- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Инструменты веб-разработчика
Содержание
- 2. Содержание презентацииИнструментарий веб-разработчикаКакие инструменты есть в распоряжении?Выжимаем максимум!Как сделать процесс разработки еще эффективней!?
- 3. Что такое инструмент?Инструмент – орудие для производства
- 4. ПроблематикаЧто строим?Величина проектаFrontendBackendЧем строим?PhpMySQLJavascriptHtml / CssGit / Svn
- 5. Какие инструменты есть в распоряжении?Редактор (IDE)Программное средство
- 6. Редактор (IDE)Подсветка кода (php, html, css, javascript)Автодополнение кодаПроверка синтаксисаНавигатор по кодуКонтекстная документация«Горячие» клавишиОтладка (debug)
- 7. Например, NetBeans«Горячие» клавишиCtrl+U U/L – в верхний/нижний
- 8. КонсольАвтодополнение команд (tab)Tail логов (tail file)mc
- 9. Git в консолиПодсветкаgit config color.branch autogit config
- 10. Клиентская отладка/профилированиеИнспекция кодаJS-отладкаJS-профилированиеJS-консоль console.log() – отличная замена alert-ам
- 11. Серверная отладкаСтарый «дедовский» способecho, var_dump, print_rСредство для отладки (Xdebug)Точки останова (breakpoints)Код по шагамЗначения переменныхУдаленная отладка
- 12. Как еще повысить эффективность разработки? Инструменты не
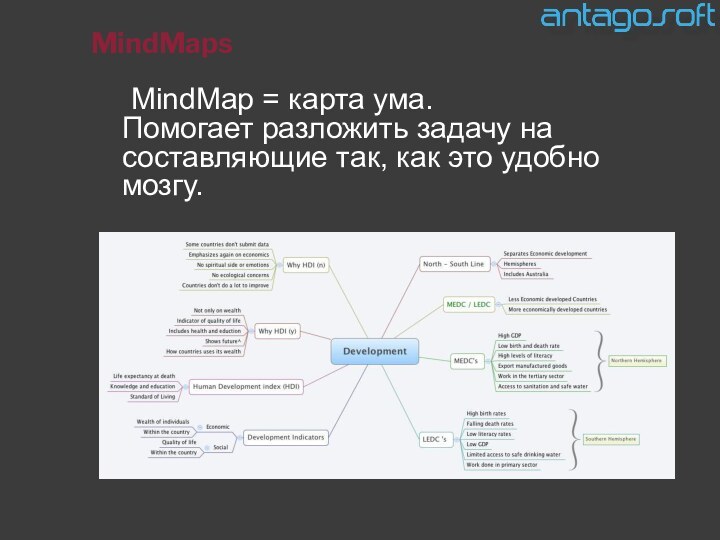
- 13. MindMaps MindMap = карта ума. Помогает разложить задачу на составляющие так, как это удобно мозгу.
- 14. Вопросы?
- 15. Скачать презентацию
- 16. Похожие презентации
Содержание презентацииИнструментарий веб-разработчикаКакие инструменты есть в распоряжении?Выжимаем максимум!Как сделать процесс разработки еще эффективней!?















Слайд 2
Содержание презентации
Инструментарий веб-разработчика
Какие инструменты есть в распоряжении?
Выжимаем максимум!
Как
сделать процесс разработки еще эффективней!?
Слайд 3
Что такое инструмент?
Инструмент – орудие для производства каких-нибудь
работ. (Толковый словарь Ожегова)
Инструмент – всякого рода ручное пособие
или устройство, для какой-либо работы, дела, начиная от рычага, ножа и топора, до компаса и секстана; делаясь сложным в составе и громоздким, снаряд переходить в машину. (Толковый словарь Даля)
Слайд 4
Проблематика
Что строим?
Величина проекта
Frontend
Backend
Чем строим?
Php
MySQL
Javascript
Html / Css
Git / Svn
Слайд 5
Какие инструменты есть в распоряжении?
Редактор (IDE)
Программное средство для
работы с базами данных
Система контроля версий
Консоль
Браузеры
Отладчик/Профилировщик
Бумага с ручкой
Голова :)
Слайд 6
Редактор (IDE)
Подсветка кода (php, html, css, javascript)
Автодополнение кода
Проверка
синтаксиса
Навигатор по коду
Контекстная документация
«Горячие» клавиши
Отладка (debug)
Слайд 7
Например, NetBeans
«Горячие» клавиши
Ctrl+U U/L – в верхний/нижний регистр
Ctrl+Shift+Up/Down
– копирование строки на строку вверх/вниз
Alt+F7 – поиск использований
…
Поддержка
фреймворковИнтеграция работы с системами контроля версий (svn, git)
Средства рефакторинга
Интеграция с БД
Слайд 9
Git в консоли
Подсветка
git config color.branch auto
git config color.diff
auto
git config color.interactive auto
git config color.status auto
Автозаполнение
Алиасы
git config --global
alias.co checkoutgit config --global alias.br branch
git config --global alias.ci commit
git config --global alias.st status
Слайд 10
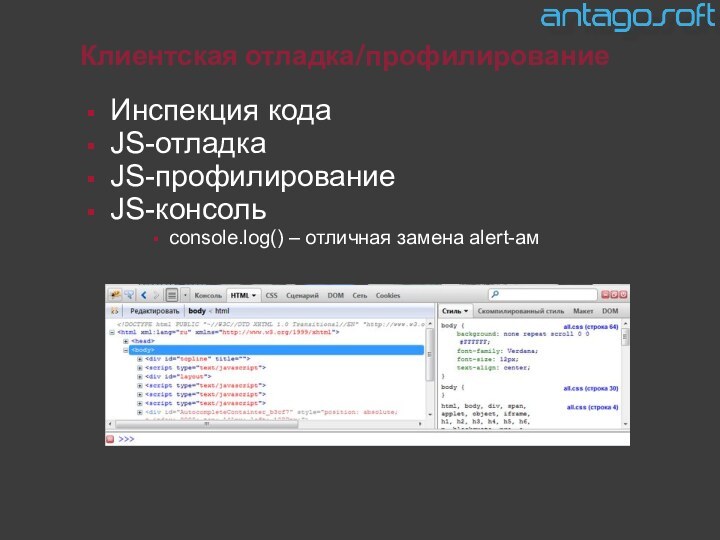
Клиентская отладка/профилирование
Инспекция кода
JS-отладка
JS-профилирование
JS-консоль
console.log() – отличная замена alert-ам
Слайд 11
Серверная отладка
Старый «дедовский» способ
echo, var_dump, print_r
Средство для отладки
(Xdebug)
Точки останова (breakpoints)
Код по шагам
Значения переменных
Удаленная отладка
Слайд 12
Как еще повысить эффективность разработки?
Инструменты не решают
задачи, они лишь помогают.
Рисуйте (Mind Map)
Планируйте свое время
Задавайте вопросы,
но прежде сделайте попытку самостоятельно разобратьсяИщите простой способ решения
Будьте в теме (читайте книги/статьи)
Получайте удовольствие от процесса, а затем - от результата