- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Web-программирование
Содержание
- 2. Язык HTML Hyper Text Markup Language
- 3. Web – программирование. Язык разметки web - документов HTML.
- 4. Язык HTML (Hyper Text Markup Language) –
- 5. Web-страница (интернет-страница, WWW-страница, web-документ ) – обособленный
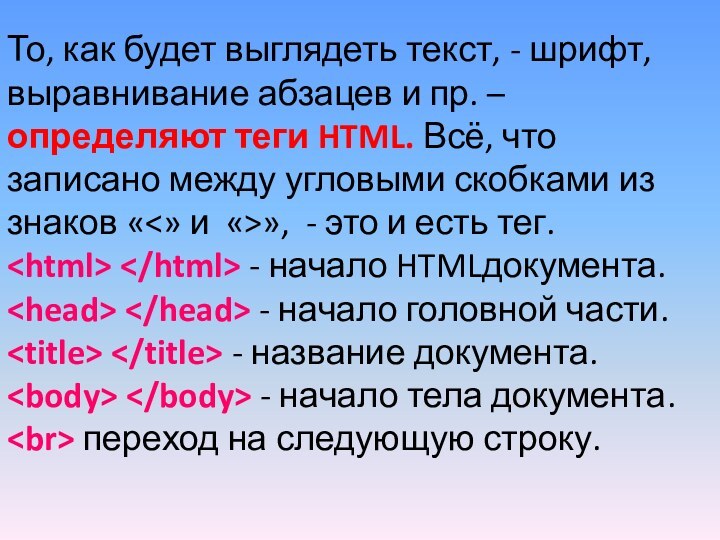
- 6. То, как будет выглядеть текст, - шрифт,
- 7. Введите свою фамилиюМой сайт.
- 8. переход на следующую строку.
- 9. КомпьютерС информатикой в путиЛегче продвигаться -Вычисления вестиИ
- 10. Тег служит для полужирного начертания текста.Тег служит для курсивного начертания текста.
- 11. КомпьютерС информатикой в путиЛегче продвигаться -Вычисления вестиИ
- 12. Скачать презентацию
- 13. Похожие презентации
Язык HTML Hyper Text Markup Language












Слайд 4 Язык HTML (Hyper Text Markup Language) – «язык
гипертекстовой разметки» - набор команд (тегов), вставляемых в текст
с web-страницы и определяющих форматирование абзацев, вид шрифта, ссылки на внешние файлы.Браузер – программа, запускаемая на компьютере для просмотра web-страниц.
Слайд 5 Web-страница (интернет-страница, WWW-страница, web-документ ) – обособленный документ,
хранящийся в отдельном файле на диске и включающий в
себя, текст, отображаемый на экране во время просмотра в браузере, а также теги языка HTML.Сайт, web-сайт – набор web-страниц, составляющих единую подборку и связанных между собой перекрестными ссылками.
Слайд 6 То, как будет выглядеть текст, - шрифт, выравнивание
абзацев и пр. – определяют теги HTML. Всё, что
записано между угловыми скобками из знаков «<» и «>», - это и есть тег.- начало HTMLдокумента.
- начало головной части.
- начало тела документа.
переход на следующую строку.
Слайд 9
Компьютер
С информатикой в пути
Легче продвигаться -
Вычисления вести
И не
ошибаться.
Дисковод, дисплей, блок-схема -
Нам слова известные,
И компьютер как система
-Очень интересен нам.
Слайд 11
Компьютер
С информатикой в пути
Легче продвигаться -
Вычисления вести
И не
ошибаться.
Дисковод, дисплей, блок-схема -
Нам слова известные,
И компьютер как система
-Очень интересен нам.