- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Html
Содержание
- 2. HTMLНе является языком программирования.Весь синтаксис состоит из
- 3. Структура html
- 4. Стандарты htmlXHTML 1.1XHTML 1.0HTML 4.01HTML5
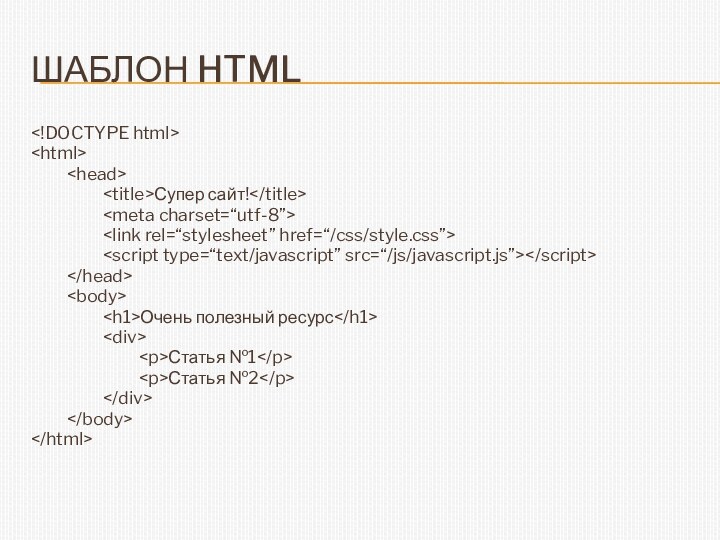
- 5. Шаблон HTml Супер сайт! Очень полезный ресурс Статья №1 Статья №2
- 6. Html. Работа с текстом... - абзац. -
- 7. Html. Списки.Маркированный список Первый пункт списка Второй пункт списка Нумерованный список Первый пункт списка Второй пункт списка
- 8. Html. Картинки. - тег для создания ссылки
- 9. hTml. Видео. - структура позволяющая добавлять видео
- 10. Html. Музыка. - структура позволяющая добавлять аудио
- 11. Html. Формы. - структура, позволяющая создавать форму
- 12. Html. Таблицы. … … - структура для создания таблиц.Атрибуты
- 13. Html. Ссылки. Адрес ссылки может быть как абсолютным,
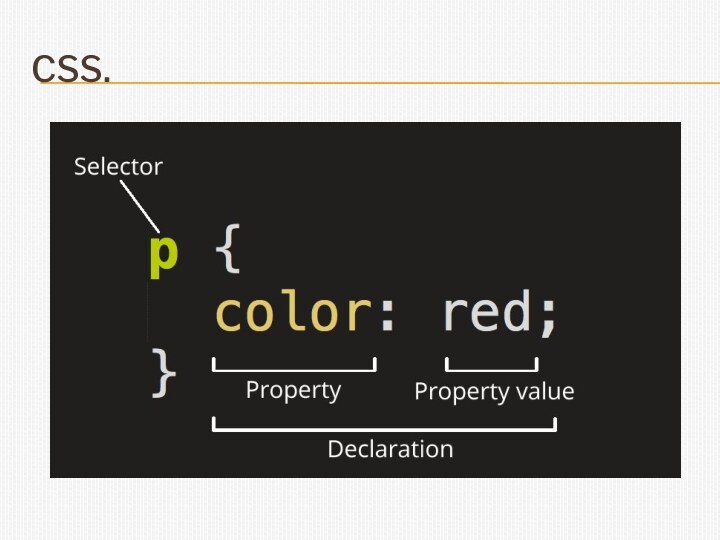
- 14. cSS.
- 15. CSS.CSS – расшифровывается как каскадная таблица стилей.Это
- 16. Css.
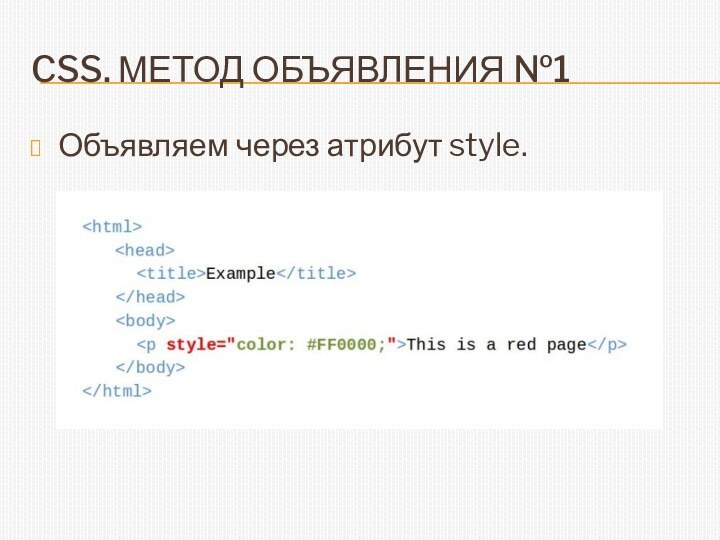
- 17. Css. Метод объявления №1Объявляем через атрибут style.
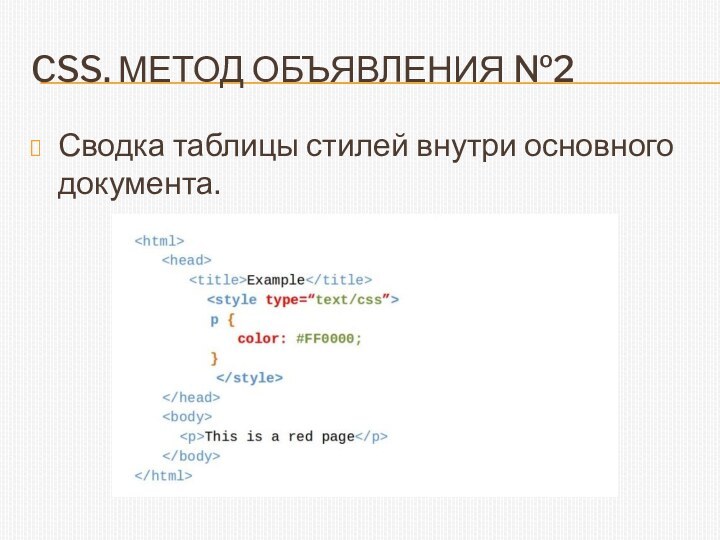
- 18. Css. Метод объявления №2Сводка таблицы стилей внутри основного документа.
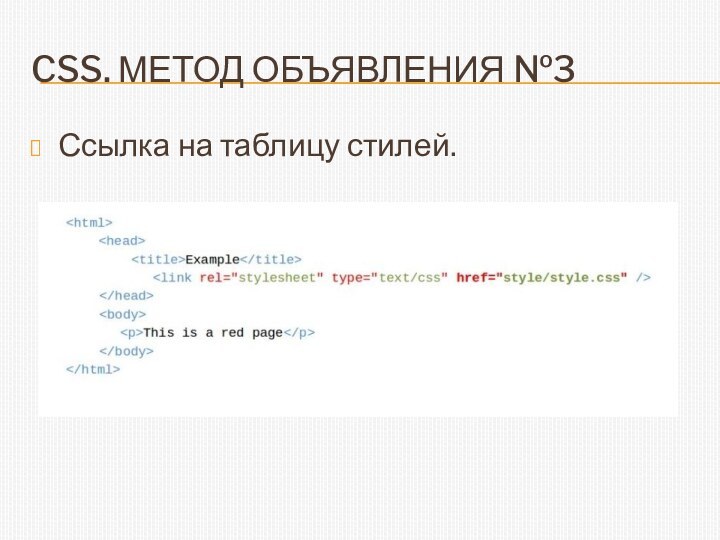
- 19. Css. Метод объявления №3Ссылка на таблицу стилей.
- 20. Css.Позволяет работать с:ШрифтамиЦветомПолямиСтрокамиВысотойШиринойФоновыми изображениямиПозиционированием элементовИ другими вещами…
- 21. Css. Цвета.Возможно указывание цветов по имени (white,
- 22. Css. Работа с текстом.text-indent – устанавливает отступы
- 23. Css. Псквдокласс. Псевдокласс позволяет учитывать различные условия или
- 24. css. Идентификация элементов. class – задает стилевой
- 25. cSs. Приоритетность.Самый высокий приоритет имеет атрибут style. Это
- 26. Скачать презентацию
- 27. Похожие презентации
HTMLНе является языком программирования.Весь синтаксис состоит из тегов ( и ).Существует две структуры верстки: табличная и блочная.Расширение файла с исходным кодом – html. (пример index.html)


























Слайд 2
HTML
Не является языком программирования.
Весь синтаксис состоит из тегов
( и ).
файла с исходным кодом – html. (пример index.html)
Слайд 4
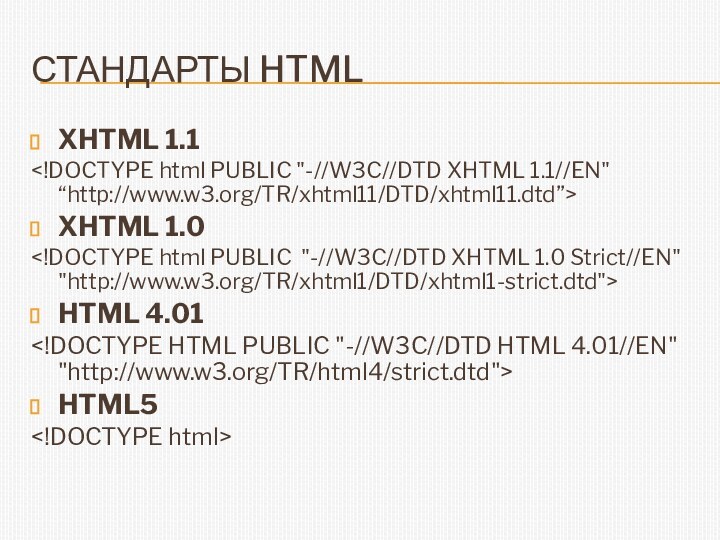
Стандарты html
XHTML 1.1
XHTML
1.0
HTML 4.01
HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">HTML5
Слайд 6
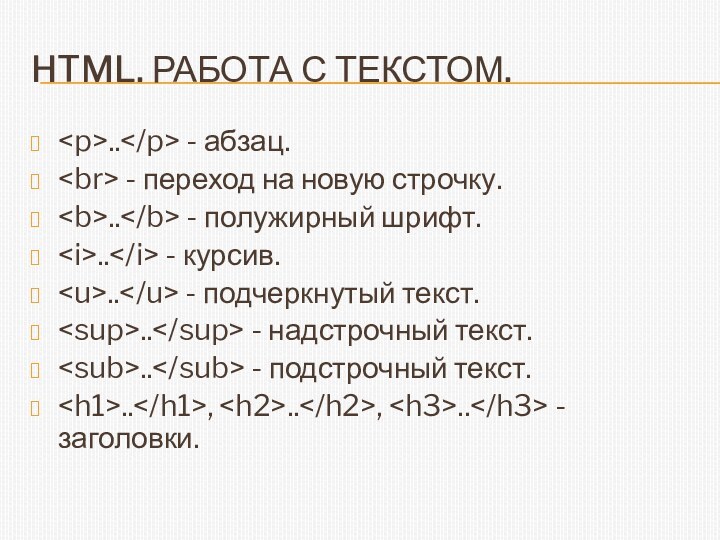
Html. Работа с текстом.
.. - абзац.
- переход
на новую строчку.
.. - полужирный шрифт.
.. - курсив.
.. -
подчеркнутый текст... - надстрочный текст.
.. - подстрочный текст.
..
,..
,..
- заголовки.
Слайд 7
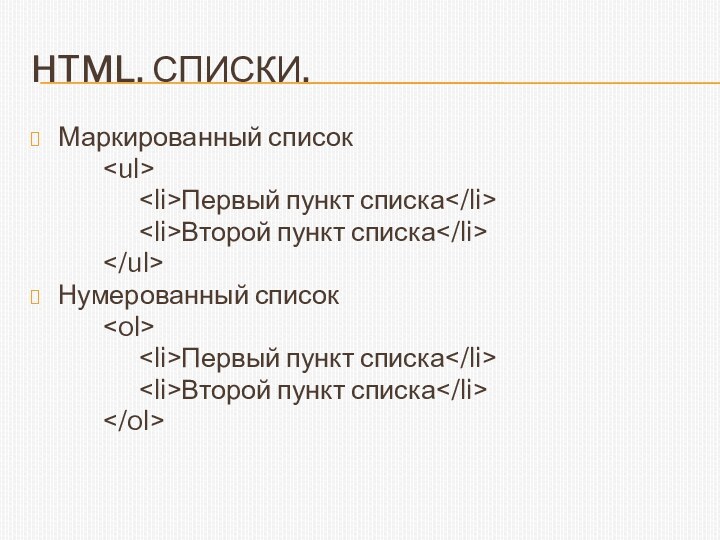
Html. Списки.
Маркированный список
Первый пункт списка
Второй пункт списка
Нумерованный список
Первый
пункт списка
Второй пункт списка
Слайд 8
Html. Картинки.
- тег для создания ссылки на
графическое изображение. У него нет закрывающего тега.
Атрибуты тега :
src
– указывает адрес файла.align – положение на странице.
width – ширину объекта.
height – высоту объекта.
Слайд 9
hTml. Видео.
- структура позволяющая добавлять видео
файл на web страницу.
Атрибуты для :
autoplay – видео воспроизводится
сразу после загрузки страницы.controls – добавляет панель управления к ролику.
height – задает высоту области воспроизведения.
loop – повторяет видео сразу после его завершения.
poster – указывает адрес картинки, которая отображается превью.
preload – начинает загружать видео вместе со страницей.
src – указывает путь к воспроизводимому файлу.
width – задает ширину области воспроизведения.
Слайд 10
Html. Музыка.
- структура позволяющая добавлять аудио
файл на web страницу.
Атрибуты для :
autoplay – звук воспроизводится
сразу после загрузки страницы.controls – добавляет панель управления к аудио.
loop – повторяет аудио сразу после его завершения.
preload – начинает загружать аудио вместе со страницей.
src – указывает путь к воспроизводимому файлу.
Слайд 11
Html. Формы.
- структура,
позволяющая создавать форму взаимодействия с пользователем.
Атрибуты для :
action –
адрес скрипта который получит данные для обработки.method – метод передачи данных в скрипт.
enctype – способ кодирования данных формы.
Атрибуты для :
type – тип формы.
name – имя формы.
required – делает поле обязательным для заполнения.
placeholder – пишет образец текста или название поля в поле ввода.
Слайд 12
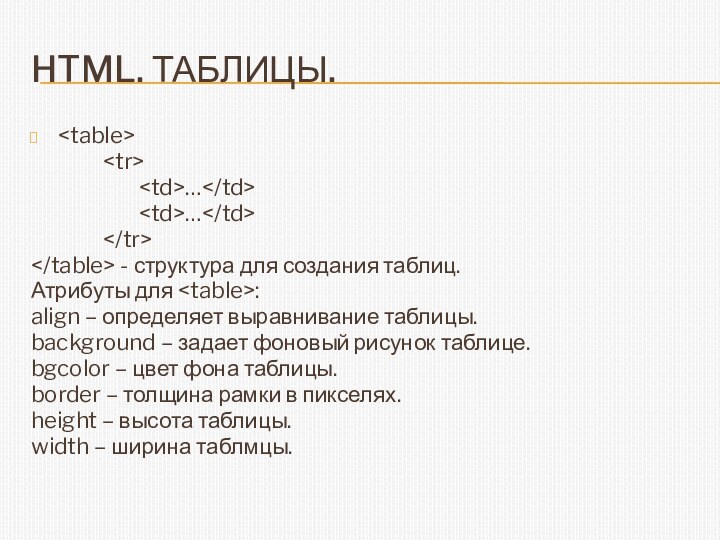
Html. Таблицы.
…
…
- структура для создания таблиц.
Атрибуты для
:
align – определяет выравнивание таблицы.
background – задает фоновый рисунок
таблице.bgcolor – цвет фона таблицы.
border – толщина рамки в пикселях.
height – высота таблицы.
width – ширина таблмцы.
Слайд 13
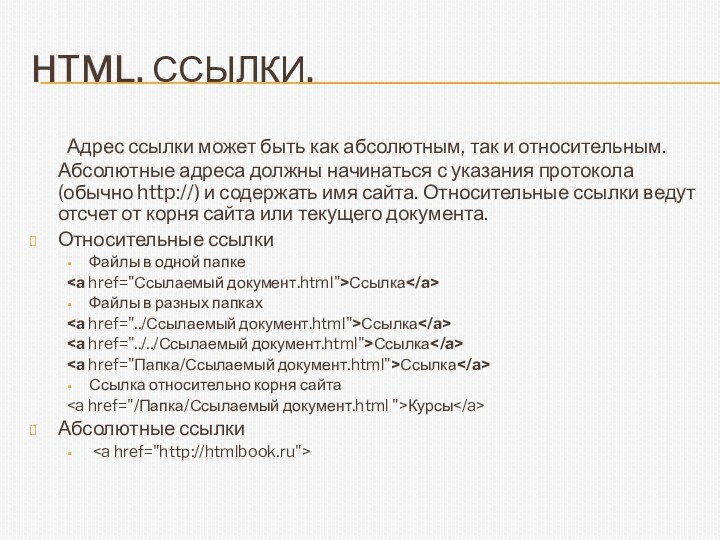
Html. Ссылки.
Адрес ссылки может быть как абсолютным, так
и относительным. Абсолютные адреса должны начинаться с указания протокола
(обычно http://) и содержать имя сайта. Относительные ссылки ведут отсчет от корня сайта или текущего документа.Относительные ссылки
Файлы в одной папке
Файлы в разных папках
Ссылка относительно корня сайта
Курсы
Абсолютные ссылки
Слайд 15
CSS.
CSS – расшифровывается как каскадная таблица стилей.
Это правила
по которым браузер отображает HTML элементы.
Стили указываются в head
страницы.
Слайд 20
Css.
Позволяет работать с:
Шрифтами
Цветом
Полями
Строками
Высотой
Шириной
Фоновыми изображениями
Позиционированием элементов
И другими вещами…
Слайд 21
Css. Цвета.
Возможно указывание цветов по имени (white, black,
blue…)
В шестнадцатеричном формате палитры RGB (#732acb, #3c3).
В десятичном формате
палитры RGB ( rgb(0,255,126) ).В формате RGB с указанием величин в процентах ( rgb(30%, 10%, 90%) ).
Слайд 22
Css. Работа с текстом.
text-indent – устанавливает отступы для
первой строки абзаца.
text-align – выравнивание текста.
text-decoration – позволяет добавлять
различные декоративные эффекты.letter-spacing интервал между буквами в пикселях, пунктах, в относительных единицах em – относительная единица длины, равная размеру текущего шрифта.
text-transform – трансформация текста.
Слайд 23
Css. Псквдокласс.
Псевдокласс позволяет учитывать различные условия или события
при определении свойств HTML тэгов.
Пример: a:link { color: #023fcb;
}Псевдоклассы для ссылок:
:link – используется для ссылок на страницы, которые пользователь еще не посещал.
:visited – используется для ссылок на страницы, которые пользователь посетил.
:hover – используется для ссылок над которыми находится указатель мыши.
:active – используется для активных ссылок.
Слайд 24
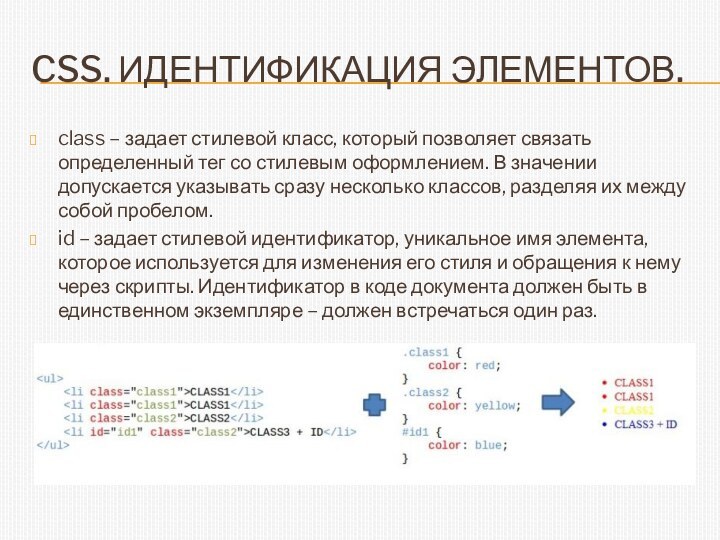
css. Идентификация элементов.
class – задает стилевой класс,
который позволяет связать определенный тег со стилевым оформлением. В
значении допускается указывать сразу несколько классов, разделяя их между собой пробелом.id – задает стилевой идентификатор, уникальное имя элемента, которое используется для изменения его стиля и обращения к нему через скрипты. Идентификатор в коде документа должен быть в единственном экземпляре – должен встречаться один раз.
Слайд 25
cSs. Приоритетность.
Самый высокий приоритет имеет атрибут style. Это правило
перекрывает все селекторы описанные в стилях.
Второе место занимает присутствие ID в
селекторе(#some-id).Далее идут все атрибуты (в том числе и атрибут class) и псевдоклассы (pseudo-classes) в селекторе.
Самый низкий приоритет у селекторов с именами элементов.
Если к паре свойство – значение приписать !important, тогда это значение свойства получит максимальный приоритет в каскаде стилей. Это объявление сработает независимо от наличия других правил CSS для этого элемента.