Слайд 2
Каждый серьезный Web-проект требует решения уникальных задач, но
общий процесс разработки сложных веб-сайтов в целом сопровождается шестью
главными стадиями, которые Мы должны учесть прежде, чем завершить план проекта и подавать заявку на разработку:
1. Постановка задачи и планирование сайта
2. Информационная архитектура
3. Дизайн сайта
4. Конструкция сайта
5. Маркетинг сайта
6. Слежение, анализ и обслуживание
Слайд 3
Разработка сайтов, в особенности крупных интернет-проектов – процесс,

который может иметь далеко идущий эффект в бюджетных, кадровых
и общественных отношениях для организации, как во время разработки сайта и долгое время после его развертывания. Очень много веб-сайтов начинают жизнь специально для рекламной деятельности, созданные маленькими увлекающимися группами, работающими в обособленности от своих конкурентов в другом месте, в организации, и, полностью не рассматривающих цели сайта в пределах нужд, целей и миссий организации. Результат плохо спланированных, поспешных усилий в разработке часто называют "бесхозные сайты", страдающие от нехватки ресурсов и внимания.
Если Мы полагаем, что процесс разработки, выделенный ниже, отмечает, что конструкция страниц, которые составляют сайт, является одной из последних вещей, которая имеет место в хорошо спроектированном плане, рассмотрим каждый шаг в процессе его воздействия и влияния на план разрабатываемого Нами проекта. (см. Разработка плана проекта ниже). Думаем прежде чем Мы будем действовать, и удостоверяемся, что у Нас есть организационная поддержка, бюджет и кадровые ресурсы, и Мы сможем сделать проект успешным (Рис. 1).
Слайд 4
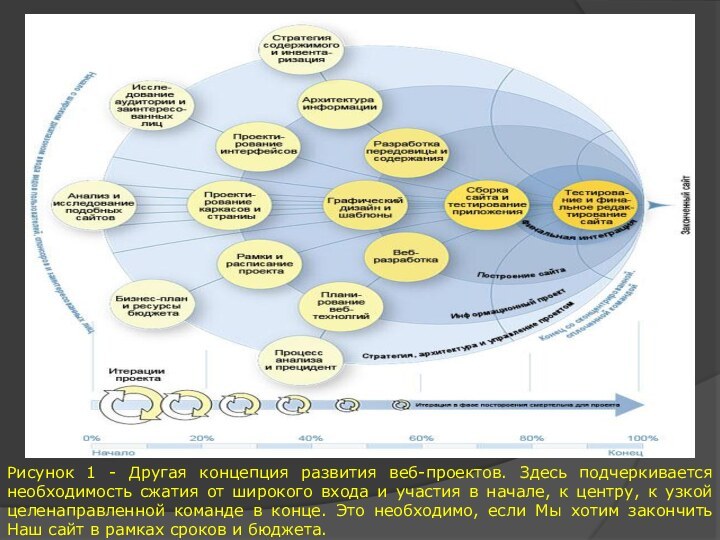
Рисунок 1 - Другая концепция развития веб-проектов. Здесь
подчеркивается необходимость сжатия от широкого входа и участия в
начале, к центру, к узкой целенаправленной команде в конце. Это необходимо, если Мы хотим закончить Наш сайт в рамках сроков и бюджета.
Слайд 5
Постановка задачи и планирование
Это первоначальный этап, с которого
непосредственно начинается создание сайтов, где Мы определяем цели и задачи
для Нашего веб-сайта и начинаете собирать и анализировать информацию, которая Нам будет необходима, чтобы обосновать бюджет и требуемые ресурсы. Это также время, чтобы определить объем сайта, интерактивные, функциональные возможности, поддержку необходимых технологий, требуемых глубиной и широтой информационных ресурсов, которыми Мы должны будем заполнить сайт чтобы оправдать ожидания Наших пользователей. Если Мы заключаем договор на создание веб-сайта, Нам также необходимо побеседовать и выбрать утвердить разработку сайта. В идеале, проектировщики Нашего сайта должны принимать участие в обсуждениях планирования как можно раньше.
Слайд 6
Производство
Наша команда разработчиков сайта будет составлена из внутренних
кадров, внешних подрядчиков, или смешивания и тех и других?
Кто
будет управлять процессом?
Кто Наш главный эксперт содержания?
Кто будет поддерживать связь с внешним подрядчиком?
Кто будет на длительный срок назначен на должность веб-мастера или редактора сайта?
Контрольный список вопросов создания веб-сайта.
Слайд 7
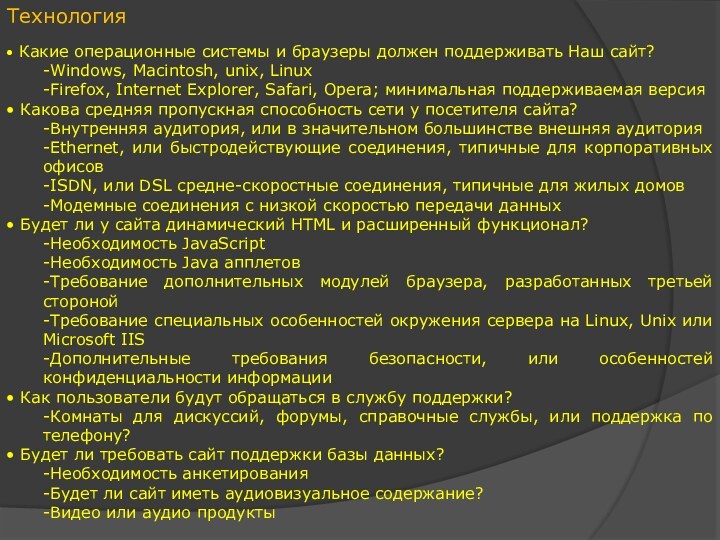
Технология
Какие операционные системы и браузеры должен поддерживать

Наш сайт?
-Windows, Macintosh, unix, Linux
-Firefox, Internet Explorer, Safari, Opera;
минимальная поддерживаемая версия
Какова средняя пропускная способность сети у посетителя сайта?
-Внутренняя аудитория, или в значительном большинстве внешняя аудитория
-Ethernet, или быстродействующие соединения, типичные для корпоративных офисов
-ISDN, или DSL средне-скоростные соединения, типичные для жилых домов
-Модемные соединения с низкой скоростью передачи данных
Будет ли у сайта динамический HTML и расширенный функционал?
-Необходимость JavaScript
-Необходимость Java апплетов
-Требование дополнительных модулей браузера, разработанных третьей стороной
-Требование специальных особенностей окружения сервера на Linux, Unix или Microsoft IIS
-Дополнительные требования безопасности, или особенностей конфиденциальности информации
Как пользователи будут обращаться в службу поддержки?
-Комнаты для дискуссий, форумы, справочные службы, или поддержка по телефону?
Будет ли требовать сайт поддержки базы данных?
-Необходимость анкетирования
-Будет ли сайт иметь аудиовизуальное содержание?
-Видео или аудио продукты
Слайд 8
Поддержка Web-сервера
Сайт будет размещен на веб-сервере внутренней сети,
или будет передан стороннему поставщику услуг Интернета для оказания
Веб-хостинга?
Ограничения дискового пространства, ограничения трафика сайта, дополнительные затраты
Адекватная способность удовлетворять транспортным потребностям сайта
Двадцатичетырехчасовой, поддерживаемый семь дней в неделю и обслуживаемый
Статистика пользователей и посещаемости сайта
Анализ файла журнала регистрации и событий: внутренний или внешний
Поисковые машины, подходящие для Нашего содержания
CGI, программирование, промежуточная поддержка базы данных
Поддержка базы данных или координация с внутренним штатом
Слайд 9
Составление бюджета
Каковы расходы на персонал?
-Краткосрочный штат разработки
-Долгосрочный штат
редактирования и поддержки (редактор сайта или веб-мастера)
-Постоянная серверная и
техническая поддержка
-Обслуживание и поддержка базы данных
-Разработка нового содержимого и обновлений
Какие аппаратные средства и программное обеспечение необходимо для членов команды внутренних разработчиков?
Каковы затраты на обучение персонала?
-Использование Web, базы данных, Интернет-маркетинг, веб-дизайн
Какова оплата за услуги при передачи заказа сторонней организации?
-Разработка и дизайн сайта
-Технический консалтинг
-Разработка базы данных
-Маркетинг сайта
Слайд 10
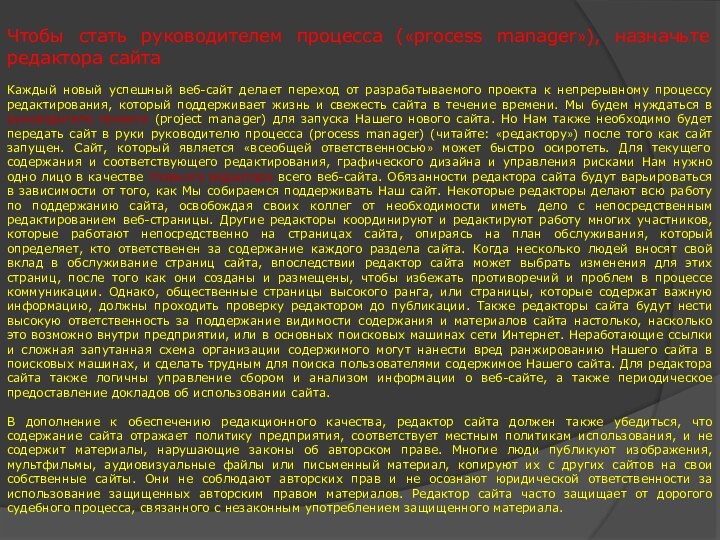
Чтобы стать руководителем процесса («process manager»), назначьте редактора

сайта
Каждый новый успешный веб-сайт делает переход от разрабатываемого проекта
к непрерывному процессу редактирования, который поддерживает жизнь и свежесть сайта в течение времени. Мы будем нуждаться в руководителе проекта (project manager) для запуска Нашего нового сайта. Но Нам также необходимо будет передать сайт в руки руководителю процесса (process manager) (читайте: «редактору») после того как сайт запущен. Сайт, который является «всеобщей ответственносью» может быстро осиротеть. Для текущего содержания и соответствующего редактирования, графического дизайна и управления рисками Нам нужно одно лицо в качестве главного редактора всего веб-сайта. Обязанности редактора сайта будут варьироваться в зависимости от того, как Мы собираемся поддерживать Наш сайт. Некоторые редакторы делают всю работу по поддержанию сайта, освобождая своих коллег от необходимости иметь дело с непосредственным редактированием веб-страницы. Другие редакторы координируют и редактируют работу многих участников, которые работают непосредственно на страницах сайта, опираясь на план обслуживания, который определяет, кто ответственен за содержание каждого раздела сайта. Когда несколько людей вносят свой вклад в обслуживание страниц сайта, впоследствии редактор сайта может выбрать изменения для этих страниц, после того как они созданы и размещены, чтобы избежать противоречий и проблем в процессе коммуникации. Однако, общественные страницы высокого ранга, или страницы, которые содержат важную информацию, должны проходить проверку редактором до публикации. Также редакторы сайта будут нести высокую ответственность за поддержание видимости содержания и материалов сайта настолько, насколько это возможно внутри предприятии, или в основных поисковых машинах сети Интернет. Неработающие ссылки и сложная запутанная схема организации содержимого могут нанести вред ранжированию Нашего сайта в поисковых машинах, и сделать трудным для поиска пользователями содержимое Нашего сайта. Для редактора сайта также логичны управление сбором и анализом информации о веб-сайте, а также периодическое предоставление докладов об использовании сайта.
В дополнение к обеспечению редакционного качества, редактор сайта должен также убедиться, что содержание сайта отражает политику предприятия, соответствует местным политикам использования, и не содержит материалы, нарушающие законы об авторском праве. Многие люди публикуют изображения, мультфильмы, аудиовизуальные файлы или письменный материал, копируют их с других сайтов на свои собственные сайты. Они не соблюдают авторских прав и не осознают юридической ответственности за использование защищенных авторским правом материалов. Редактор сайта часто защищает от дорогого судебного процесса, связанного с незаконным употреблением защищенного материала.
Слайд 11
2. Информационная архитектура
На этом этапе Нам необходимо детализировать

содержание и организацию веб-сайта. Команда должна создать список всего
существующего содержания, описать, что требуется для нового содержания, и определить организационную структуру сайта. После того как архитектура содержания была изображена схематически, Нам нужно будет построить небольшие образцы прототипов частей сайта, чтобы проверить, как пользователь будет перемещаться в пределах сайта. Прототипы частей сайта полезны по двум причинам. Во-первых, они являются наилучшим средством для проверки навигации по сайту, а также для разработки пользовательского интерфейса. Опытные образцы должны включать достаточно много страниц, чтобы оценить точно, насколько будет удобно перемещаться от меню к содержимому сайта. Эти прототипы могут использоваться для тестирования информационной архитектуры самими пользователями. Во-вторых, создание прототипа позволяет графическим дизайнерам развивать отношения между тем, как выглядит веб-страница, и насколько навигационный интерфейс поддерживает информационный проект. Ключ к созданию хорошего прототипа – гибкость на начальном этапе: прототип сайта не должен быть настолько сложным или трудозатратным, что команда становится слишком вложенной в один проект за счет изучения лучших альтернатив.
Типичные результаты, или договорные обязательства по завершению этого этапа включают:
Подробную спецификацию дизайна сайта
Детальное описание содержания сайта
Карты сайта, эскизы, схемы, оглавления
Проверенные пользователем макеты и прототипы, демонстрирующие архитектуру сайта
Эскизы соответствия графического и интерфейсного дизайнов
Подробные спецификации технической поддержки
Поддерживание технологий браузером
Поддержка скорости соединения
Веб-сервер и ресурсы сервера
Предложения по созданию программ или технологий для поддержки конкретных особенностей сайта
График создания и разработки планируемого сайта
Слайд 12
3. Дизайн сайта
На данном этапе проект приобретает свой
внешний вид, как разметка страницы, дизайн страницы. Создаются и
утверждаются общие стандарты графического дизайна. Теперь иллюстрации, фотографии и другое графическое или аудиовизуальное содержание для сайта должны быть подтверждены и созданы. Исследование, документы, систематизация, сборка и редактирование текстового содержимого сайта, также производится на этом этапе. Любое программирование, проектирование баз данных и ввод данных, а также разработки для поисковых машин, должны идти к настоящему времени полным ходом. Цель состоит в том, чтобы создать все компоненты содержания и функциоального программирования, подготовить их к заключительной стадии производства: фактическому строительству страниц веб-сайта.
Слайд 13
Типичные продукты или результаты в конце этого этапа
включают:
Компоненты содержимого, детализированная организация и сборка
Текст, отредактированный и откорректированный
Спецификации
графического дизайна для всех типов страниц
Готовый интерфейс графики для шаблонов страниц
Графика заголовка и нижней части страницы, логотипы, кнопки, фоны
Детальное аккомпанирование страниц, или законченные примеры ключевых страниц
Руководство по графическим стандартам сайта для крупных, сложных сайтов
Проект интерфейса и основные шаблоны разметки страниц завершены
Завершенные страницы HTML-шаблонов
Иллюстрации
Фотографии
Функциональные и логические компоненты
JavaScript скрипты, апплеты Java разработаны
Таблицы базы данных и программирование, взаимодействия прототипов завершено
Поисковая система разработана и проверена
Слайд 14
Шаблоны
Вне зависимости от того, развиваем Мы свой сайт

самостоятельно или Мы наняли профессионального веб-разработчика, Нам необходимо разработать
шаблоны страниц для Нашего нового веб-сайта. Намного легче добавлять новые страницы, когда Мы можем начать со страницы, которая уже содержит основную навигацию и графику сайта. Если у Нас есть команда, работающая над разработкой страниц, Мы будем нуждаться в совместном использовании шаблонов, наряду со стандартами о том, как обрабатывать текст страницы и графику содержимого. Популярное программное обеспечение для разработки веб-сайта, такое как Adobe Dreamweaver предлагают мощные шаблоны и стандартные библиотеки многократного использования графики и HTML-кода сайта, которые упрощают создание новых страниц и поддержание согласованности на Нашем сайте.
Доступность
На большинстве крупных предприятий, обеспечивающих универсальный доступ к веб-страницам, установлены общепринятые правила. Во многих случаях эти правила требуются со стороны государственных органов и нормативных актов. Важно, таким образом, что Мы проверяем правильность своих проектов и шаблонов страниц, а также содержание Нашего сайта в течение процесса разработки, чтобы обеспечить для всех пользователей доступность Наших страниц. Используйте принципы и технологии, разработанные и поддерживаемые Web Accessibility Initiative (WAI) в качестве меры, чтобы проверить доступность Наших страниц.
Слайд 15
4. Конструкция сайта
Только на этой зрелой стадии проекта

большая часть страниц проекта построена и заполнена содержанием. В
ожидании, покуда у Нас будет подробная архитектура сайта, готовые компоненты содержания, полностью протестированы разметка и прототипы, отполирована спецификация дизайна страниц, Мы будем минимизировать расхождение содержания, лишние усилия разработки, потери энергии, которые неизбежно приведет слишком поспешное создание страниц. Конечно, Мы будем всегда узнавать новое о своей общей конструкции, потому как Наш прототип созревает в полномасштабный сайт. Нужно быть готовым к повышению качества Наших проектов, так как Мы и Наши пользователи будут перемещаться по растущему веб-сайту и обнаруживать слабые места и возможности для улучшения навигации или содержания.
После того, как сайт был построен, готовы все страницы, все базы данных, программирование связей компонентов, сайт готов для тестирования пользователями. Прежде всего, тестирование должно быть сделано людьми не из Нашей команды разработчиков сайта, которые смогут предоставить разумную критику, отчет об ошибках программирования, отметить типографические ошибки, охарактеризовать весь проект и эффективность сайта. Новые пользователи неизбежно заметят вещи, которые Мы и Наша команда разработчиков не заметили. Только после того как Наш сайт был полностью проверен и очищен, Мы должны предавать URL-адрес сайта более широкой аудитории.
Слайд 16
Типичные продукты и результаты в конце этого этапы
должны включать:
Законченный HTML для всех веб-странци, размещено все содержание
страниц
Законченная структура навигационных ссылок
Все программирование установлено и связано со страницами, готовыми для тестирования пользователями
Все компоненты базы данных установлены и связаны со страницами сайта
Весь графический дизайн, иллюстрации и фотографии на своем месте
Заключительная корректировка всего содержимого сайта
Детальное тестирование функционирования базы данных и программирования
Тестирование и проверка функции создания отчетов базы данных
Тестирование процедур поддержки пользователей сайта, ответ на электронную почту и т.д.
Архивы всех компонентов содержания сайта, кода HTML, кода программирования и любых других материалов разработки сайта
Слайд 17
5. Маркетинг сайта
Наш веб-сайт должен быть неотъемлемой частью
всех маркетинговых кампаний и корпоративных коммуникационных программ. Также URL-адреса
Нашего сайта должны появиться на документах корреспонденции и на выпускаемых Нашей организацией рекламных маркетинговых материалах.
Если Наш веб-сайт нацелен прежде всего на аудиторию какого-либо региона, помимо регистрации в стандартных поисковых индексах сети, таких как Yandex и Google, Нам необходимо разрекламировать свой URL-адрес в тех местах, где региональные жители или фирмы могут столкнутся с ним.
Слайд 18
Мы также можем договориться о перекрестном продвижении Нашего
сайта с предприятиями, которые связанны в Нашей деятельностью, профессиональными
организациями, радиовещанием или печатными СМИ, посетителями или местными информационными агентствами, агентствами недвижимости или доставки, Интернет-провайдерами, а также с местными сайтами городских и региональных каталогов. Также Наша организация также могла показать участие в местных некоммерческих благотворительных или школьных мероприятиях на своем веб-сайте. Стоимость серверного пространства обычно незначительна, и оглашенные региональные мероприятия, которые будут освещены на Нашем сайте, повысят осведомленность и доверие к Нашему присутствию в сети. Сайт также может быть разрекламирован местными СМИ в качестве интересной истории.
Слайд 19
URL-адрес Нашей домашней страницы должен появиться на всех
следующих источниках:
Печатная реклама
Радио и телевизионная реклама
Вестибюли, места с большой
посещаемостью на Нашем предприятии, и других подходящих местах
Почтовая рассылка с агитацией
Визитные карточки
Канцелярские товары
Счета и заявления
Руководства пользователя продукции и упаковка
Ответные письма и гарантийные листы
Публикации и продвигающие рекламные материалы
Пресс-релизы
Эмблемы и доски объявлений
Плакаты и рекламные щиты
Важным моментом также является процесс продвижения самого сайта в сети Интернет. Продвижение сайтов направлено на привлечение целевых посетителей на Наш сайт. Следует учесть данные расходы на поисковое продвижение сайта в общем бюджете Нашего Интернет-проекта.
Слайд 20
Источник:
Web Style Guide: Basic Design Principles for Creating
Web Sites,3rd Edition
Patrick J. Lynch and Sarah Horton
Yale University
Press; 3 edition (January 15, 2009)