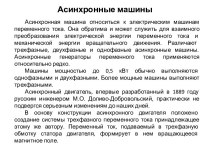
- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему React
Содержание
- 2. xanf_ua
- 3. История мира JavaScript
- 4. Экосистемаreact-modalreact-tabsreact-autocomplete
- 5. П Feature coverageServer-Side renderingCanvas / WebGL / etc.Mobile (React Native)JSX & Tools
- 6. П ПарадигмаComponentStatePropsComponent 2Component 3Component 4Component 5Component 6Component 7ContainersContextStoreActionsMiddlewareProvider
- 7. П Дьявольски быстрыйVirtual DOMshouldComponentUpdate
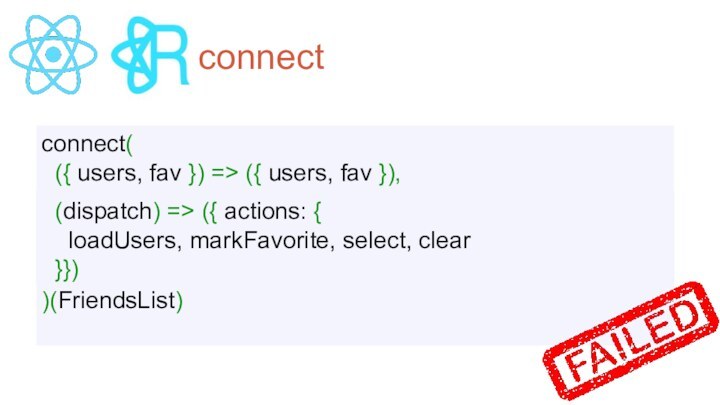
- 8. П connectconnect( ({ users, fav
- 9. П shouldComponentUpdateshouldComponentUpdate(nextProps, nextState) {
- 10. П connect #2connect()(FriendsList){ users, fav
- 11. П M: Memoizationreselect export const favSelector
- 12. П ::bindhandleClick({target}) { this.props.setChecked(target.value);}} render() { //... handleClick = ({target}) => { this.props.setChecked(target.value);}
- 13. П ::bind #2handleClick = name
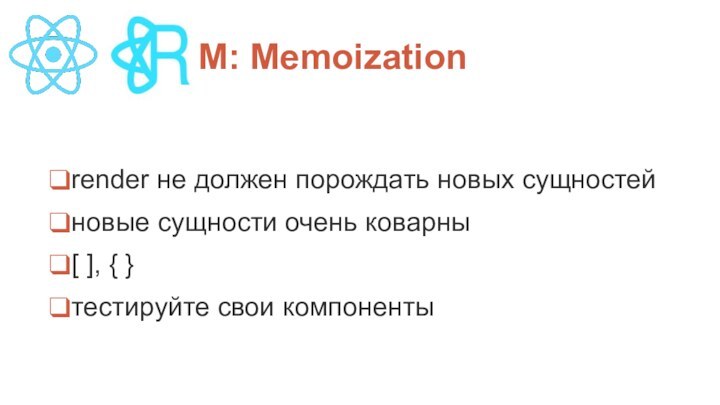
- 14. П M: Memoization render не должен
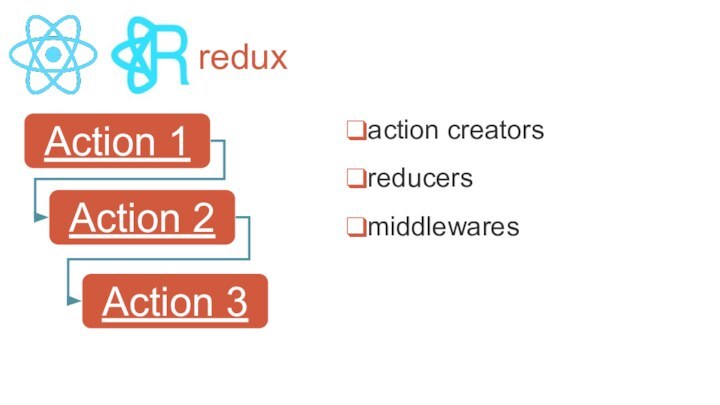
- 15. П reduxAction 1Action 2Action 3action creatorsmiddlewaresreducers
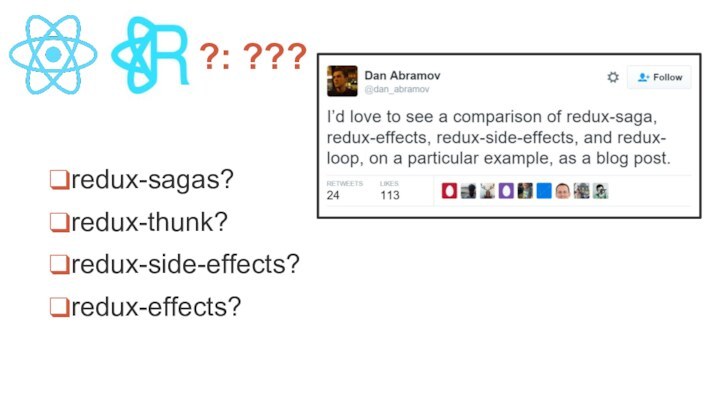
- 16. П ?: ??? redux-sagas?redux-thunk?redux-side-effects?redux-effects?
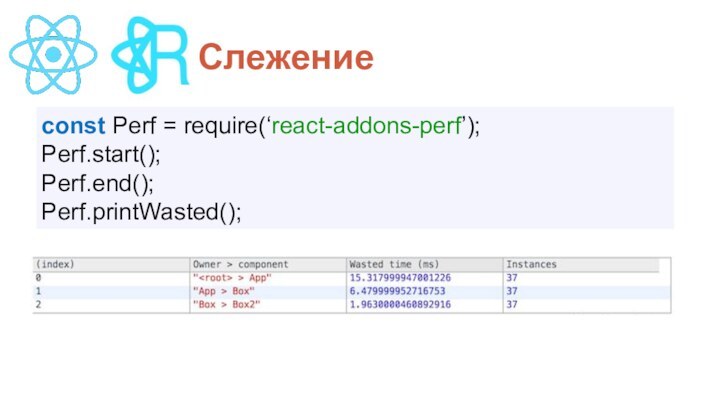
- 17. П Слежение const Perf = require(‘react-addons-perf’);Perf.start();Perf.end();Perf.printWasted();
- 18. Скачать презентацию
- 19. Похожие презентации
xanf_ua












![React П ::bind #2handleClick = name => value => { this.props.setFilter({[name]:](/img/tmb/13/1287094/3c4ae8a7a13915d428ae99e3833028d1-720x.jpg)





Слайд 6
П Парадигма
Component
State
Props
Component 2
Component 3
Component 4
Component 5
Component
6
Component 7
Containers
Context
Store
Actions
Middleware
Provider
Слайд 8
П connect
connect(
({ users, fav })
=> ({ users, fav }),
{ loadUsers }
)(FriendsList)
{ loadUsers, markFavorite }
{ loadUsers, markFavorite, select, clear }
(dispatch) => ({ actions: {
loadUsers, markFavorite, select, clear
}})
Слайд 9
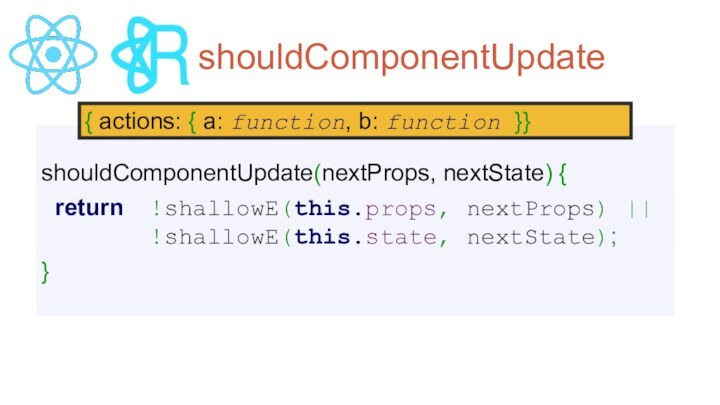
П shouldComponentUpdate
shouldComponentUpdate(nextProps, nextState) {
return
true;
return !shallowE(this.props, nextProps) ||
!shallowE(this.state, nextState);
}
{ actions: { a: function, b: function }}
Слайд 10
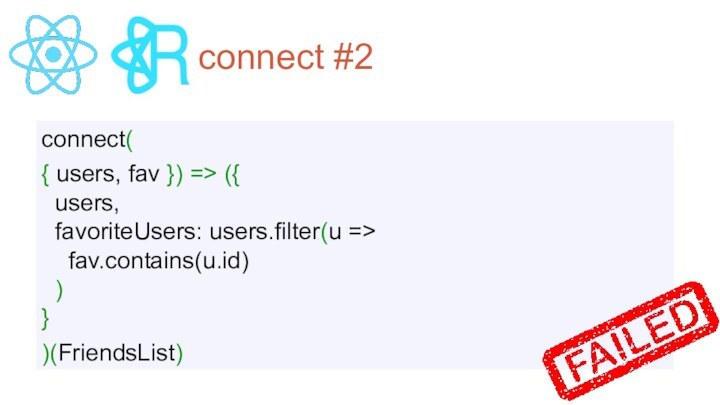
П connect #2
connect(
)(FriendsList)
{ users, fav })
=> ({
// список пользователей
users,
// список любимых
idfav,
}
{ users, fav }) => ({
users,
favoriteUsers: users.filter(u =>
fav.contains(u.id)
)
}
Слайд 11
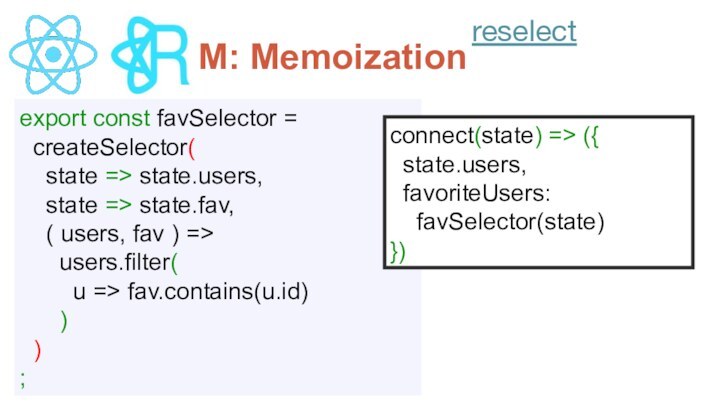
П M: Memoization
reselect
export const favSelector =
createSelector(
state => state.users,
state =>
state.fav,( users, fav ) =>
users.filter(
u => fav.contains(u.id)
)
)
;
connect(state) => ({
state.users,
favoriteUsers:
favSelector(state)
})
Слайд 12
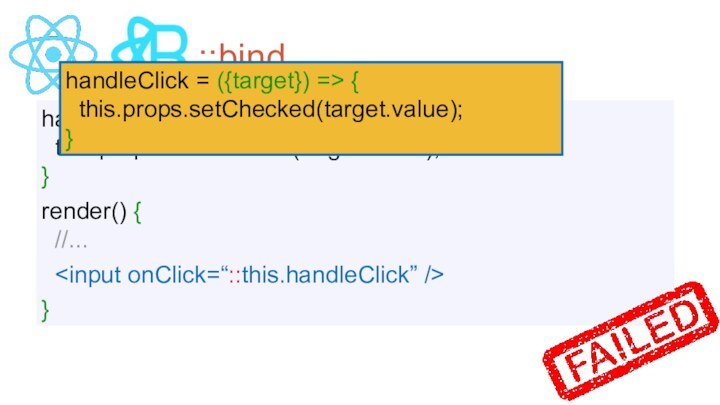
П ::bind
handleClick({target}) {
this.props.setChecked(target.value);
}
}
/>
render() {
//...
handleClick
= ({target}) => {this.props.setChecked(target.value);
}