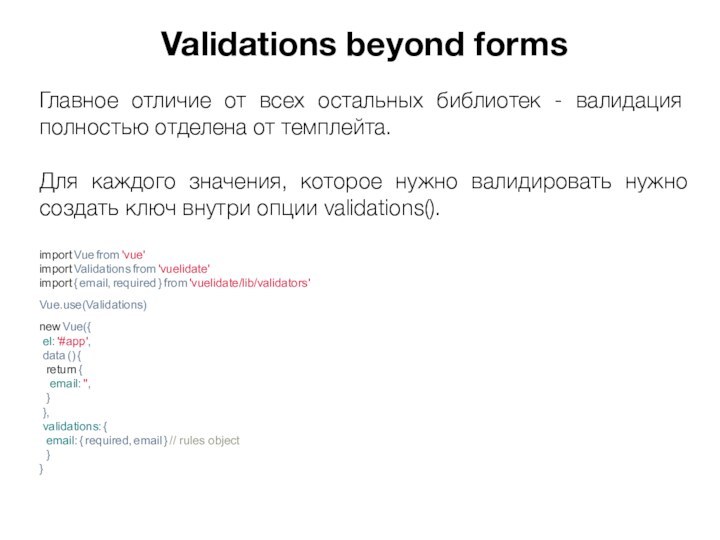
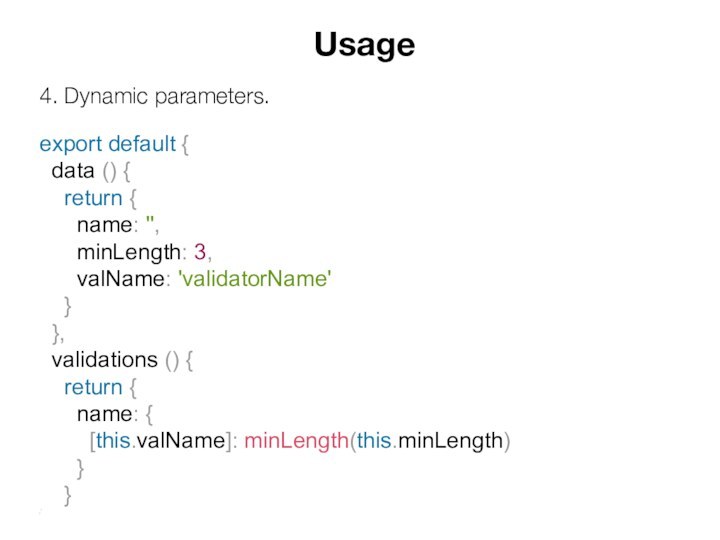
- валидация полностью отделена от темплейта.
Для каждого значения,
которое нужно валидировать нужно создать ключ внутри опции validations().import Vue from 'vue'
import Validations from 'vuelidate'
import { email, required } from 'vuelidate/lib/validators'
Vue.use(Validations)
new Vue({
el: '#app',
data () {
return {
email: '',
}
},
validations: {
email: { required, email } // rules object
}
}