- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Верстка web-страниц
Содержание
- 2. СодержаниеПонятие блочной моделиPadding Margin Конфликты полейОтрицательные значенияДобавление границСкругленные углыТени
- 3. Блочная модельБлочная модель представляет собой основу выполнения
- 4. Блочная модельPadding – отступ, заполнение – промежуток
- 5. Блочная модельВАЖНО:Учитывая тот факт, что разные браузеры
- 6. Lorem ipsum dolor sit amet, consetetur sadipsing
- 7. PaddingPadding - устанавливает значение полей от края
- 8. Paddingpaddingсодержимое объектаобъект
- 9. Примерpaddingвнутренние отступы для элемента;в данном примере в
- 10. Примерp{padding:5px;}со всех сторон абзаца отступ до текста
- 11. Paddingpadding-left устанавливает отдельно отступ слеваpadding-right устанавливает отдельно отступ справаpadding-topустанавливает отдельно отступ сверхуpadding-bottom устанавливает отдельно отступ снизу
- 12. Примерp{padding-left:5px;}c левой стороны абзаца отступ до текста
- 13. MarginMargin - устанавливает величину отступа от края
- 14. Marginmarginсодержимое объектаобъект
- 15. Примерmarginвнешние отступы для элемента;в данном примере в
- 16. Примерp{margin:5px;}со всех сторон абзаца отступ будет в
- 17. Marginmargin-left устанавливает отдельно отступ слеваmargin-right устанавливает отдельно отступ справаmargin-topустанавливает отдельно отступ сверхуmargin-bottom устанавливает отдельно отступ снизу
- 18. Примерp{margin-left:5px;}c левой стороны абзаца отступ будет в
- 19. Lorem ipsum dolor sit amet, consetetur sadipsing
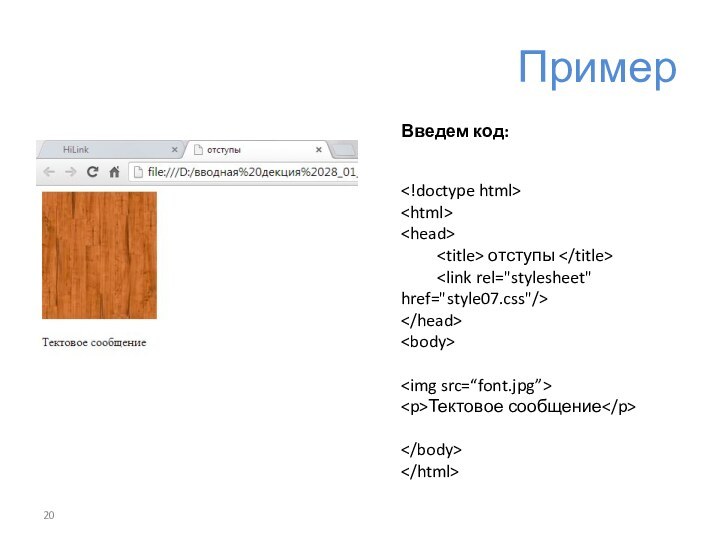
- 20. Пример отступы Тектовое сообщение Введем код:
- 21. Примерp{background-color:#2b93a6;padding:20px;width:120px;}img{margin-top:50px;}margin-toppaddingДобавим описание стилей:
- 22. ОтступыВариант сокращенной формы:Если нужно применить одинаковое значение
- 23. Конфликты полейВАЖНО:В CSS не всегда справедливы стандартные
- 24. Конфликты полейГоризонтальные поля не конфликтуютМежду относительно и абсолютно позиционируемыми элементами также нет конфликтов
- 25. Отрицательные значенияОтступы должны иметь положительные значения, но
- 26. Добавление границГраница представляет собой линию, которая обрамляет
- 27. Добавление границwidth – толщина линии может быть
- 28. Добавление границstyle – стиль, который управляет типом
- 29. Добавление границДопустимы всевозможные комбинации при задании стилевых свойств:border-right-widthborder-left-style…ВАЖНО:При написании стилевых параметров, стремимся уменьшать объем кода
- 30. ПримерПример 1border: 2px solid red;border-bottom: 4px dashed
- 31. ЗаданиеПроверьте на произвольных элементах web-страницы реализацию различных значений и их комбинаций для границ
- 32. Скругленные углыВАЖНО: Веб-браузеры рассматривают все элементы как
- 33. Скругленные углыПример.specialBox {border-radius: 20px;}При использовании единственного значения
- 34. Скругленные углыПример.specialBox {border-radius: 20px 10px;}При указании двух
- 35. Скругленные углыМожно создавать не только скругленные углы,
- 36. Скругленные углыДоступны для использования всевозможные комбинации:border-top-left-radius: 10px;border-bottom-left-radius: 5px;
- 37. Скругленные углыДля некоторых браузеров данное свойство требует
- 38. Добавление тенейДля добавления теней к блоку можно
- 39. Добавление тенейДля размытости тени нельзя использовать %.Значение
- 40. Скачать презентацию
- 41. Похожие презентации
СодержаниеПонятие блочной моделиPadding Margin Конфликты полейОтрицательные значенияДобавление границСкругленные углыТени








































Слайд 2
Содержание
Понятие блочной модели
Padding
Margin
Конфликты полей
Отрицательные значения
Добавление границ
Скругленные
углы
Слайд 3
Блочная модель
Блочная модель представляет собой основу выполнения верстки
и дальнейшего применения стилевых таблиц
Браузер обрабатывает теги как различные
блоки, для него любой тег – это контейнер с содержимым.Из формирования расположения этих блоков на странице и задания им определенных стилевых свойств и состоит процесс создания веб-страницы
Слайд 4
Блочная модель
Padding – отступ, заполнение – промежуток между
содержимым и его границей
Border – граница, рамка – линия,
черта, контур с любой стороны элементаBackground-color – цвет фона –заполняет пространство внутри границы, включая область padding
Margin – поле – это пустое пространство, которое отделяет один тег от другого
Слайд 5
Блочная модель
ВАЖНО:
Учитывая тот факт, что разные браузеры по-разному
экспериментируют с базовыми настройками отступов, то лучше их «обнулять»
перед написанием своих стилей
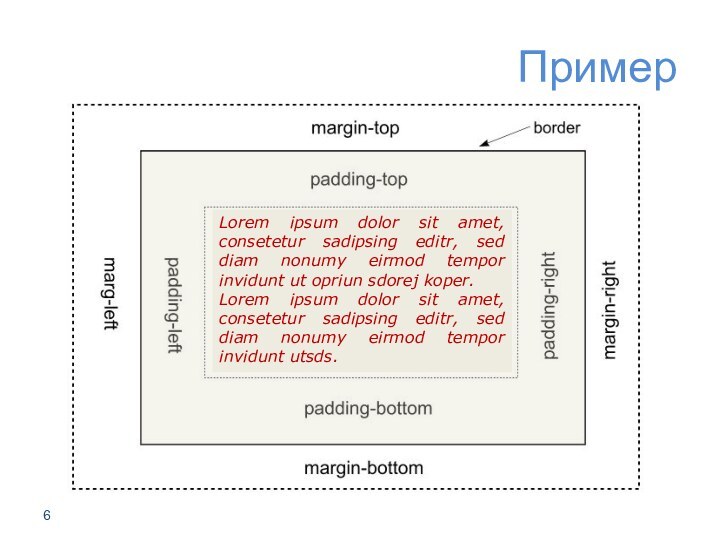
Слайд 6
Lorem ipsum dolor sit amet, consetetur sadipsing editr,
sed diam nonumy eirmod tempor invidunt ut opriun sdorej
koper.Lorem ipsum dolor sit amet, consetetur sadipsing editr, sed diam nonumy eirmod tempor invidunt utsds.
Пример
Слайд 7
Padding
Padding - устанавливает значение полей от края элемента
до его содержимого. Полем называется расстояние от внутреннего края
рамки элемента до воображаемого прямоугольника, ограничивающего его содержимое.Свойство padding позволяет задать величину поля сразу для всех сторон элемента или определить ее только для указанных сторон.
Слайд 9
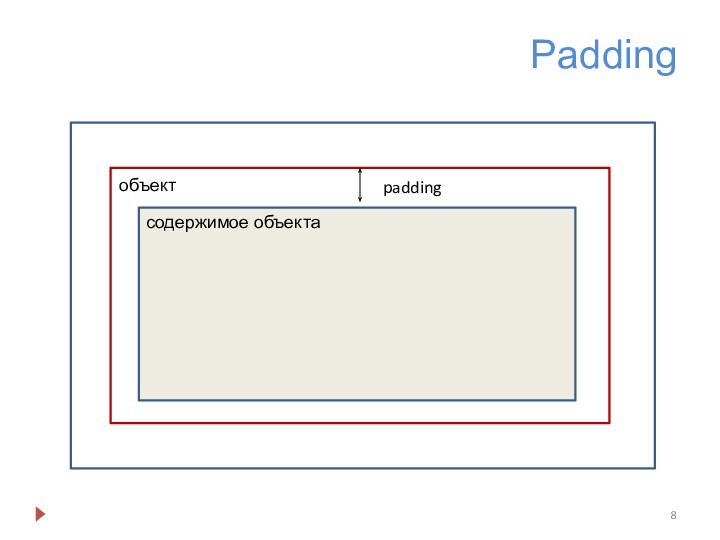
Пример
padding
внутренние отступы для элемента;
в данном примере в роли
элемента выступает абзац ();
отступ между условной границей абзаца (условный
прямоугольник) и его содержимым (самим текстом)
Слайд 10
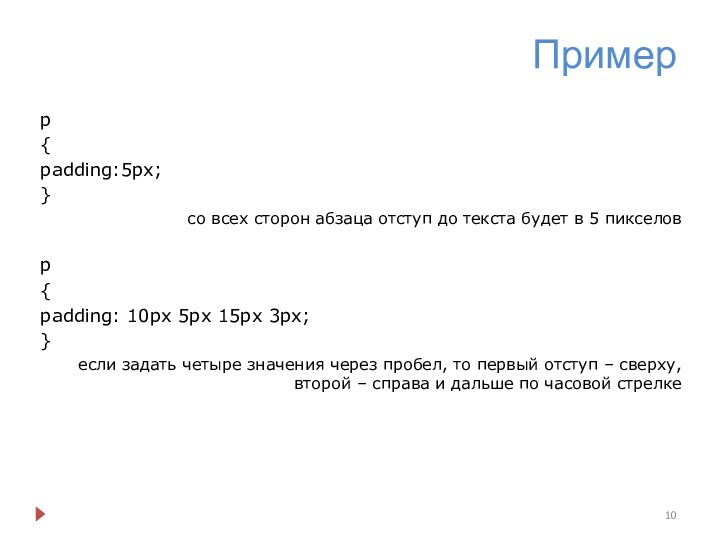
Пример
p
{
padding:5px;
}
со всех сторон абзаца отступ до текста будет
в 5 пикселов
p
{
padding: 10px 5px 15px 3px;
}
если задать четыре
значения через пробел, то первый отступ – сверху, второй – справа и дальше по часовой стрелке
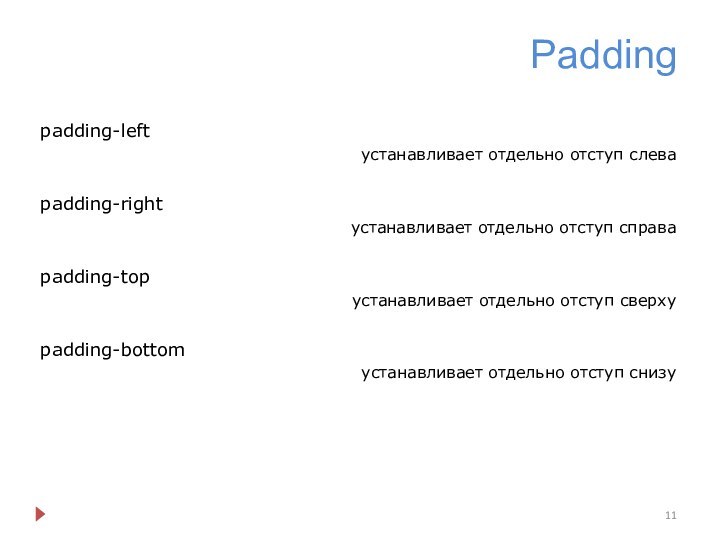
Слайд 11
Padding
padding-left
устанавливает отдельно отступ слева
padding-right
устанавливает отдельно отступ
справа
padding-top
устанавливает отдельно отступ сверху
padding-bottom
устанавливает отдельно отступ снизу
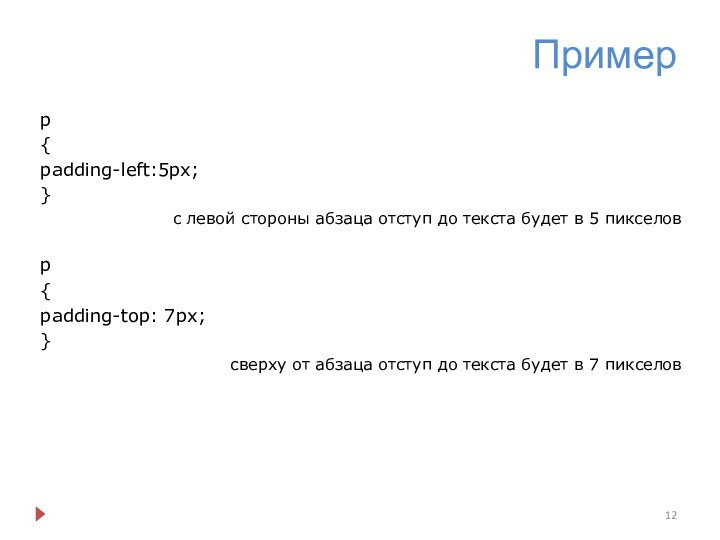
Слайд 12
Пример
p
{
padding-left:5px;
}
c левой стороны абзаца отступ до текста будет
в 5 пикселов
p
{
padding-top: 7px;
}
сверху от абзаца отступ до текста
будет в 7 пикселов
Слайд 13
Margin
Margin - устанавливает величину отступа от края элемента
до соседних с ним элементов. Отступом является пространство от
границы текущего элемента до внутренней границы его родительского элемента.Если у элемента нет родителя, отступом будет расстояние от края элемента до края окна браузера с учетом того, что у самого окна по умолчанию тоже установлены отступы.
Чтобы от них избавиться, следует устанавливать значение margin для селектора равное нулю.
Свойство margin позволяет задать величину отступа сразу для всех сторон элемента или определить ее только для указанных сторон.
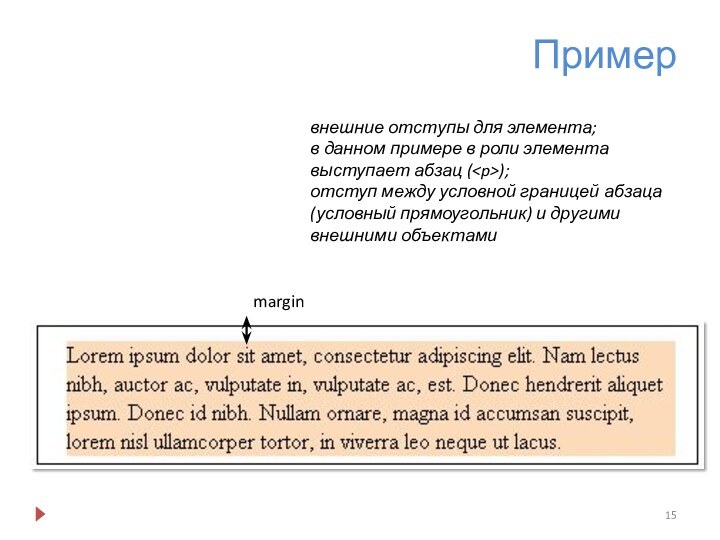
Слайд 15
Пример
margin
внешние отступы для элемента;
в данном примере в роли
элемента выступает абзац ();
отступ между условной границей абзаца (условный
прямоугольник) и другими внешними объектами
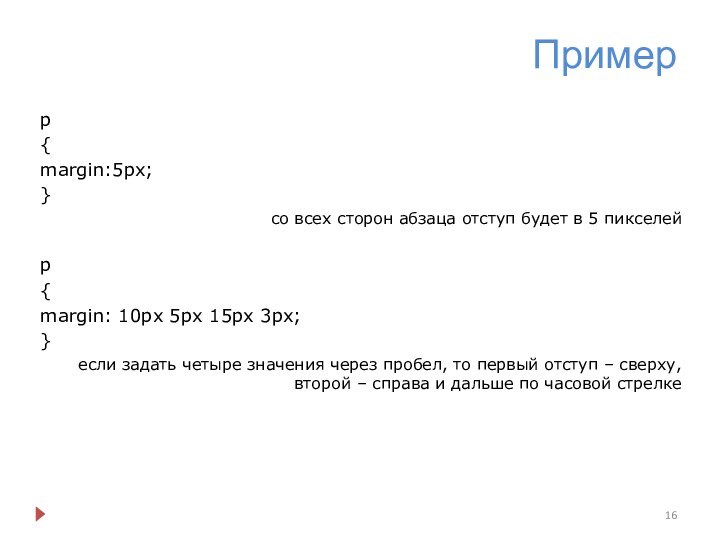
Слайд 16
Пример
p
{
margin:5px;
}
со всех сторон абзаца отступ будет в 5
пикселей
p
{
margin: 10px 5px 15px 3px;
}
если задать четыре значения через
пробел, то первый отступ – сверху, второй – справа и дальше по часовой стрелке
Слайд 17
Margin
margin-left
устанавливает отдельно отступ слева
margin-right
устанавливает отдельно отступ
справа
margin-top
устанавливает отдельно отступ сверху
margin-bottom
устанавливает отдельно отступ снизу
Слайд 18
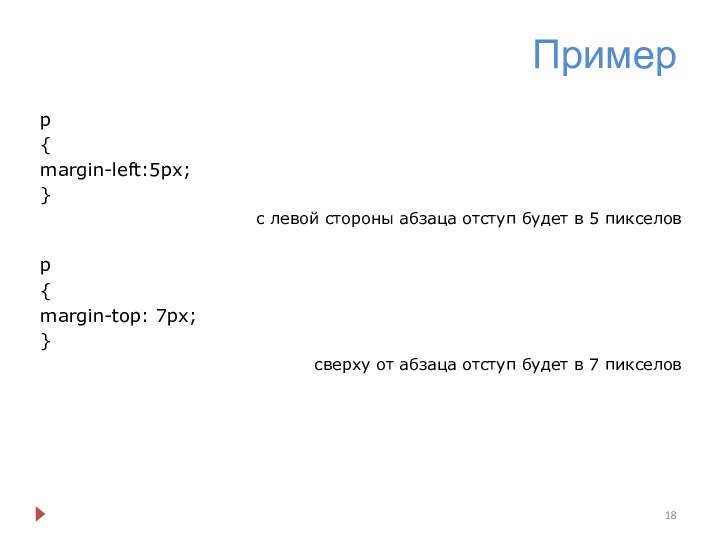
Пример
p
{
margin-left:5px;
}
c левой стороны абзаца отступ будет в 5
пикселов
p
{
margin-top: 7px;
}
сверху от абзаца отступ будет в 7 пикселов
Слайд 19
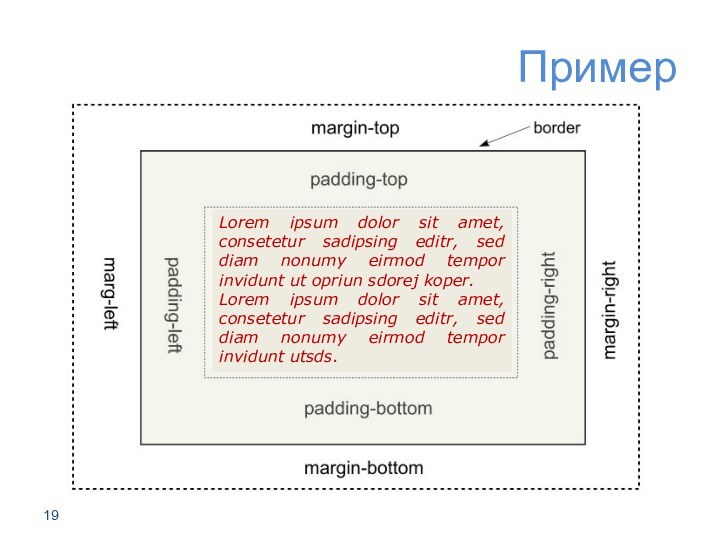
Lorem ipsum dolor sit amet, consetetur sadipsing editr,
sed diam nonumy eirmod tempor invidunt ut opriun sdorej
koper.Lorem ipsum dolor sit amet, consetetur sadipsing editr, sed diam nonumy eirmod tempor invidunt utsds.
Пример
Слайд 21
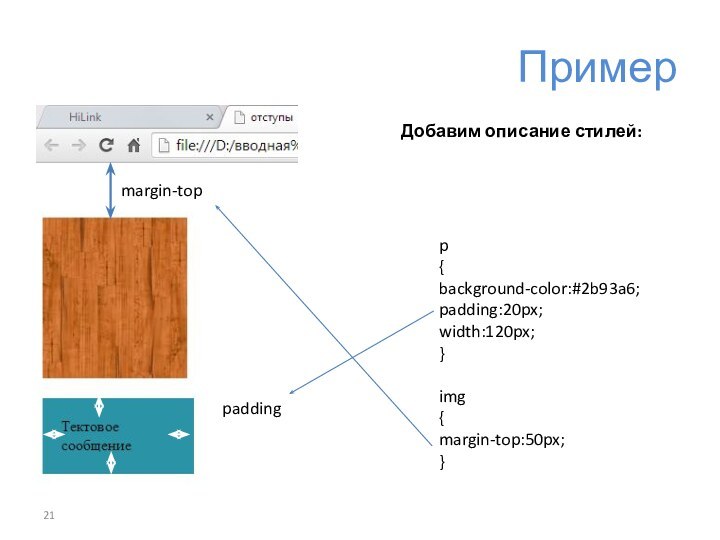
Пример
p
{
background-color:#2b93a6;
padding:20px;
width:120px;
}
img
{
margin-top:50px;
}
margin-top
padding
Добавим описание стилей:
Слайд 22
Отступы
Вариант сокращенной формы:
Если нужно применить одинаковое значение свойства
поля или отступа сверху и снизу и одинаковое значение
для левого и правого полей, то можно указывать только два значенияmargin: 0 2em;
Удаляет верхнее и нижнее поля, а для правого и левого задает одинаковые значения
Слайд 23
Конфликты полей
ВАЖНО:
В CSS не всегда справедливы стандартные математические
расчеты, что обязательно необходимо учитывать.
При наличии верхнего и нижнего
полей соприкасаемых элементов, общий отступ (внешний) между ними не суммируется, а берется больший из них.При вложенных элементах – добавленные поля для вложенного элемента отобразятся не снизу\сверху, а суммарно сверху.
Слайд 24
Конфликты полей
Горизонтальные поля не конфликтуют
Между относительно и абсолютно
позиционируемыми элементами также нет конфликтов
Слайд 25
Отрицательные значения
Отступы должны иметь положительные значения, но CSS
допускает использование отрицательных значений для достижения определенных визуальных эффектов.
Слайд 26
Добавление границ
Граница представляет собой линию, которая обрамляет стилизуемый
элемент (см. примеры из лекции по изображениям)
Горизонтальную линию (не
привязанную к обрамлению объекта) можно создать с помощью тега
Слайд 27
Добавление границ
width – толщина линии может быть задана
не только какой-либо единицей измерения, но и с помощью
ключевых слов:thin – тонкая линия
medium – средней толщины
thick – толстая линия
Слайд 28
Добавление границ
style – стиль, который управляет типом границы
Ключевые
слова для определения данного значения:
solid – сплошная линия
dashed –
штриховая (пунктирная) линияnone\hidden – границы удаляются
Dotted
Double
Groove
Ridge
Inset
Outset
Слайд 29
Добавление границ
Допустимы всевозможные комбинации при задании стилевых свойств:
border-right-width
border-left-style
…
ВАЖНО:
При
написании стилевых параметров, стремимся уменьшать объем кода
Слайд 30
Пример
Пример 1
border: 2px solid red;
border-bottom: 4px dashed #333;
Пример
2
border: 2px solid red;
border-left: none;
Пример 3
border: 2px solid green;
border-right-color:
blue;Пример 4
border: 2px solid green;
border-color: green yellow red blue;
Слайд 31
Задание
Проверьте на произвольных элементах web-страницы реализацию различных значений
и их комбинаций для границ
Слайд 32
Скругленные углы
ВАЖНО:
Веб-браузеры рассматривают все элементы как прямоугольные
блоки – это становится видимым при задании таких стилевых
свойств как граница или фоновый цветСтилевое свойство border-radius позволяет выполнить эффект скругления углов
Чтобы увидеть данный эффект элемент должен иметь либо границу либо фоновый цвет\изображение
Слайд 33
Скругленные углы
Пример
.specialBox {border-radius: 20px;}
При использовании единственного значения браузер
рисует закругления одинакового радиуса для каждого угла элемента
.specialBox {border-radius:
0 30px 10px 5px;}При использовании последовательности значений браузер рисует закругления указанных радиусов для каждого угла элемента:
левый верхний и дальше по часовой стрелке
Слайд 34
Скругленные углы
Пример
.specialBox {border-radius: 20px 10px;}
При указании двух значений
– первое применяется к левому верхнему и правому нижнему
углам (по диагонали), а второе – к правому верхнему и левому нижнему (по диагонали) углам
Слайд 35
Скругленные углы
Можно создавать не только скругленные углы, но
и углы эллиптической формы
Для этого необходимо задать двойное значение
радиусаborder-radius: 40px/20px;
1-е значение для левого(правого) края (радиус)
2-е значение для верхнего (нижнего) края (радиус)
Слайд 36
Скругленные углы
Доступны для использования всевозможные комбинации:
border-top-left-radius: 10px;
border-bottom-left-radius: 5px;
Слайд 37
Скругленные углы
Для некоторых браузеров данное свойство требует наличие
префикса производителя.
-webkit-
применяется Chrome, Safari и др. браузерами на
базе WebKit-moz-
используется Mozilla Firefox
-o-
применяется Opera
-ms-
используется MS Internet Explorer
Слайд 38
Добавление теней
Для добавления теней к блоку можно использовать
свойство box-shadow
1-е значение задает горизонтальное смещение (положительное значение –
вправо, отрицательное - влево);2-е значение задает вертикальное смещение (положительное – вниз, отрицательное - вверх);
3-е значение задает радиус размытия тени;
4-е значение определяет цвет тени.
Слайд 39
Добавление теней
Для размытости тени нельзя использовать %.
Значение 0
будет определять тень с четкими краями, чем выше значение,
тем более размытой и тусклой становится тень.Можно задать одновременно несколько теней (через запятую).
Дополнительное значение – inset – создаст внутреннюю тень
box-shadow: inset 4px 4px 8px #56f231;
Значение расширения – spread – приведет к расширению тени на указанное значение
box-shadow: inset 4px 4px 8px 10px #56f231;
Тень по горизонтали и вертикали станет больше и размытие начнется только после расширение тени