для описания web-страниц
HTML не является языком программирования, он является
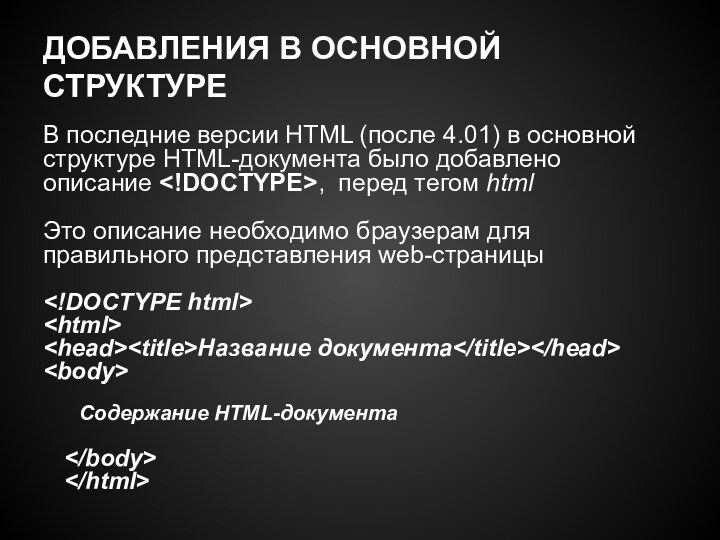
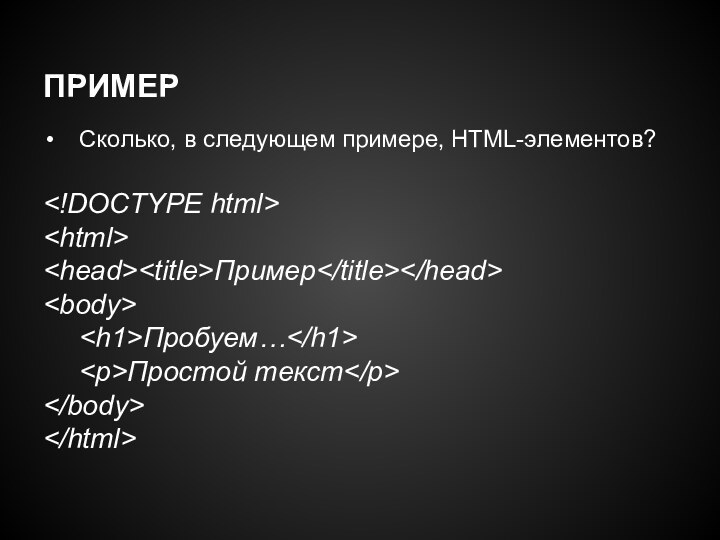
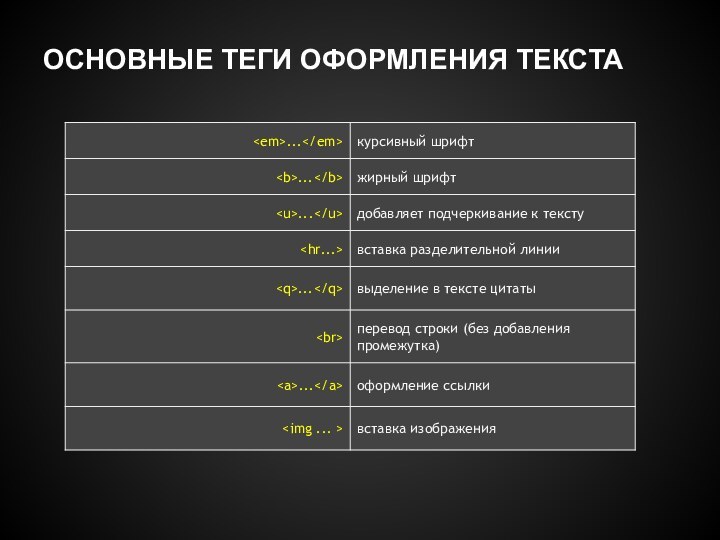
языком разметкиHTML-документ описывает web-страницу и состоит из тегов HTML и простого текста
- стандартный тег
Для создания HTML-документа можно использовать любой текстовой редактор