гиперссылки.
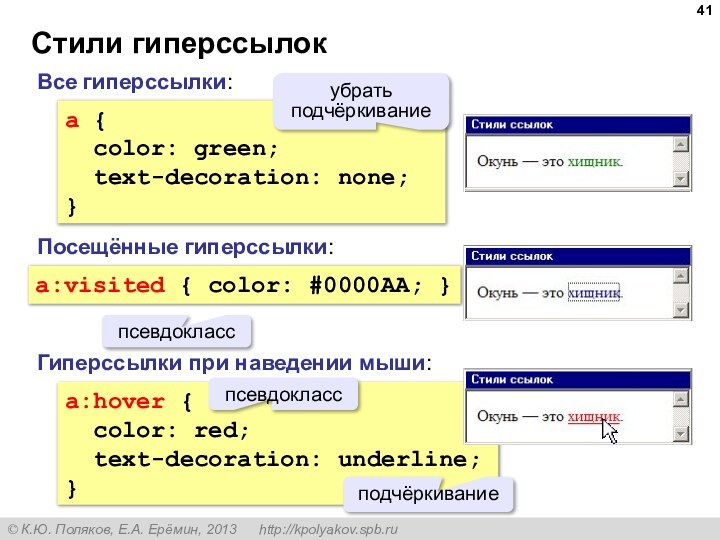
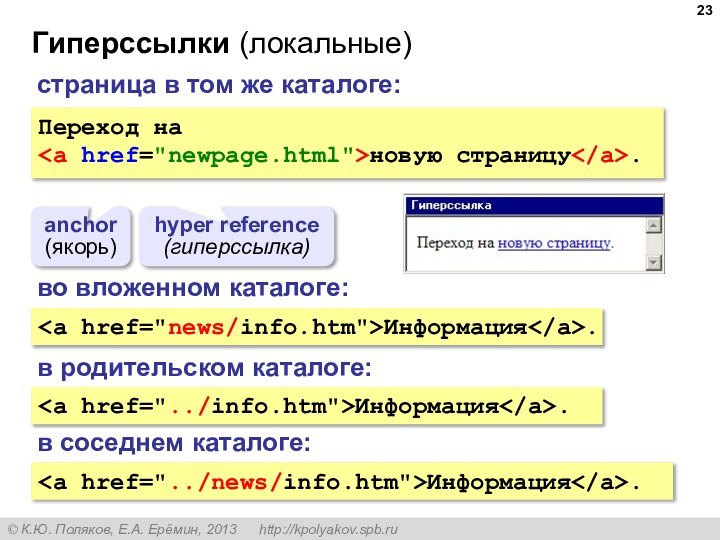
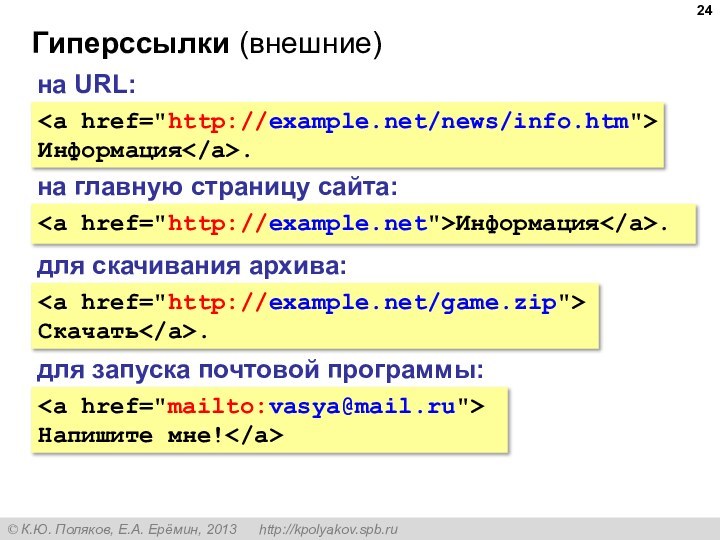
Гиперссылка (англ. hyper reference) – это «активная» ссылка на
другой объект (часть того же документа, другой документ, файл, каталог, программу и т.д.).Веб-страница – это гипертекстовый документ в Интернете.
Веб-сайт – группа веб-страниц, которые объединены общей темой и оформлением, связаны гиперссылками.
Веб-сервер – это программа, которая принимает запросы по протоколу HTTP и отвечает на них – возвращает веб-страницы и дополнительные данные (рисунки, звуковые файлы, видеофайлы).
Браузер – это программа для просмотра веб-страниц на экране монитора.






























![Создание веб-сайтов Оформление текстов программiMin := 1;for i:=2 to n do if a[i] <](/img/tmb/15/1443424/ee3ce140078281330c53eae848dcf00a-720x.jpg)