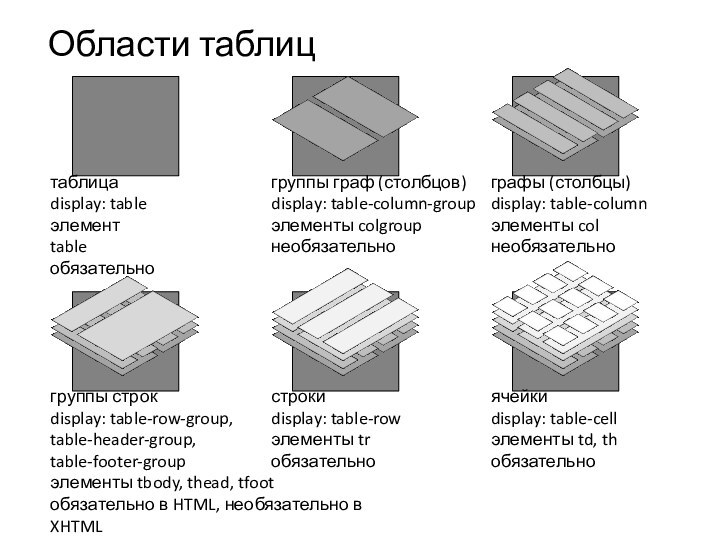
HTML, необязательно в XHTML
таблица
display: table
элемент table
обязательно
группы граф (столбцов)
display: table-column-group
элементы
colgroup
необязательнографы (столбцы)
display: table-column
элементы col
необязательно
строки
display: table-row
элементы tr
обязательно
ячейки
display: table-cell
элементы td, th
обязательно