- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Позиционирование, Декоративные элементы
Содержание
- 2. ПозиционированиеГибкий механизм расположения элементов.Не используется для создания сеток.Используется для создания декоративных эффектов и многослойных элементов интерфейса.
- 3. Свойства позиционирования
- 4. Режимы позиционирования
- 5. Относительное позиционированиеСмещение элемента относительно своего положения.Управление точкой отсчёта абсолютных элементов.Участвует в «наслаивании».position:relative;
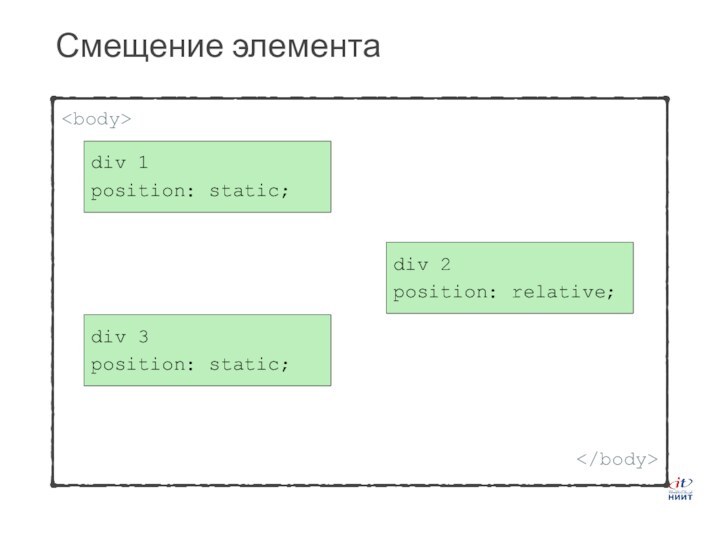
- 6. Смещение элементаdiv 1position: static;div 3position: static;div 2position: relative;
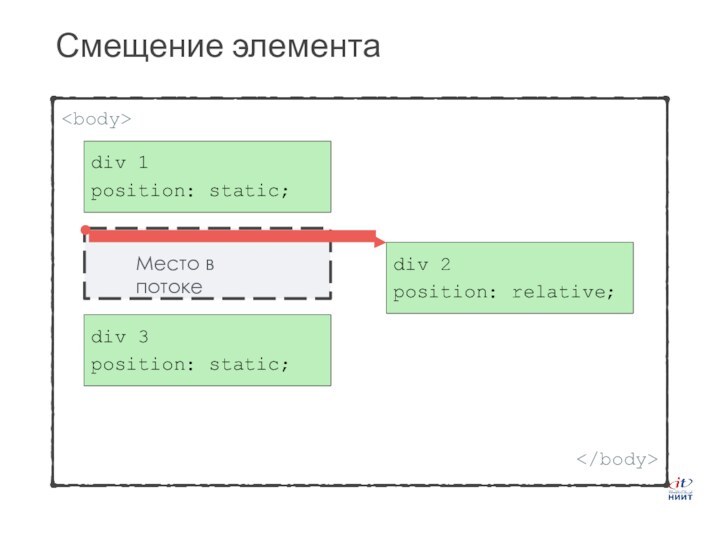
- 7. Смещение элементаdiv 1position: static;div 3position: static;div 2position: relative;Место в потоке
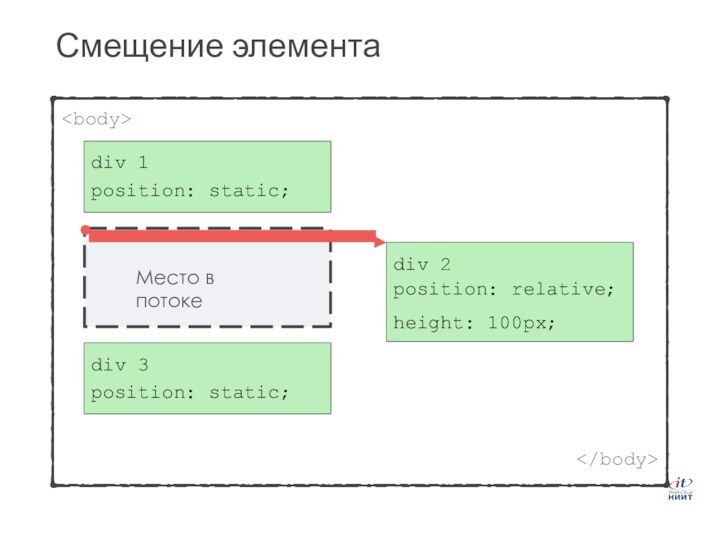
- 8. Смещение элементаdiv 1position: static;div 3position: static;div 2position: relative; height: 100px;Место в потоке
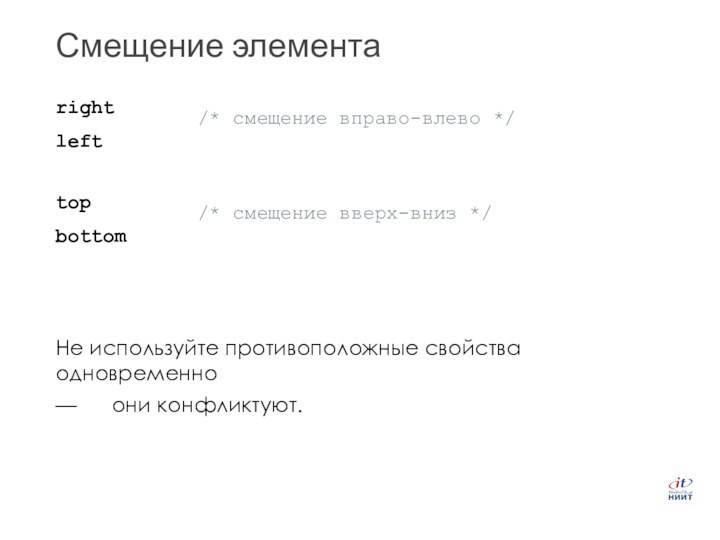
- 9. /* смещениевправо-влево */right left/* смещениевверх-вниз */top bottomСмещение элементаНе используйте противоположные свойства одновременно— они конфликтуют.
- 10. Смещение элементаdiv 1position: static;div 3position: static;div 2position: relative; top: 50px;left: 100px;Место в потоке100px50px
- 11. Абсолютное позиционированиеЭлемент выпадает из потока.Сжимается под содержимое.Гибкая модель позиционирования.Свойства задания координат ведут себя по-другому.Участвует в «наслаивании».position:absolute;
- 12. Выпадение из потокаdiv 1position: static;div 3position: static;div 2position: static;div 1position: static;positiondiv 2 div 3 absolute; static;
- 13. Координаты абсолютного элемента(0, 0)YX
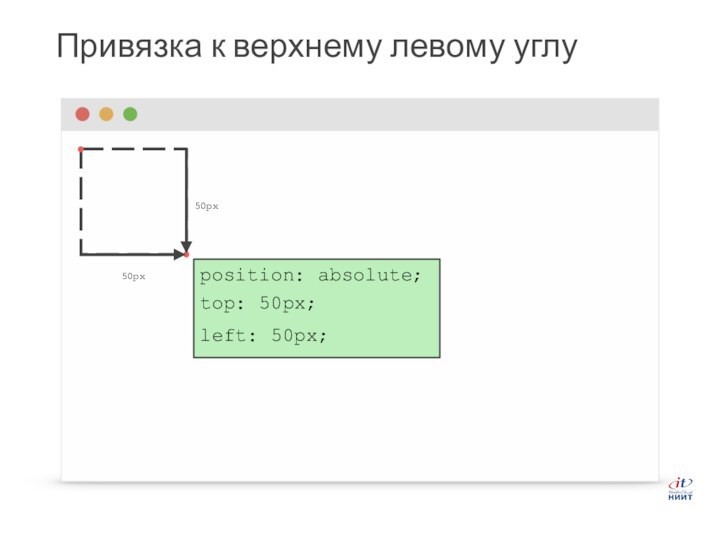
- 14. Привязка к верхнему левому углуposition: absolute; top: 50px;left: 50px;50px50px
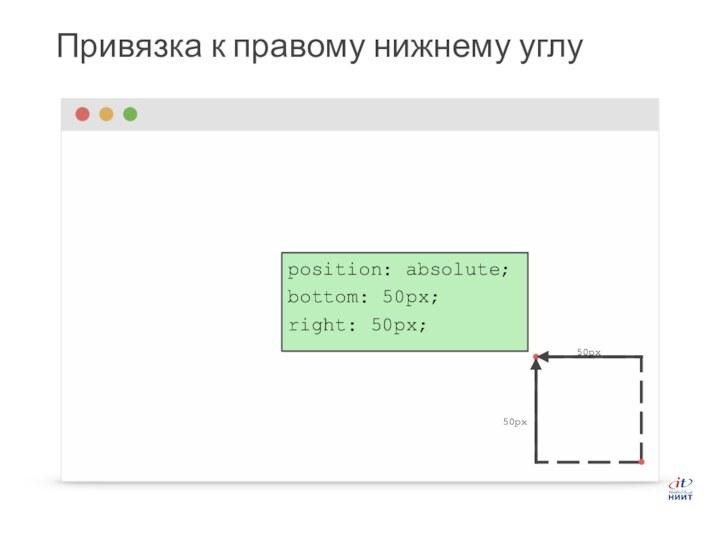
- 15. Привязка к правому нижнему углуposition: absolute; bottom: 50px; right: 50px;50px50px
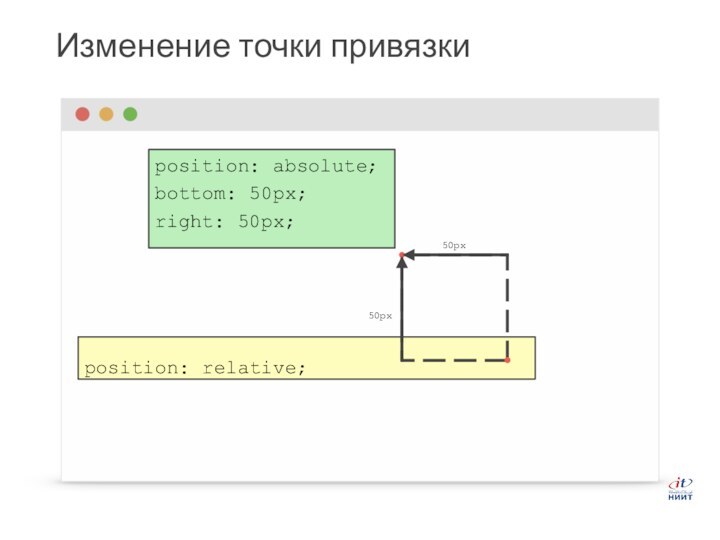
- 16. Изменение точки привязкиposition: absolute; bottom: 50px; right: 50px;50px50pxposition: relative;
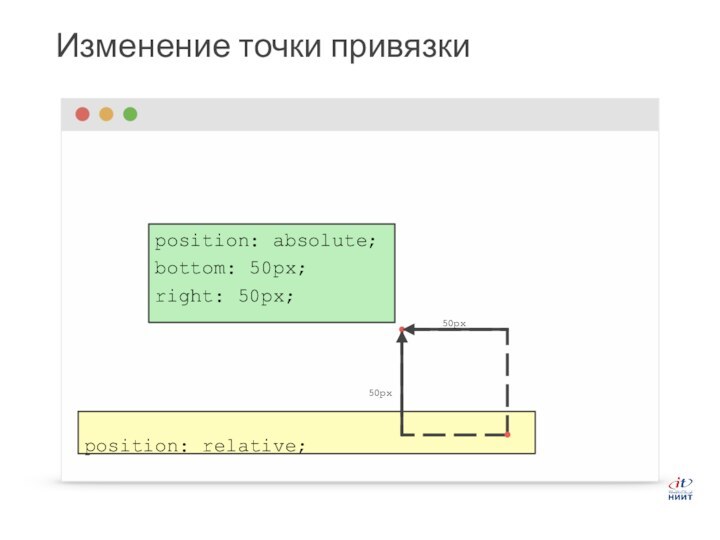
- 17. Изменение точки привязкиposition: absolute; bottom: 50px; right: 50px;50px50pxposition: relative;
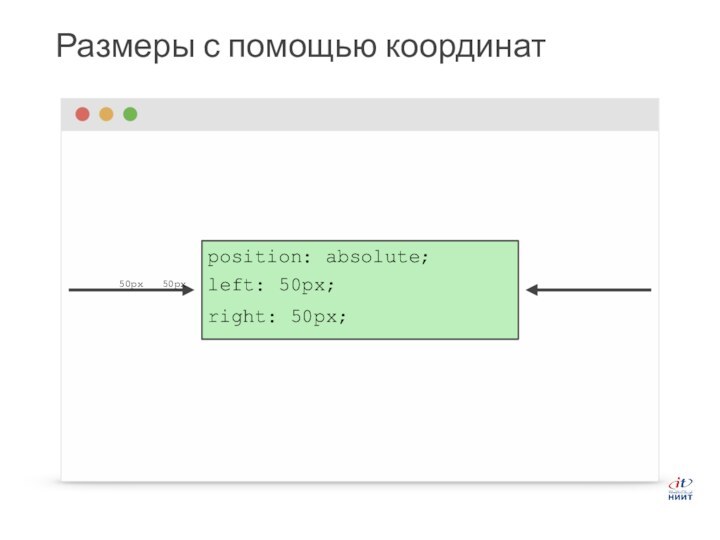
- 18. Размеры с помощью координатposition: absolute; left: 50px;right: 50px;50px 50px
- 19. Изменение точки привязкиЕсли среди родителей абсолютного элемента
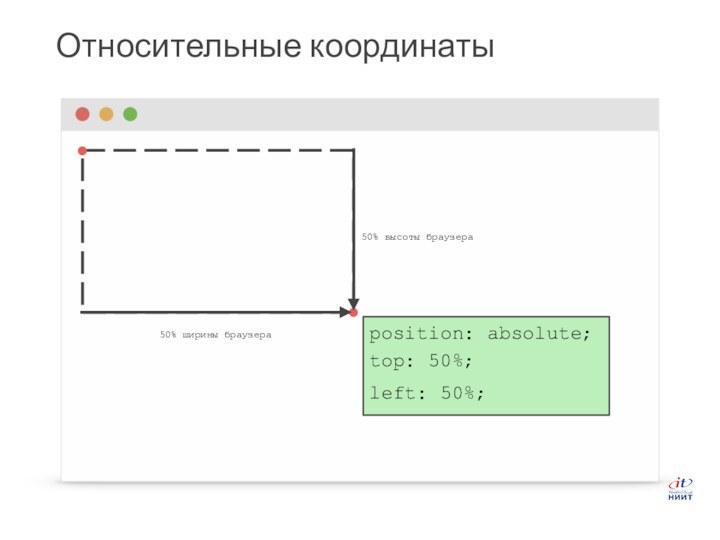
- 20. Относительные координатыposition: absolute; top: 50%;left: 50%;50% высоты браузера50% ширины браузера
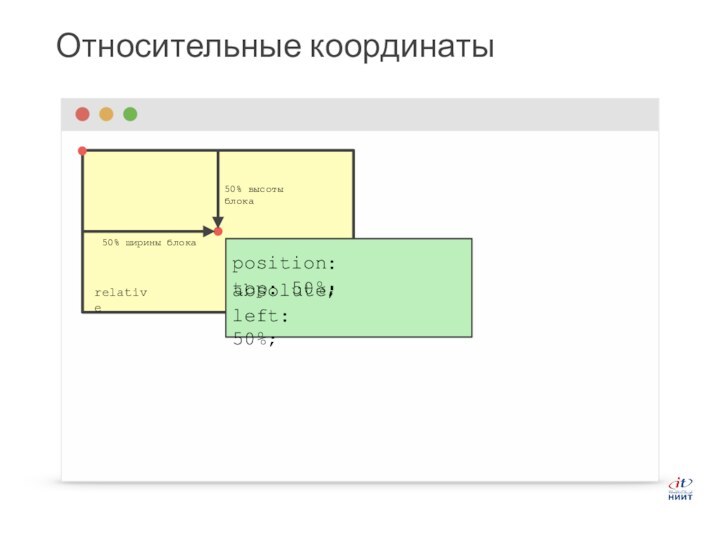
- 21. Относительные координатыrelativetop: 50%;left: 50%;50% высоты блока50% ширины блокаposition: absolute;
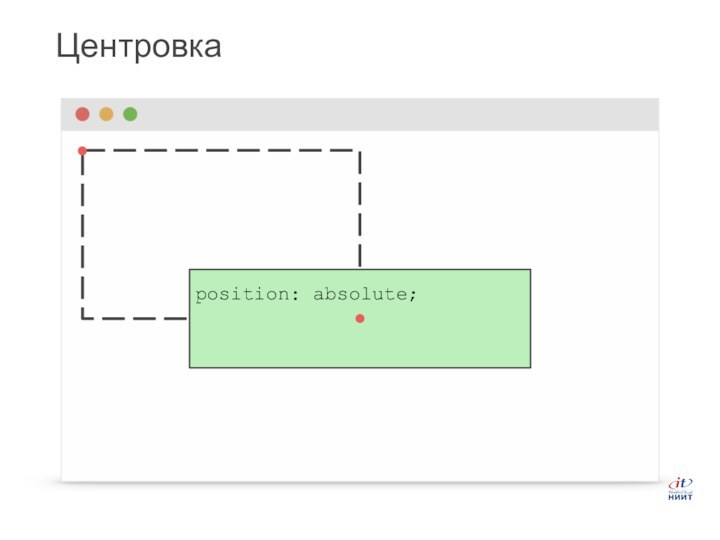
- 22. Центровкаposition: absolute;
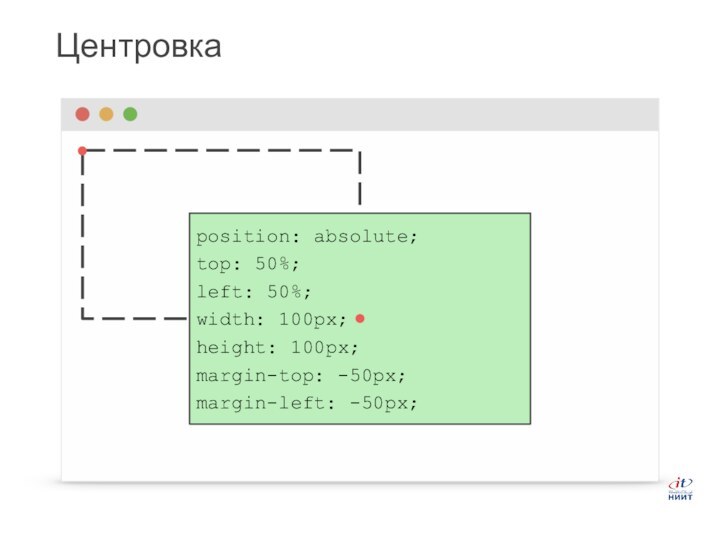
- 23. Центровкаposition: absolute; top: 50%;left: 50%; width: 100px; height: 100px;margin-top: -50px; margin-left: -50px;
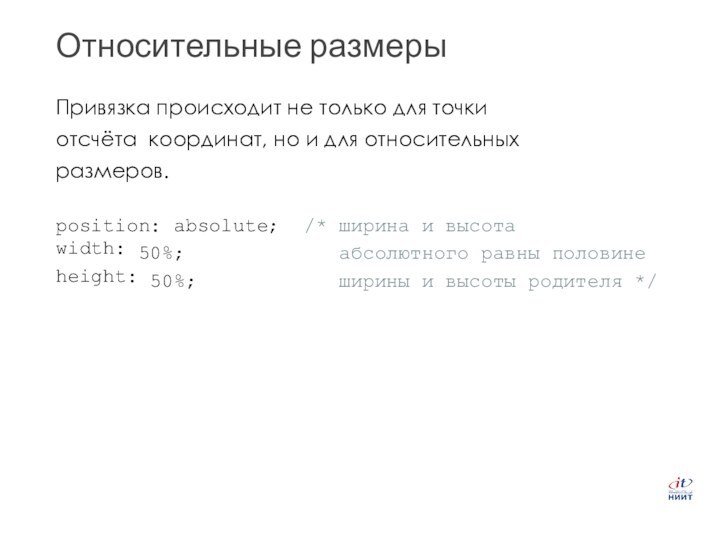
- 24. Относительные размерыПривязка происходит не только для точки
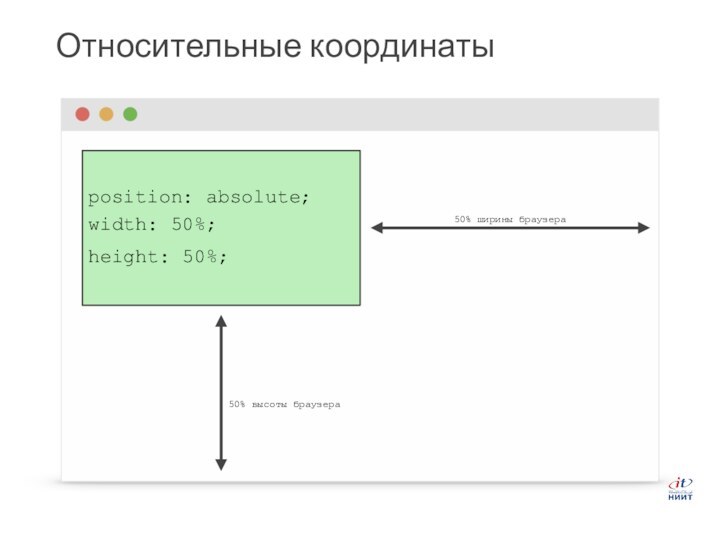
- 25. position: absolute; width: 50%;height: 50%;Относительные координаты50% ширины браузера50% высоты браузера
- 26. Относительные координатыposition: absolute; width: 50%;height: 50%;50% ширины блока50% высоты блокаrelative
- 27. Положение по умолчаниюПоложение по умолчанию — это
- 28. Координаты по умолчаниюstaticstaticstatic
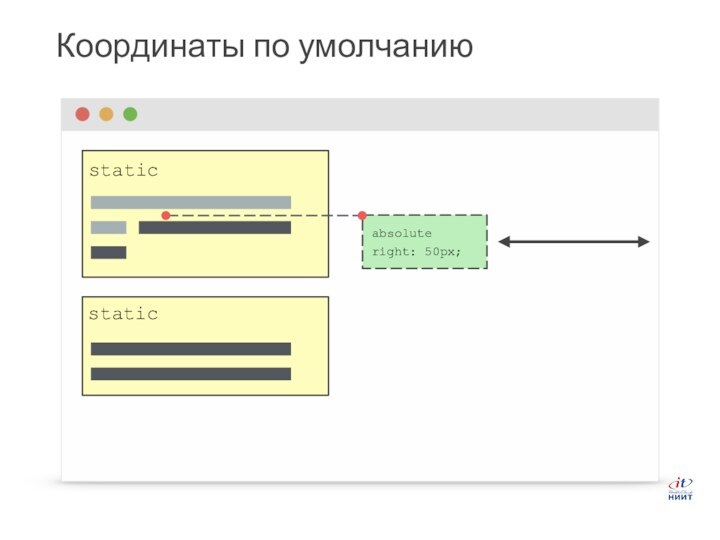
- 29. Координаты по умолчаниюstaticstaticabsolute
- 30. Координаты по умолчаниюstaticstaticabsolute right: 50px;
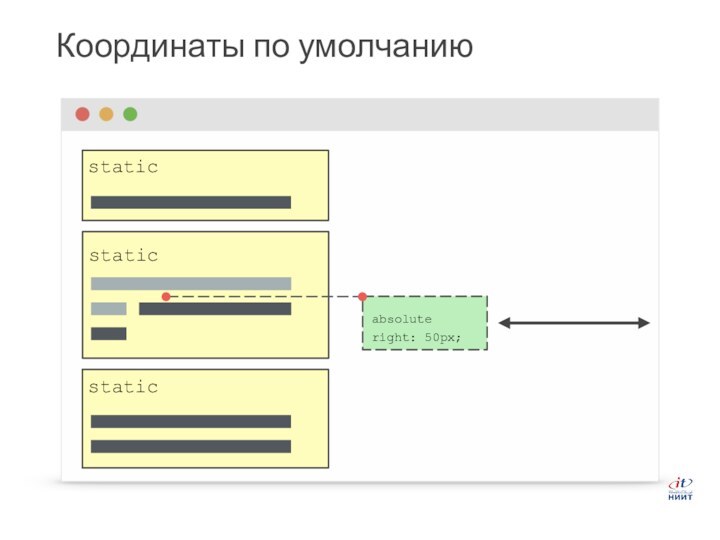
- 31. Координаты по умолчаниюstaticstaticabsolute right: 50px;static
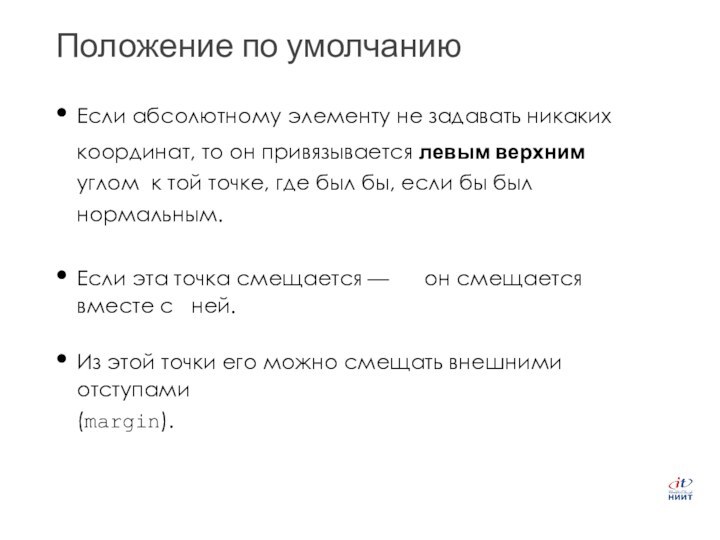
- 32. Положение по умолчаниюЕсли абсолютному элементу не задавать
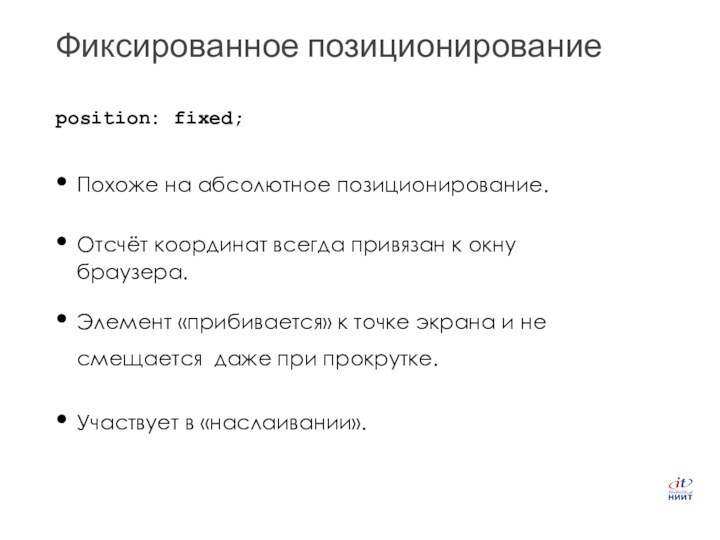
- 33. Фиксированное позиционированиеПохоже на абсолютное позиционирование.Отсчёт координат всегда
- 34. Закреплённое позиционированиеКомбинация относительного и фиксированного.Поддержка пока слабая. http://caniuse.com/#feat=css-stickyДемонстрация. http://jsfiddle.net/daker/ecpTw/lightposition:sticky;
- 35. Управление порядком слоёвz-index: 10;У кого больше индекс,
- 36. Управление порядком слоёв…class="layer2">class="layer3">
- 37. Управление порядком слоёвdiv.layer2 position: relative; z-index: 2;div.layer3
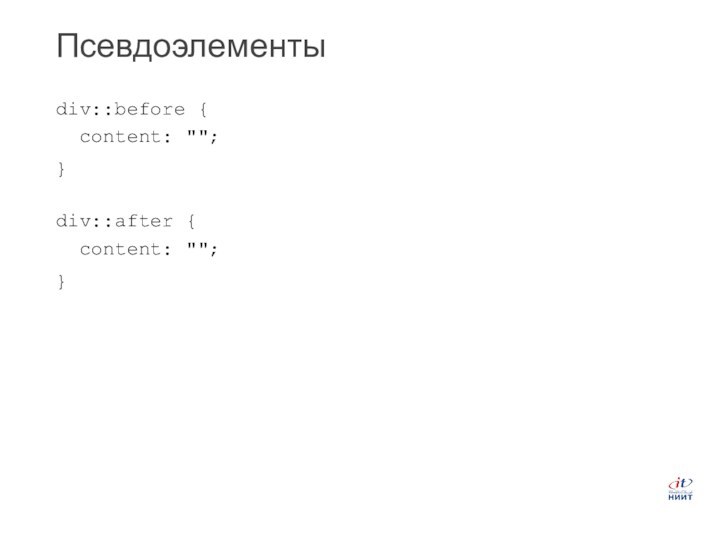
- 38. div::before { content: "";}div::after { content: "";}Псевдоэлементы
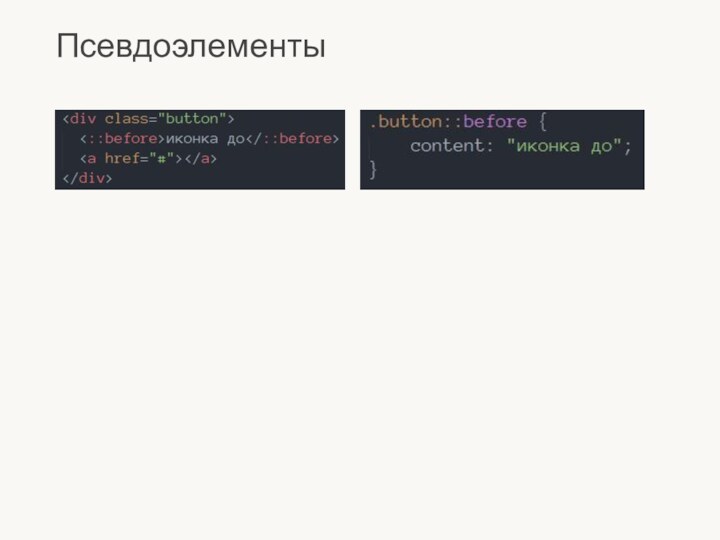
- 39. Псевдоэлементы
- 40. ::before или :before?В стандарте псевдоэлементы используют ::,псевдоклассы :
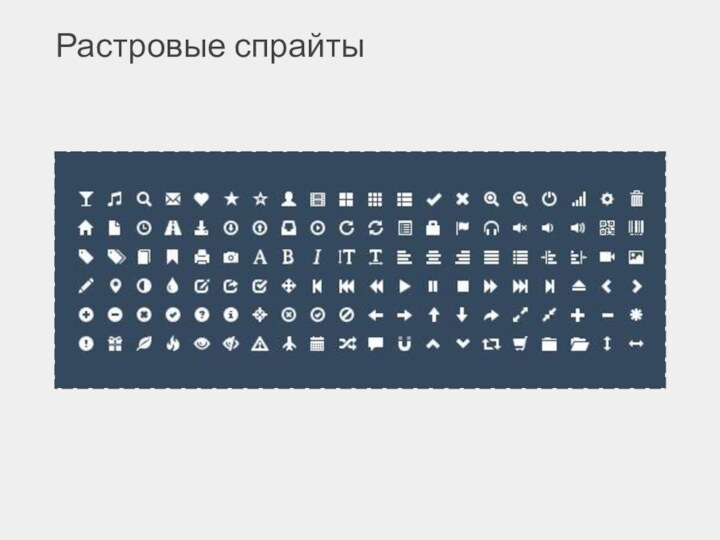
- 41. Растровые спрайты
- 42. Растровые спрайты
- 43. Растровые спрайты
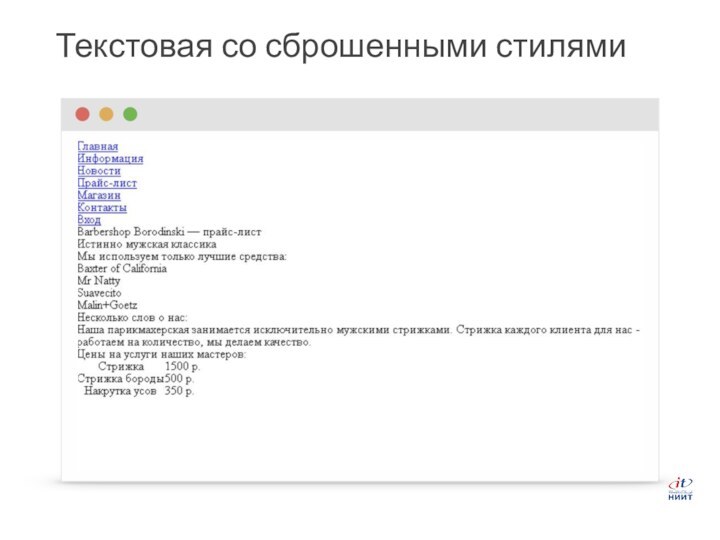
- 44. Нормализация стилейЕсли хочется нормализовать стили, то можно использоватьnormalize.css.http://necolas.github.io/normalize.css/
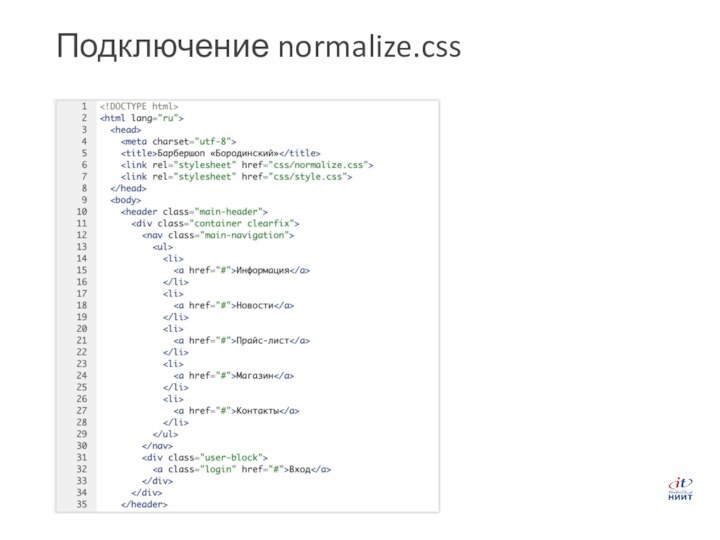
- 45. Подключение normalize.css
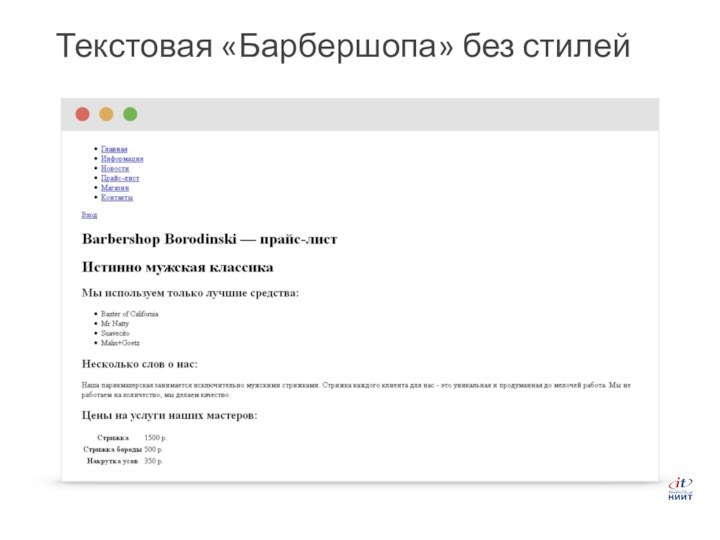
- 46. Текстовая «Барбершопа» без стилей
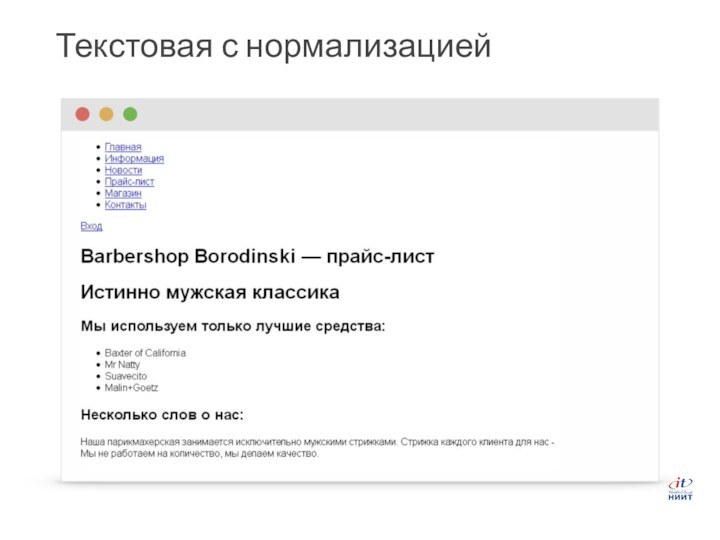
- 47. Текстовая с нормализацией
- 48. Скачать презентацию
- 49. Похожие презентации
ПозиционированиеГибкий механизм расположения элементов.Не используется для создания сеток.Используется для создания декоративных эффектов и многослойных элементов интерфейса.



































 class="layer3">">
class="layer3">">












Слайд 2
Позиционирование
Гибкий механизм расположения элементов.
Не используется для создания сеток.
Используется
для создания декоративных эффектов и многослойных элементов интерфейса.
Слайд 5
Относительное позиционирование
Смещение элемента относительно своего положения.
Управление точкой отсчёта
абсолютных элементов.
Участвует в «наслаивании».
position:
relative;
Слайд 7
Смещение элемента
div 1
position: static;
div 3
position: static;
div 2
position: relative;
Место
в потоке
Слайд 8
Смещение элемента
div 1
position: static;
div 3
position: static;
div 2
position: relative;
height: 100px;
Место в потоке
Слайд 9
/* смещение
вправо-влево */
right left
/* смещение
вверх-вниз */
top bottom
Смещение элемента
Не
используйте противоположные свойства одновременно
— они конфликтуют.
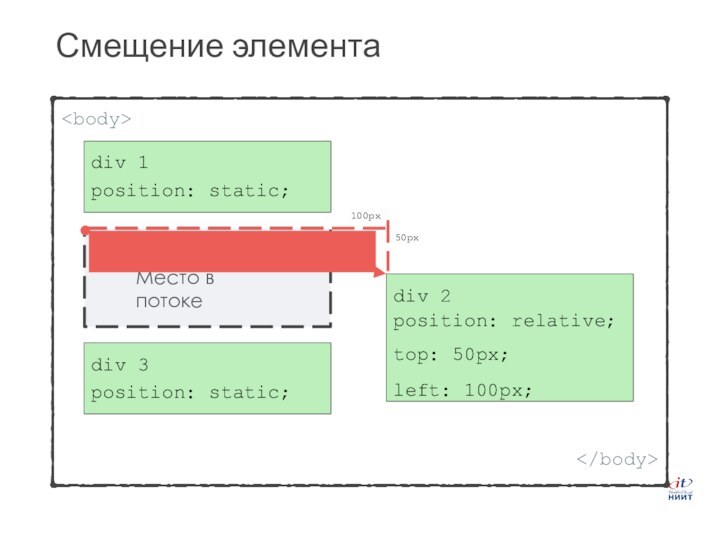
Слайд 10
Смещение элемента
div 1
position: static;
div 3
position: static;
div 2
position: relative;
top: 50px;
left: 100px;
Место в потоке
100px
50px
Слайд 11
Абсолютное позиционирование
Элемент выпадает из потока.
Сжимается под содержимое.
Гибкая модель
позиционирования.
Свойства задания координат ведут себя по-другому.
Участвует в «наслаивании».
position:
absolute;
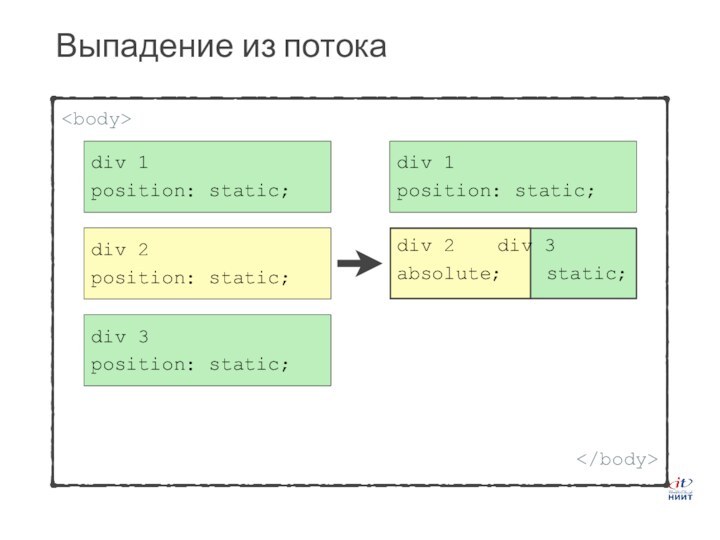
Слайд 12
Выпадение из потока
div 1
position: static;
div 3
position: static;
div 2
position:
static;
div 1
position: static;
position
div 2 div 3 absolute; static;
Слайд 16
Изменение точки привязки
position: absolute; bottom: 50px; right: 50px;
50px
50px
position:
relative;
Слайд 17
Изменение точки привязки
position: absolute; bottom: 50px; right: 50px;
50px
50px
position:
relative;
Слайд 19
Изменение точки привязки
Если среди родителей абсолютного элемента есть
тег с относительным позиционированием, то абсолютный привязывается к нему.
Если
относительных родителей несколько, то выбирается ближайший.
Слайд 20
Относительные координаты
position: absolute; top: 50%;
left: 50%;
50% высоты браузера
50%
ширины браузера
Слайд 21
Относительные координаты
relative
top: 50%;
left: 50%;
50% высоты блока
50% ширины блока
position:
absolute;
Слайд 23
Центровка
position: absolute; top: 50%;
left: 50%; width: 100px; height:
100px;
margin-top: -50px; margin-left: -50px;
Слайд 24
Относительные размеры
Привязка происходит не только для точки отсчёта
координат, но и для относительных размеров.
position:
absolute;
/* ширина и
высота
абсолютного
равны
половине
width: height:
50%;
50%;
ширины
ивысоты
родителя */
Слайд 25
position: absolute; width: 50%;
height: 50%;
Относительные координаты
50% ширины браузера
50%
высоты браузера
Слайд 26
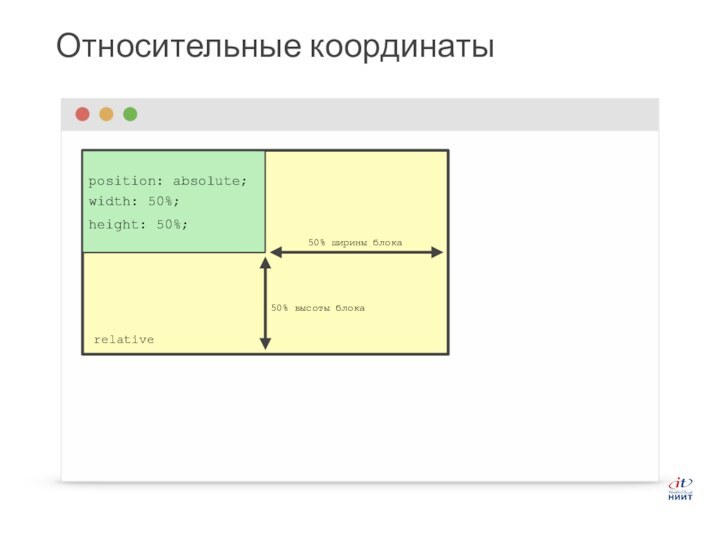
Относительные координаты
position: absolute; width: 50%;
height: 50%;
50% ширины блока
50%
высоты блока
relative
Слайд 27
Положение по умолчанию
Положение по умолчанию — это когда
у всех координат значение auto.
top: auto;
right: bottom:
auto; auto;
left: auto;
Слайд 32
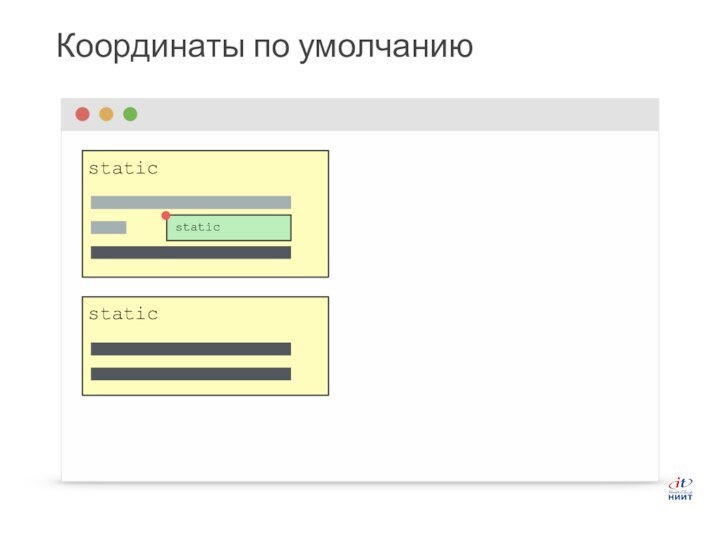
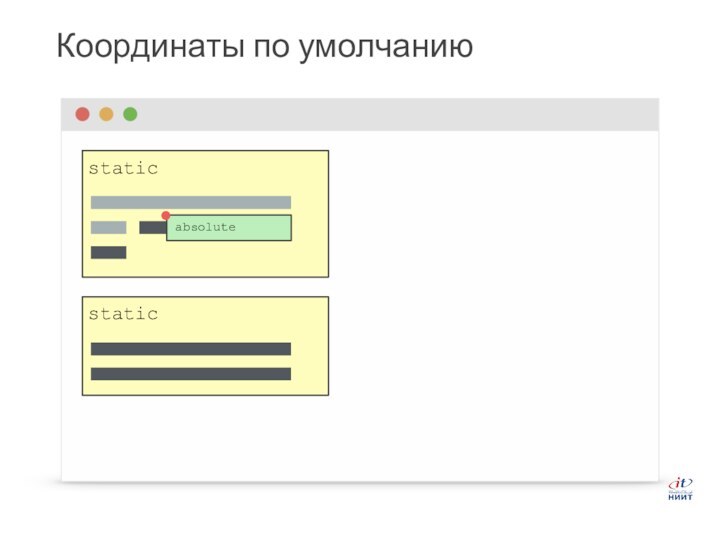
Положение по умолчанию
Если абсолютному элементу не задавать никаких
координат, то он привязывается левым верхним углом к той
точке, где был бы, если бы был нормальным.Если эта точка смещается — он смещается вместе с ней.
Из этой точки его можно смещать внешними отступами
(margin).
Слайд 33
Фиксированное позиционирование
Похоже на абсолютное позиционирование.
Отсчёт координат всегда привязан
к окну браузера.
Элемент «прибивается» к точке экрана и не
смещается даже при прокрутке.Участвует в «наслаивании».
position:
fixed;
Слайд 34
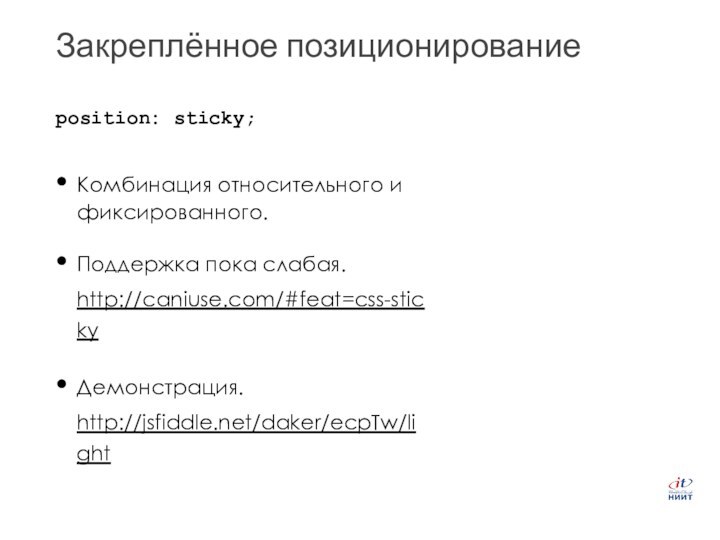
Закреплённое позиционирование
Комбинация относительного и фиксированного.
Поддержка пока слабая. http://caniuse.com/#feat=css-sticky
Демонстрация.
http://jsfiddle.net/daker/ecpTw/light
position:
sticky;
Слайд 35
Управление порядком слоёв
z-index: 10;
У кого больше индекс, тот
и выше.
Выше тот, кто дальше в коде, если индекса
нет или он одинаковый.Индекс работает только для относительных, абсолютных и фиксированных.
Слайд 36
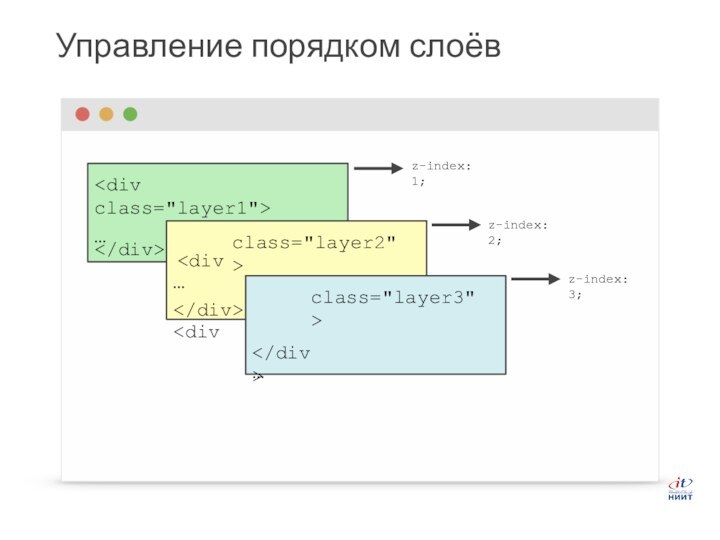
Управление порядком слоёв
…
class="layer2">
class="layer3">
Слайд 37
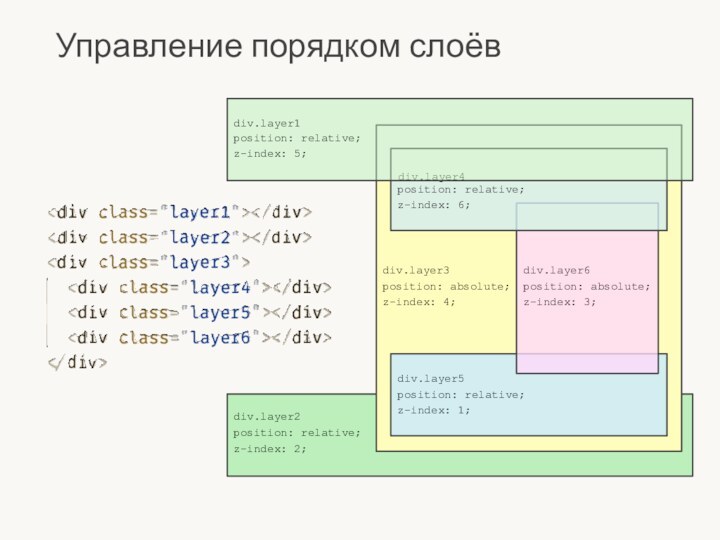
Управление порядком слоёв
div.layer2 position: relative; z-index: 2;
div.layer3 position:
absolute; z-index: 4;
div.layer5
position: relative;
z-index: 1;
div.layer6 position: absolute; z-index: 3;
div.layer4
position:
relative;z-index: 6;
div.layer1
position: relative; z-index: 5;