- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Верстка web-страниц. Введение
Содержание
- 2. СодержаниеОсновные понятияИнструментарийИсторияСведения о HTML и CSSHTML документ и его структура
- 3. Основные понятияВеб-страница - документ или информационный ресурс
- 4. Основные понятияСервер - программное обеспечение, принимающее запросы от клиентов.Клиент – в нашем случае браузер.
- 5. Основные понятияHTTP - (англ. HyperText Transfer Protocol
- 6. Основные понятияСайт - (от англ. website: web
- 7. Структура сайтаЛогическая –информационное структурирование (что, где, в
- 8. Основные понятияURL - (англ. URL — Uniform
- 9. Основные понятияHTML - (HyperText Markup Language) —
- 10. Основные понятияHTML – структурирует документ, упорядочивая информацию
- 11. Основные понятияПреимущества CSS:больше возможностей форматирования;применение одного свойства
- 12. ИнструментарийДля начальной разработки веб-страниц или даже небольшого сайта (набор
- 13. История HTMLSGML – предок HTML. В свое
- 14. История HTMLHTML 2.0 – одобрен как стандарт
- 15. Развитие HTMLОсновные причины развития HTML:Развитие мультимедиа-возможностей ПКПоявление
- 16. Стандарт сегодняСтандарт веб-разработки сегодня:HTML 4.1 (HTML 5 уже практикуется), CSS 2.1 (CSS 3.0)
- 17. Теги HTMLГлавным элементом разметки является тег. Он
- 18. Теги HTML - парный тег (контейнер) -
- 19. Теги HTMLПарный тег (контейнер)Парные теги, называемые по-другому
- 20. Теги HTMLЕсли связать открывающий и закрывающий тег
- 21. Теги HTMLТеги:Обрамляются .В теге могут находиться атрибуты
- 22. Теги HTMLКрасивая ссылка на главную страницу
- 23. Теги HTMLДля тегов любого типа действуют определенные
- 24. Теги HTMLАтрибуты тегов и кавычкиСогласно спецификации HTML
- 25. Теги HTMLТеги можно писать как прописными, так
- 26. Теги HTMLПереносы строкВнутри тега между его атрибутами
- 27. Теги HTMLНеизвестные теги и атрибутыЕсли какой-либо тег
- 28. Теги HTMLПорядок теговСуществует определенная иерархия вложенности тегов.
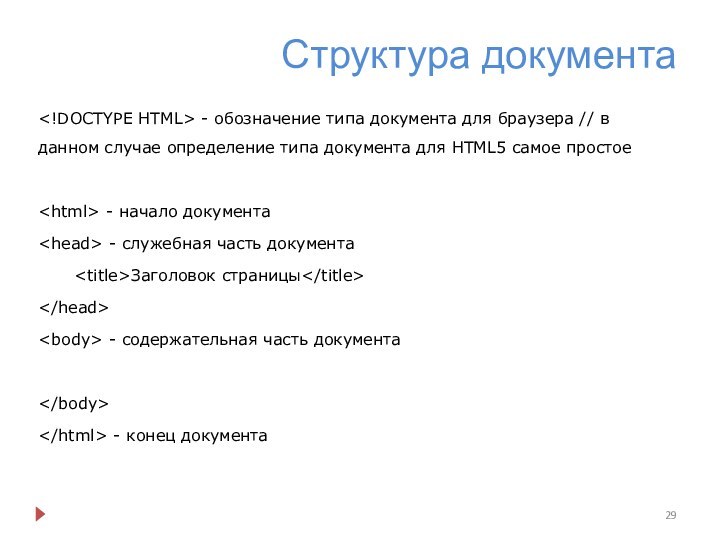
- 29. Структура документа - обозначение типа документа для
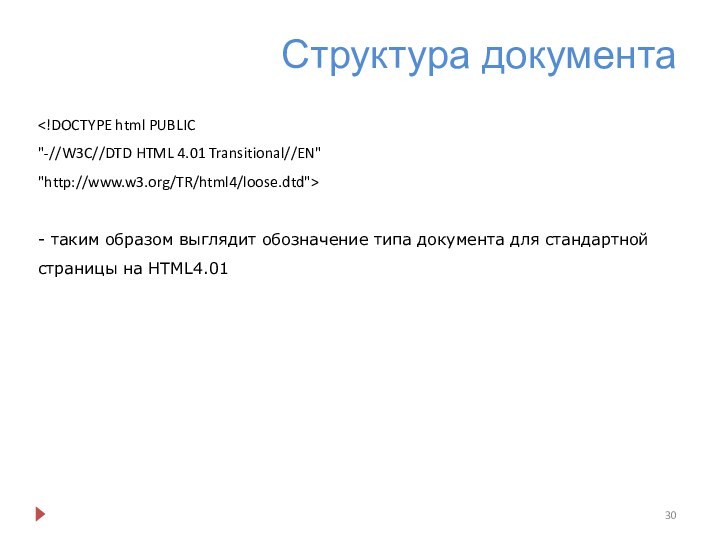
- 30. Структура документа - таким образом выглядит обозначение типа документа для стандартной страницы на HTML4.01
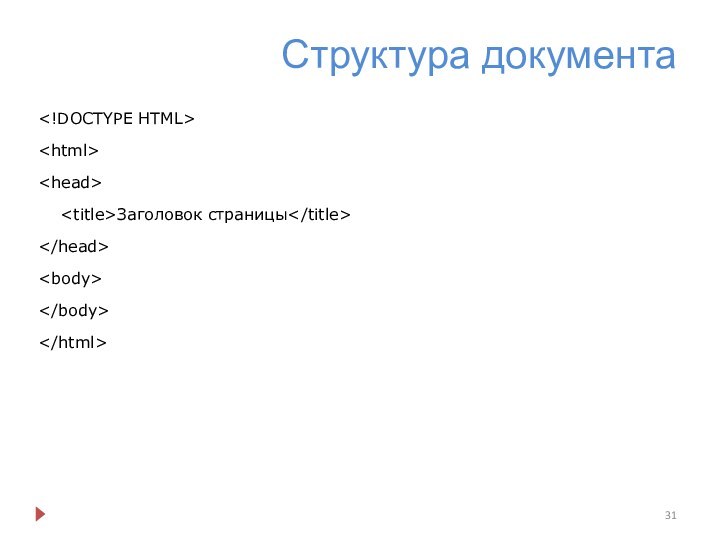
- 31. Структура документа Заголовок страницы
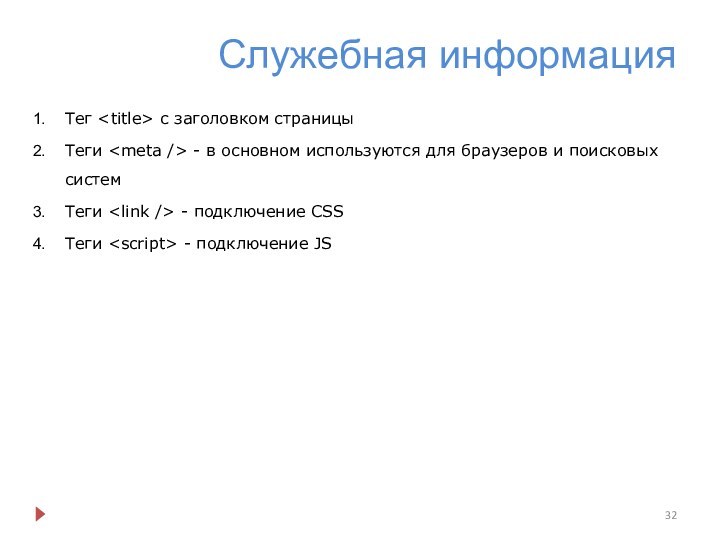
- 32. Служебная информацияТег с заголовком страницыТеги - в
- 33. Работа с документомСоздавать и редактировать файлы можно
- 34. Создание документаmysitetheme.htmlСоздайте каталог mysiteОткройте NotepadСохраните пустой файл
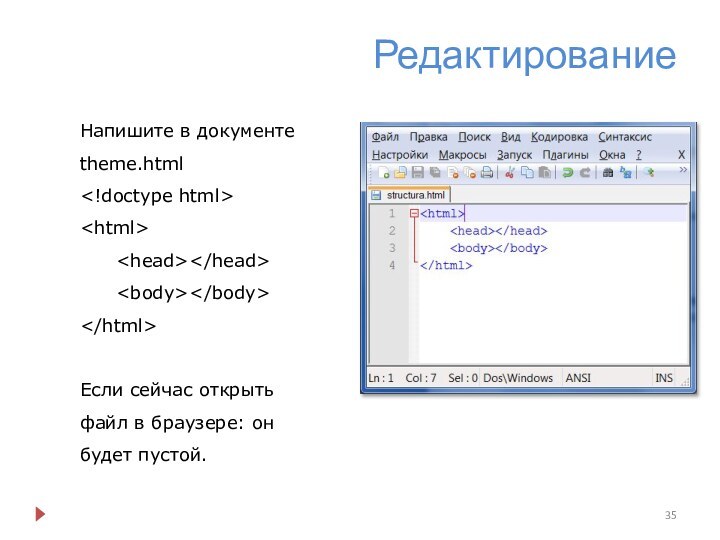
- 35. РедактированиеНапишите в документе theme.htmlЕсли сейчас открыть файл в браузере: он будет пустой.
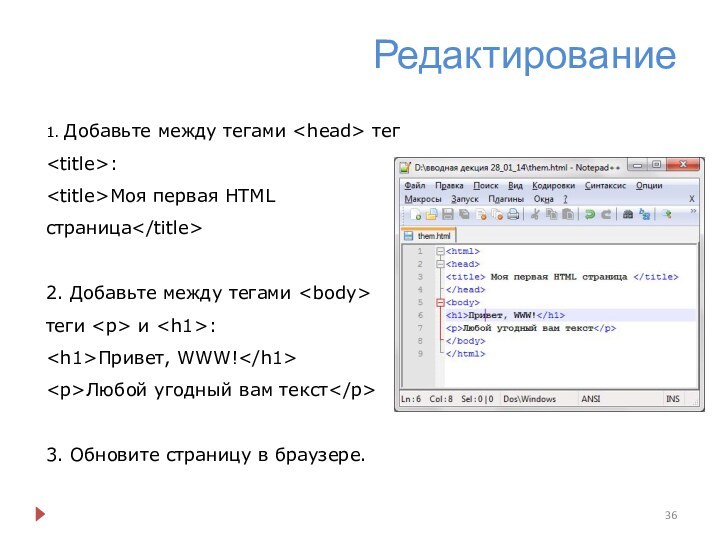
- 36. Редактирование1. Добавьте между тегами тег :Моя первая
- 37. КомментарииHTML позволяет оставлять в коде страницы комментарии
- 38. Теги HTMLУсловно теги делятся на следующие типы:теги верхнего уровня;теги заголовка документа;блочные элементы;строчные элементы;универсальные элементы;списки;таблицы;фреймы.
- 39. Теги HTMLКаждый тег HTML принадлежит к определенной
- 40. Теги HTMLТеги верхнего уровняЭти теги предназначены для
- 41. Теги HTMLТег предназначен для хранения других элементов, цель
- 42. Теги HTMLТег предназначен для хранения содержания веб-страницы, отображаемого
- 43. Теги HTMLТеги заголовка документаК этим тегам относятся
- 44. Теги HTMLТеги заголовка документаМетатеги используются для хранения
- 45. Теги HTMLВАЖНОРаботая с html-кодом, который придает особый
- 46. Правила хорошего тонаПод капотом:Код должен быть «валидным»,
- 47. Полезные ссылкиhttp://www.validator.w3.org - проверка «валидности» версткиhttp://htmlbook.ru -
- 48. Скачать презентацию
- 49. Похожие презентации
СодержаниеОсновные понятияИнструментарийИсторияСведения о HTML и CSSHTML документ и его структура
















































Слайд 2
Содержание
Основные понятия
Инструментарий
История
Сведения о HTML и CSS
HTML документ и
его структура
Слайд 3
Основные понятия
Веб-страница - документ или информационный ресурс Всемирной
паутины, доступ к которому осуществляется с помощью веб-браузера.
Бывают двух
типов: статические и динамические.
Слайд 4
Основные понятия
Сервер - программное обеспечение, принимающее запросы от
клиентов.
Клиент – в нашем случае браузер.
Слайд 5
Основные понятия
HTTP - (англ. HyperText Transfer Protocol —
«протокол передачи гипертекста») — протокол прикладного уровня передачи данных
(изначально — в виде гипертекстовых документов). Основой HTTP является технология «клиент-сервер».
Слайд 6
Основные понятия
Сайт - (от англ. website: web —
«паутина, сеть» и site — «место», буквально «место, сегмент,
часть в сети») — совокупность электронных документов (файлов) частного лица или организации в Сети.
Слайд 7
Структура сайта
Логическая –
информационное структурирование (что, где, в каком
объеме будет размещено, каким образом будет выглядеть система навигации,
доступ к каким объектам и каким образом будет организован и т.п.)Физическая –
техническая реализация спроектированной информационной структуры:
формирование файловой системы для сайта;
определение стартовой страницы;
подключаемые СУБД и БД;
и т.п.
Слайд 8
Основные понятия
URL - (англ. URL — Uniform Resource
Locator) — единообразный локатор (определитель местонахождения) ресурса. Ранее назывался
Universal Resource Locator — универсальный указатель ресурса. URL — это стандартизированный способ записи адреса ресурса в сети Интернет.Или просто ссылка ☺
Слайд 9
Основные понятия
HTML - (HyperText Markup Language) — язык
гипертекстовой разметки.
Документ HTML представляет в своей основе текстовый
документ, в котором имеются специальные символы – теги, определяющие структуру документа и позволяющие осуществлять связь между несколькими подобными документами.Именно из-за возможности размещать в документе ссылки на другие документы и с их помощью осуществлять переходы данный язык называется гипертекстовым.
Слайд 10
Основные понятия
HTML – структурирует документ, упорядочивая информацию в
структурные единицы – заголовки, абзацы, списки и другие элементы.
CSS
– взаимодействуя с браузером, придает документу определенный стилевой формат – цвет, размер, отступы и другие оформительские свойства.Пример,
Объект – фраза из нескольких слов
HTML – тип объекта (абзац или заголовок), последовательность при размещении в общем контенте.
CSS – тип шрифта, размер шрифта, цвет начертания, наличие обрамления текста рамкой, отступ от рядом расположенных объектов.
Слайд 11
Основные понятия
Преимущества CSS:
больше возможностей форматирования;
применение одного свойства к
произвольному количеству однотипных объектов;
описание свойств с использованием стилей значительно
уменьшает суммарный объем разрабатываемого ресурса;упрощается процесс обновления ресурса при внесении стилевых изменений.
Слайд 12
Инструментарий
Для начальной разработки веб-страниц или даже небольшого сайта (набор страниц,
связанных между собой ссылками и единым оформлением), нам понадобятся
следующие программы:Текстовый редактор.
Браузер(ы) для просмотра результатов.
Валидатор — программа для проверки синтаксиса HTML и выявления ошибок в коде (для CSS также).
Графический редактор.
Справочная литература.
Это необходимый минимум
Слайд 13
История HTML
SGML – предок HTML. В свое время
был разработан для для совместного использования машинно-читаемого текста в
больших правительственных программах (например, аэрокосмических).HTML – разработан в конце 1980-х годов. Создавался для обмена научной и технической информацией между университетами, давая возможность работать с ним без серьезной профессиональной подготовки.
Слайд 14
История HTML
HTML 2.0 – одобрен как стандарт в
1995
От версии к версии, до текущего HTML 5 добавлялись
дополнительные возможности представления информации на веб-странице.XHTML 1.0 – оформлен как стандарт в 2000 году. Смесь XML + HTML 4, сделанная ради стандартизации разработки веб-страниц. Идею признали несостоятельной, и почти приняв XHTML 2.0, разговоры о продолжении стандарта прекратились. Вместо этого силы были брошены на разработку HTML 5.
Слайд 15
Развитие HTML
Основные причины развития HTML:
Развитие мультимедиа-возможностей ПК
Появление карманных
компьютеров и смартфонов, планшетов
Необходимость стандартизации
Упрощение разработки
За всем этим следит
Консорциум Всемирной Паутины (World Wide Web Consortium, W3C), который был создан в 1994 году.
Слайд 16
Стандарт сегодня
Стандарт веб-разработки сегодня:
HTML 4.1 (HTML 5 уже
практикуется), CSS 2.1 (CSS 3.0)
Слайд 17
Теги HTML
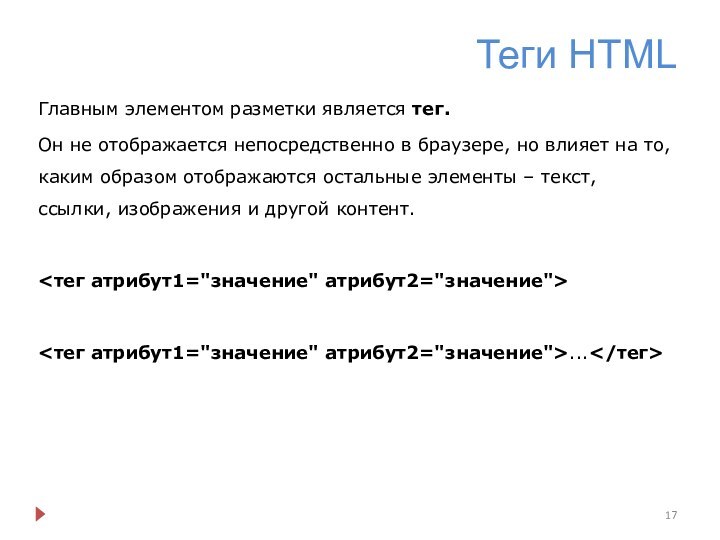
Главным элементом разметки является тег.
Он не
отображается непосредственно в браузере, но влияет на то, каким
образом отображаются остальные элементы – текст, ссылки, изображения и другой контент.<тег атрибут1="значение" атрибут2="значение">
<тег атрибут1="значение" атрибут2="значение">...
Слайд 18
Теги HTML
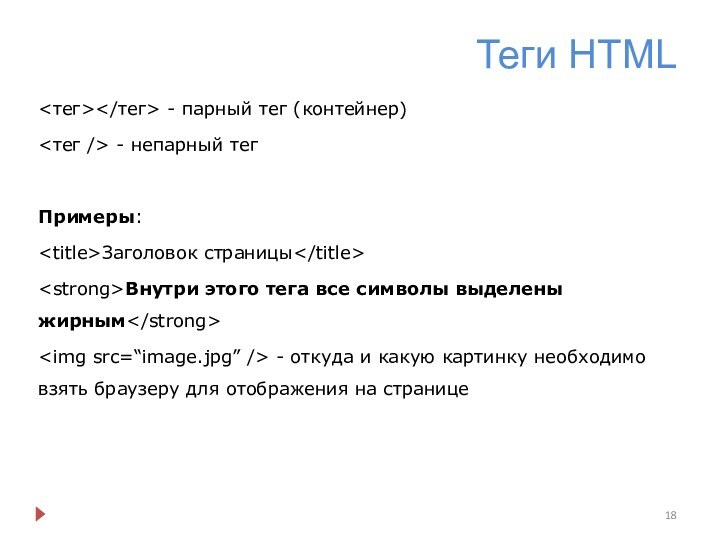
- парный тег (контейнер)
-
непарный тег
Примеры:
Заголовок страницы
Внутри этого тега все символы выделены жирным
src=“image.jpg” /> - откуда и какую картинку необходимо взять браузеру для отображения на странице
Слайд 19
Теги HTML
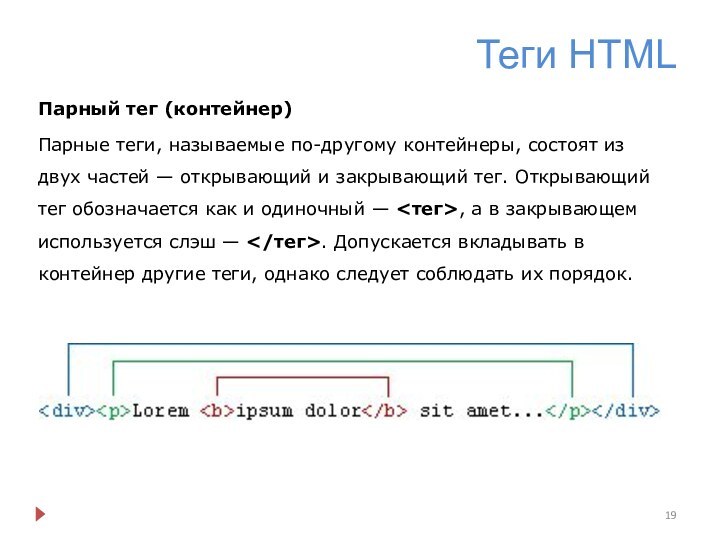
Парный тег (контейнер)
Парные теги, называемые по-другому контейнеры,
состоят из двух частей — открывающий и закрывающий тег. Открывающий
тег обозначается как и одиночный — <тег>, а в закрывающем используется слэш — . Допускается вкладывать в контейнер другие теги, однако следует соблюдать их порядок.
Слайд 20
Теги HTML
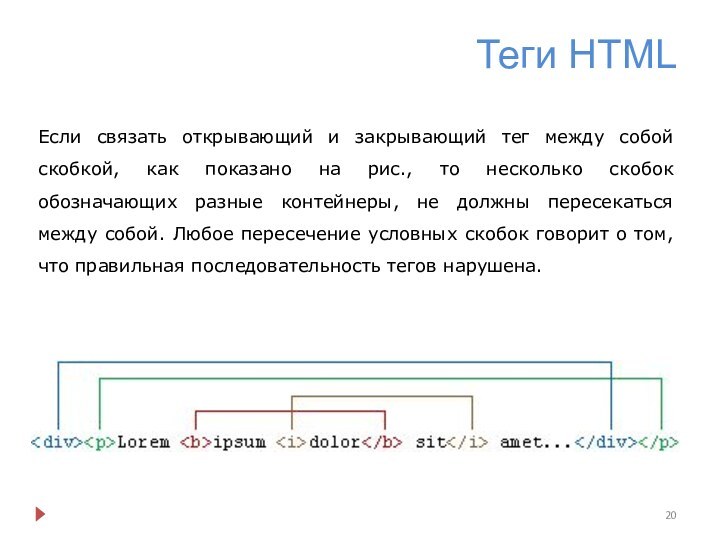
Если связать открывающий и закрывающий тег между
собой скобкой, как показано на рис., то несколько скобок
обозначающих разные контейнеры, не должны пересекаться между собой. Любое пересечение условных скобок говорит о том, что правильная последовательность тегов нарушена.
Слайд 21
Теги HTML
Теги:
Обрамляются .
В теге могут находиться атрибуты (дополнительные
параметры для элементов). Атрибуты могут быть практически у любого
тега.Содержимое тега пишется между открывающим и закрывающим тегами. Если тег непарный, то содержимое пишется в атрибуте.
Теги могут следовать линейно, а могут располагаться вложенно (на подобие вложенных скобок).
Слайд 23
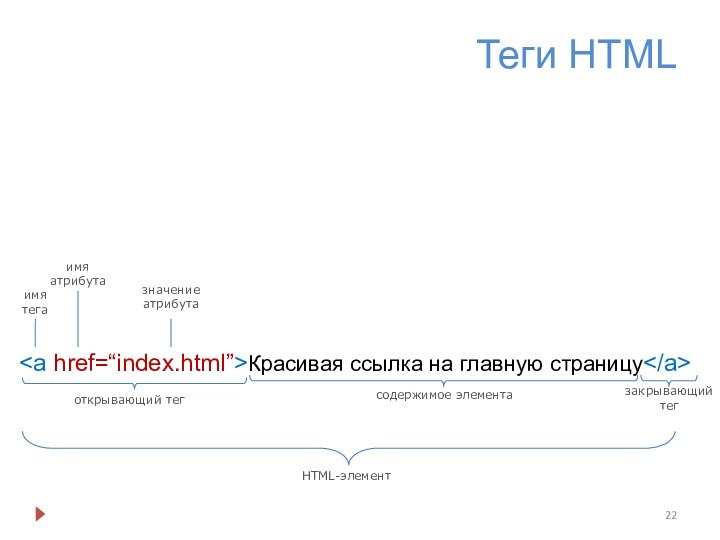
Теги HTML
Для тегов любого типа действуют определенные правила
их использования.
Причем, некоторые правила обязательны для выполнения, а
другие являются рекомендациями, т.е. их можно выполнять, а можно и нет.
Слайд 24
Теги HTML
Атрибуты тегов и кавычки
Согласно спецификации HTML все
значения атрибутов тегов следует указывать в двойных ("пример") или
одинарных кавычках ('пример').Отсутствие кавычек не приведет к ошибкам, браузеры во многих случаях достаточно корректно обрабатывают код и без кавычек, за исключением текста, содержащего пробелы.
Слайд 25
Теги HTML
Теги можно писать как прописными, так и
строчными символами
Любые теги, а также их атрибуты нечувствительны к
регистру, поэтому вы вольны выбирать сами, как писать — ,
или
. В любом случае рекомендуется придерживаться выбранной формы записи на протяжении всех страниц сайта.
Слайд 26
Теги HTML
Переносы строк
Внутри тега между его атрибутами допустимо
ставить перенос строк. Однако, при этом следует учитывать «читабельность»
и визуальное восприятие кода – лучше, когда код воспринимается в той логической структуре, в которой он создавался.
Слайд 27
Теги HTML
Неизвестные теги и атрибуты
Если какой-либо тег или
его атрибут был написан неверно, то браузер проигнорирует подобный
тег и будет отображать текст так, словно тега и не было.Опять же, следует избегать неизвестных тегов, поскольку код HTML не пройдет валидацию.
Слайд 28
Теги HTML
Порядок тегов
Существует определенная иерархия вложенности тегов. Например,
тег должен находиться внутри контейнера и нигде иначе. Чтобы не возникло
ошибки, следите за тем, чтобы теги располагались в коде правильно.Если теги между собой равноценны в иерархии связи, то их последовательность не имеет значения. Так, можно поменять местами теги
- содержательная часть документа