- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Каскадные таблицы стилей CSS
Содержание
- 2. Зачем это?СSS предназначен для форматирования веб-страницСелектор {Свойство: Значение;}Структура кода
- 3. Способы применения css кода к html страницам1)
- 4. Способы применения css кода к html страницам2)
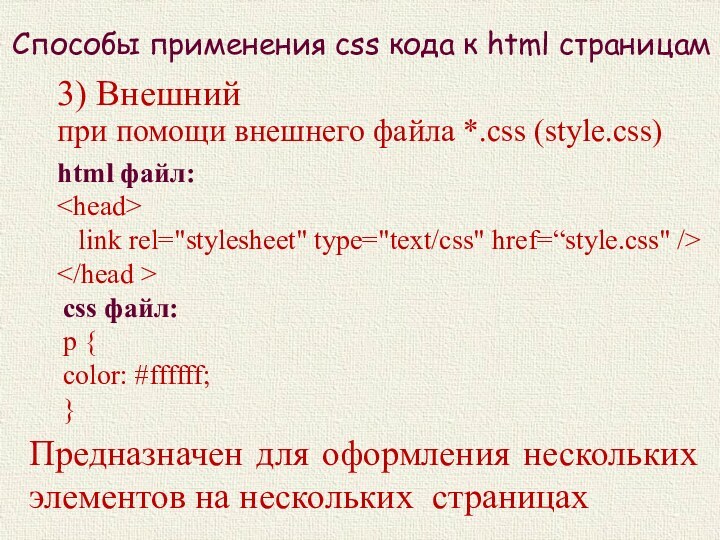
- 5. 3) Внешнийпри помощи внешнего файла *.css (style.css)html
- 6. 1. Фон
- 7. Backgroundbackground-color – цвет фонаЗначения: 16-ый код цвета
- 8. Background2) background-image – фоновое изображениеЗначение: url-адрес изображения
- 9. Background3) background-repeat – повторение фонового изображенияЗначения: repeat
- 10. Background4) background-attachment – фиксация фонового изображенияЗначения: scroll
- 11. Background5) background-position – положение левого верхнего угла
- 12. Backgroundbody { background-color: #ff0000;
- 13. 2. Шрифт
- 14. 1) font-style – курсивный шрифтЗначения: italic –
- 15. 2) font-variant – начертание строчных букв Значения:
- 16. 3) font-weight – насыщенность буквЗначения: normal –
- 17. 4) font-size – размер буквЗначения: pt –
- 18. 5) font-family – тип и семейство шрифтаПример:
- 19. h1 { font: italic normal bold 30px arial, sans-serif;}Font
- 20. 3. Текст
- 21. 1) text-indent – красная строкаЗначения: pt –
- 22. 1) text-align – выравнивание текста по ширинеЗначения:
- 23. Пример: а { text-decoration: none; }Текст
- 24. 1) text-transform – управление регистромЗначения: none
- 25. 4. Типы селекторов
- 26. Типы селекторовТегиКлассыИдентификаторы
- 27. Предназначены для оформления групп сходных элементов. К
- 28. Предназначены для оформления уникальных элементов. К одному
- 29. 5. Псевдоклассы.Ссылки.
- 30. Псевдоклассы определяют динамическое состояние элементов, которое изменяется
- 31. :activeПроисходит при активации пользователем элемента. Используется преимущественно
- 32. 2) :linkПрименяется к непосещенным ссылкам. Запись A
- 33. 3) :hoverАктивизируется, при наведении курсора мыши
- 34. 4) :visitedПрименяется к посещенным ссылкам. Обычно
- 35. 5) :first-childПрименяется к первому дочернему элементу
- 36. 6) :first-letterОпределяет стиль первого символа в
- 37. 6. Позиционированиеэлементов
- 38. Позиционирование (расположение) элементов задается свойствами: position (тип
- 39. 1) position: absolute;Абсолютное позиционирование. Точно располагает
- 40. 2) position: relative;Относительное позиционирование. Изменяет расположение
- 41. 3) position: fixed;Фиксированное позиционирование. Привязывает элемент
- 42. 4) position: static;Значение по умолчанию.Элементы не
- 43. 7. Блочные и строчные элементы. Создание блоков.Верстка.
- 44. Типы элементов:Строчные – являются частью строки, не
- 45. displayЗадает тип элемента. Значения: block – блочный
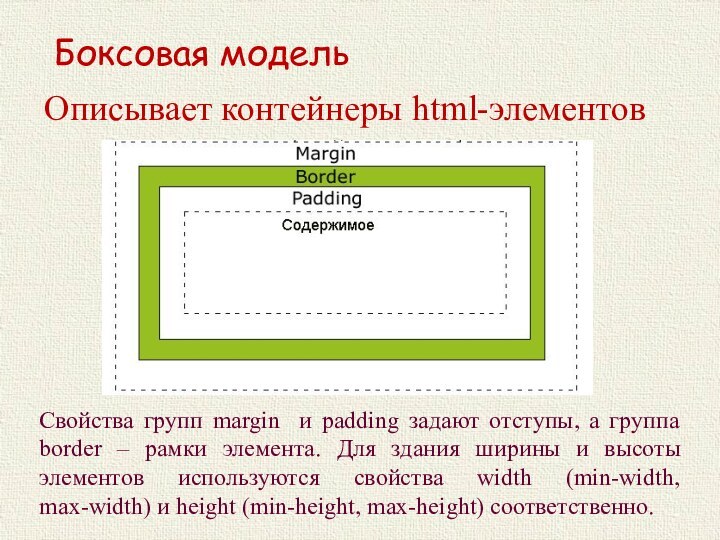
- 46. Описывает контейнеры html-элементовБоксовая модельСвойства групп margin и
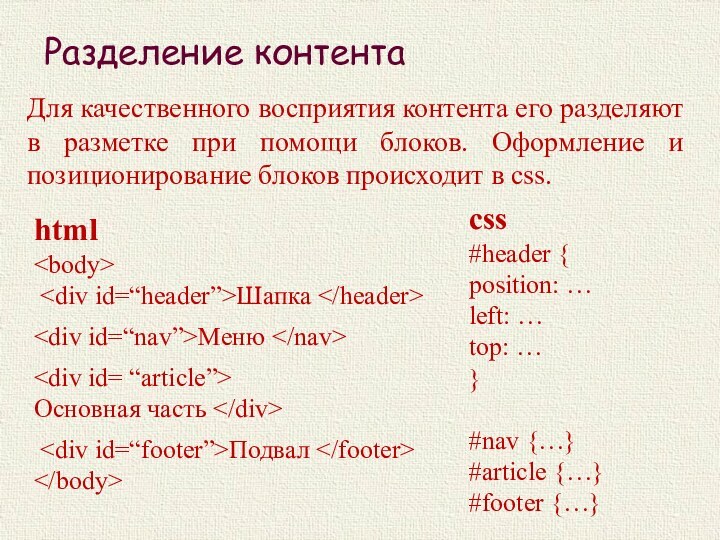
- 47. Для качественного восприятия контента его разделяют в
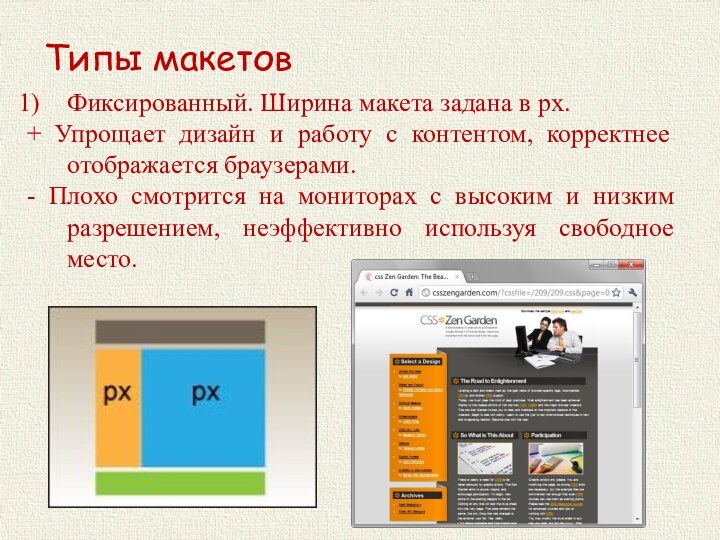
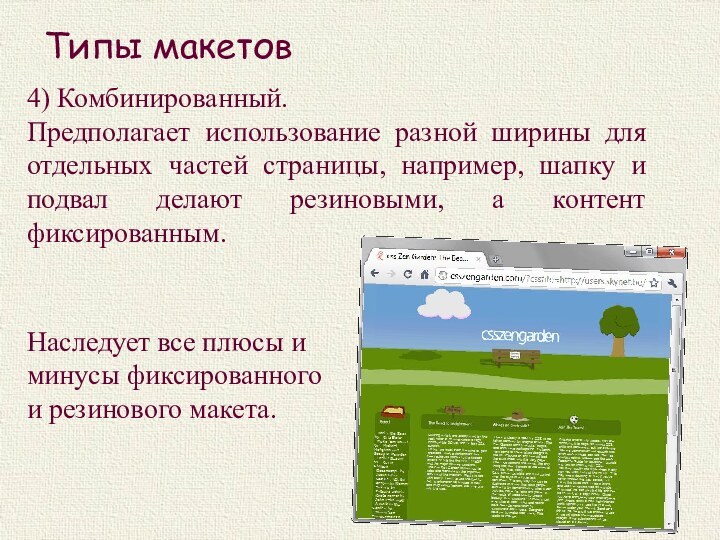
- 48. Фиксированный. Ширина макета задана в px.+ Упрощает
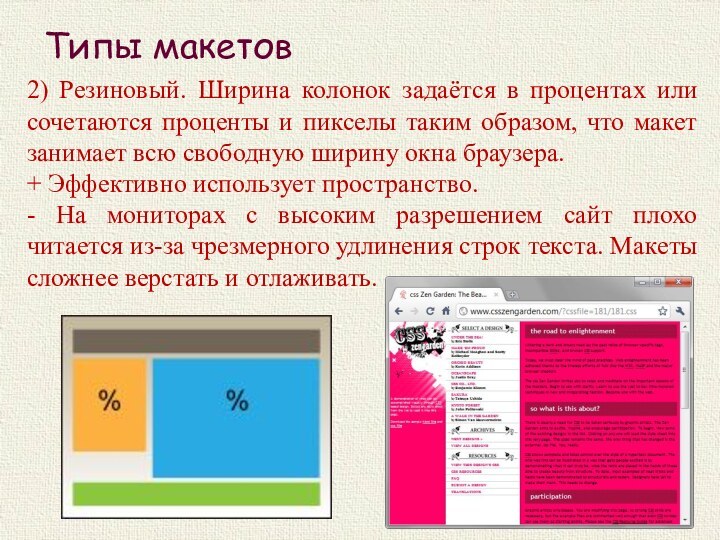
- 49. 2) Резиновый. Ширина колонок задаётся в процентах
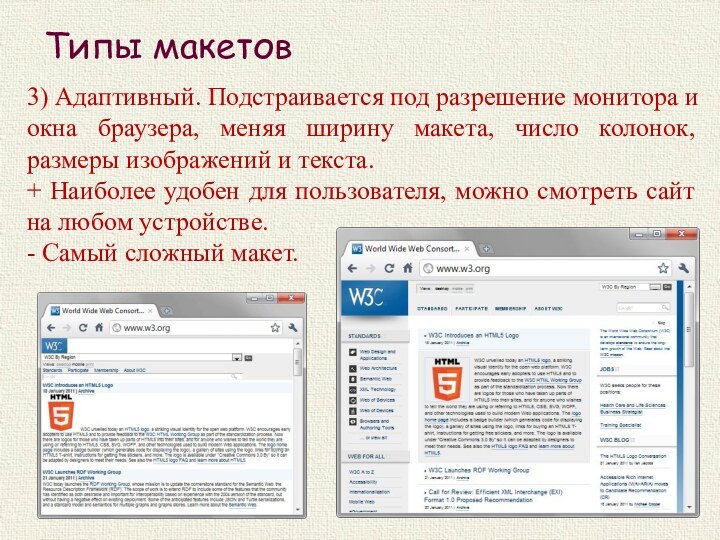
- 50. 3) Адаптивный. Подстраивается под разрешение монитора и
- 51. Скачать презентацию
- 52. Похожие презентации



















































Слайд 2
Зачем это?
СSS предназначен для форматирования веб-страниц
Селектор {
Свойство: Значение;
}
Структура
кода
Слайд 3
Способы применения css кода к html страницам
1) In-line
при
помощи атрибута style
Предназначен для оформления одного
элемента на одной странице
Слайд 4
Способы применения css кода к html страницам
2) Внутренний
при
помощи тэга style
p {
color: #ff0000;
}
Предназначен для оформления нескольких
элементов на одной странице
Слайд 5
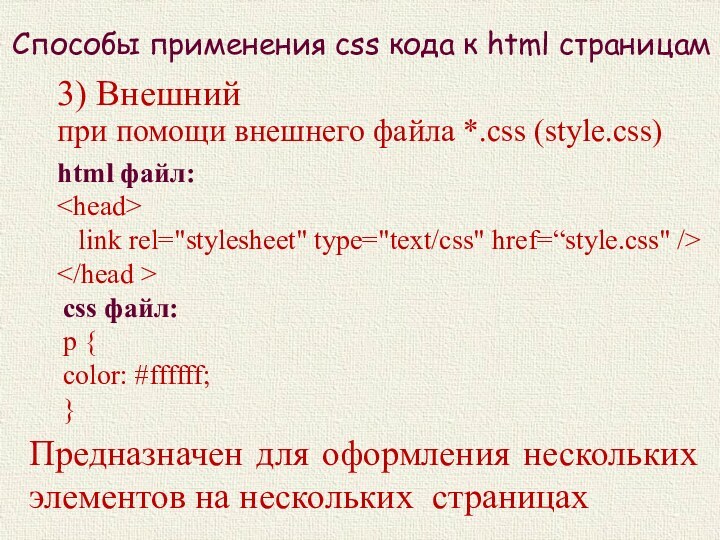
3) Внешний
при помощи внешнего файла *.css (style.css)
html файл:

link rel="stylesheet" type="text/css" href=“style.css" />
Предназначен для
оформления нескольких элементов на нескольких страницахcss файл:
p {
color: #ffffff;
}
Способы применения css кода к html страницам
Слайд 7
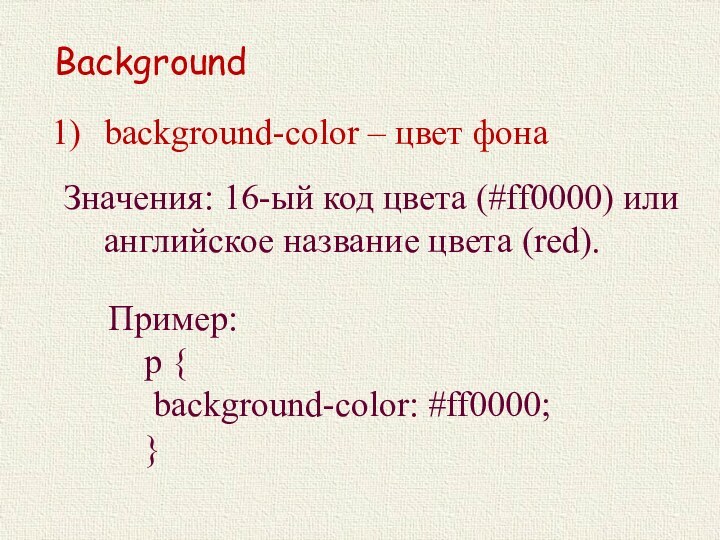
Background
background-color – цвет фона
Значения: 16-ый код цвета (#ff0000)
или английское название цвета (red).
Пример:
p {
background-color: #ff0000;}
Слайд 8
Background
2) background-image – фоновое изображение
Значение: url-адрес изображения форматов
.jpg, .gif, .png - url(“img/bgd.jpg”);
Пример:
body {
background-image: url(“flame.jpg”);}
Слайд 9
Background
3) background-repeat – повторение фонового изображения
Значения: repeat –
повторять по обеим осям;
repeat-x – повторять по оси х;repeat-y – повторять по оси y;
no-repeat – не повторять.
Пример:
body {
background-image: url(“flame.jpg”);
background-repeat: no-repeat;
}
Слайд 10
Background
4) background-attachment – фиксация фонового изображения
Значения: scroll –
прокручивать вместе с содержимым;
fixed – зафиксировать.Пример:
body {
background-image: url(“flame.jpg”);
background-attachment: fixed;
}
Слайд 11
Background
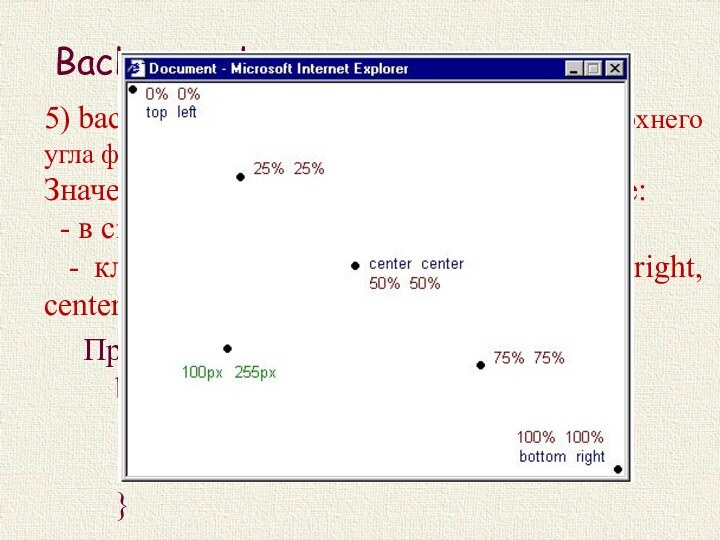
5) background-position – положение левого верхнего угла фонового
изображения
Значения: координаты (x,y), установленные:
- в cm, px,
%;- ключевыми словами top, bottom, left, right, center.
Пример:
body {
background-image: url(“flame.jpg”);
background-position: 100px 200px;
}
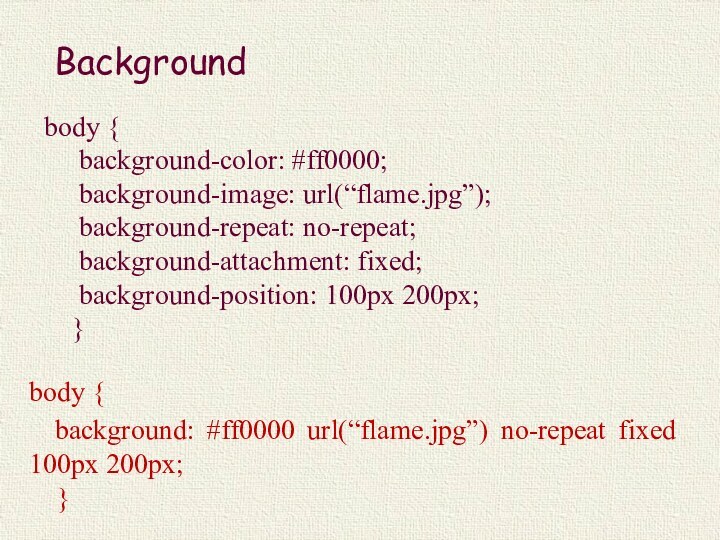
Слайд 12
Background
body {
background-color: #ff0000;
background-image: url(“flame.jpg”);
background-repeat: no-repeat;
background-attachment:
fixed;background-position: 100px 200px;
}
body {
background: #ff0000 url(“flame.jpg”) no-repeat fixed 100px 200px;
}
Слайд 14
1) font-style – курсивный шрифт
Значения: italic – курсив;
normal
– обычный.Пример:
h2 {
font-style: italic;
}
Font
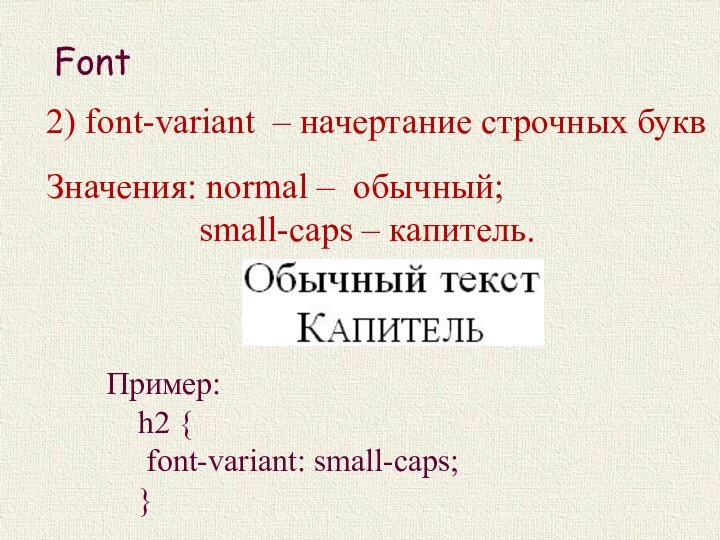
Слайд 15
2) font-variant – начертание строчных букв
Значения: normal
– обычный;
small-caps – капитель.Пример:
h2 {
font-variant: small-caps;
}
Font
Слайд 16
3) font-weight – насыщенность букв
Значения: normal – обычный;
bold
– насыщенный.Пример:
h2 {
font-weight: bold;
}
Font
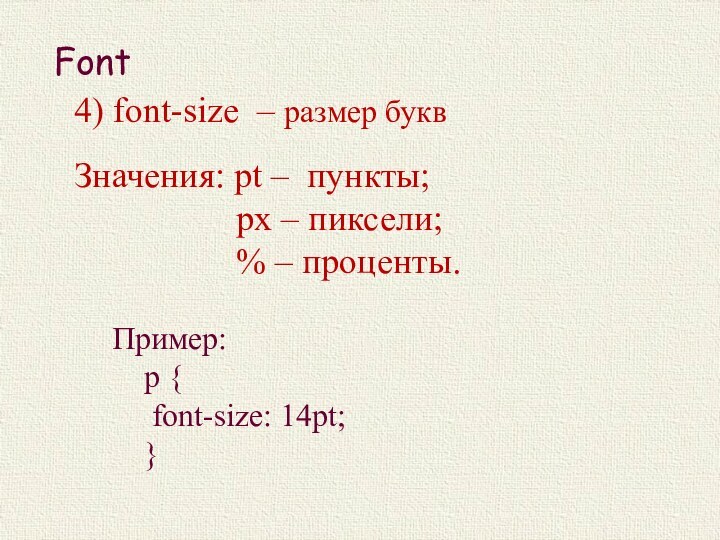
Слайд 17
4) font-size – размер букв
Значения: pt – пункты;
px
– пиксели;% – проценты.
Пример:
p {
font-size: 14pt;
}
Font
Слайд 18
5) font-family – тип и семейство шрифта
Пример:
p {
font-family: arial, verdana, sans-serif;
}Font
Слайд 21
1) text-indent – красная строка
Значения: pt – пункты;
px
– пиксели;% – проценты.
Пример:
p {
text-indent: 30px;
}
Текст
Слайд 22
1) text-align – выравнивание текста по ширине
Значения: left,
right, center, justify
Пример:
p {
text-align:
justify;}
Текст
Слайд 24
1) text-transform – управление регистром
Значения:
none –
не меняет регистр
lowercase – нижний регистр
uppercase – ВЕРХНИЙ РЕГИСТР
capitalize
– Начинать С ПрописныхПример:
b {
text-transform: uppercase;
}
Текст
Слайд 27 Предназначены для оформления групп сходных элементов. К одному
тегу может применяться несколько классов. Для создания в html-коде
используют атрибут class.html:
Адын
Дыва
Классы
сss:
p.one { color: #ff0000; }
.two { font-size: 20pt; }
Слайд 28 Предназначены для оформления уникальных элементов. К одному тегу
может применяться только 1 идентификатор. Для создания в html-коде
используют атрибут id.html:
Адын
Дыва
Идентификаторы
сss:
#one { color: #ff0000; }
#two { font-size: 20pt; }
Слайд 30 Псевдоклассы определяют динамическое состояние элементов, которое изменяется с
помощью действий пользователя, а также положение в дереве документа.
Селектор:Псевдокласс
{ Описание правил стиля }Что это?
Слайд 31
:active
Происходит при активации пользователем элемента. Используется преимущественно для
ссылок.
Пример:
a:active {
text-transform: uppercase;
}Псевдоклассы
Слайд 32
2) :link
Применяется к непосещенным ссылкам. Запись A {...} и A:link
{...} по своему результату равноценна, поскольку в браузере даёт один
и тот же эффект, поэтому псевдокласс :link можно не указывать. Исключением являются якоря, на них действие :link не распространяется.Пример:
a:link {
text-transform: uppercase;
}
Псевдоклассы
Слайд 33
3) :hover
Активизируется, при наведении курсора мыши на
элемент, но щелчка по нему не происходит.
Пример:
a:hover {text-decoration : underline;
}
Псевдоклассы
Слайд 34
4) :visited
Применяется к посещенным ссылкам.
Обычно такая
ссылка меняет свой цвет по умолчанию на фиолетовый, но
с помощью стилей цвет и другие параметры можно задать самостоятельноПример:
a:visited {
color: #ffff00;
}
Псевдоклассы
Слайд 35
5) :first-child
Применяется к первому дочернему элементу селектора,
который расположен в дереве элементов документа.
Пример:
p:first-child {
color: red;
}
Псевдоклассы
Слайд 36
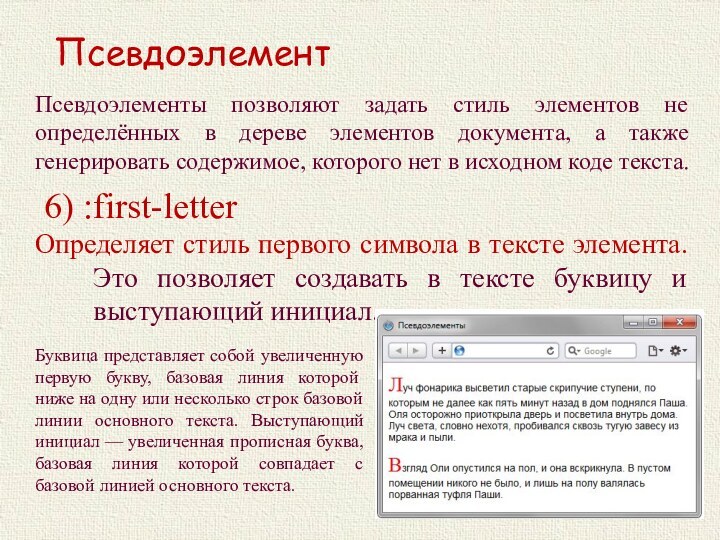
6) :first-letter
Определяет стиль первого символа в тексте
элемента. Это позволяет создавать в тексте буквицу и выступающий
инициал.Псевдоэлемент
Псевдоэлементы позволяют задать стиль элементов не определённых в дереве элементов документа, а также генерировать содержимое, которого нет в исходном коде текста.
Буквица представляет собой увеличенную первую букву, базовая линия которой ниже на одну или несколько строк базовой линии основного текста. Выступающий инициал — увеличенная прописная буква, базовая линия которой совпадает с базовой линией основного текста.
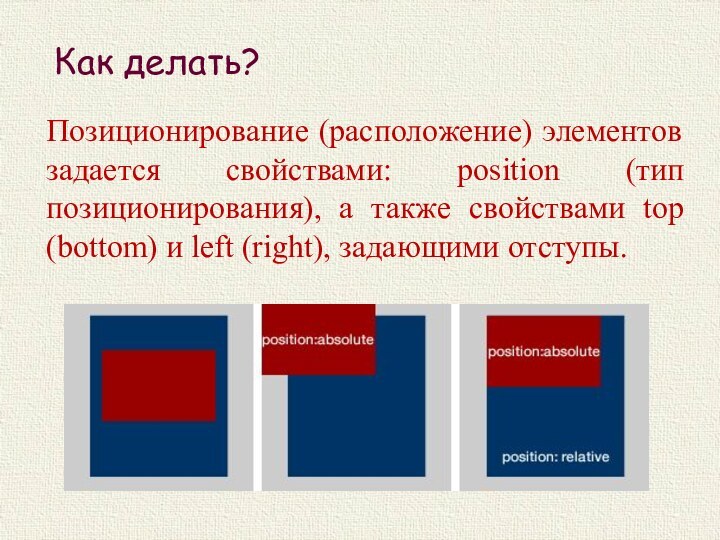
Слайд 38 Позиционирование (расположение) элементов задается свойствами: position (тип позиционирования),
а также свойствами top (bottom) и left (right), задающими
отступы.Как делать?
Слайд 39
1) position: absolute;
Абсолютное позиционирование. Точно располагает элемент
внутри окна браузера или родительского элемента с заданным позиционированием
(fixed, relative, absolute).Пример:
#banner {
position: absolute;
top: 15px;
left: 15px;
}
Виды позиционирования
Слайд 40
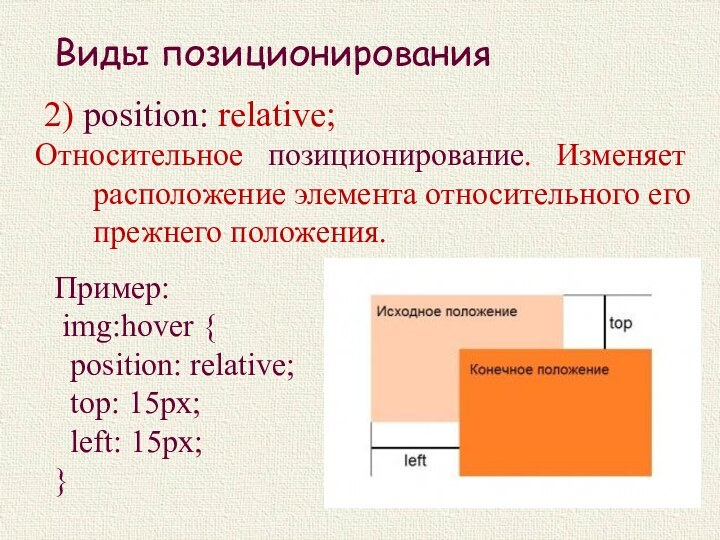
2) position: relative;
Относительное позиционирование. Изменяет расположение элемента
относительного его прежнего положения.
Пример:
img:hover {
position: relative;
top: 15px; left: 15px;
}
Виды позиционирования
Слайд 41
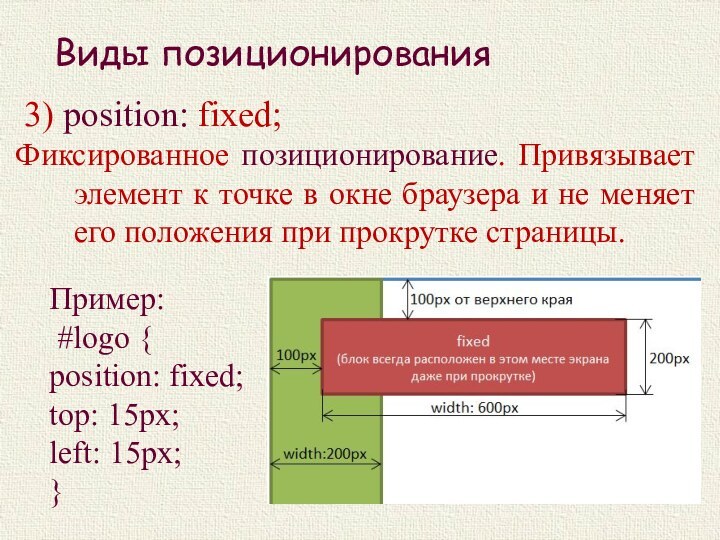
3) position: fixed;
Фиксированное позиционирование. Привязывает элемент к
точке в окне браузера и не меняет его положения
при прокрутке страницы.Пример:
#logo {
position: fixed;
top: 15px;
left: 15px;
}
Виды позиционирования
Слайд 42
4) position: static;
Значение по умолчанию.
Элементы не имеющие
позиционирования (или родительских элементов с позиционированием) располагаются на странице
игнорируя положение позиционированных элементов.Виды позиционирования
Слайд 44
Типы элементов:
Строчные – являются частью строки, не обособляются
отступами, переносятся на другую строку при необходимости (примеры, ,
, , , ).Блочные – размечается в виде прямоугольника, занимает всю доступную ширину, высота определяется содержимым, всегда начинается с новой строки (