- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему CSS (Cascading Style Sheets)
Содержание
- 2. CSS синтаксис – це правила написання CSS
- 3. H1
- 4. Варіанти підключенняInline стилі. Збереження CSS коду в
- 5. Порядок застосування стилівДефолтні стилі браузераСтилі зовнішніх файлів
- 6. Селекторidclasstagатрибут*псевдо-елементипсевдо-класи
- 7. Важливість селекторів ‘!important’ – перекриває всі попередні
- 8. Групування селекторів
- 9. Короткий запис
- 10. Наслідування
- 11. Відступи (Box-model)
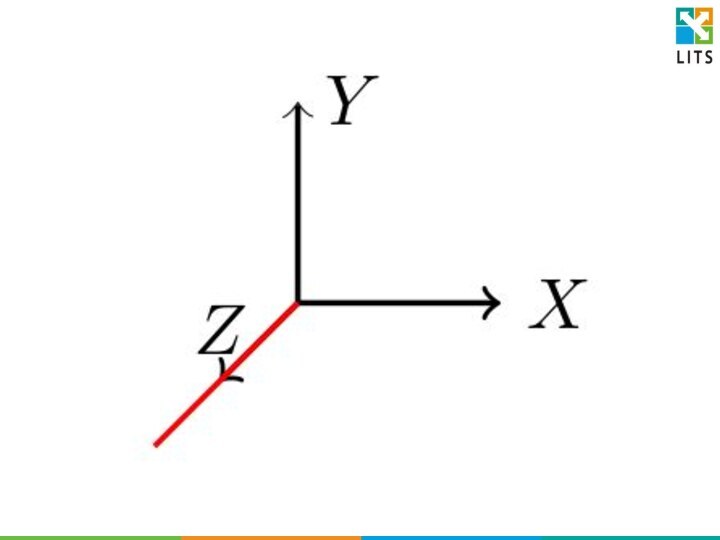
- 13. Позиціонування
- 14. Позиціонування
- 15. Позиціонування
- 16. Position: static inherit fixed relative absolute
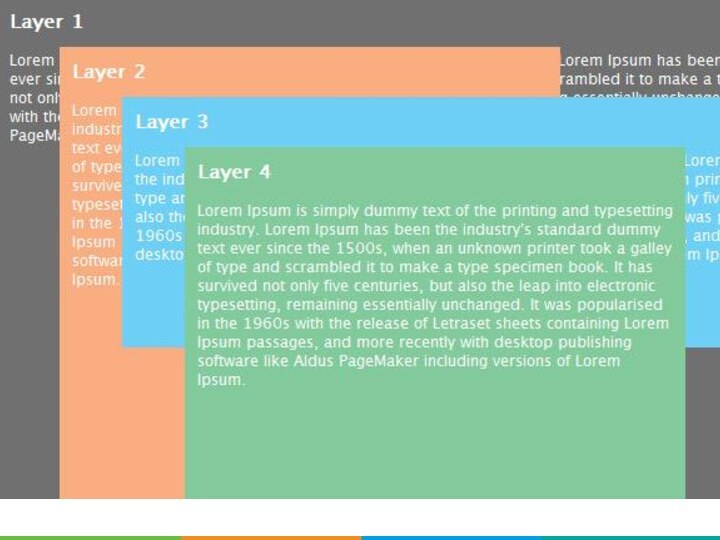
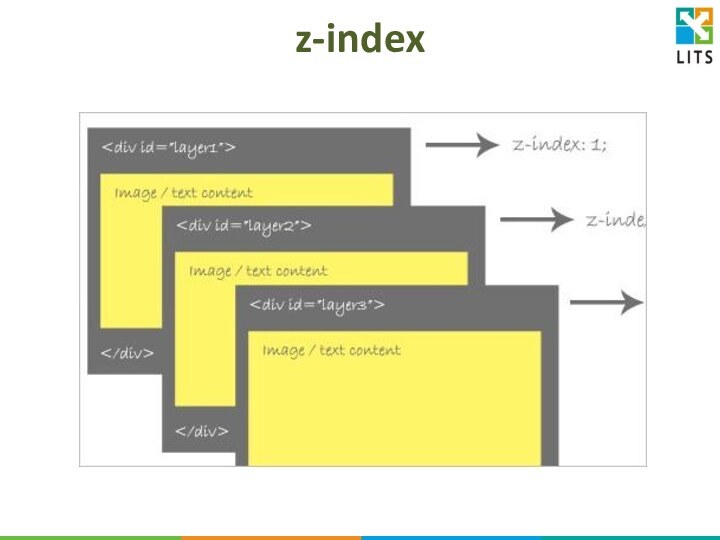
- 17. z-index
- 18. Відносні величини
- 19. Вендорні префікси
- 20. Правильний порядок присвоєння стилів Positioning Display & Box Model Color Text Other
- 21. Скачать презентацию
- 22. Похожие презентации
CSS синтаксис – це правила написання CSS





















Слайд 4
Варіанти підключення
Inline стилі.
Збереження CSS коду в HTML
документі у тезі , що теж розміщується в .
Винесення CSS коду в окремий документ з розширенням .css та підключення в за допомогою тега.
@import
Слайд 5
Порядок застосування стилів
Дефолтні стилі браузера
Стилі зовнішніх файлів та
стилі, прописані всередині тега , що міститься в
Inline
стилі, що прописані всередині HTML елемента.
Слайд 7
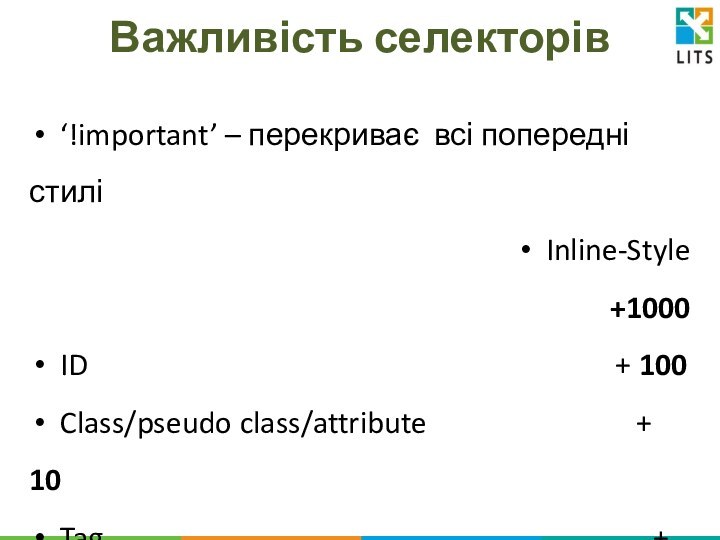
Важливість селекторів
‘!important’ – перекриває всі попередні стилі
Inline-Style
+1000ID + 100
Class/pseudo class/attribute + 10
Tag + 1
Browser default 0