- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Каскадные таблицы стилей (CSS) – назначение и применения. Блочные и строчные элементы. Цвет и шрифты
Содержание
- 2. CSS: что это? CSS (Cascading Style Sheets) -
- 3. CSS: В чем прелесть? Спецификация CSS (Cascading
- 4. CSS: влияние на технологию Сначала нужно определиться
- 5. CSS: влияние на технологию Для каждого стандартного
- 6. Способы применения CSSпереопределение стиля в элементе разметки
- 7. Внедрение CSS в HTML документ1. Написать стилевое
- 8. Внедрение CSS в HTML документ2. Написать стилевое
- 9. Внедрение CSS в HTML документ3. Вынести стилевое
- 10. Переопределение стиля Под переопределением стиля в элементе разметки
- 11. Элемент STYLE Элемент STYLE позволяет определить стиль отображения
- 12. Пишется так: это параграф с индивидуальным стилем
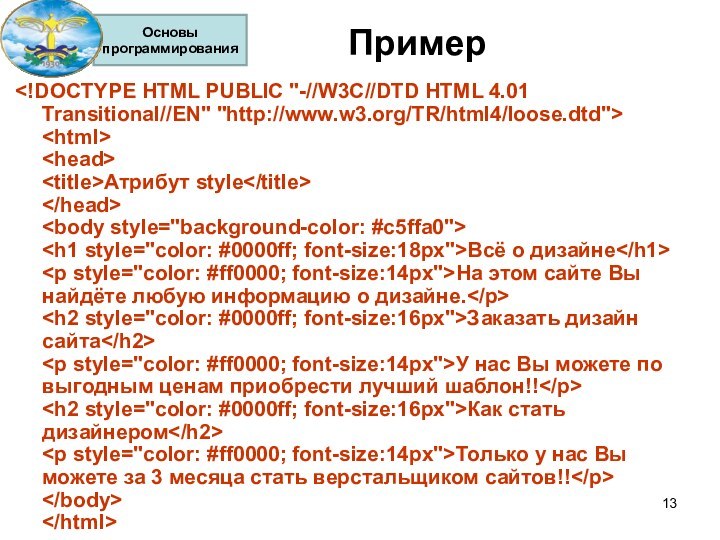
- 13. Пример Атрибут style
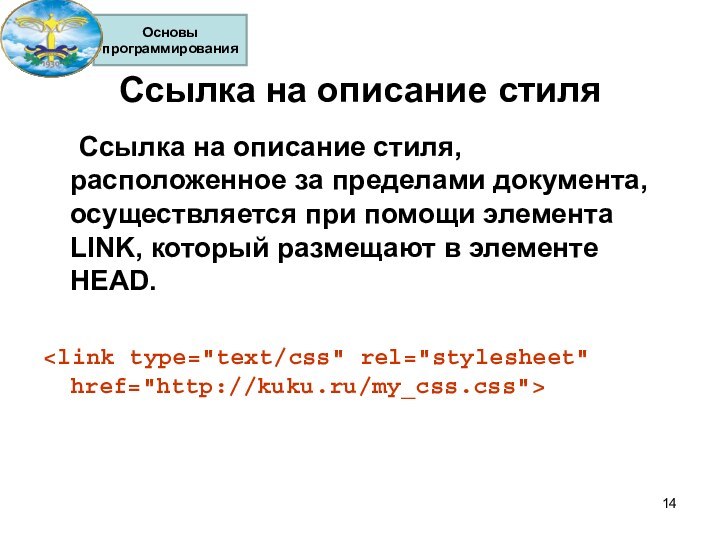
- 14. Ссылка на описание стиля Ссылка на описание стиля,
- 15. Тег Для того, что бы описать необходимые
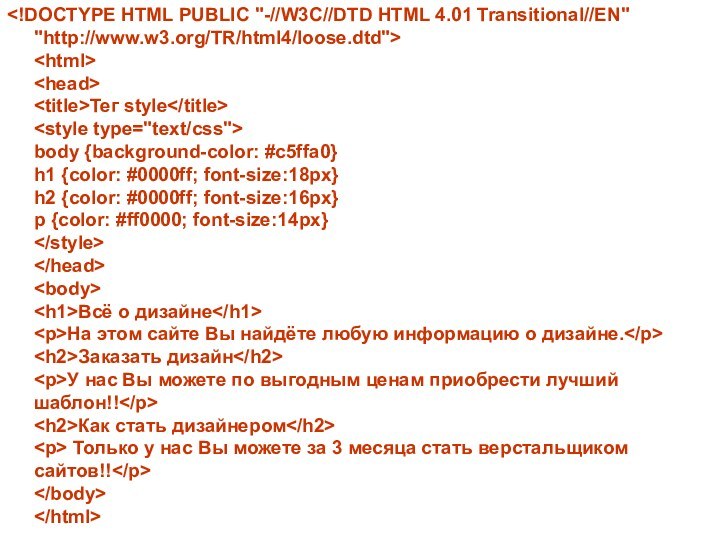
- 16. Тег style body
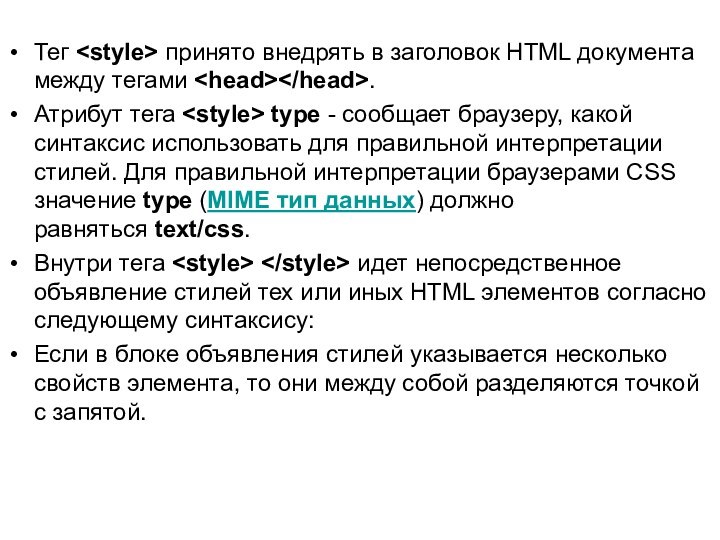
- 17. Тег принято внедрять в заголовок HTML документа между
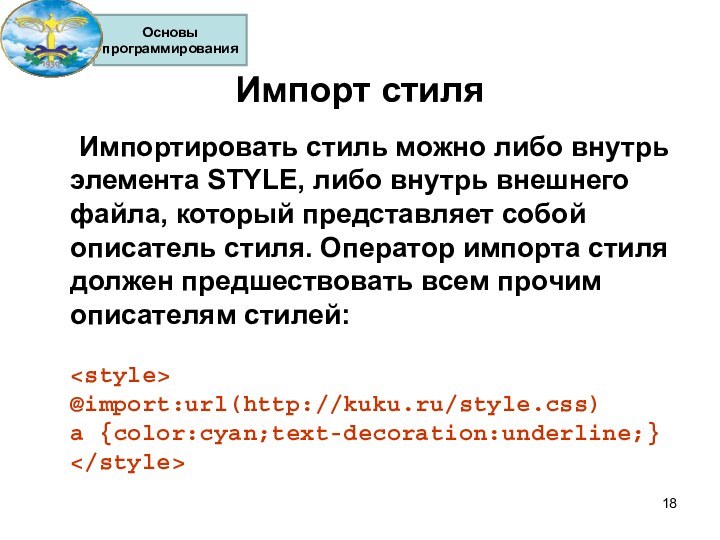
- 18. Импорт стиля Импортировать стиль можно либо внутрь элемента
- 19. Синтаксис Синтаксис описания стилей в общем виде представляется
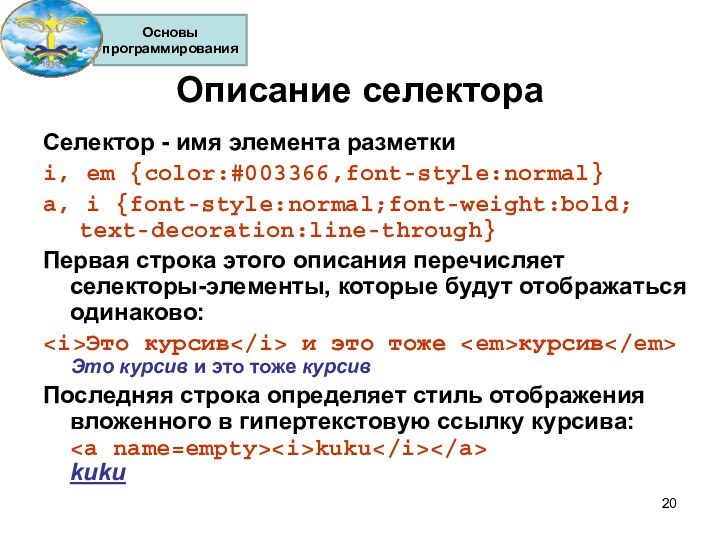
- 20. Описание селектораСелектор - имя элемента разметки i,
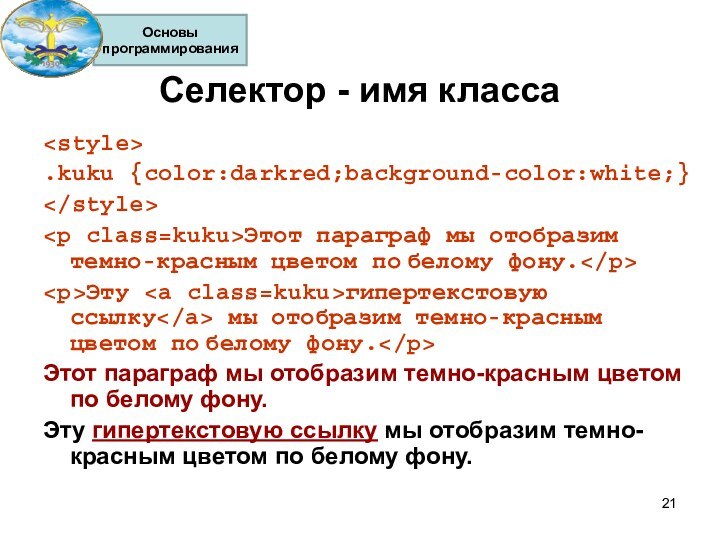
- 21. Селектор - имя класса.kuku {color:darkred;background-color:white;}Этот параграф мы
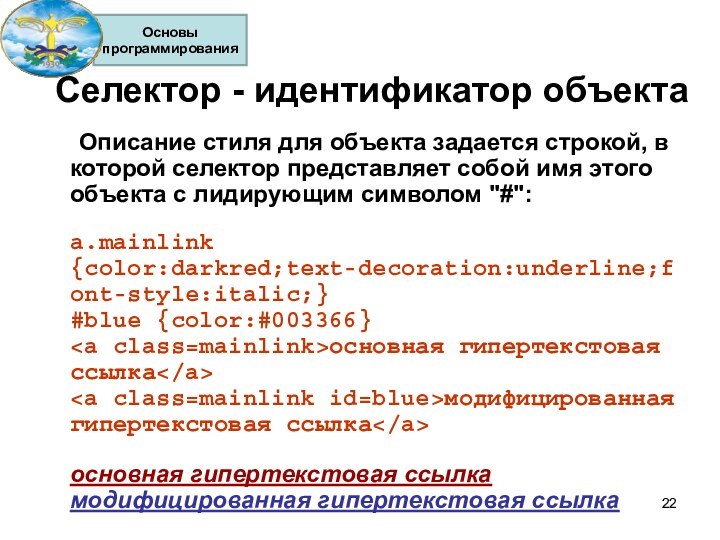
- 22. Селектор - идентификатор объекта Описание стиля для объекта
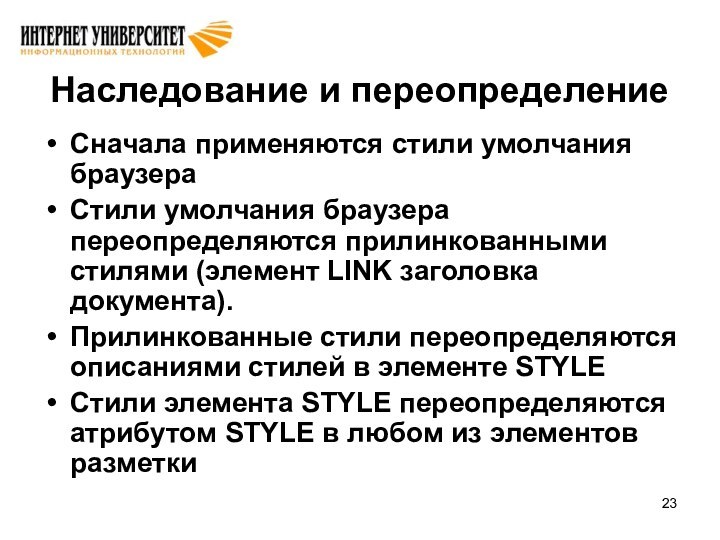
- 23. Наследование и переопределениеСначала применяются стили умолчания браузера
- 24. Элемент DIV DIV позволяет применить атрибуты стиля, связанные
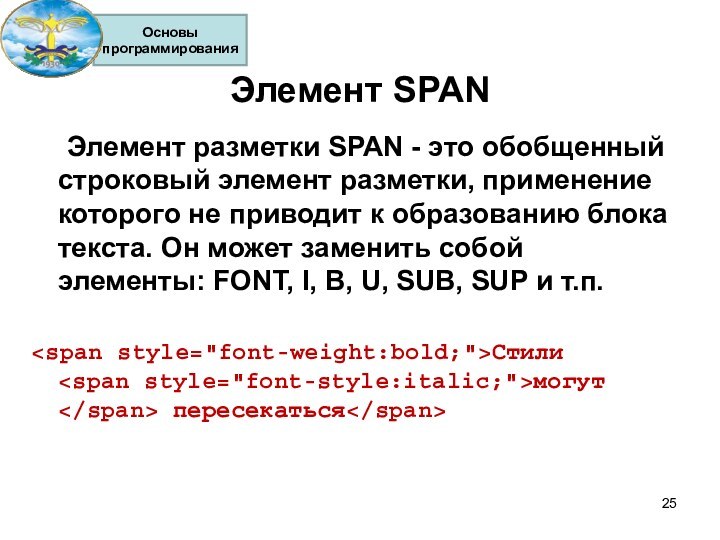
- 25. Элемент SPAN Элемент разметки SPAN - это обобщенный
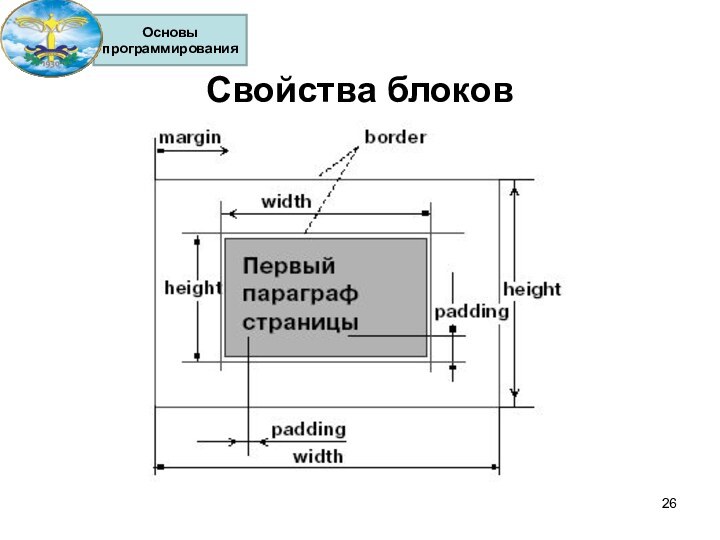
- 26. Свойства блоков
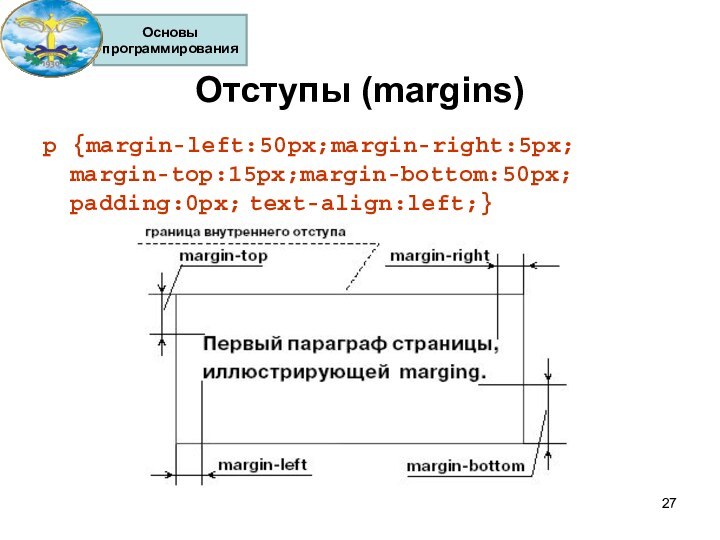
- 27. Отступы (margins)p {margin-left:50px;margin-right:5px; margin-top:15px;margin-bottom:50px; padding:0px; text-align:left;}
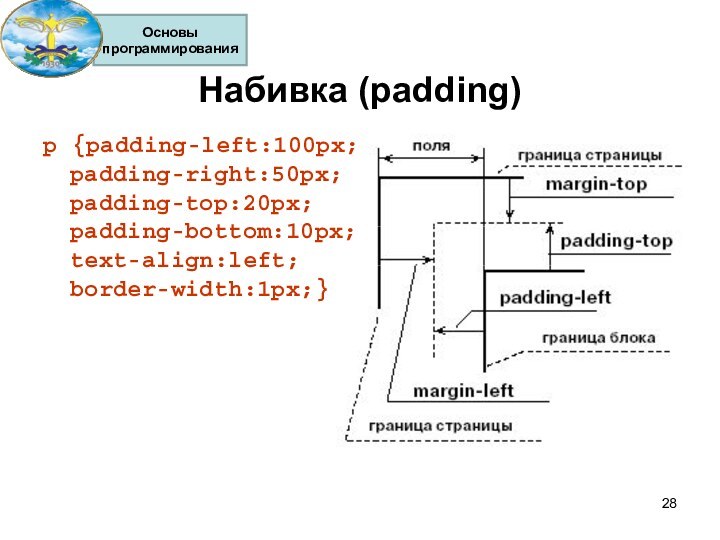
- 28. Набивка (padding)p {padding-left:100px; padding-right:50px; padding-top:20px; padding-bottom:10px; text-align:left; border-width:1px;}
- 29. Обтекание блока текстаАтрибут float определяет плавающий блок
- 30. Управление цветомЦвет текста:td {color:darkred;}p {color:darkred;}i {color:#003366;font-style:normal;}Цвет фона:......как
- 31. Шрифтыfont-family - семейство начертаний шрифта (гарнитура);font-style -
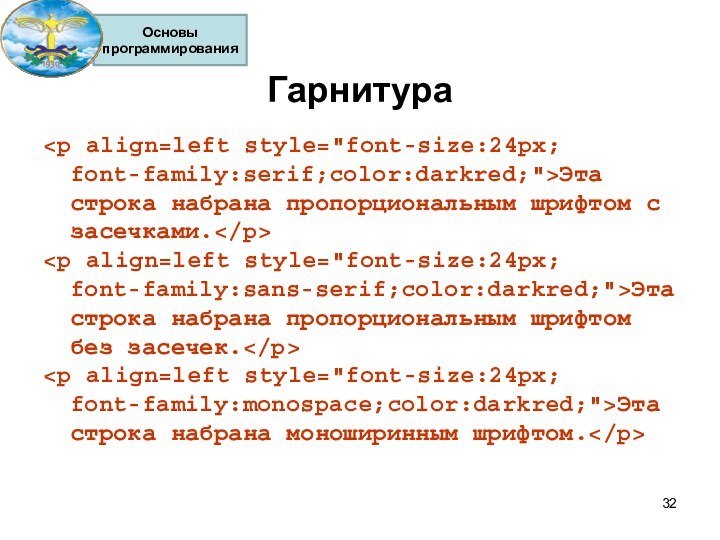
- 32. ГарнитураЭта строка набрана пропорциональным шрифтом с засечками.Эта
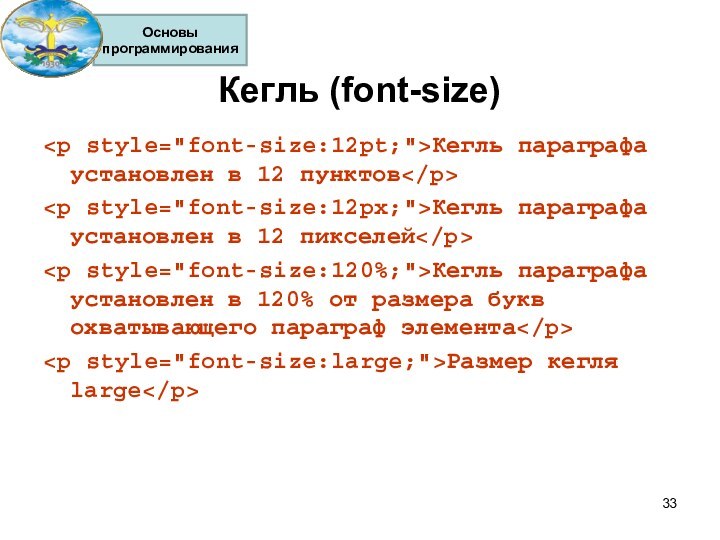
- 33. Кегль (font-size)Кегль параграфа установлен в 12 пунктовКегль
- 34. НачертаниеПрямое начертаниеКурсивКурсив
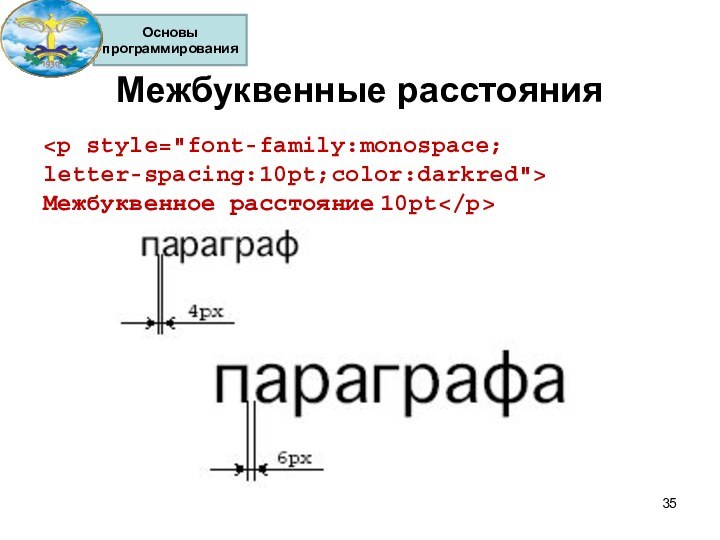
- 35. Межбуквенные расстоянияМежбуквенное расстояние 10pt
- 36. Учебникhttp://munasipov.com/lesson/uroki_css.html
- 37. ЗаданияНа цветаДля решения задач данного блока вам
- 38. ЗаданияНа styleДля решения задач данного блока вам
- 39. ЗаданияНа ширину и высотуДля решения задач данного
- 40. ЗаданияНа выравниваниеДля решения задач данного блока вам
- 41. ЗаданияНа жирностьДля решения задач данного блока вам понадобятся следующие CSS свойства: font-weight. Сделайте все жирным. Сделайте нежирным. Сделайте одновременно , и нежирным.
- 42. ЗаданияНа курсивДля решения задач данного блока вам
- 43. ЗаданияНа размер шрифтаДля решения задач данного блока вам понадобятся следующие CSS свойства: font-size. Сделайте все 20px. Сделайте все абзацы 15px.
- 44. ЗаданияНа семействоДля решения задач данного блока вам
- 45. ЗаданияНа межстрочный интервалДля решения задач данного блока
- 46. ЗаданияНа свойство-сокращение fontДля решения задач данного блока
- 47. ЗаданияНа красную строкуДля решения задач данного блока
- 48. Скачать презентацию
- 49. Похожие презентации
CSS: что это? CSS (Cascading Style Sheets) - Каскадные таблицы стилей - это свод стилевых описаний, тех или иных HTML тегов (далее элементов HTML), который может быть применён как к отдельному тегу - элементу, так и одновременно


















![Каскадные таблицы стилей (CSS) – назначение и применения. Блочные и строчные элементы. Цвет и шрифты Синтаксис Синтаксис описания стилей в общем виде представляется следующим образом: selector[, selector[, ...]]{attribute:value; [atribute:value;...]} или](/img/tmb/15/1445655/4d0973d1d2bc6c6d199a1d19901b1cfe-720x.jpg)





























Слайд 3
CSS: В чем прелесть?
Спецификация CSS (Cascading Style
Sheets) позволяет остаться в рамках декларативного характера разметки страницы
и дает полный контроль над формой представления элементов HTML-разметки
Слайд 4
CSS: влияние на технологию
Сначала нужно определиться с
номенклатурой страниц, т.е. все страницы проектируемого Web-узла разбить на
типы, например,: домашняя страница, навигационные страницы, информационные страницы, коммуникационные страницы и т.п.. У каждого узла этот перечень может быть своим.Для каждого из типов страниц разрабатывается определенная логическая структура (стандартный набор компонентов страницы).
После этого разрабатывается навигационная карта узла и форма ее реализации на страница
Слайд 5
CSS: влияние на технологию
Для каждого стандартного компонента
страницы разрабатывается стиль его отображения (CSS-описатель).
Теперь остается только
рисовать картинки, создавать анимацию, писать программы, вручную вводить текст и графику или генерировать содержание страниц автоматически во время обращения к ним.
Слайд 6
Способы применения CSS
переопределение стиля в элементе разметки
размещение
описания стиля в заголовке документа в элементе STYLE
размещение
ссылки на внешнее описание через элемент LINK импорт описания стиля в документ
Слайд 7
Внедрение CSS в HTML документ
1. Написать стилевое описание
непосредственно в самом элементе. Такой способ хорош лишь в
том случае если таковой элемент один единственный в HTML документе который нуждается в отдельном стилевом описании.
Слайд 8
Внедрение CSS в HTML документ
2. Написать стилевое описание
для всех идентичных элементов HTML документа. Такой способ оправдывает
себя, если стиль страницы принципиально отличается от общего дизайна сайта (группы взаимосвязанных страниц).
Слайд 9
Внедрение CSS в HTML документ
3. Вынести стилевое описание
элементов HTML в отдельный файл CSS. Это позволит управлять
дизайном всего сайта целиком, каждой страницей сайта в которой указанно обращение к CSS файлу. Этот способ является наиболее эффективным использованием таблицы каскадных стилей.
Слайд 10
Переопределение стиля
Под переопределением стиля в элементе разметки мы
понимаем применение атрибута STYLE у данного элемента разметки: Заголовок
первого уровня
Слайд 11
Элемент STYLE
Элемент STYLE позволяет определить стиль отображения для:
стандартных элементов HTML-разметки
произвольных классов (селектор class)
HTML-объектов (селектор
id)
Слайд 12
Пишется так:
это параграф с индивидуальным стилем Всё
что будет написано между кавычками атрибута style и будет являться стилевым
описанием для данного элемента, в данном случае элемента.
например:
В данном случае мы указали, что этот параграф должен отображаться красным цветом и иметь размер шрифта в 12 пикселей. По такому же принципу можно указать индивидуальный стиль практически для каждого HTML элемента