Слайд 2
Назначение форм
Формы предназначены для пересылки данных от удаленного
пользователя к Web-серверу.
HTML-документ с формой отличается от обычного
HTML-документа наличием элементов управления: полей ввода текста, флажков, кнопок и т.д.
Данные, введенные в форму, обрабатываются на стороне сервера CGI-приложениями и на стороне клиента сценариями.
Слайд 3
Создание формы
Тэг …
Атрибуты:
Action – задает значение
URL-адреса приложения, которое будет обрабатывать данные
Method – задает способ
отправки данных, введенных в форму. Может принимать значения get (по умолчанию) или post.
Слайд 4
Методы передачи данных
Взаимодействие между клиентом-браузером и Web-сервером осуществляется
по правилам, заданным протоколом HTTP, и состоит из запросов
клиента и ответов сервера. Запрос разбивается на три части. Запрос клиента состоит из:
метода, URL-адреса запрашиваемого файла и номера версии протокола HTTP
заголовка запроса
тела запроса (данные, посылаемые серверу)
Слайд 5
Метод GET
При использовании метода GET данные формы пересылаются
в составе URL-запроса, к которому присоединяются после символа "?"
в виде совокупности пар переменная = значение, разделенных символом “&". В этом случае первая строка запроса может иметь следующий вид:
GET / cgi-bin / cgi-program.pl ? name = Саша & surname = Иванов HTTP / 1.1
Метод GET используется для отправки небольших объемов данных.
Слайд 6
Метод POST
При использовании метода POST данные формы пересылаются
Web-серверу в теле запроса, после чего передаются сервером в
CGI-программу через стандартный ввод.
Если используется метод POST, необходимо задать значение атрибута ENCTYPE. Значением параметра ENCTYPE является медиа-тип, определяющий формат кодирования данных при передаче их от браузера к серверу. Возможны два значения этого параметра: application/x-www-form-urlencoded (по умолчанию) и multipart/form-data.
Слайд 7
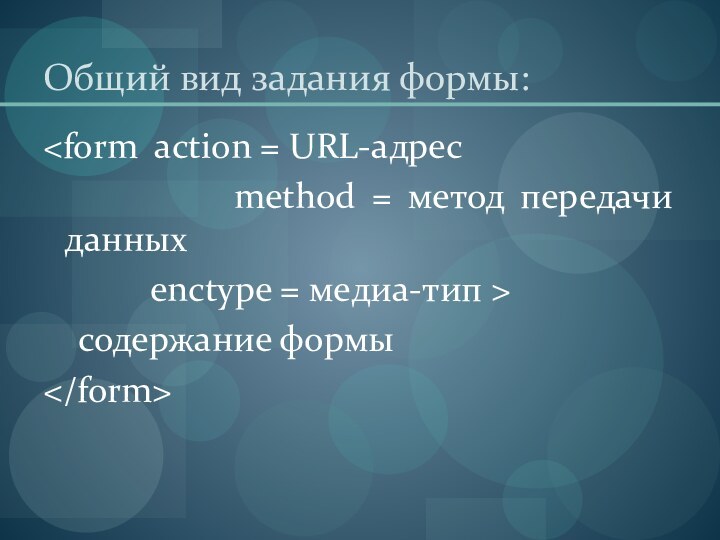
Общий вид задания формы:
methоd = метод передачи данных
enctype = медиа-тип >
содержание формы
Слайд 8
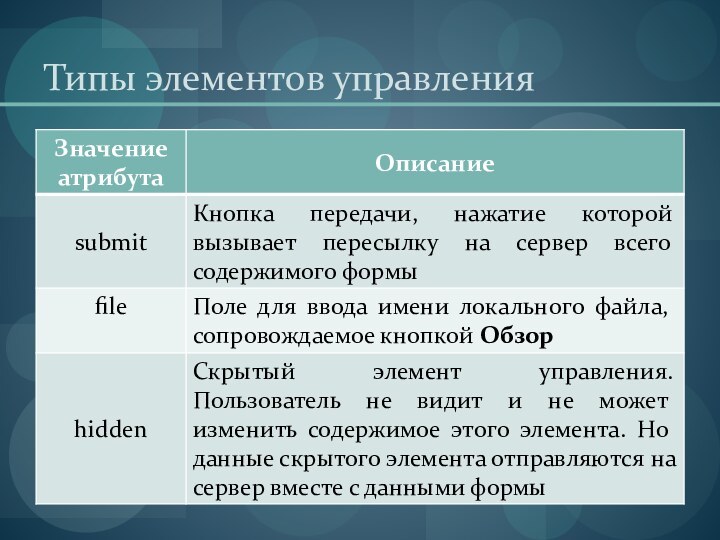
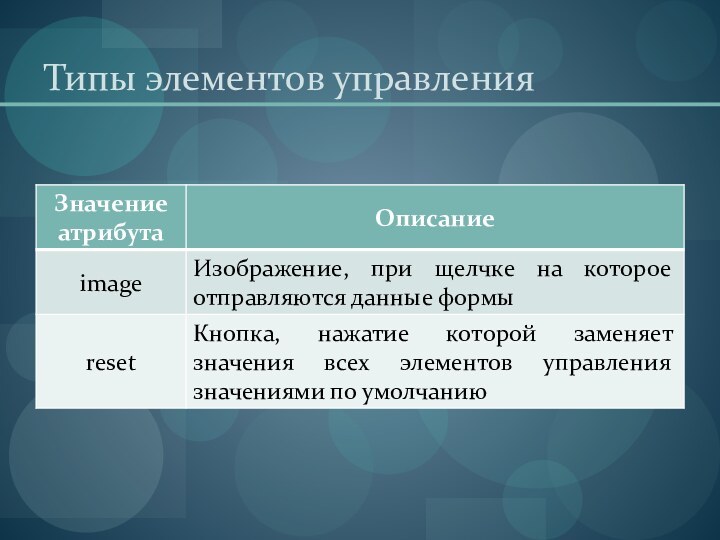
Элементы управления
Тег предназначен для создания элементов управления
и всегда используется совместно с атрибутом TYPE.
Атрибуты:
Type -
задает тип интерфейсного элемента
Name – задает имя элемента управления
Value – задает начальное значение для полей ввода текста и полей для ввода имен файлов, надпись на кнопке
Checked – задает начальное состояние для флажков и переключателей
Слайд 9
Size – задает размер элемента управления
Maxlength – задает
максимальную длину текста, который может быть введен в текстовое
поле
Title – задает описание элемента управления, может использоваться браузером в качестве всплывающей подсказки
Align – задает горизонтальное выравнивание элемента управления
Пример:
Слайд 13
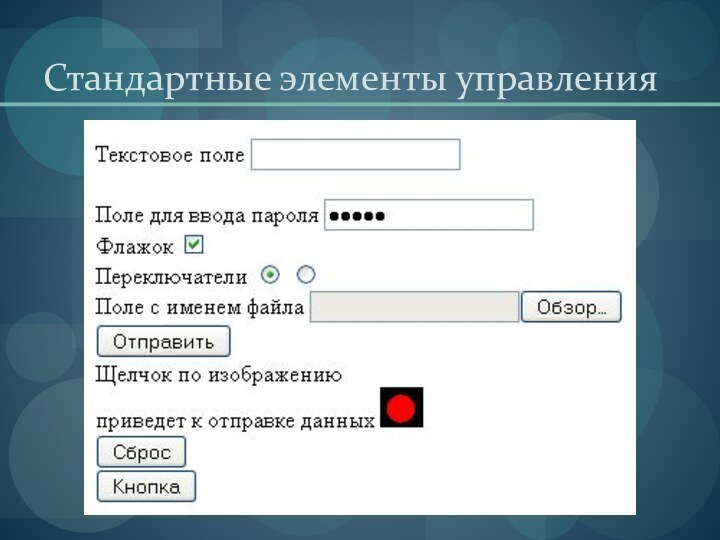
Стандартные элементы управления
Слайд 14
Многострочное текстовое поле
Тэг … - создаёт
область для ввода большого количества строк текста.
Атрибуты:
Name - указывает
имя области, может быть любым, является обязательным. По данному имени приложение обращается к содержимому данного элемента
Cols - количество символов в строке
Слайд 15
Rows – задаёт количество строк, которые отображаются без
вертикальной полосы прокрутки
Disabled - делает элемент недоступным
Readonly - текст
только для чтения. Нельзя редактировать текст.
Слайд 16
Пример:
Текстовое поле шириной в
11 символов и в 7 строк
Слайд 17
Список
Тег создает список или выпадающий список.
Атрибуты:
Size -
число отображаемых элементов. Если равно 1 или не указано,
то выводится одна строчка. Если значение больше 1, то выводится список с прокруткой
Name - задаёт имя списка
Multiple - даёт возможность выбора нескольких значений из списка
Слайд 18
Создание элементов списка
Тег и необязательный парный ему
Каждый элемент select должен содержать хотя бы один или
более элементов option, с помощью которого создаются строки списков
Атрибуты:
Selected - индикатор, указывающий, что данная строка является выбранной по умолчанию. Если данный индикатор отсутствует, то такой строкой является первый элемент
Value - задаёт значение, которое присваивается выбранному элементу списка и отсылается серверу
Слайд 19
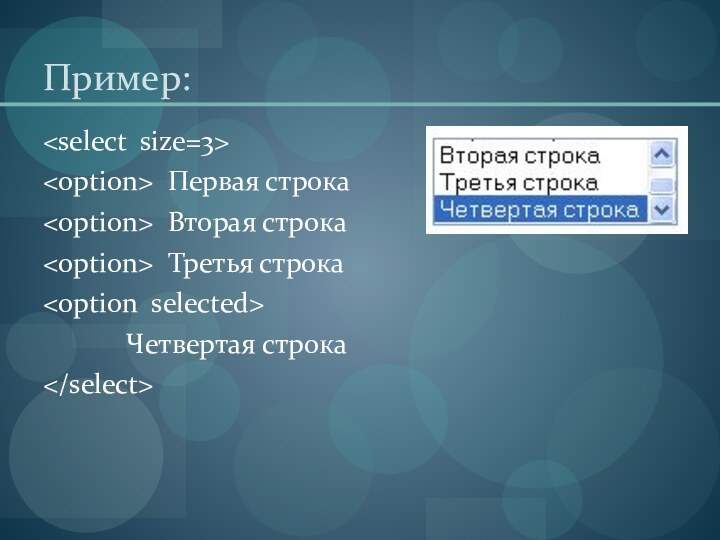
Пример:
Первая строка
Вторая строка
Третья строка
selected>
Четвертая строка
Слайд 20
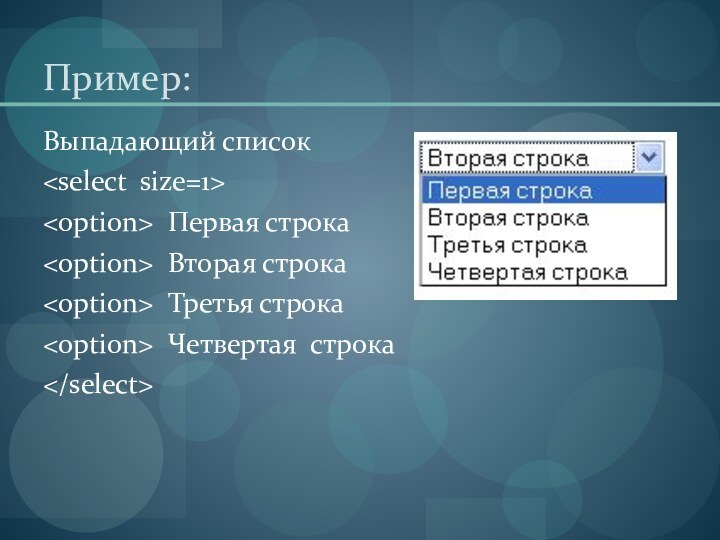
Пример:
Выпадающий список
Первая строка
Вторая строка
Третья
строка
Четвертая строка
Слайд 21
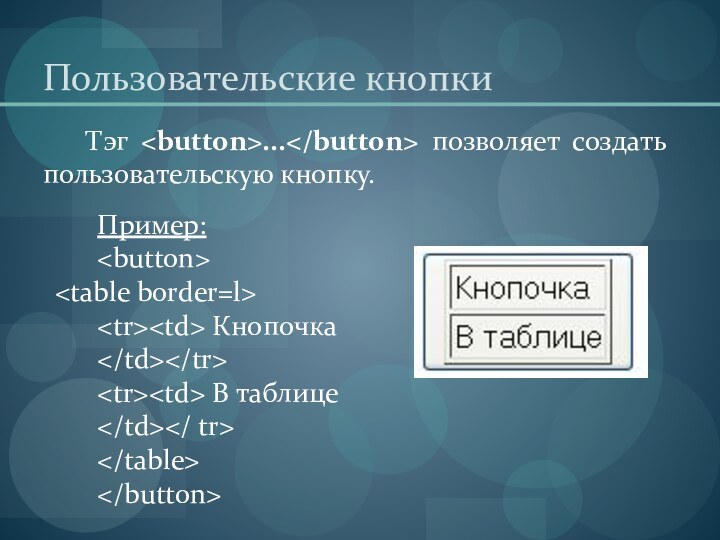
Пользовательские кнопки
Тэг ... позволяет создать пользовательскую кнопку.
Пример:
Кнопочка
B таблице
Слайд 22
Группировка элементов
Тэг ... задает рамку вокруг текста и
других объектов, содержащихся в контейнере - логически группирует элементы
формы.
Тэг - задаёт название логических групп элементов.