- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Introduction to HTML/CSS (part 5)
Содержание
- 2. HTMLHyperText Markup Language
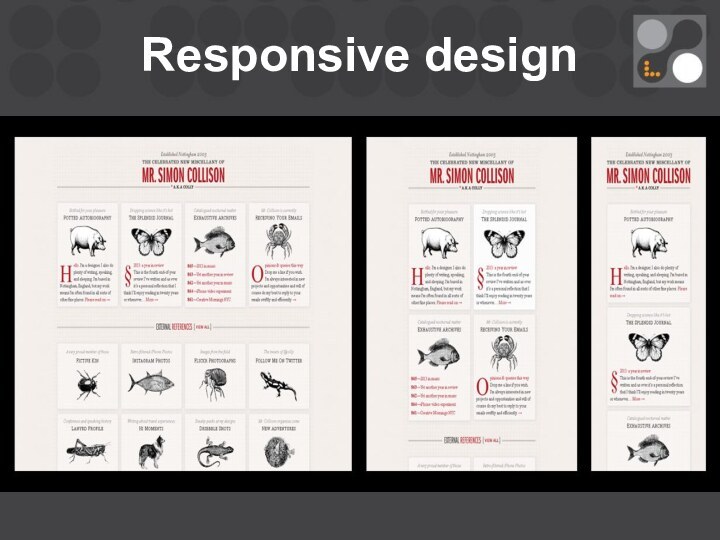
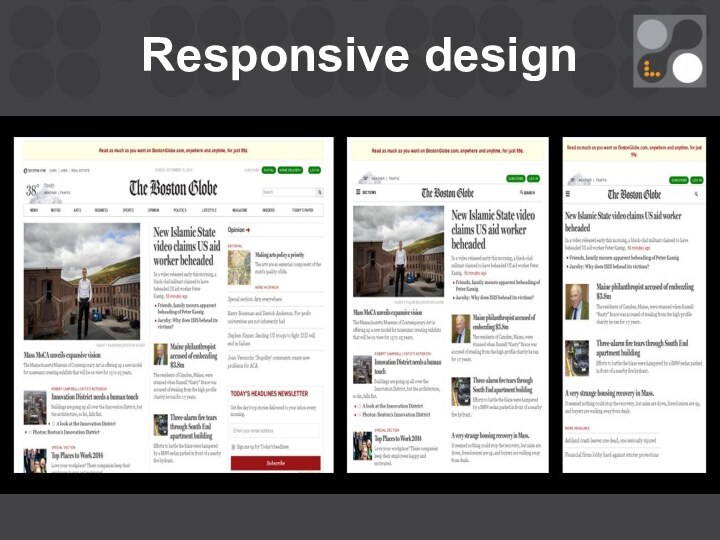
- 3. Responsive Web Design
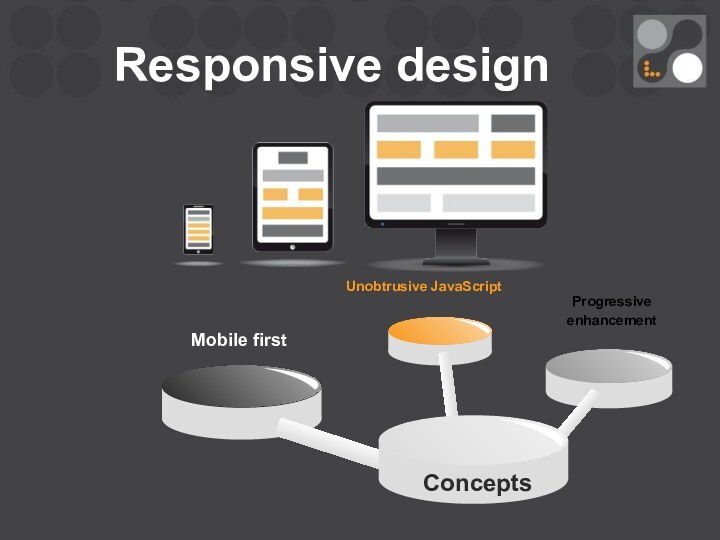
- 4. Responsive design
- 5. Responsive design
- 6. Mobile firstUnobtrusive JavaScriptConceptsProgressive enhancementResponsive design
- 7. Media Queries
- 8. Media Queries/* CSS media query within a
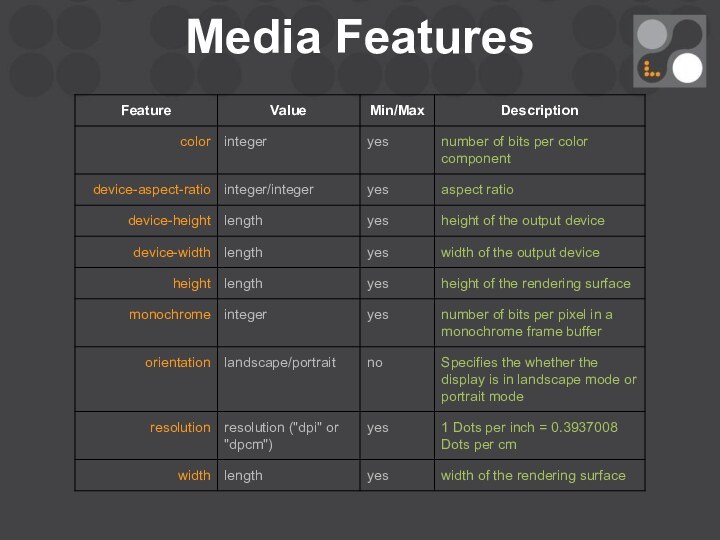
- 9. Media Features
- 10. Device specific breakpoints/* Smartphones (portrait and landscape)
- 11. Device specific breakpoints/* iPads (portrait and landscape)
- 12. Скачать презентацию
- 13. Похожие презентации
HTMLHyperText Markup Language












Слайд 7
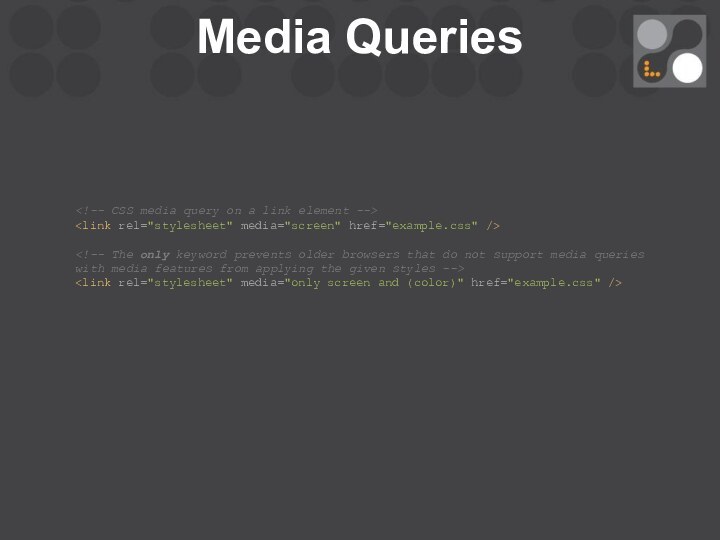
Media Queries
element -->
prevents older browsers that do not support media queries with media features from applying the given styles -->
Слайд 8
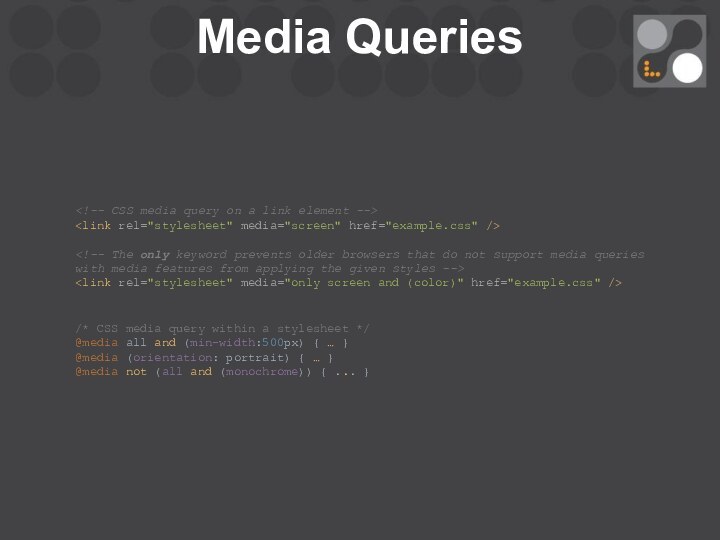
Media Queries
element -->
prevents older browsers that do not support media queries with media features from applying the given styles -->/* CSS media query within a stylesheet */
@media all and (min-width:500px) { … }
@media (orientation: portrait) { … }
@media not (all and (monochrome)) { ... }
Слайд 10
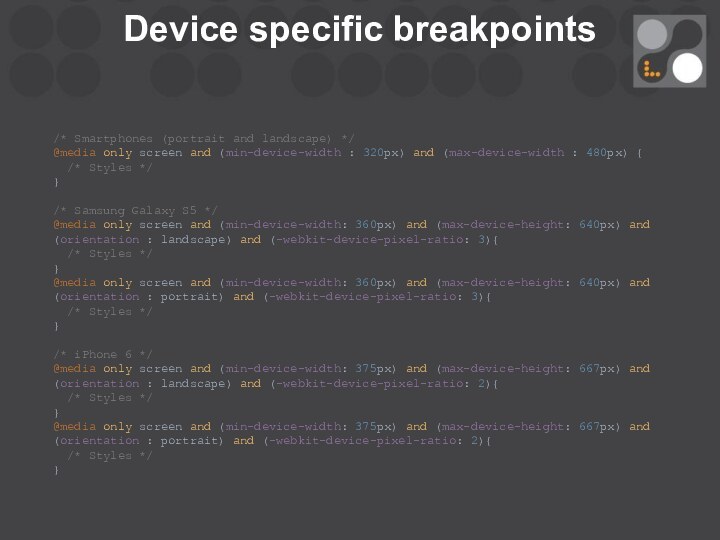
Device specific breakpoints
/* Smartphones (portrait and landscape) */
@media
only screen and (min-device-width : 320px) and (max-device-width :
480px) {/* Styles */
}
/* Samsung Galaxy S5 */
@media only screen and (min-device-width: 360px) and (max-device-height: 640px) and (orientation : landscape) and (-webkit-device-pixel-ratio: 3){
/* Styles */
}
@media only screen and (min-device-width: 360px) and (max-device-height: 640px) and (orientation : portrait) and (-webkit-device-pixel-ratio: 3){
/* Styles */
}
/* iPhone 6 */
@media only screen and (min-device-width: 375px) and (max-device-height: 667px) and (orientation : landscape) and (-webkit-device-pixel-ratio: 2){
/* Styles */
}
@media only screen and (min-device-width: 375px) and (max-device-height: 667px) and (orientation : portrait) and (-webkit-device-pixel-ratio: 2){
/* Styles */
}
Слайд 11
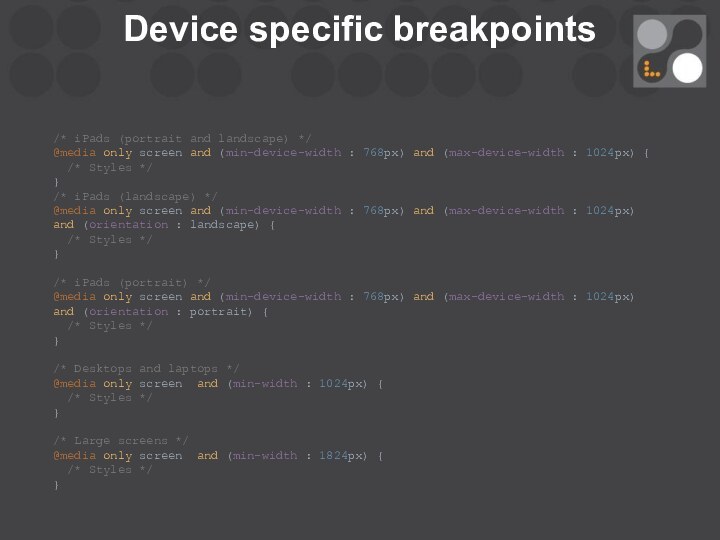
Device specific breakpoints
/* iPads (portrait and landscape) */
@media
only screen and (min-device-width : 768px) and (max-device-width :
1024px) {/* Styles */
}
/* iPads (landscape) */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape) {
/* Styles */
}
/* iPads (portrait) */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) {
/* Styles */
}
/* Desktops and laptops */
@media only screen and (min-width : 1024px) {
/* Styles */
}
/* Large screens */
@media only screen and (min-width : 1824px) {
/* Styles */
}