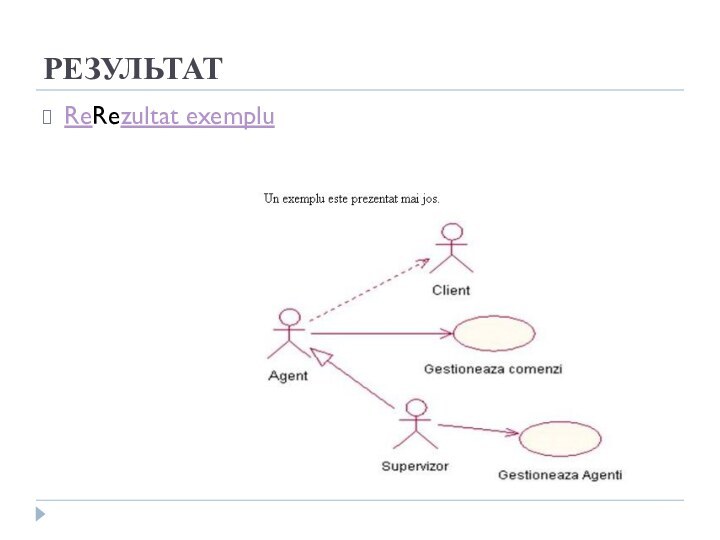
- 20. РЕЗУЛЬТАТReRezultat exemplu
- 21. ВЫВОДЫДаже если атрибуты «width» и «height» поддерживаются
- 22. HTML - ФОРМЫФорма HTML представляет собой документ
- 23. КОНТРОЛЫ В HTML ФОРМАХПользовательский графический интерфейс (GUI)
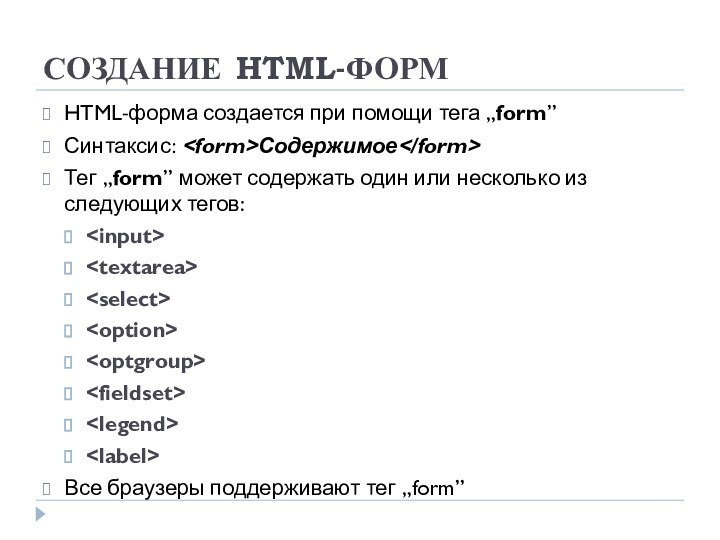
- 24. СОЗДАНИЕ HTML-ФОРМHTML-форма создается при помощи тега „form”Синтаксис:
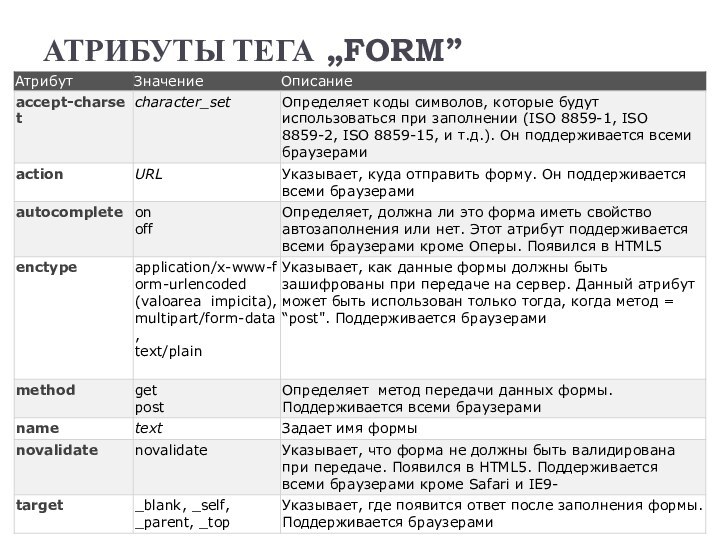
- 25. АТРИБУТЫ ТЕГА „FORM”
- 26. МЕТОД „GET” И МЕТОД „POST”Атрибут “metod" определяет
- 27. TЕГ „INPUT”Тег "input" определяет поле ввода, типа
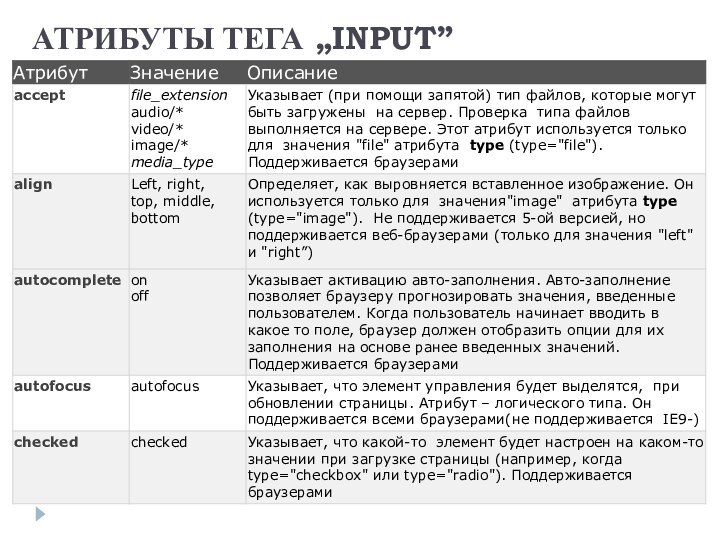
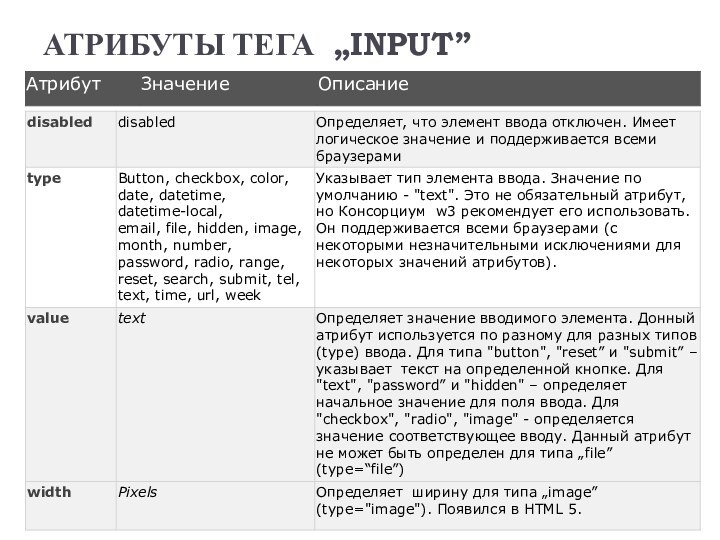
- 28. АТРИБУТЫ ТЕГА „INPUT”
- 29. АТРИБУТЫ ТЕГА „INPUT”
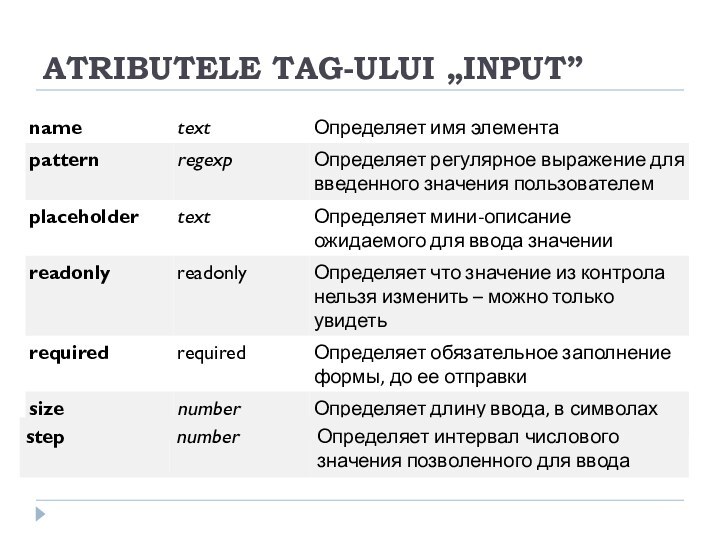
- 30. ATRIBUTELE TAG-ULUI „INPUT”
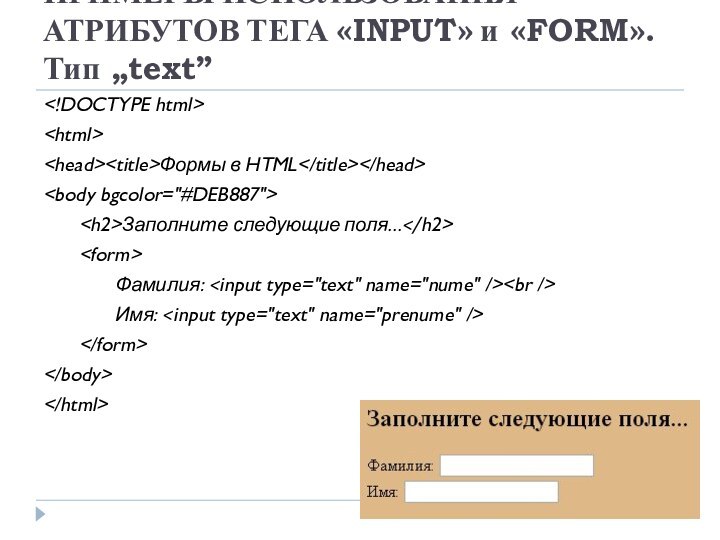
- 31. ПРИМЕРЫ ИСПОЛЬЗОВАНИЯ АТРИБУТОВ ТЕГА «INPUT» и «FORM». Тип „text”Формы в HTML Заполните следующие поля... Фамилия: Имя:
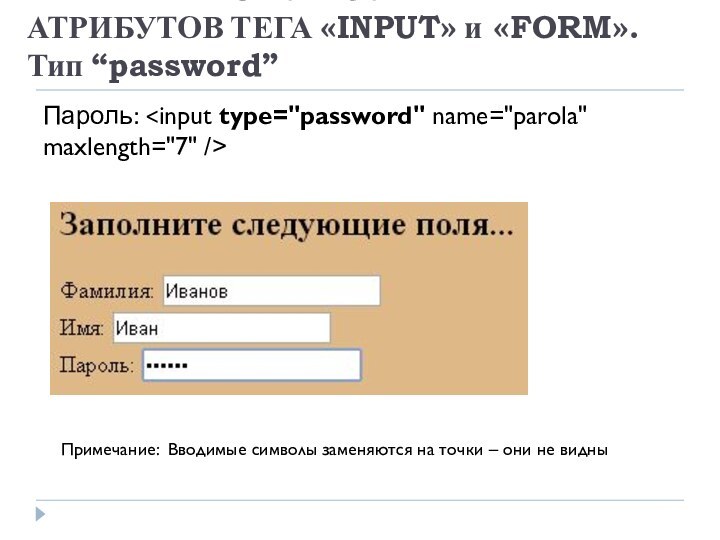
- 32. ПРИМЕРЫ ИСПОЛЬЗОВАНИЯ АТРИБУТОВ ТЕГА «INPUT» и «FORM».
- 33. ПРИМЕРЫ ИСПОЛЬЗОВАНИЯ АТРИБУТОВ ТЕГА «INPUT» и «FORM».
- 34. ПРИМЕРЫ ИСПОЛЬЗОВАНИЯ АТРИБУТОВ ТЕГА «INPUT» и «FORM».
- 35. ПРИМЕРЫ ИСПОЛЬЗОВАНИЯ АТРИБУТОВ ТЕГОВ «INPUT» и «FORM».
- 36. ПРИМЕРЫ ИСПОЛЬЗОВАНИЯ АТРИБУТОВ ТЕГОВ «INPUT» и «FORM».
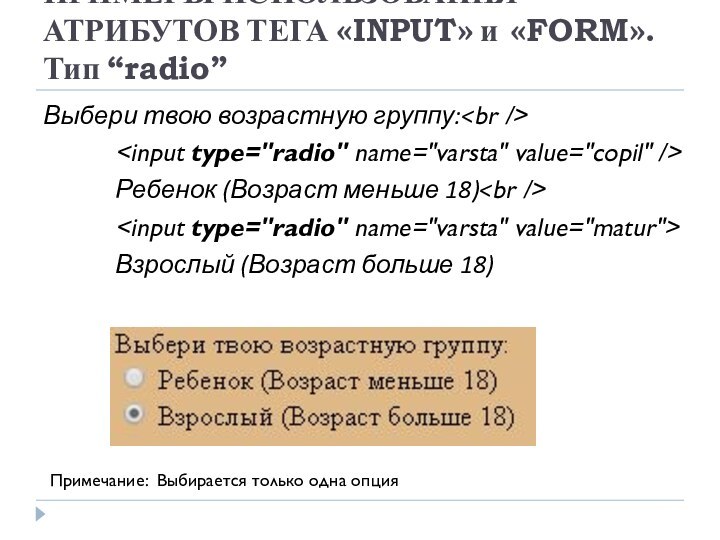
- 37. ПРИМЕРЫ ИСПОЛЬЗОВАНИЯ АТРИБУТОВ ТЕГА «INPUT» и «FORM».
- 38. ТЕГ „BUTTON”Данный тег используется для определения кнопкиРекомендуется,
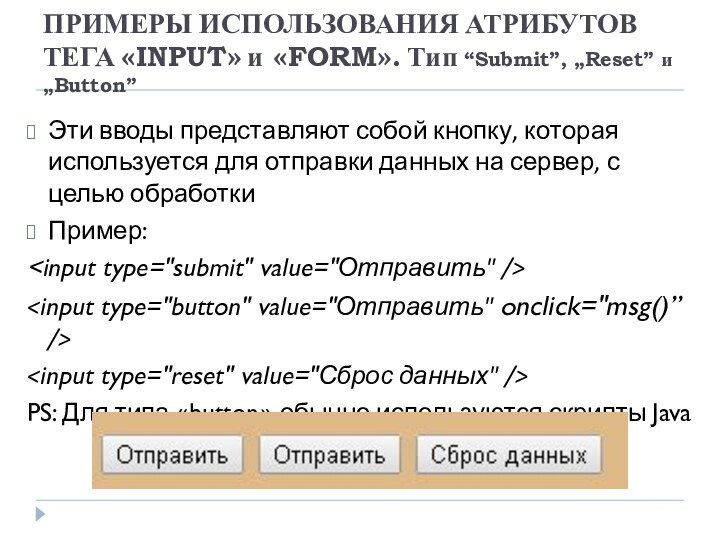
- 39. ПРИМЕРЫ ИСПОЛЬЗОВАНИЯ АТРИБУТОВ ТЕГА «INPUT» и «FORM».
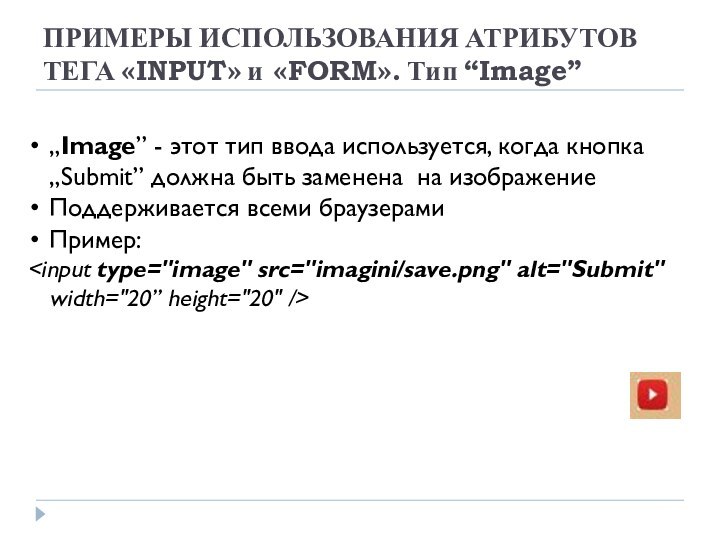
- 40. ПРИМЕРЫ ИСПОЛЬЗОВАНИЯ АТРИБУТОВ ТЕГА «INPUT» и «FORM».
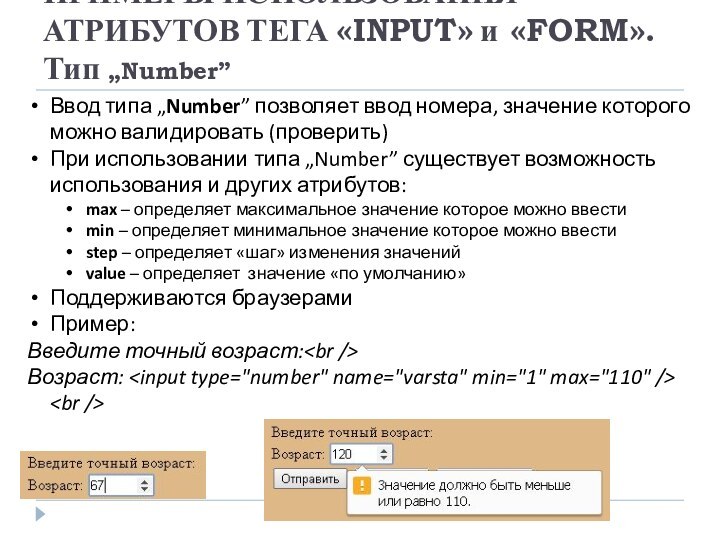
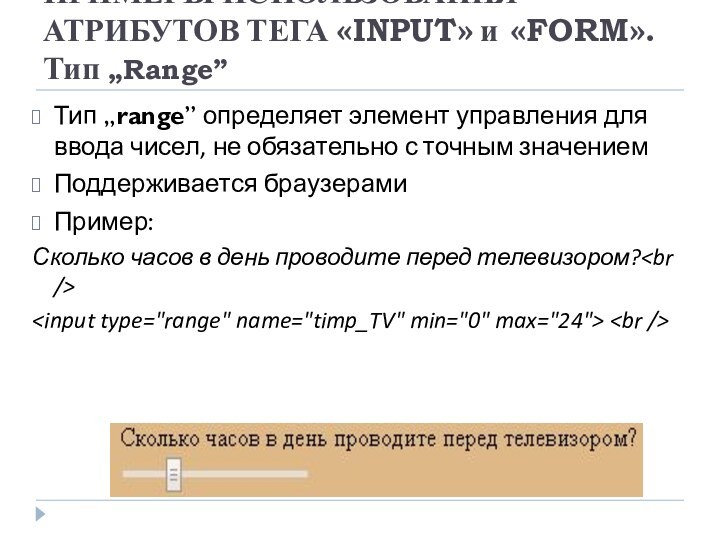
- 41. ПРИМЕРЫ ИСПОЛЬЗОВАНИЯ АТРИБУТОВ ТЕГА «INPUT» и «FORM».
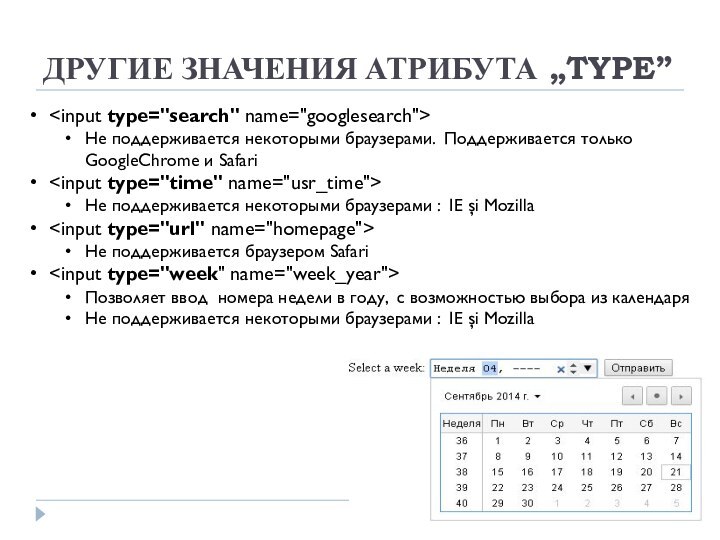
- 42. ДРУГИЕ ЗНАЧЕНИЯ АТРИБУТА „TYPE”Не поддерживается некоторыми браузерами.
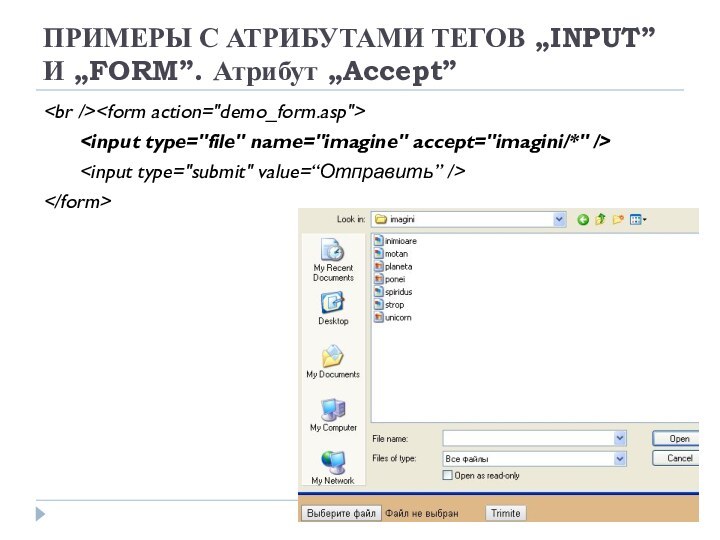
- 43. ПРИМЕРЫ С АТРИБУТАМИ ТЕГОВ „INPUT” И „FORM”. Атрибут „Accept”
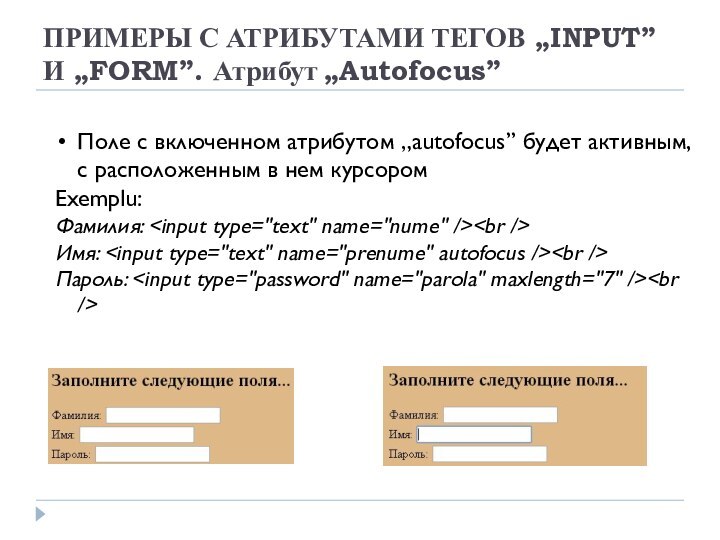
- 44. ПРИМЕРЫ С АТРИБУТАМИ ТЕГОВ „INPUT” И „FORM”.
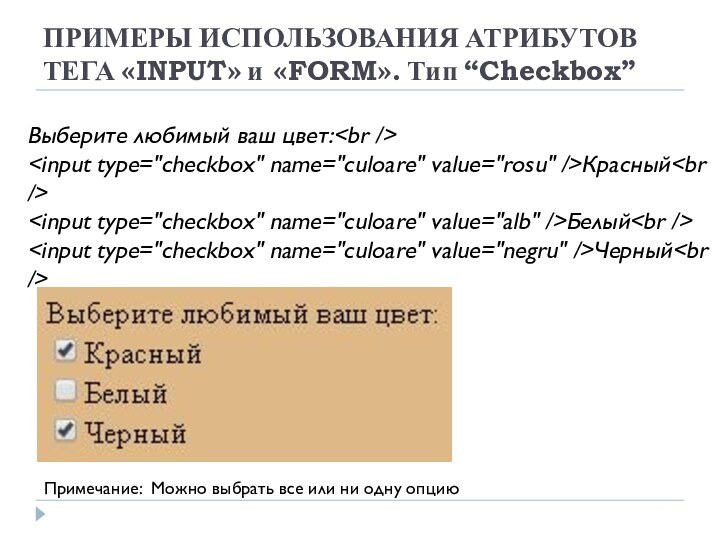
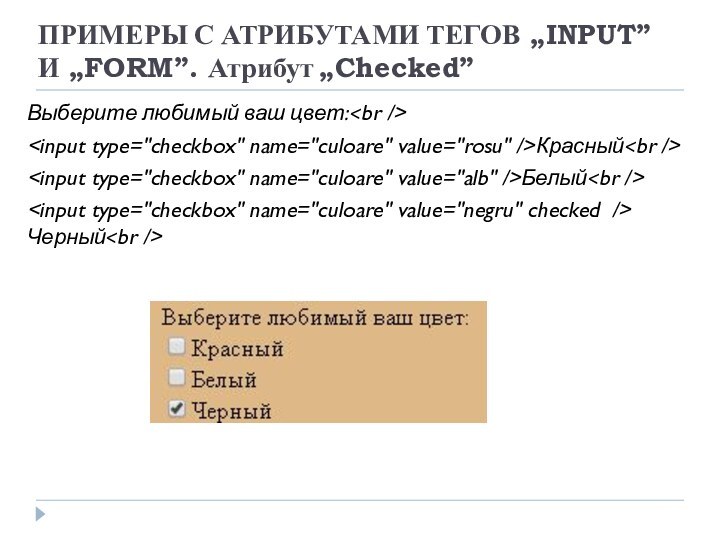
- 45. ПРИМЕРЫ С АТРИБУТАМИ ТЕГОВ „INPUT” И „FORM”. Атрибут „Checked”Выберите любимый ваш цвет:КрасныйБелый Черный
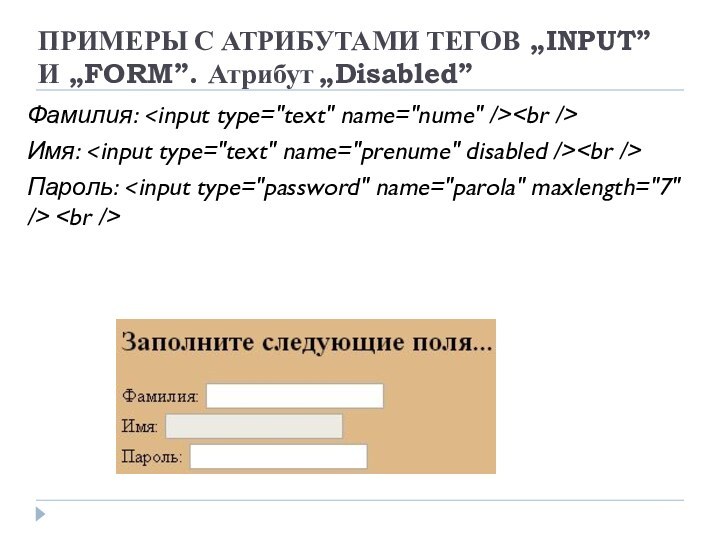
- 46. ПРИМЕРЫ С АТРИБУТАМИ ТЕГОВ „INPUT” И „FORM”. Атрибут „Disabled”Фамилия: Имя: Пароль:
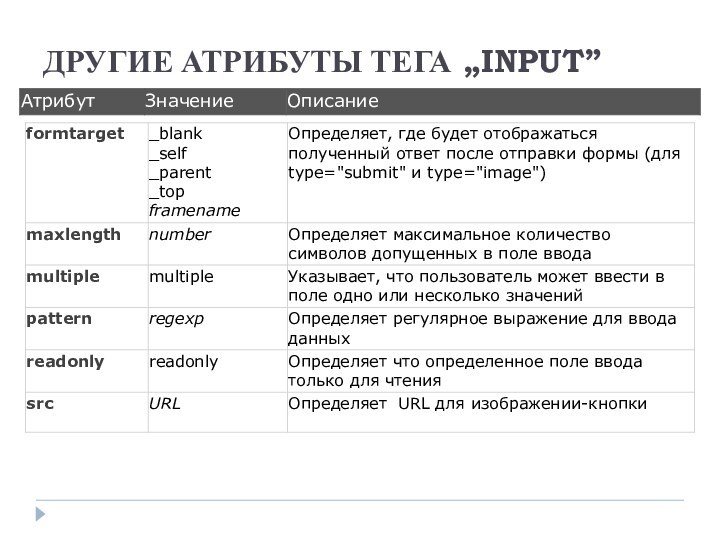
- 47. ДРУГИЕ АТРИБУТЫ ТЕГА „INPUT”
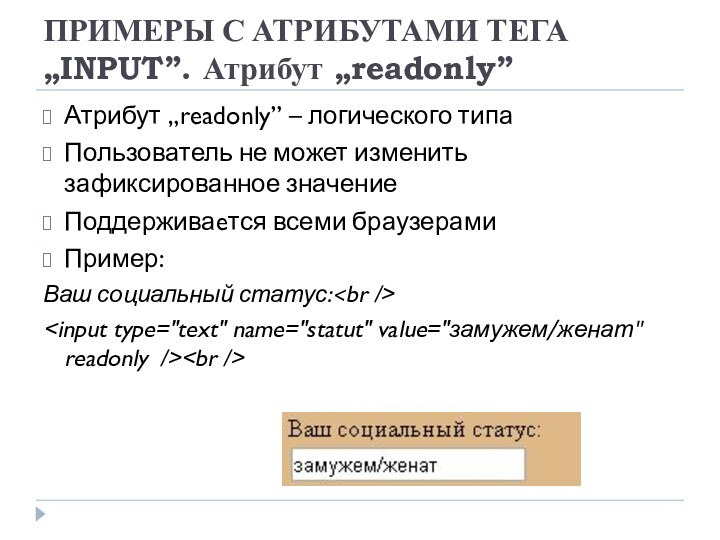
- 48. ПРИМЕРЫ С АТРИБУТАМИ ТЕГА „INPUT”. Атрибут „readonly”Атрибут
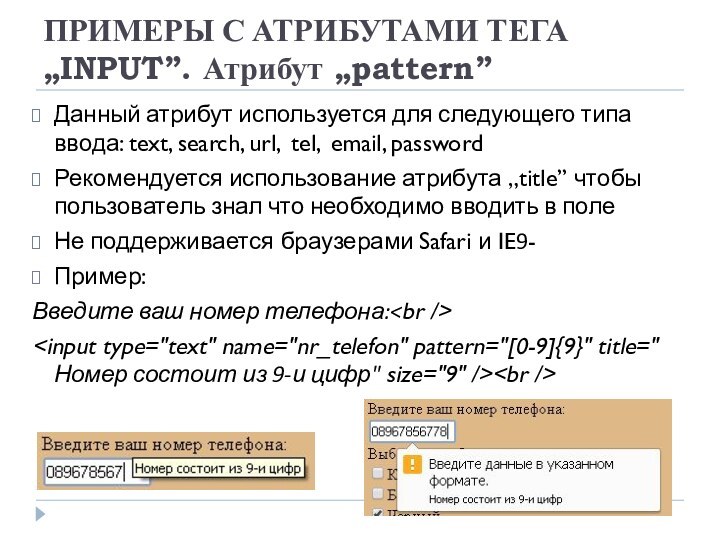
- 49. ПРИМЕРЫ С АТРИБУТАМИ ТЕГА „INPUT”. Атрибут „pattern”Данный
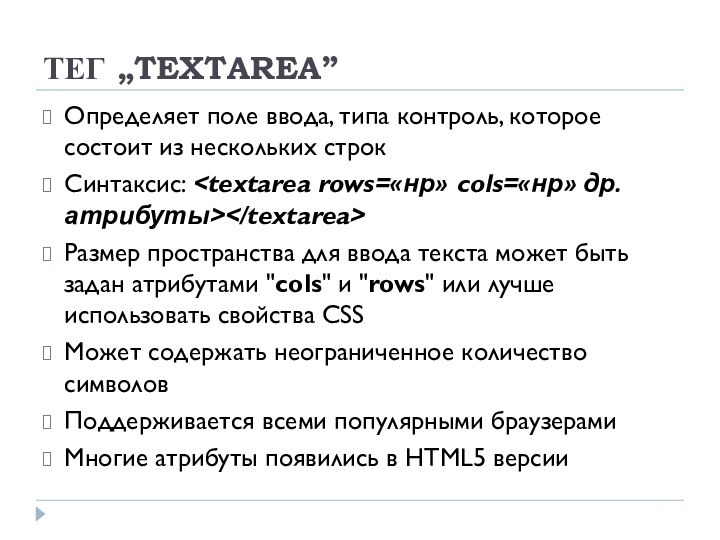
- 50. ТЕГ „TEXTAREA”Определяет поле ввода, типа контроль, которое
- 51. АТРИБУТЫ ТЕГА „TEXTAREA”
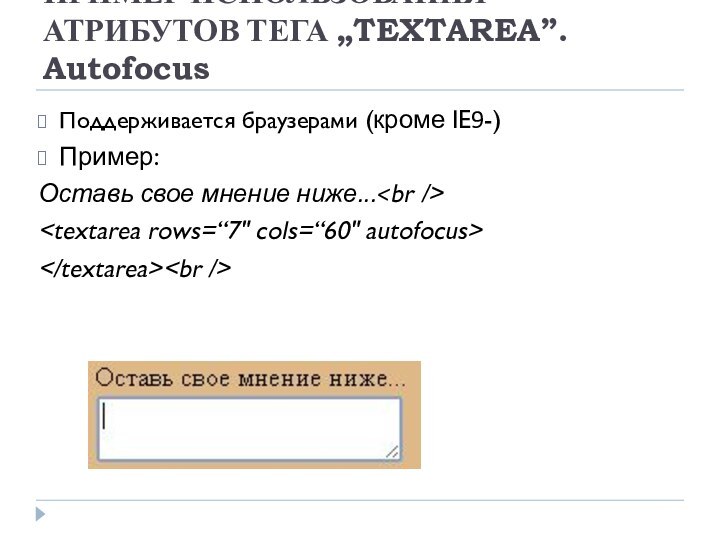
- 52. ПРИМЕР ИСПОЛЬЗОВАНИЯ АТРИБУТОВ ТЕГА „TEXTAREA”. AutofocusПоддерживается браузерами (кроме IE9-)Пример:Оставь свое мнение ниже...
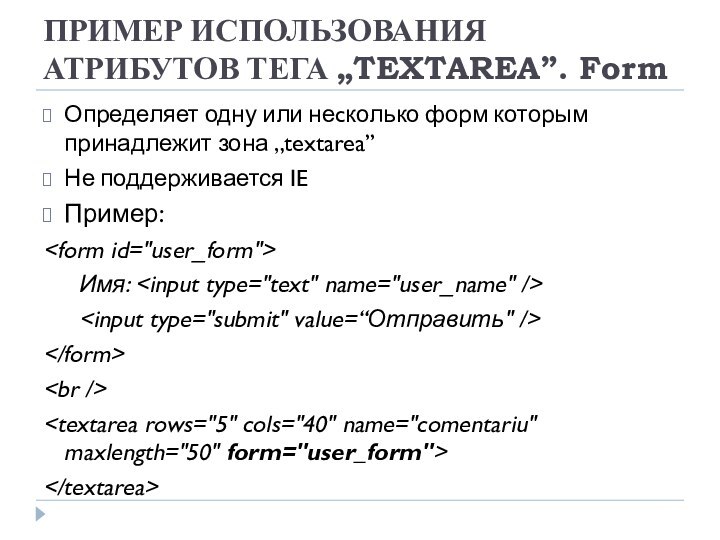
- 53. ПРИМЕР ИСПОЛЬЗОВАНИЯ АТРИБУТОВ ТЕГА „TEXTAREA”. FormОпределяет одну
- 54. РЕЗУЛЬТАТ ПРИМЕРА
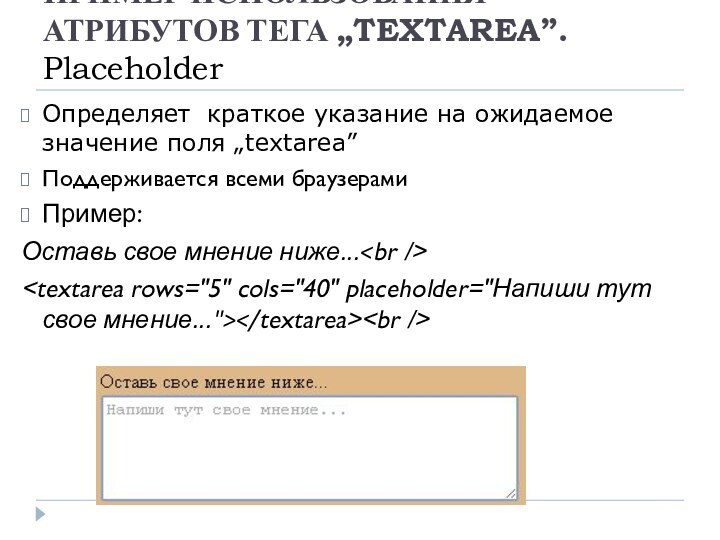
- 55. ПРИМЕР ИСПОЛЬЗОВАНИЯ АТРИБУТОВ ТЕГА „TEXTAREA”. PlaceholderОпределяет краткое
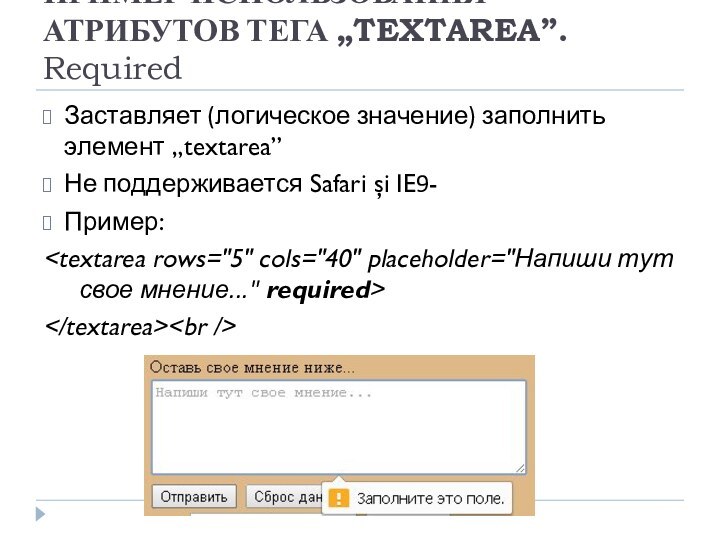
- 56. ПРИМЕР ИСПОЛЬЗОВАНИЯ АТРИБУТОВ ТЕГА „TEXTAREA”. RequiredЗаставляет (логическое значение) заполнить элемент „textarea”Не поддерживается Safari şi IE9-Пример:
- 57. ТЕГ „LABEL”Тег "label" используется для определения этикеток
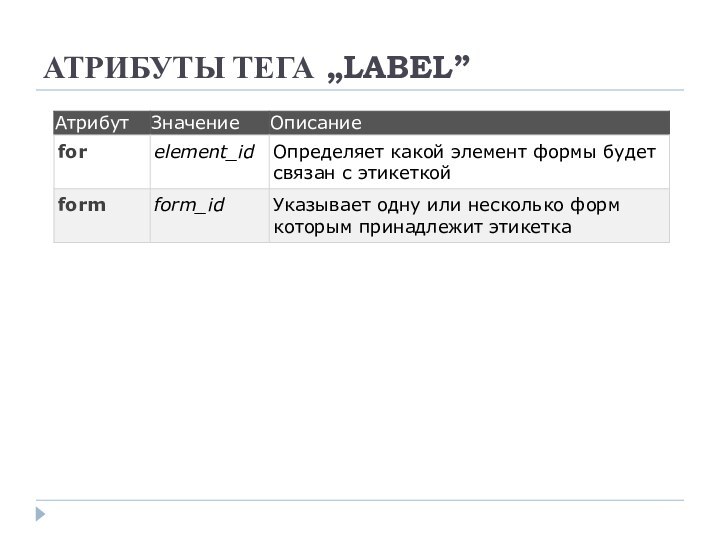
- 58. АТРИБУТЫ ТЕГА „LABEL”
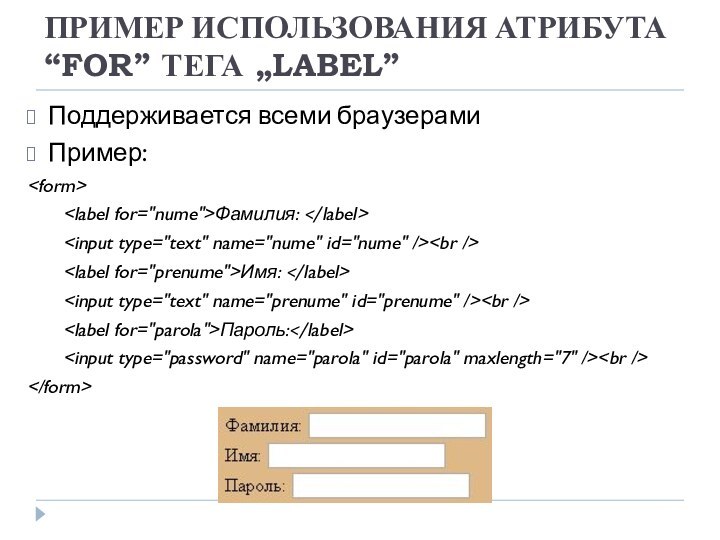
- 59. ПРИМЕР ИСПОЛЬЗОВАНИЯ АТРИБУТА “FOR” ТЕГА „LABEL”Поддерживается всеми браузерамиПример: Фамилия: Имя: Пароль:
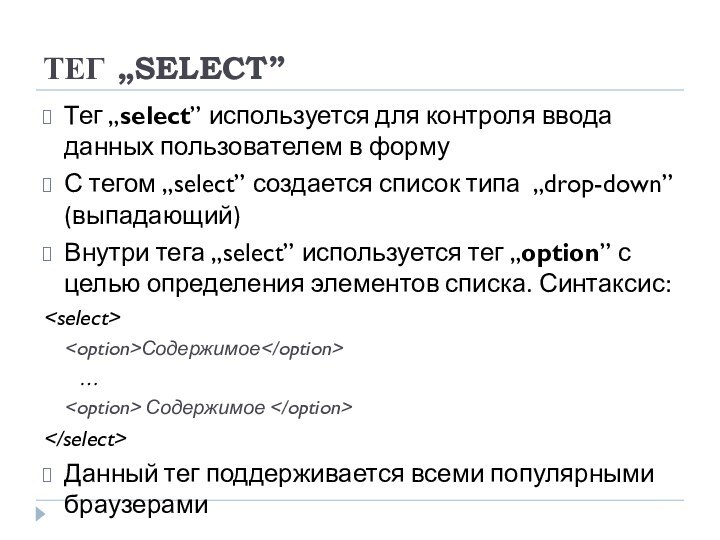
- 60. ТЕГ „SELECT”Тег „select” используется для контроля ввода
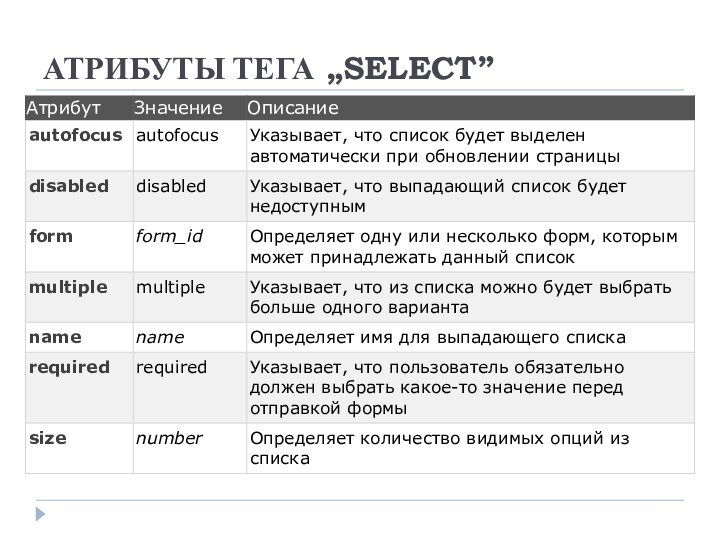
- 61. АТРИБУТЫ ТЕГА „SELECT”
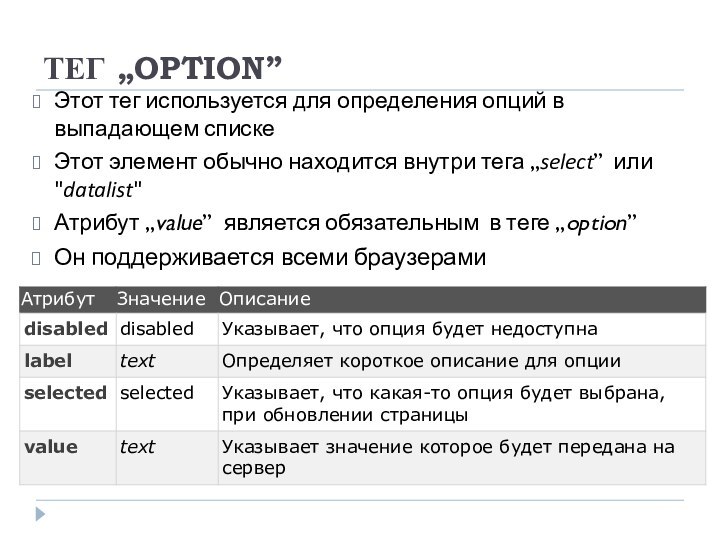
- 62. ТЕГ „OPTION”Этот тег используется для определения опций
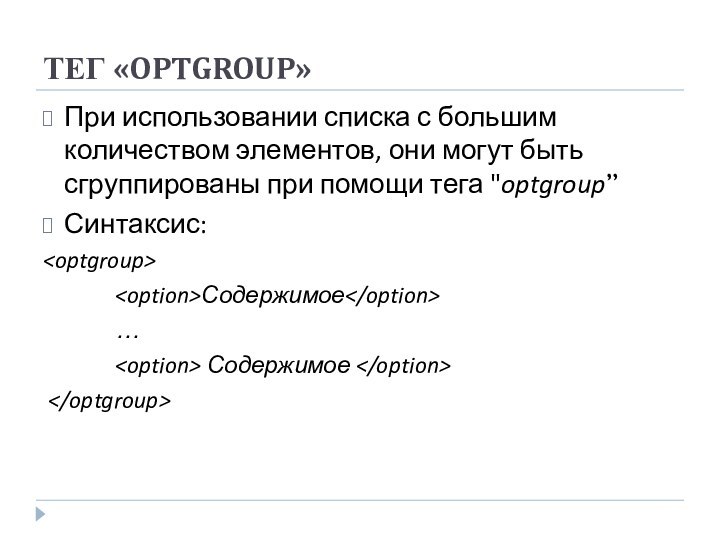
- 63. ТЕГ «OPTGROUP»При использовании списка с большим количеством
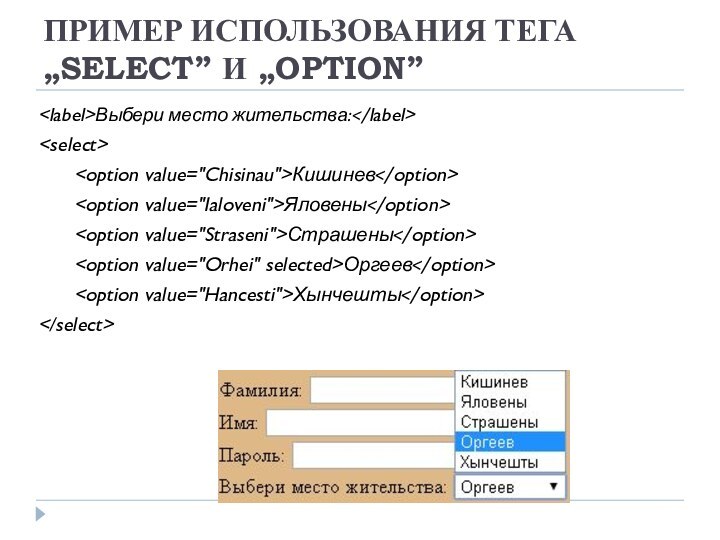
- 64. ПРИМЕР ИСПОЛЬЗОВАНИЯ ТЕГА „SELECT” И „OPTION”Выбери место жительства: Кишинев Яловены Страшены Оргеев Хынчешты
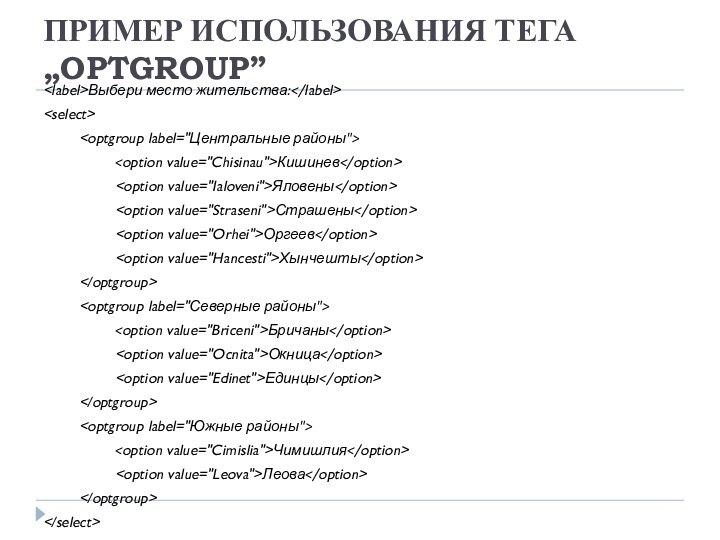
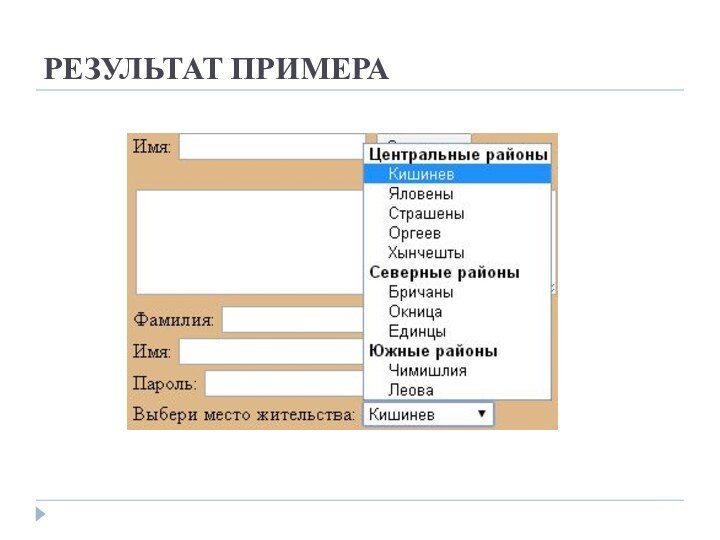
- 65. ПРИМЕР ИСПОЛЬЗОВАНИЯ ТЕГА „OPTGROUP”Выбери место жительства: Кишинев Яловены Страшены Оргеев Хынчешты Бричаны Окница Единцы Чимишлия Леова
- 66. РЕЗУЛЬТАТ ПРИМЕРА
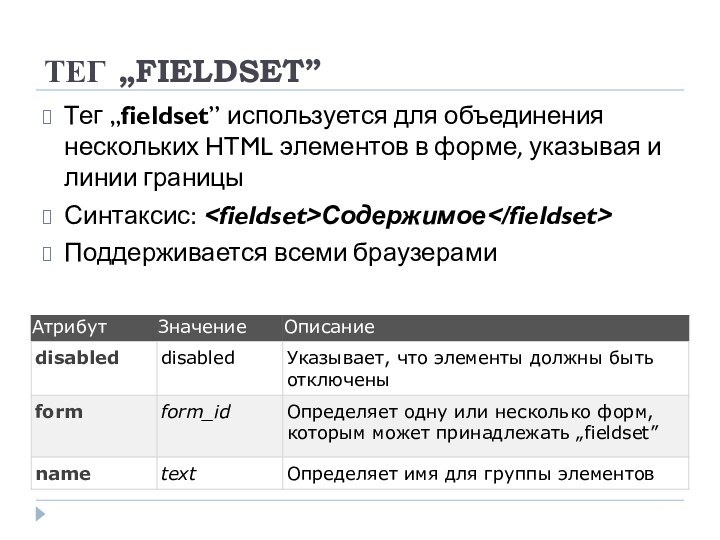
- 67. ТЕГ „FIELDSET”Тег „fieldset” используется для объединения нескольких
- 68. ТЕГ «LEGEND»Рекомендуется использование тега „legend” вместе с
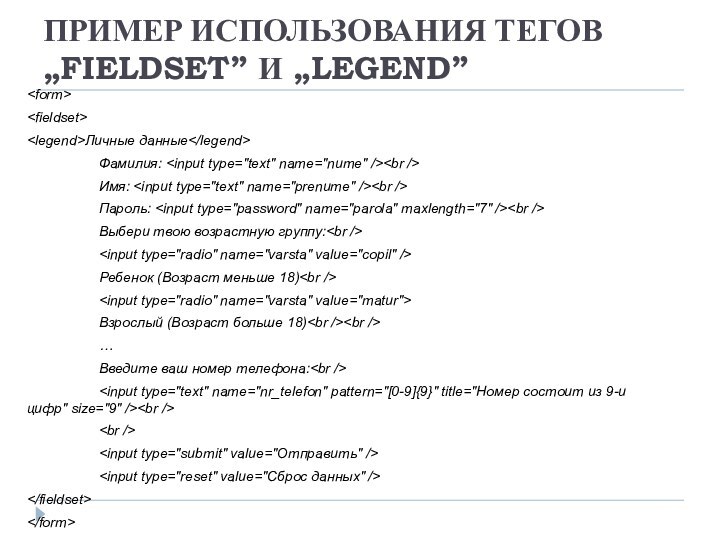
- 69. ПРИМЕР ИСПОЛЬЗОВАНИЯ ТЕГОВ „FIELDSET” И „LEGEND”Личные данные Фамилия:
- 70. РЕЗУЛЬТАТ ПРИМЕРА
- 71. Скачать презентацию
- 72. Похожие презентации
3 определенияДля понятий:ФормаКонтрол (элемент контроля/управления) в HTML форме







































































Слайд 3
Содержание
Добавление изображений на веб-странице
Работа с изображениями
Добавление формы на
веб-странице
в HTML-формах
Слайд 4
ДОБАВЛЕНИЕ ИЗОБРАЖЕНИЙ В HTML-ДОКУМЕНТЕ
Изображения в HTML документе добавляются
при помощи тега - тег без содержания
Тег
" img" поддерживается всеми популярными браузерамиАтрибуты "src" и "alt" - рекомендуемые атрибуты – должны всегда присутствовать при вставки изображения. Они поддерживаются всеми браузерами и 5-й версии HTML
Атрибут "src" - означает "source" (источник) - используется, чтобы указать местоположение изображения
Когда изображение находится в другой каталог / папку, чем HTML-файл, необходимо указать путь к файлу-изображение
Атрибут "alt" используется для отображения текста вместо изображения, если браузер, по некоторым причинам, не может отобразить изображение
Основная форма:
Слайд 7
ВИДЫ ИЗОБРАЖЕНИЙ В HTML
В HTML-документе можно добавить .gif,
.jpg, .png - изображения
Пример:
Изображения в HTML
Любимые рисунки
Эрики

