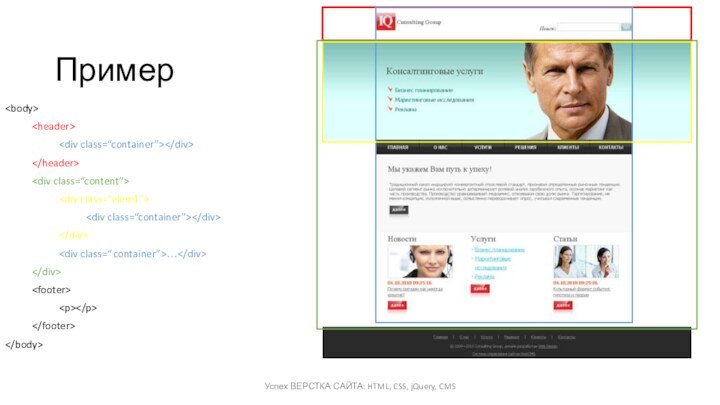
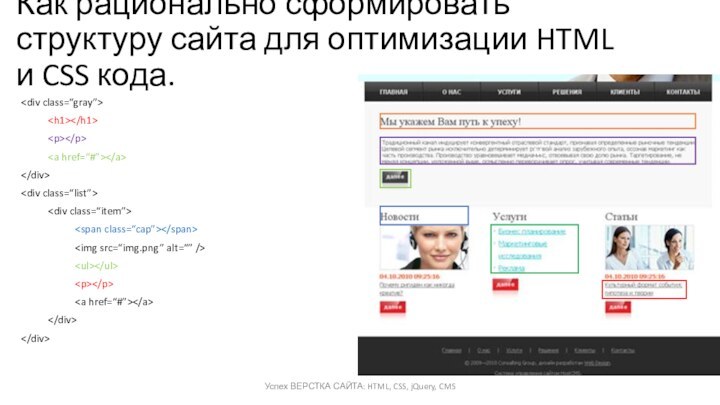
сформировать структуру сайта для оптимизации HTML и CSS кода.
Порядок и последовательность описания контента сайта.
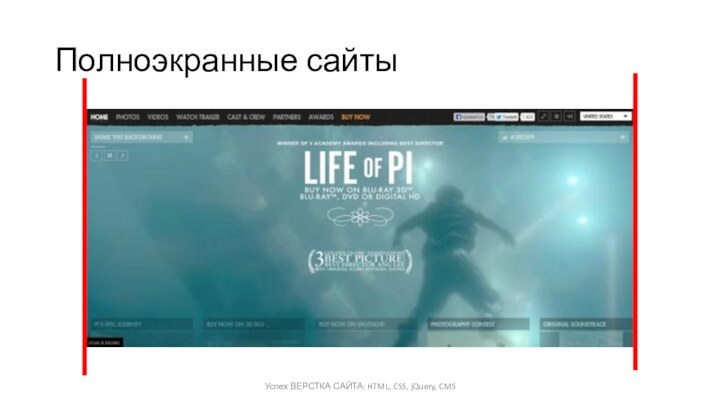
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Email: Нажмите что бы посмотреть





















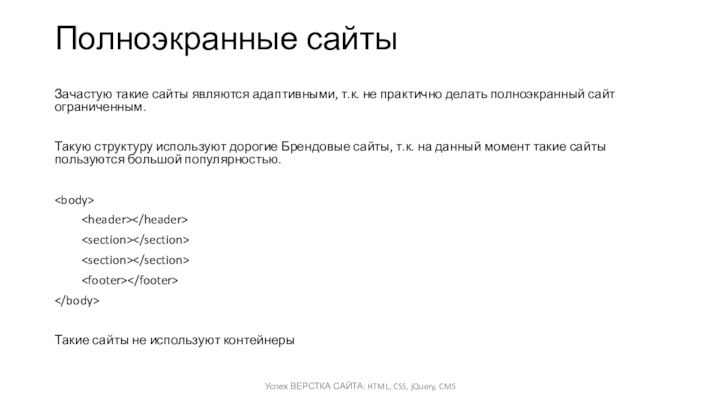
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
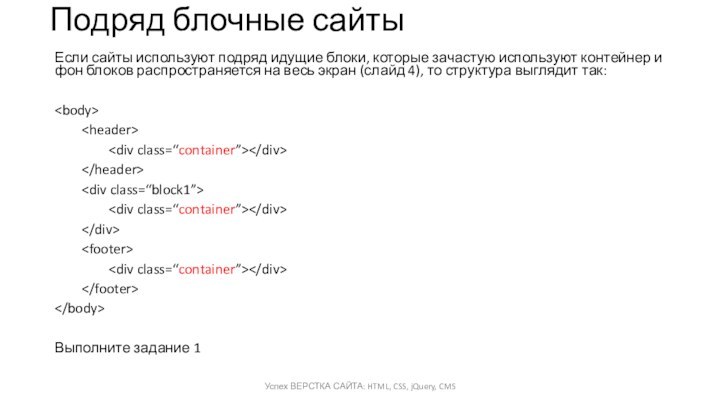
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS