Слайд 2
12 занятий ( 3 общих задачи + 1
индивидуальная )
Дополнительные материалы:
http://www.techdays.ru
Exam 70-502:
TS: Microsoft® .NET
Framework 3.5 - Windows® Presentation Foundation
О курсе
Слайд 3
Книги
WPF: Windows Presentation Foundation в .NET 3.5 с
примерами на C# 2008 для профессионалов (МакДональд М.)
Microsoft Windows
Presentation Foundation. Базовый курс (Петцольд Ч.)
Основы Windows Presentation Foundation (Андерсон К.)
Pro WPF in C# 2010 (МакДональд М.)
WPF 4 Unleashed (Adam Nathan)
Слайд 4
Все базовые элементы пользовательского интерфейса – сложные бинарные
конструкции, вшитые в ядро операционной системы
Качественное масштабирование при изменении
размеров рабочей области – БОЛЬШАЯ проблема!
Плохая поддержка отрисовки UI через графические ускорители
Мир Windows UI до WPF
Слайд 5
В каких терминах описывать пользовательский интерфейс?
WinForms – код…
много кода!!
WPF – декларативное описание в виде XML
Векторная визуализация
Нативная
трансформация UI
Гибкое масштабирование UI на экран любого разрешения
Высокая точность – координаты с плавающей точкой
Идеи WPF
Слайд 6
Простота установки – технология ClickOnce
Экспозиция приложений через Web
Обратная
совместимость с существующими платформами
Идеи WPF
Слайд 8
Основные концепции
XAML
eXtensible Application Markup Lenguage
Слайд 9
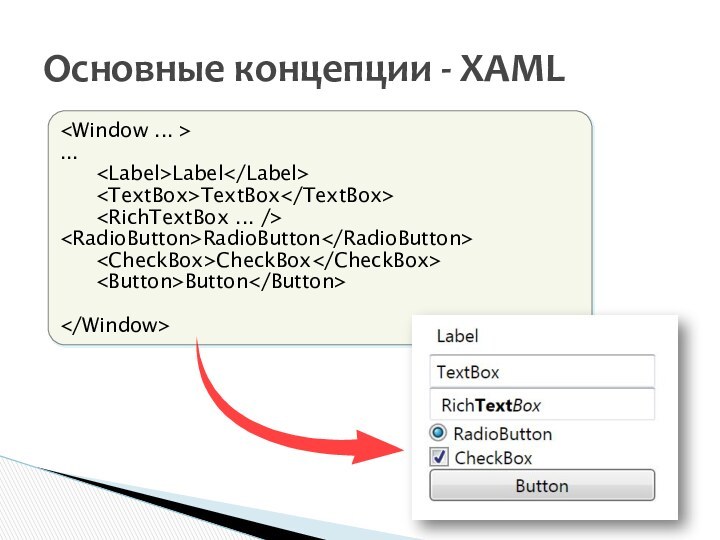
Основные концепции - XAML
...
Label
TextBox
RadioButton
CheckBox
Button
Слайд 10
Основные концепции – XAML
XAML – это:
Декларативный язык разметки
для пользовательского интерфейса
Совместная работа дизайнера и разработчика с помощью
инструментов
XAML компилируется в BAML
BAML бинарное представление XAML оптимизированное для времени выполнения
BAML внедряется в ресурсы сборок
В XAML может быть подключено CLR пространство имен:
xmlns:m="clr-namespace:MyCLRNamespace;assembly=MyAssem"
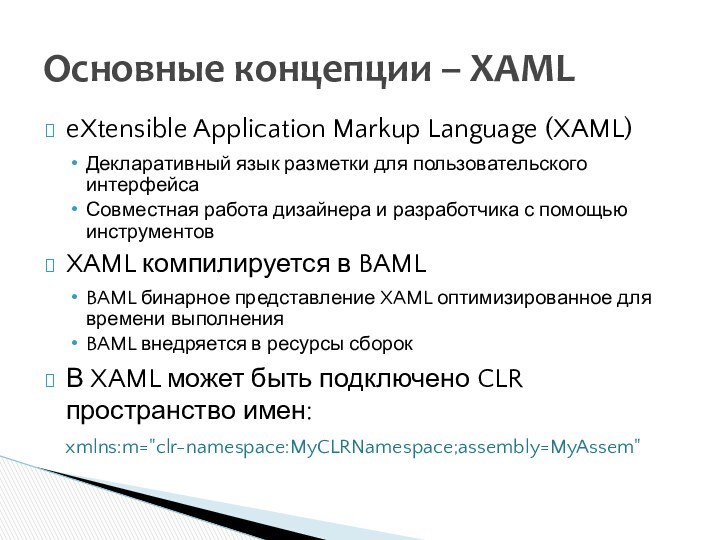
Слайд 11
Основные концепции – XAML
eXtensible Application Markup Language (XAML)
Декларативный
язык разметки для пользовательского интерфейса
Совместная работа дизайнера и разработчика
с помощью инструментов
XAML компилируется в BAML
BAML бинарное представление XAML оптимизированное для времени выполнения
BAML внедряется в ресурсы сборок
В XAML может быть подключено CLR пространство имен:
xmlns:m="clr-namespace:MyCLRNamespace;assembly=MyAssem"
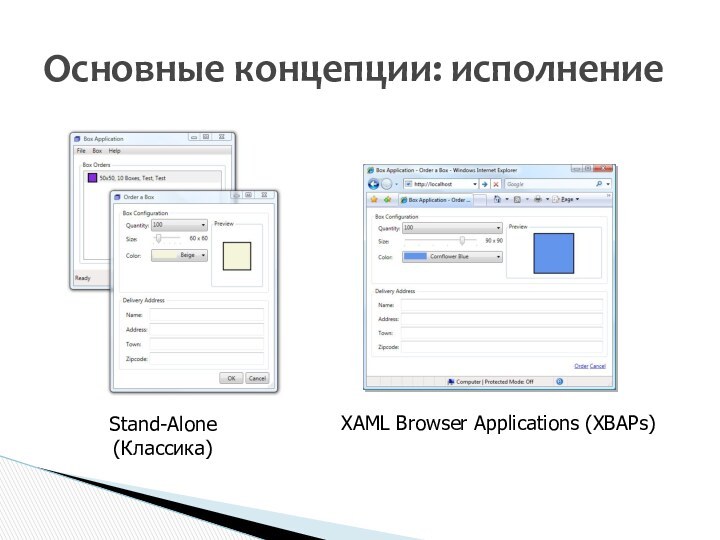
Слайд 12
Основные концепции: исполнение
Stand-Alone
(Классика)
Слайд 13
Основные концепции: стили / шаблоны
Базовый класс для пользовательского
элемента управления – UserControl
Стили определяют визуализацию и интерактивное поведение
элементов
Шаблоны переопределяют визуализацию и интерактивное поведение элементов управления
Ресурсы позволяют повторное спользование объектов в элементе управления, контейнере, окне, или всем приложении
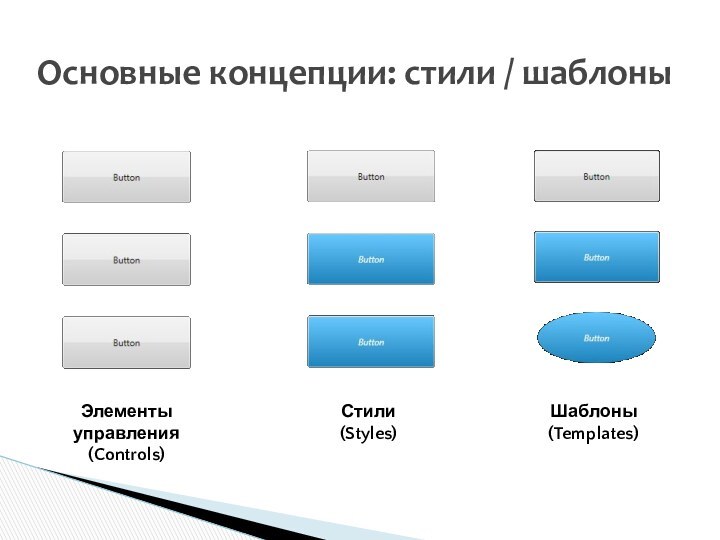
Слайд 14
Основные концепции: стили / шаблоны
Элементы управления
(Controls)
Стили
(Styles)
Шаблоны
(Templates)
Слайд 15
Шаблоны размещения (Layout Templates)
Layout Templates (шаблоны размещения) определяют
размер и расположение элементов пользовательского интерфейса
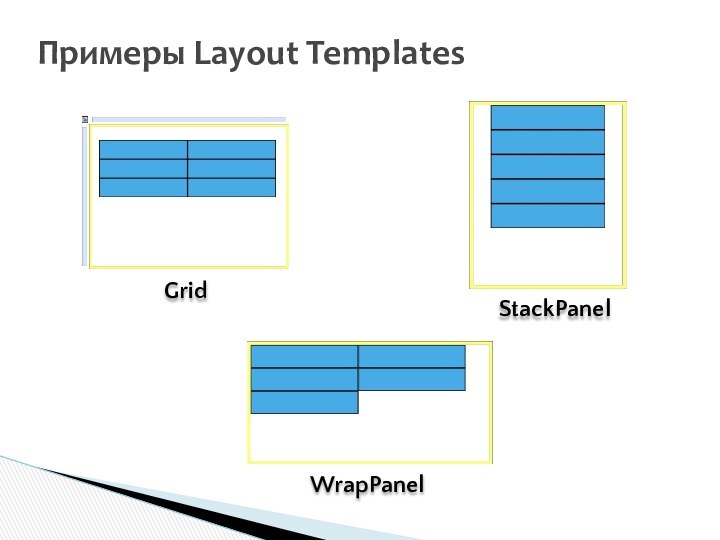
Базовые встроенные шаблоны:
Canvas, DockPanel,
StackPanel, Grid, WrapPanel
Слайд 17
Шаблоны размещения (Layout Templates)
Шаблоны размещения:
Являются контейнером для других
элементов управления
Контролируют размер размещённых элементов UI
Контролируют положение размещённых элементов
UI
Базовые встроенные шаблоны:
Canvas, DockPanel, StackPanel, Grid, WrapPanel
Слайд 18
Анимация в WPF
В архитектуру WPF встроена система привязки
к времени, позволяющая анимировать любое DependencyProperty любого DependencyObject
Анимированные свойства
меняют свое значение во времени. Это изменяет визуальную сцену.
Слайд 19
Dependency Properties
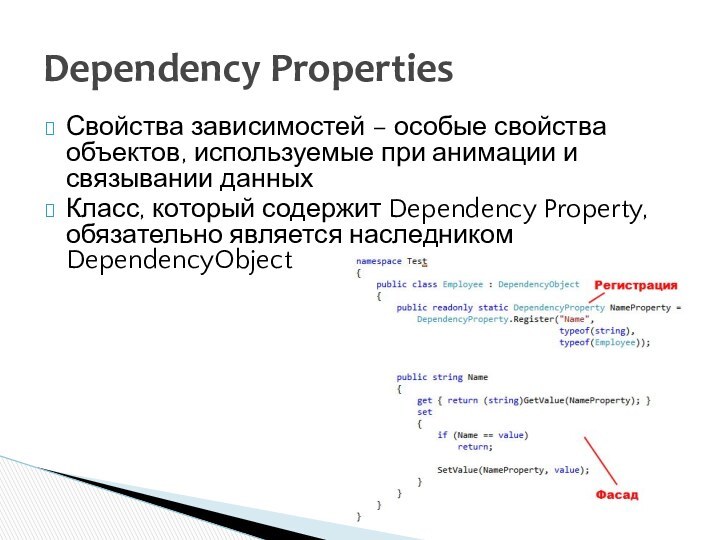
Свойства зависимостей – особые свойства объектов, используемые
при анимации и связывании данных
Класс, который содержит Dependency Property,
обязательно является наследником DependencyObject
Слайд 20
Связывание с данными (Data Binding)
Data Binding – ассоциирование
элементов управления с произвольными данными
Когда значение данных меняется, связанные
свойства обновляются
Когда изменяется связанное свойство, меняются исходные данные
Можно привязать любое DependencyProperty любого DependencyObject к любому публичному свойству CLR объекта (в том числе и к другому DependencyProperty)
Более того, элементы управления могут связываться с любыми другими традиционными источниками: XML, ADO.NET, LINQ, ADO Entity Framework
Слайд 21
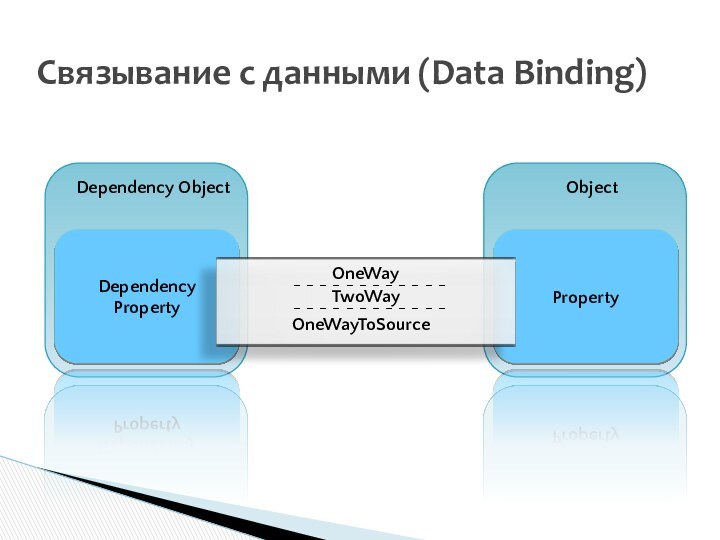
Связывание с данными (Data Binding)
Слайд 22
Интегрированная векторная графика
Современные возможности:
2D и 3D графика
Эффекты и
поддержка кодеков
Аппаратно ускоряемый суб-пиксельный ClearType
Видео и аудио
Графический конвейер: Direct3D
аппаратное ускорение
Готовность к будущему аппаратному
обеспечению:
Независимость от разрешение
Точность с плавающей точкой
Расширенные цветовые возможности
Слайд 23
2-D, 3-D и изображения
Графический API WPF:
Brushes (Кисти)
Shapes (Примитивы)
Imaging (Изображения)
Geometries (Геометрии)
Transformations (Трансформации)
Animations (Анимации)
Visuals (Визуальные элементы)
3-D графика
Слайд 24
Развёртывание приложений
ClickOnce
Технология .NET Framework начиная с версии 2.0
Рекомендуемый метод для WPF
Приложение «публикуется» на сервер
Манифест развёртывания определяет
параметры
Проверка версии/обновление происходят каждый раз при запуске приложения
MSI установка:
WPF приложения также поддерживают традиционную установку на базе MSI
Слайд 25
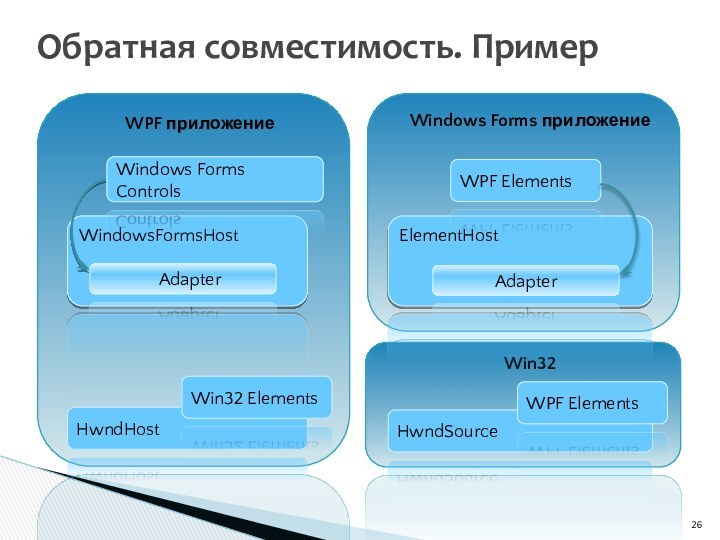
Обратная совместимость
WPF может быть «хостом»
Win32 элемента (HwndHost)
WinForms
элемента управления (WindowsFormsHost)
ActiveX элемента управления (AxHost)
WinForm как «хост» WPF
WPF
элемента управления (ElementHost)
Win32 приложение как «хост»
WPF элемента управления (HwndSource)
Слайд 27
Безопасность
Full Trust (Полное доверие)
Установленные приложения работают в full
trust
Установленные приложения имеют полный доступ к системным ресурсам
Как и
Win32 приложения
Пользователи устанавливающие приложение через “ClickOnce” получают запрос на авторизацию
Partial Trust (Частичное доверие)
Браузерные приложения
Internet Zone permissions
Браузерные приложения имеют ограниченный доступ к ресурсам
Так как могут нарушить безопасность
Браузерные приложения используют механизмы “ClickOnce”, но без авторизации.
Слайд 28
Основные концепции
XAML
Умная композиция элементов UI
Шаблоны и стили элементов
UI
Data Binding
3D графика
Медиа-элементы
Анимация
Подготовка документов к печати
Локализация
Обратная совместимость со старыми
технологиями разработки UI
Слайд 29
Итоги
WPF – новая мощная платформа для создания графических
приложений
Основой любого WPF приложения является XAML-файл (?!)
XAML-представление компилируется в
BAML-код и помещается в область ресурсов сборки
Dependency Properties – особые свойства объектов, используемые для анимации и связывания данных
Для определения вида элемента управления используются стили и шаблоны
WPF предоставляет двустороннюю совместимость с платформами для создания UI предыдущих поколений
Слайд 30
Домашнее задание
Создать оконное приложение на WPF без использования
XAML-файлов
Создать WPF-приложение, хостящее внутри себя WinForms элементы управления