решения конкретных классов проблем проектирования.
Назначение шаблонов (с точки зрения
проектировщиков) :сократить время и усилия, затрачиваемые на проектирование в новых проектах;
повысить качество проектных решений;
способствовать улучшению коммуникации между проектировщиками и программистами;
повысить профессиональный уровень проектировщиков.
Назначение шаблонов (точки зрения пользователя):
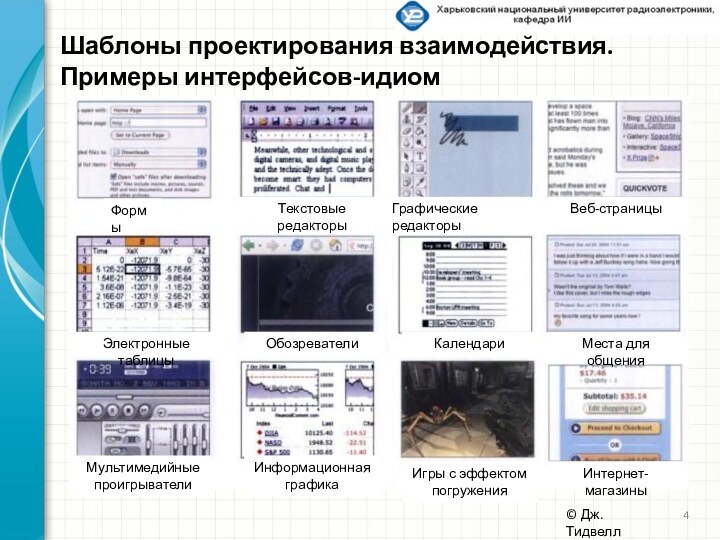
использовать преимущества идиоматических интерфейсов.
См.:
Дж. Тидвелл Разработка пользовательких интерфйсов;
Коллекцию шаблонов М. ван Велие по адресу: http://www.welie.com/patterns/;
Б. Скотт и др. Проектирование веб-интерфейсов;
др.