- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Introduction to HTML / CSS (part 6)
Содержание
- 3. 1HTML5 FeaturesNew Doctype
- 4. 12HTML5 FeaturesNew DoctypeInputs
- 5. 12HTML5 FeaturesNew DoctypeInputsinput type:colordatedatetimedatetime-localemailmonthnumberrangesearchteltimeurlweek
- 6. 12HTML5 FeaturesNew DoctypeInputsinput type:colordatedatetimedatetime-localemailmonthnumberrangesearchteltimeurlweek3Local Storage
- 7. 12HTML5 FeaturesNew DoctypeInputsinput type:colordatedatetimedatetime-localemailmonthnumberrangesearchteltimeurlweek3Local Storage"localStorage sets fields
- 8. 124HTML5 FeaturesNew DoctypeInputsinput type:colordatedatetimedatetime-localemailmonthnumberrangesearchteltimeurlweek3Local Storage"localStorage sets fields
- 9. 5HTML5 FeaturesAudio Support
- 10. HTML5 FeaturesAudio Support Download this file.5
- 11. 56HTML5 FeaturesAudio SupportVideo Support Download this file.
- 12. 56HTML5 FeaturesAudio SupportVideo Support Download
- 13. 56HTML5 FeaturesAudio SupportVideo Support Download
- 14. HTML5 FeaturesData Attribute: Don't Touch Me h1
- 16. http://css3generator.com/
- 17. New Features in CSS 3[attr^=val] value starting
- 18. New Features in CSS 3[attr^=val] value starting
- 19. New Features in CSS 3[attr^=val] value starting
- 20. New Features in CSS 3[attr^=val] value starting
- 21. New Features in CSS 3.shady-text{ text-shadow: 2px 3px 3px #0a0a0a;}
- 22. New Features in CSS 3.shady-text{ text-shadow: 2px 3px 3px #0a0a0a;}
- 23. New Features in CSS 3.shady-text{ text-shadow: 2px
- 24. New Features in CSS 3.shady-text{ text-shadow: 2px
- 25. New Features in CSS 3.shady-text{ text-shadow: 2px
- 26. New Features in CSS 3.shady-text{ text-shadow: 2px
- 27. New Features in CSS 3.shady-text{ text-shadow: 2px
- 28. New Features in CSS 3.shady-text{ text-shadow: 2px
- 30. Twitter Bootstrap
- 31. Save timeCustomizableConsistencyDocs talk!Bootstrap allows for immediate quality
- 32. Browser and device support
- 33. Browser and device supportBootstrap is released under
- 34. bootstrap/├── css/│ ├── bootstrap.css│ ├──
- 35. Bootstrap Template Hello, world!Basic template
- 36. HTML5 doctypeGlobal settings
- 37. HTML5 doctypeMobile firstGlobal settings
- 38. 3HTML5 doctypeMobile firstNormalize.cssGlobal settings
- 39. 34HTML5 doctypeMobile firstNormalize.cssGlobal settingsContainers
- 40. 34HTML5 doctypeMobile firstNormalize.css ... ...Global settingsContainers
- 41. 34HTML5 doctypeMobile firstNormalize.css ... ...Global settingsContainersLESS
- 42. Grid system (12 columns)
- 43. Grid system (12 columns)
- 44. Grid system (12 columns)/* Small devices (tablets,
- 45. Example: Mobile, tablet, desktop
- 46. Example: Mobile, tablet, desktop .col-xs-12 .col-sm-6 .col-md-8
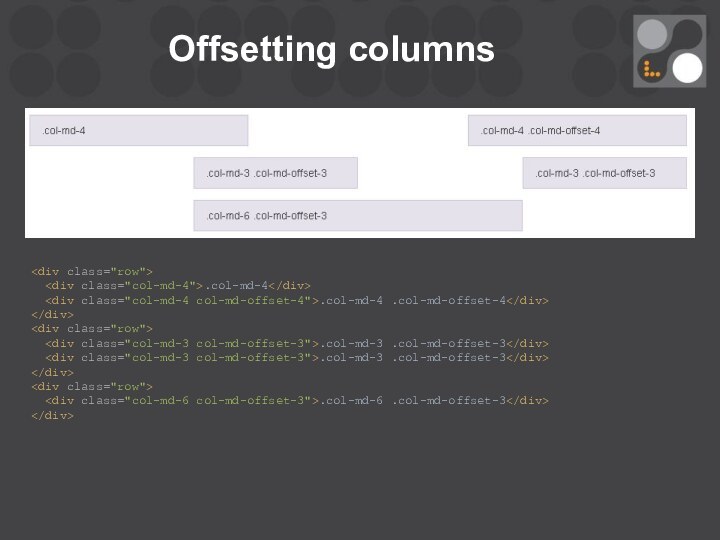
- 47. Offsetting columns
- 48. Offsetting columns .col-md-4 .col-md-4 .col-md-offset-4 .col-md-3 .col-md-offset-3 .col-md-3 .col-md-offset-3 .col-md-6 .col-md-offset-3
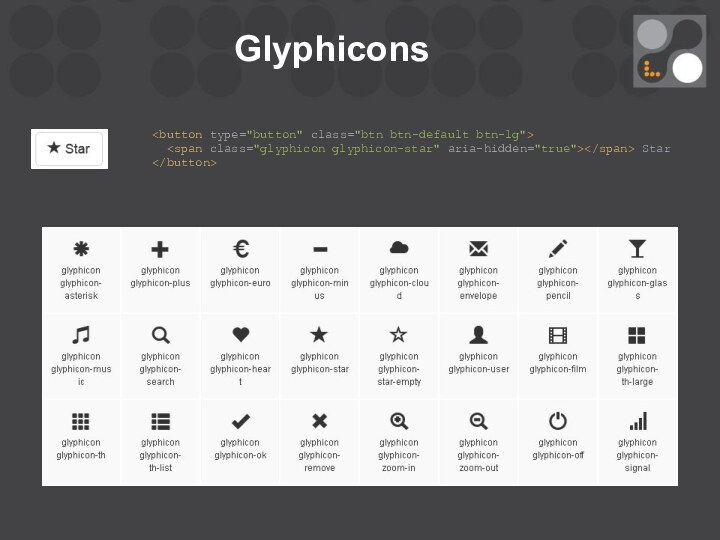
- 49. Glyphicons
- 50. Glyphicons Star
- 51. Glyphicons Star
- 52. ComponentsDropdownsButton groupsButton dropdownsInput groupsNavsNavbarBreadcrumbsPaginationLabelsBadgesJumbotronPage headerThumbnailsAlertsProgress barsMedia objectList groupPanelsResponsive embedWells
- 53. Java Script solutionsTransitionsModalDropdownScrollspyTabTooltipPopoverAlertButtonCollapseCarousel
- 54. Java Script solutionsTransitionsModalDropdownScrollspyTabTooltipPopoverAlertButtonCollapseCarouselPlugins can be included individually
- 55. Скачать презентацию
- 56. Похожие презентации
















![Introduction to HTML / CSS (part 6) New Features in CSS 3[attr^=val] value starting with val[attr$=val] value ending with](/img/tmb/15/1416025/7ef4a3987e616f0e0f748717c485a5b9-720x.jpg)
![Introduction to HTML / CSS (part 6) New Features in CSS 3[attr^=val] value starting with val[attr$=val] value ending with](/img/tmb/15/1416025/3216afcc5088bd7baa149ea249ecb5a2-720x.jpg)
![Introduction to HTML / CSS (part 6) New Features in CSS 3[attr^=val] value starting with val[attr$=val] value ending with](/img/tmb/15/1416025/70f073c28cd4b5378b5a4a3dbcd7053e-720x.jpg)
![Introduction to HTML / CSS (part 6) New Features in CSS 3[attr^=val] value starting with val[attr$=val] value ending with](/img/tmb/15/1416025/249cc1012165f3e81121f2d00ad22bd7-720x.jpg)



































Слайд 6
1
2
HTML5 Features
New Doctype
Inputs
text" required="required">
input type:
color
date
datetime
datetime-local
email
month
number
range
search
tel
time
url
week
3
Local Storage
Слайд 7
1
2
HTML5 Features
New Doctype
Inputs
text" required="required">
input type:
color
date
datetime
datetime-local
email
month
number
range
search
tel
time
url
week
3
Local Storage
"localStorage sets fields on the domain.
Even when you close the browser, reopen it, and go back to the site, it remembers all fields in localStorage."
Слайд 8
1
2
4
HTML5 Features
New Doctype
Inputs
text" required="required">
input type:
color
date
datetime
datetime-local
email
month
number
range
search
tel
time
url
week
3
Local Storage
"localStorage sets fields on the domain.
Even when you close the browser, reopen it, and go back to the site, it remembers all fields in localStorage." Semantic tags
Слайд 12
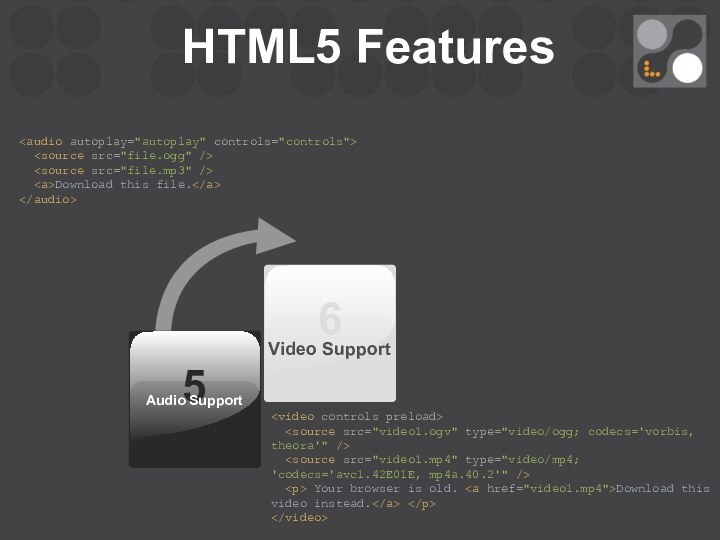
5
6
HTML5 Features
Audio Support
Video Support
Слайд 13
5
6
HTML5 Features
Audio Support
Video Support
Слайд 14
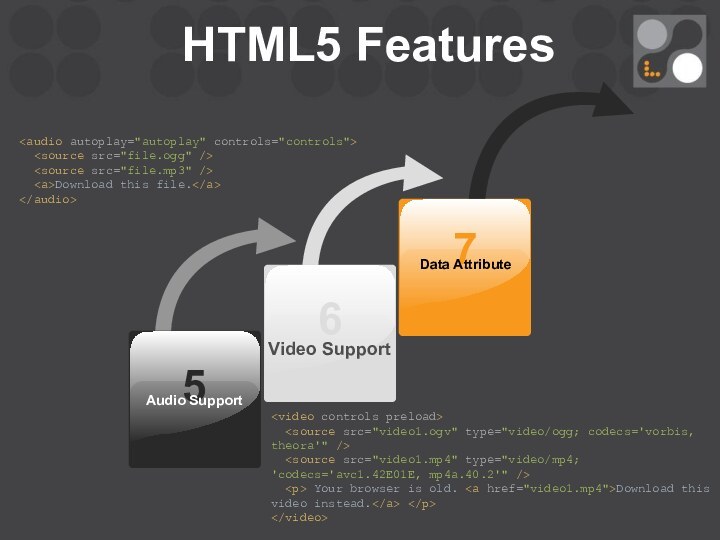
HTML5 Features
Data Attribute:
Don't Touch Me
h1 { position: relative; }
h1:hover {
color: transparent; }h1:hover:after {
content: attr(data-hover-response);
color: black;
position: absolute;
left: 0;
}
Слайд 17
New Features in CSS 3
[attr^=val] value starting with
val
[attr$=val] value ending with the suffix val
[attr*=val] value containing
the substring val
Слайд 18
New Features in CSS 3
[attr^=val] value starting with
val
[attr$=val] value ending with the suffix val
[attr*=val] value containing
the substring val.box-rounded{
-webkit-border-radius: 5px 5px 5px 5px;
border-radius: 5px 5px 5px 5px;
}
Слайд 19
New Features in CSS 3
[attr^=val] value starting with
val
[attr$=val] value ending with the suffix val
[attr*=val] value containing
the substring val.box-rounded{
-webkit-border-radius: 5px 5px 5px 5px;
border-radius: 5px 5px 5px 5px;
}
.box-border{
border-image:url(border-image.png) 100 100 round;
border:30px solid transparent;
}
Слайд 20
New Features in CSS 3
[attr^=val] value starting with
val
[attr$=val] value ending with the suffix val
[attr*=val] value containing
the substring val.box-rounded{
-webkit-border-radius: 5px 5px 5px 5px;
border-radius: 5px 5px 5px 5px;
}
.box-border{
border-image:url(border-image.png) 100 100 round;
border:30px solid transparent;
}
.shady-block{
-webkit-box-shadow: 5px 10px 5px 7px #444444;
box-shadow: 5px 10px 5px 7px #444444;
}
Слайд 23
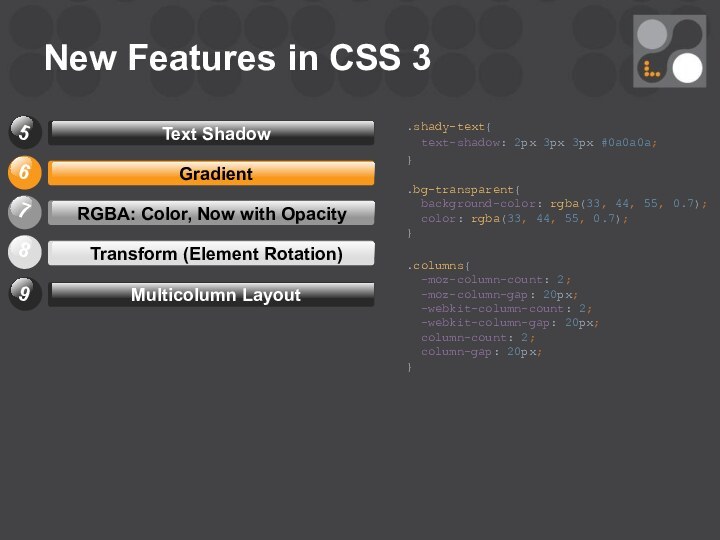
New Features in CSS 3
.shady-text{
text-shadow: 2px 3px
3px #0a0a0a;
}
.bg-transparent{
background-color: rgba(33, 44, 55, 0.7);
color: rgba(33,
44, 55, 0.7);}
Слайд 24
New Features in CSS 3
.shady-text{
text-shadow: 2px 3px
3px #0a0a0a;
}
.bg-transparent{
background-color: rgba(33, 44, 55, 0.7);
color: rgba(33,
44, 55, 0.7);}
Слайд 25
New Features in CSS 3
.shady-text{
text-shadow: 2px 3px
3px #0a0a0a;
}
.bg-transparent{
background-color: rgba(33, 44, 55, 0.7);
color: rgba(33,
44, 55, 0.7);}
.columns{
-moz-column-count: 2;
-moz-column-gap: 20px;
-webkit-column-count: 2;
-webkit-column-gap: 20px;
column-count: 2;
column-gap: 20px;
}
Слайд 26
New Features in CSS 3
.shady-text{
text-shadow: 2px 3px
3px #0a0a0a;
}
.bg-transparent{
background-color: rgba(33, 44, 55, 0.7);
color: rgba(33,
44, 55, 0.7);}
.columns{
-moz-column-count: 2;
-moz-column-gap: 20px;
-webkit-column-count: 2;
-webkit-column-gap: 20px;
column-count: 2;
column-gap: 20px;
}
Слайд 27
New Features in CSS 3
.shady-text{
text-shadow: 2px 3px
3px #0a0a0a;
}
.bg-transparent{
background-color: rgba(33, 44, 55, 0.7);
color: rgba(33,
44, 55, 0.7);}
.columns{
-moz-column-count: 2;
-moz-column-gap: 20px;
-webkit-column-count: 2;
-webkit-column-gap: 20px;
column-count: 2;
column-gap: 20px;
}
Слайд 28
New Features in CSS 3
.shady-text{
text-shadow: 2px 3px
3px #0a0a0a;
}
.bg-transparent{
background-color: rgba(33, 44, 55, 0.7);
color: rgba(33,
44, 55, 0.7);}
.columns{
-moz-column-count: 2;
-moz-column-gap: 20px;
-webkit-column-count: 2;
-webkit-column-gap: 20px;
column-count: 2;
column-gap: 20px;
}
Слайд 31
Save time
Customizable
Consistency
Docs talk!
Bootstrap allows for immediate quality work,
which makes it great for facilitating efficient, outcome-oriented design
communication.Reasons to Use Twitter Bootstrap
Слайд 33
Browser and device support
Bootstrap is released under the
MIT license.
It requires you to include the license and
copyright notice in your works.
Слайд 34
bootstrap/
├── css/
│ ├── bootstrap.css
│ ├── bootstrap.min.css
│
├── bootstrap-theme.css
│ └── bootstrap-theme.min.css
├── js/
│ ├──
bootstrap.js│ └── bootstrap.min.js
└── fonts/
├── glyphicons-halflings-regular.eot
├── glyphicons-halflings-regular.svg
├── glyphicons-halflings-regular.ttf
└── glyphicons-halflings-regular.woff
Precompiled Bootstrap