определений
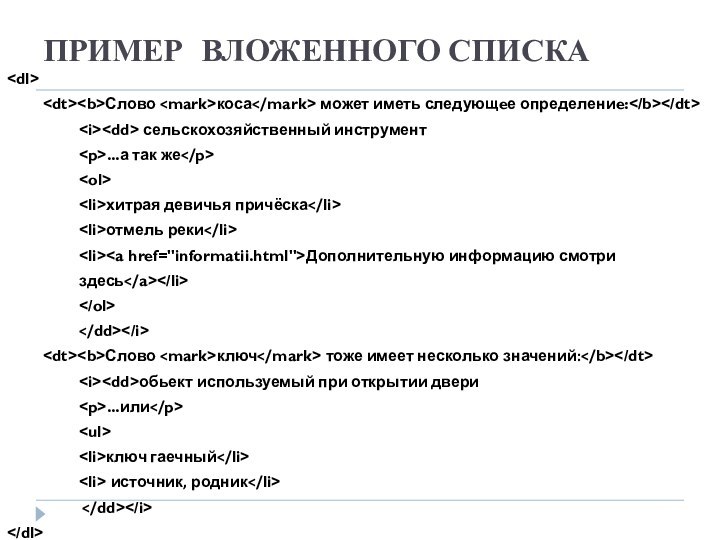
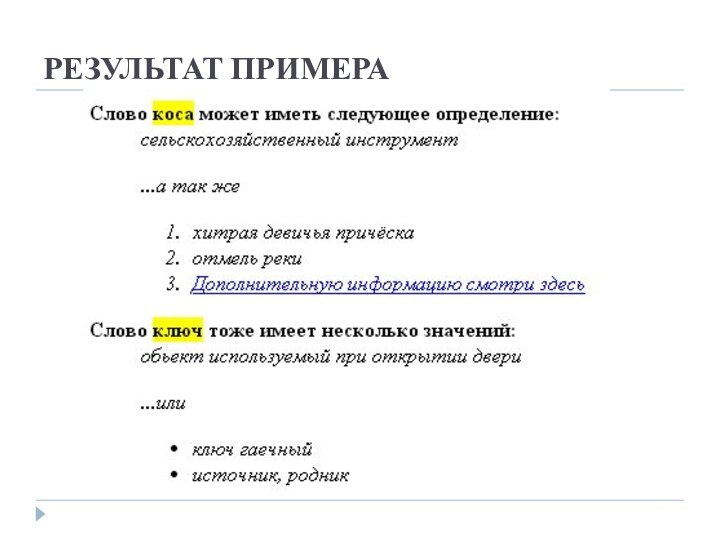
Смешанные списки
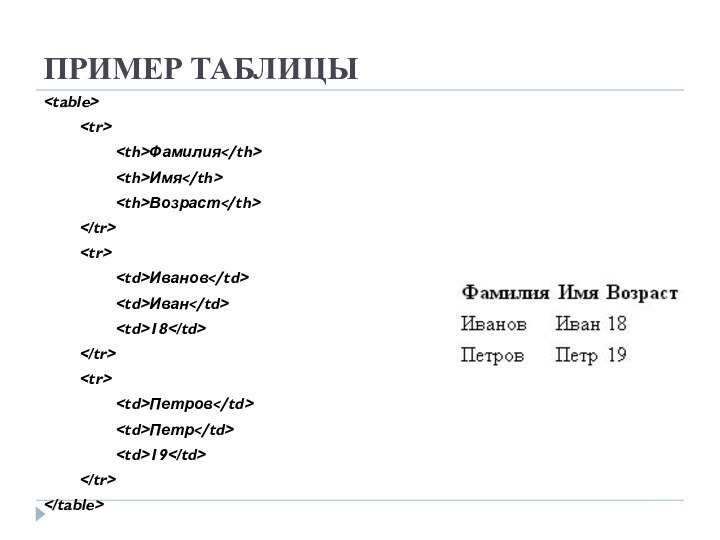
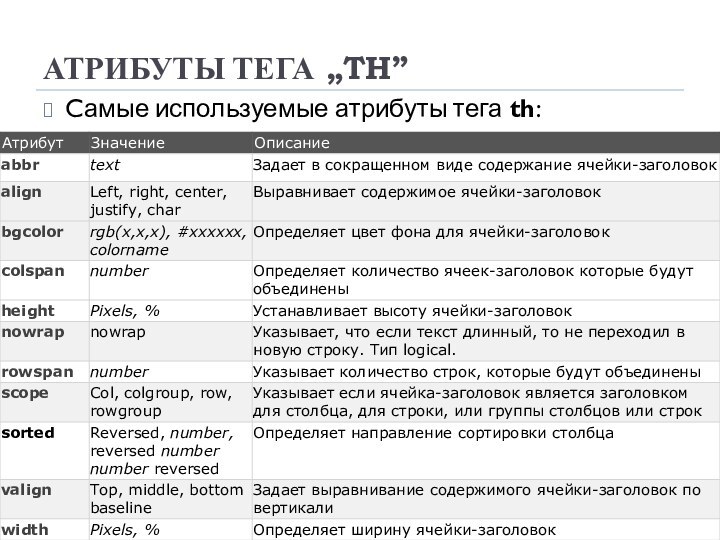
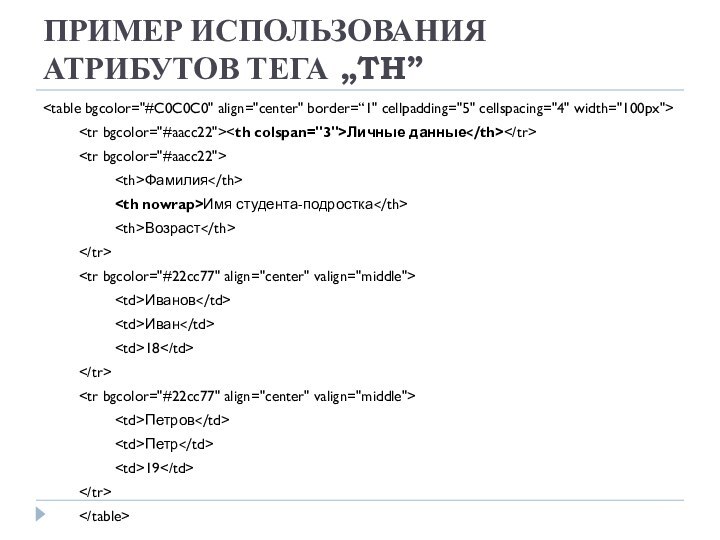
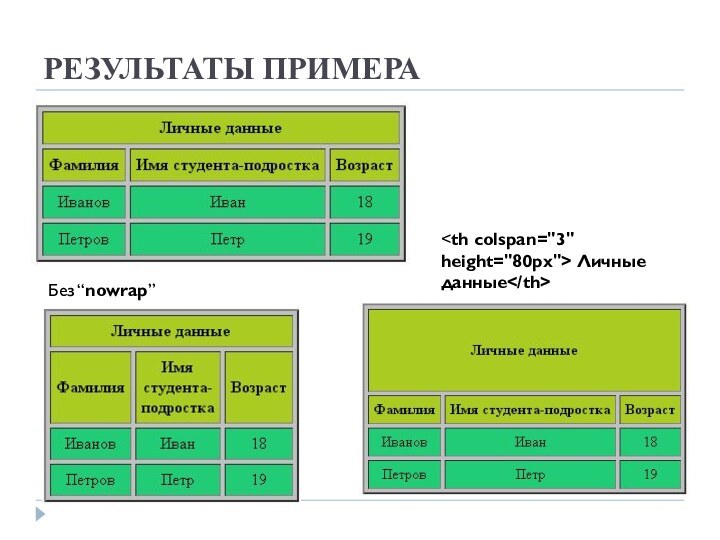
Заголовок таблицы
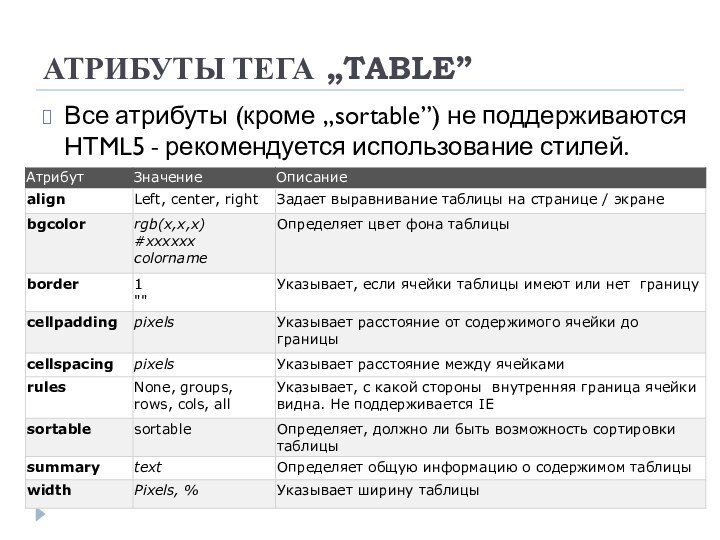
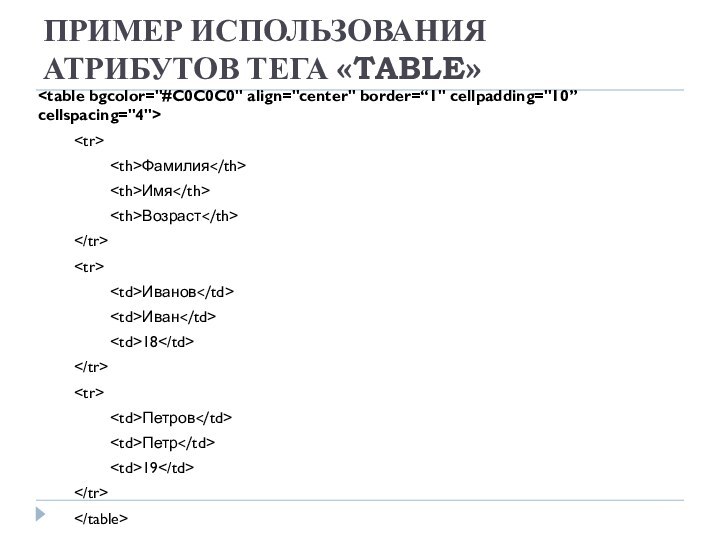
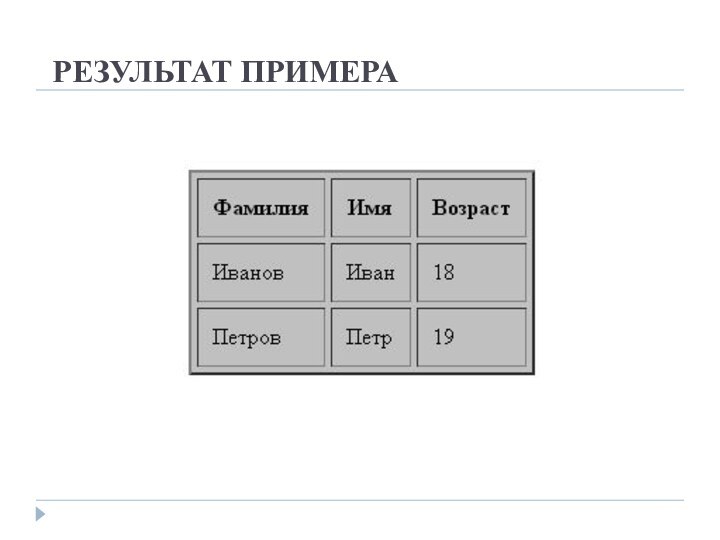
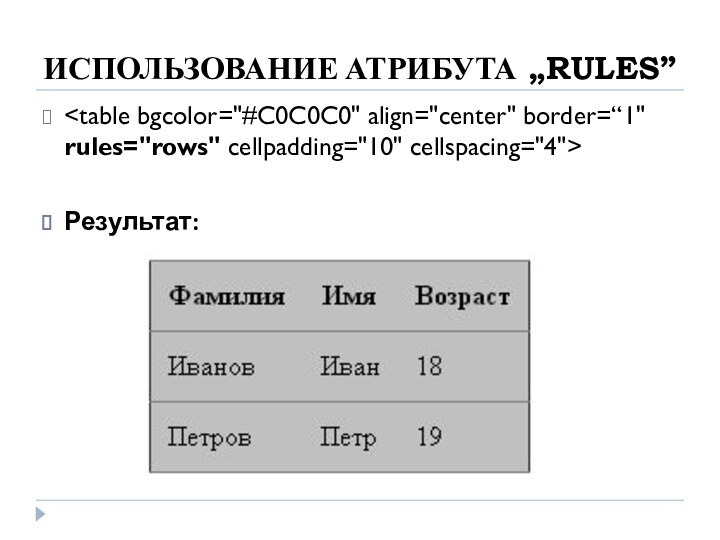
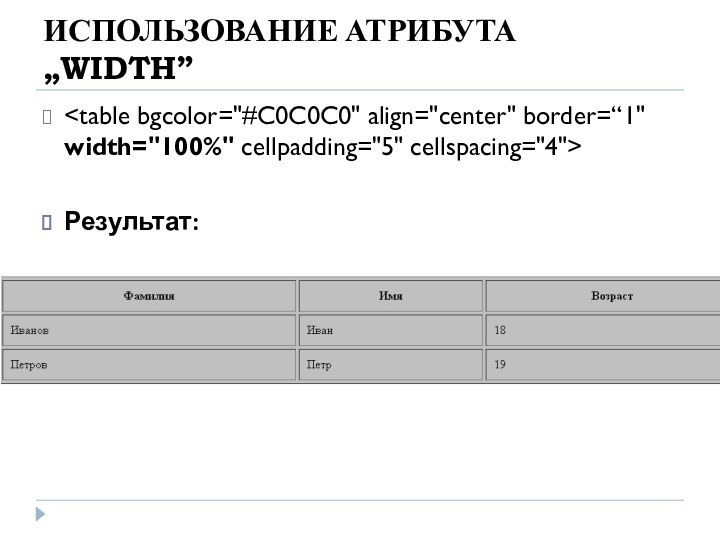
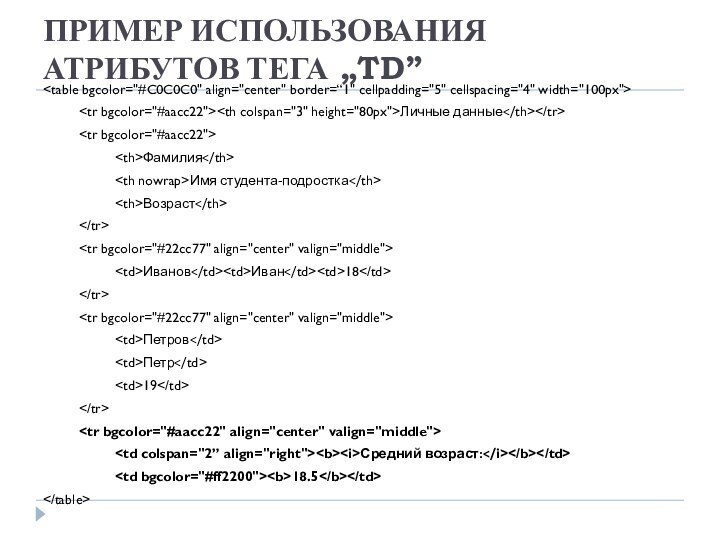
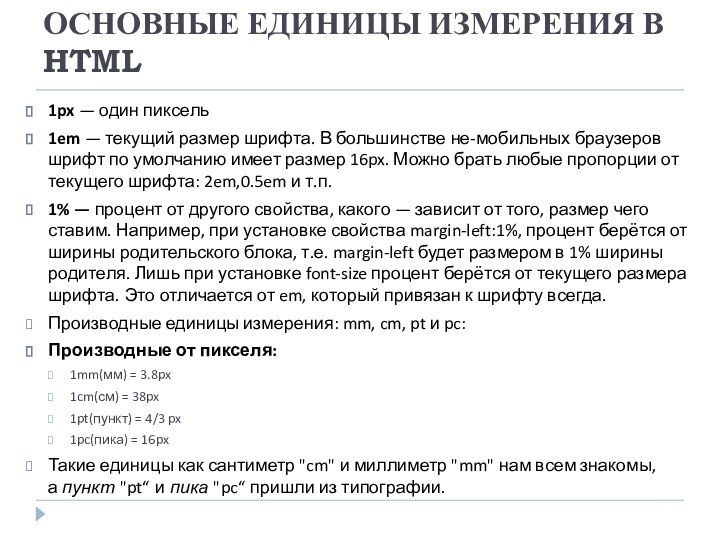
Определение размеров таблицы, границ и ячеек
Цвет фона
Расстояние между элементами таблицы, между таблицей и другими элементами
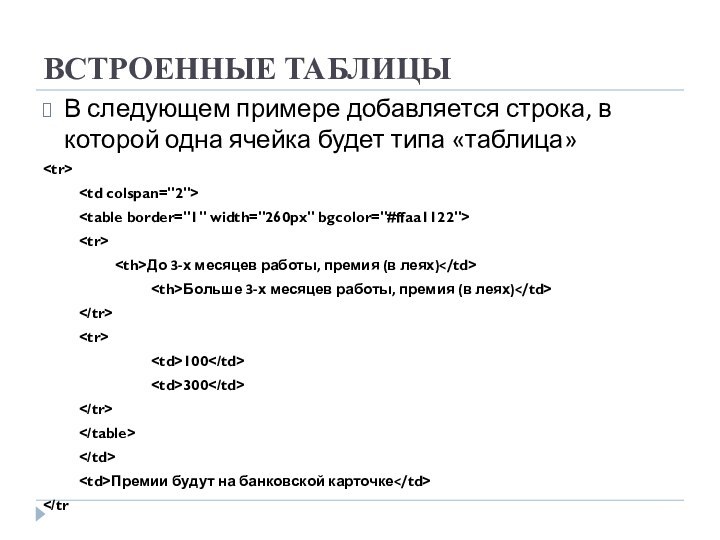
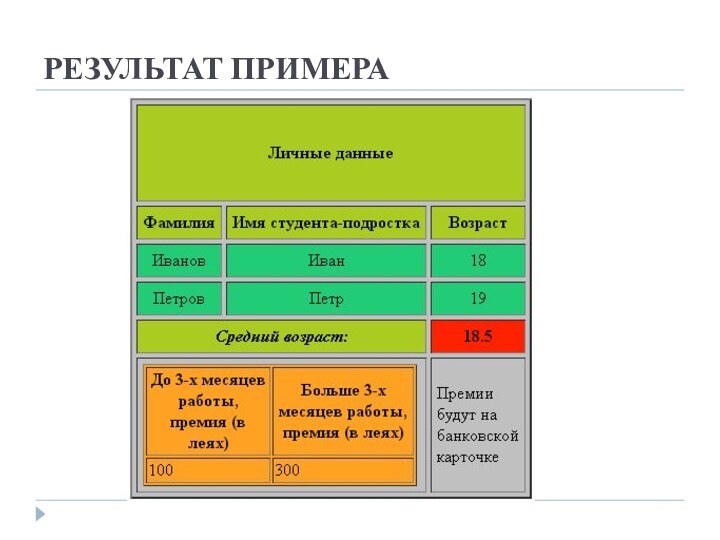
Встроенные таблицы и др.