Слайд 3
Карта содержимого (2)
Карта содержимого - это схематическое представление
информационной среды проекта.
По назначению они бывают весьма различными:
изучают способы
навигации внутри категорий содержимого,
графически представляют отношение между различными областями содержимого,
фокусируются на правообладании содержимым и его публикациями.
Карта содержимого позволяет разработчикам сфокусировать внимание на структуре и организации будущего проекта.
Цель создания карты - стимулировать мышление на поиски способов улучшения доступа к содержимому ресурса.
Карта содержимого не является выходным документом.
Слайд 4
Изучение пользователей с помощью сортировки карточек
Метод сортировки
карточек используется для того, чтобы выяснить, каким образом целевая
аудитория структурирует предметы, понятия, идеи...
Целью эксперимента - выяснить, как лучше составить каталог или разделы сайта.
Реализация: исследователь пишет на отдельных карточках те предметы (или понятия), которые будут входить в контент сайта.
Затем он предоставляет каждому участнику тестирования разложить карточки по группам.
Результаты сортировок затем комбинируются и, если необходимо, анализируются статистически (специальное ПО).
Слайд 5
Способы проведения тестов
Существует два способа проведения тестов:
закрытый
- подразумевает, что участникам дают названия категорий и сортируют
карточки по этим категориям;
открытый - позволяет испытуемым самим назвать группы карточек, которые они сортировали.
Это позволяет определить, как фокусная группа пользователей интуитивно представляет структуру данных на сайте.
В итоговом продукте, они смогут также интуитивно найти необходимую информацию.
Слайд 6
Результаты и выходные документы
Результатами работы по выработке стратегии
являются метафоры, сценарии, рассказы, конкретные примеры, концептуальные диаграммы, схемы,
каркасы и пр.
Выходными документами разработки стратегии информационной архитектуры являются: образцы архитектуры, организационные схемы, системы индексирования и разметки.
Слайд 7
Метафоры и сценарии
Метафоры – позволяют передать сложные
идеи и хороши тем, что способны вселить новые коннотации
старым понятиям, добавить в них оригинальность. Само использование метафор заинтересовывает людей. Типы метафор:
организационные,
функциональные,
зрительные и др.
Сценарии – несколько сюжетных линий, в которых описывается, как тот или иной пользователь будет получать информацию с сайта. Это позволяет объяснить, каким образом пользователь будет взаимодействовать с сайтом.
Слайд 8
Рассказы, примеры, концептуальные диаграммы
Рассказы и конкретные примеры –
в ходе обсуждения информационной архитектуры будущего проекта, разработчики часто
сравнивают его с предыдущими примерами в своей практике.
Рассказы могут повлиять на архитектуру будущего сайта, опыт коллектива отражается на его качестве.
Концептуальные диаграммы часто применяются в обсуждении проекта для наглядности.
Слайд 9
Схемы и каркасы
Визуализация предмета обсуждения позволяет наглядно иллюстрировать
мысль, не вызывая при этом у зрителя ложных ассоциаций
(как это иногда происходит при словесном общении).
Схемы и каркасы – показывают связи между страницами сайта и его содержимое.
Все выходные документы, полученные в ходе разработки проекта - описание проекта, аналитические выкладки и пр. - включаются в «Отчет о разработке стратегии».
Слайд 10
Назначение каркасов
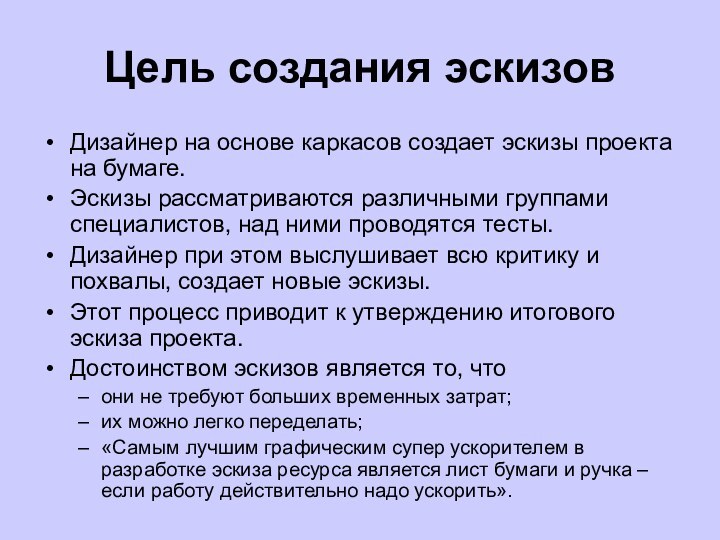
Цель каркасов - показать, как будет выглядеть
отдельная страница сайта.
Каркас находится на ступеньке между ИА и
визуальным дизайном сайта.
Описывают содержимое, дают общее представление о композиционной и графической части.
Могут быть детальными (близкими к итоговому варианту) и весьма условными (без подробной проработки).
Помогают разработчику решить,
где и как будут располагаться элементы содержимого,
какой из них будет доминировать,
как скомпоновать их вместе на странице.