- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Мобильные приложения
Содержание
- 2. План О текущем состоянии дел Немного о платформах Тонкие моменты
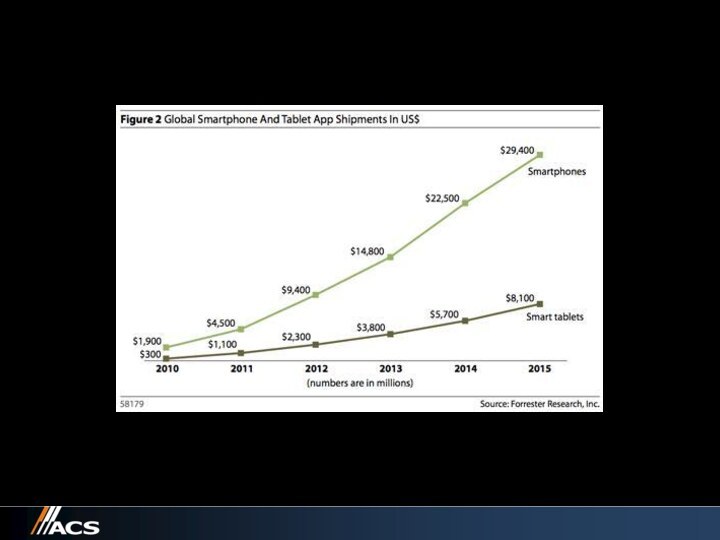
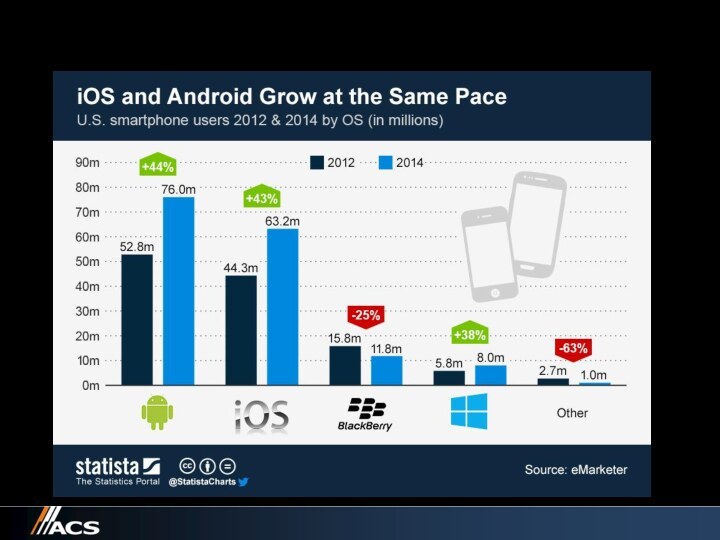
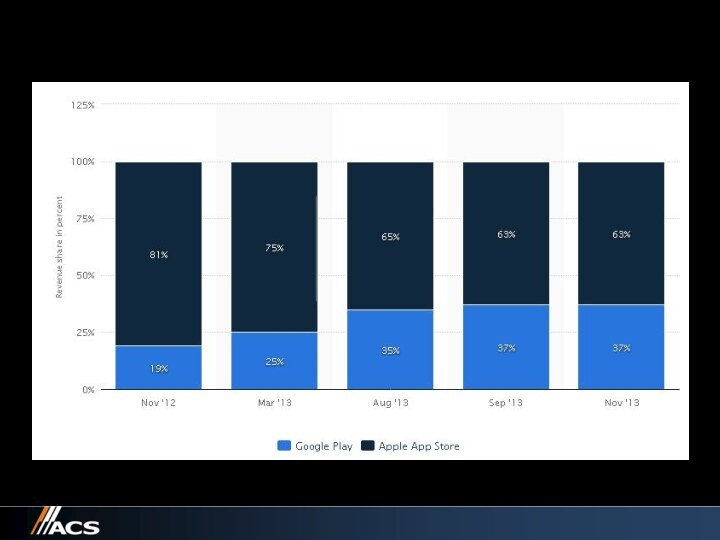
- 3. Текущее состояние дел
- 4. Текущее состояние дел
- 5. Текущее состояние дел
- 6. Разработка (iOS)
- 7. Разработка (Android)
- 8. Разработка (WinPhone)
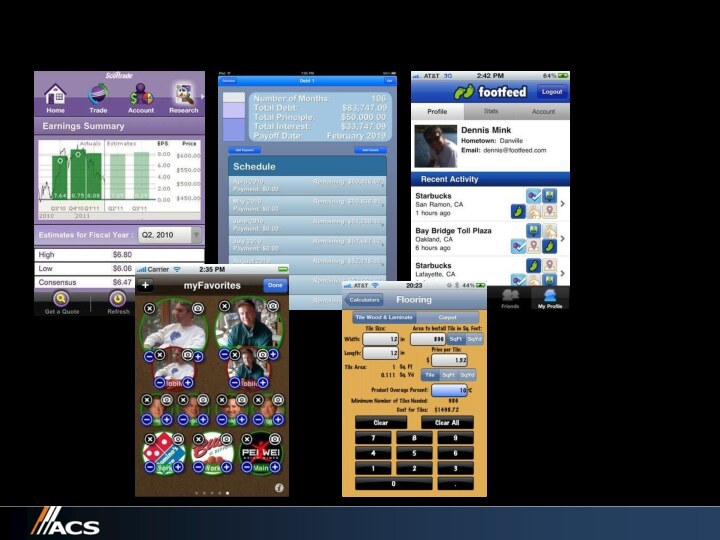
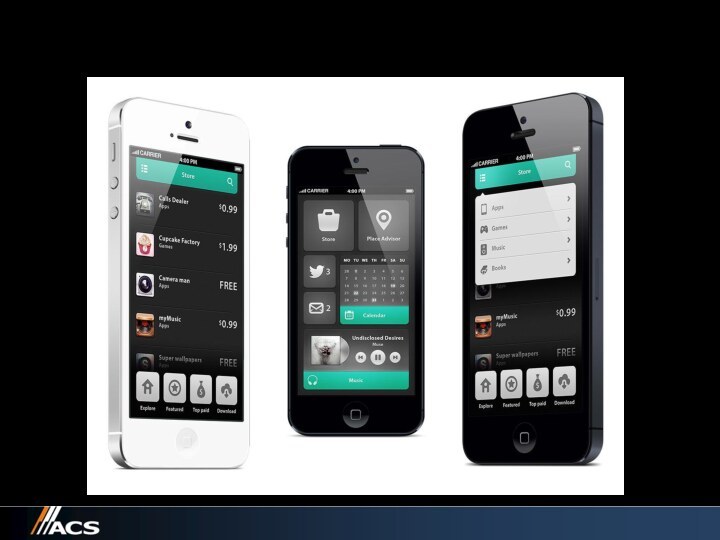
- 9. Тонкие моменты (дизайн)
- 10. Тонкие моменты (дизайн)
- 11. Тонкие моменты (дизайн)
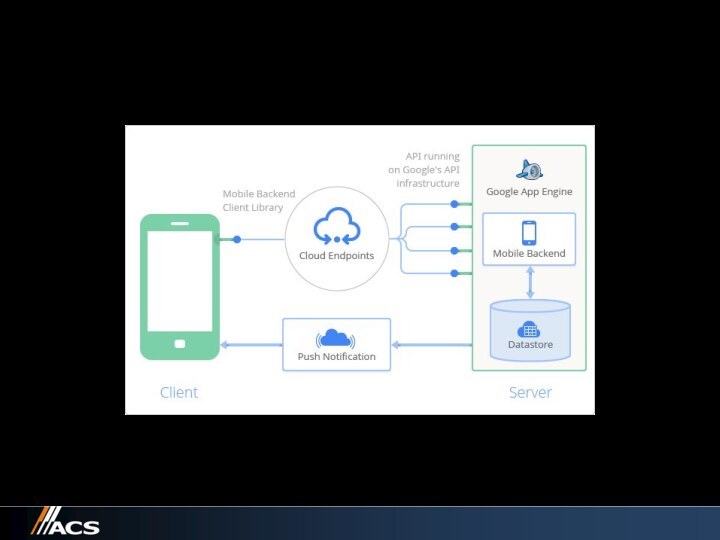
- 12. Бэкенд (инфраструктура)
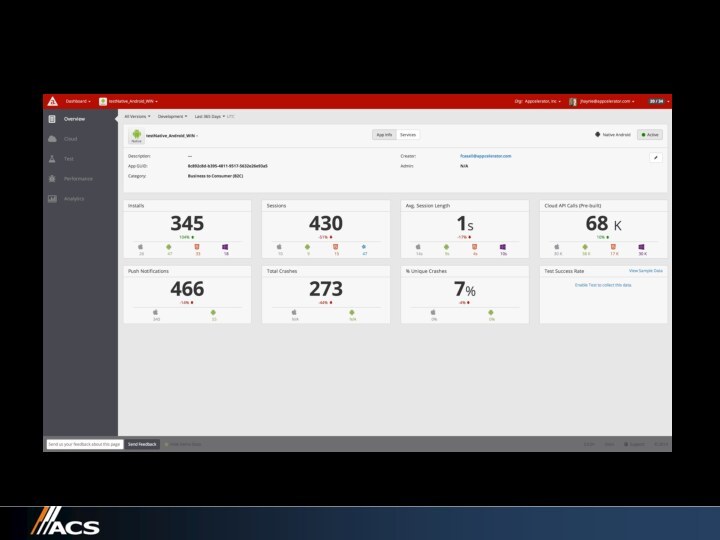
- 13. Бэкенд (аналитика)
- 14. Смартфон (использование)При разработке вы должны понимать, КАК
- 15. Смартфон (фичи - железо)GPSАксел-рКамераКомпасBluetoothWiFi3G/4GRetina
- 16. Смартфон (фичи - софт)UIKitNetworkDataGraphicsPUSHContactsCloudGames
- 17. СмартфонОтдельное внимание стоит уделить экрануОн – МАЛЕНЬКИЙ !
- 18. СмартфонОбычно у вас есть640 * 960 пикселей(и это – Retina)Бюджетный Android320 * 480
- 19. Сроки разработкиСледует понимать, чтотолько для iOSнесколько сот тысячиндивидуальных разработчиков
- 20. Сроки разработкиПоэтому сроки разработкимесяц на версию(на всё)(для нового приложения)
- 21. Phone GAP (Apache Cordova)
- 22. Вопросы
- 23. Скачать презентацию
- 24. Похожие презентации
План О текущем состоянии дел Немного о платформах Тонкие моменты























Слайд 14
Смартфон (использование)
При разработке вы должны понимать, КАК пользователь
пользуется устройством.
Сеанс работы 5-10 минут, а чаще 2-3
В основном
на ходу (неустойчивое внимание)В основном одним пальцем («лопаты»)
Может внезапно зазвонить
Может внезапно потерять интернет
Интернет может быть меееееедленный