- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Основы технологии html
Содержание
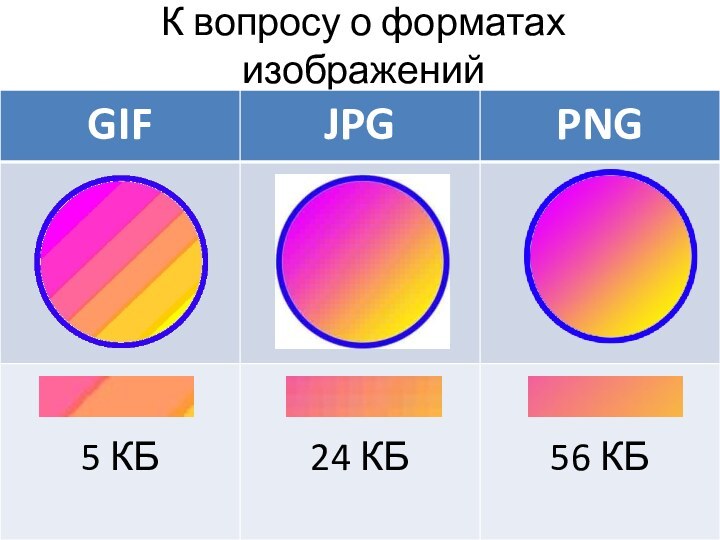
- 2. К вопросу о форматах изображений
- 3. К вопросу о форматах изображений
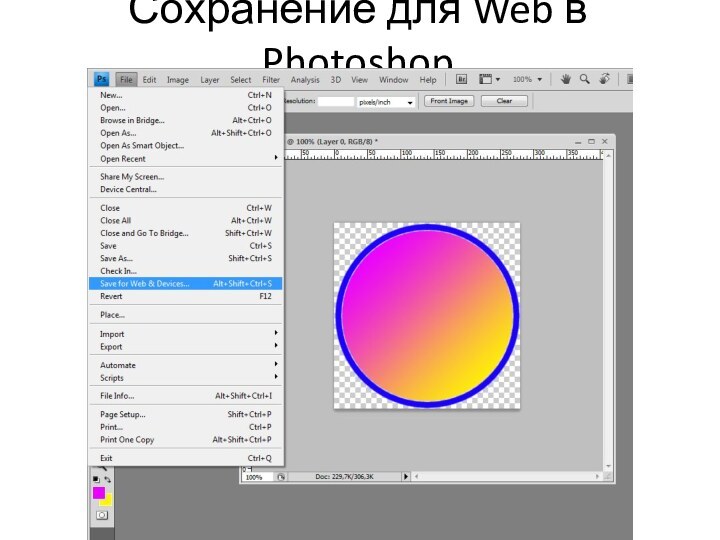
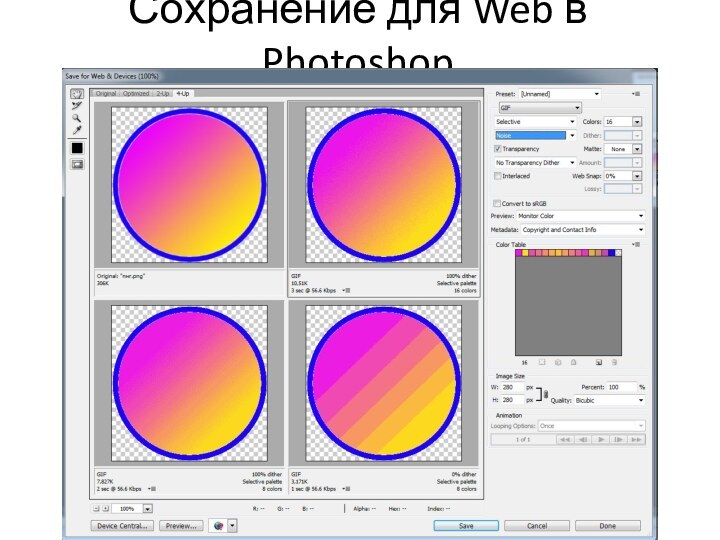
- 4. Сохранение для Web в Photoshop
- 5. Сохранение для Web в Photoshop
- 6. Как обозначить цвет?#ЦЦЦЦЦЦДля быстрого пересчета 10 –
- 7. Как обозначить цвет?# 000000 # FF0000 # 00FF00 # 0000FF#
- 8. Три технологии
- 9. Что такое язык HTML??программированиеразметка
- 10. Тег – слово языка HTML
- 11. Форма тега< Ключ параметр1=«значение» параметр2=«значение»> Область действия тега
- 12. < Ключ1 параметры> Область действия ключа1 Область действия ключа1 и ключа2 Область действия ключа1 Область действия тегаКстати да!
- 13. Как создать HTML документ?Открыть блокнотНапечатать будущий кодСохранить
- 14. Сайт как живой организмЛицо, паспорт и мозг
- 15. Это название сайта. Оно отразится в заголовке
- 16. Некоторые атрибуты Body:Background=«путь на файл фона»Bgcolor=“#FFFFFF”
- 17. Частые атрибуты РАЗНЫХ теговId, name, title –
- 18. Примеры тегов, воздействующих на текст Большой шрифт
- 19. Ссылки Эта ссылка приведет вас на сайт
- 20. Картинка width=153px height =*Всегда важно ЖЕСТКО прописывать
- 21. Карта
- 22. Встроенные элементы javaScript Произвести действие, когда…OnMouseOver –
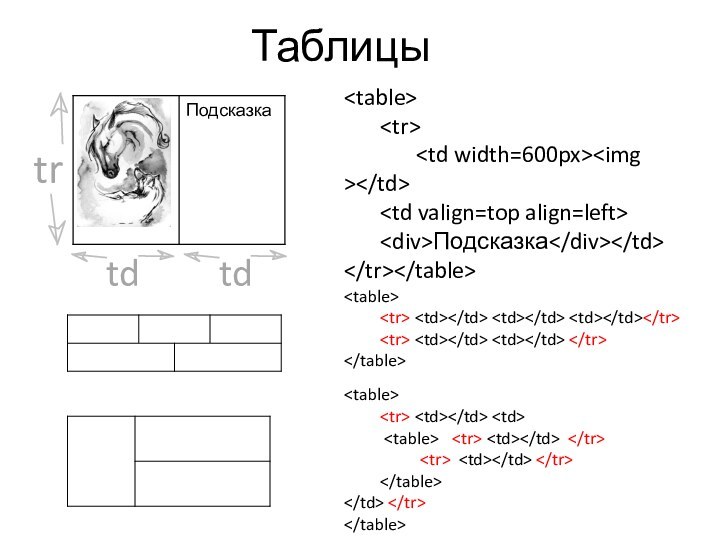
- 23. Таблицы Подсказка
- 24. Фреймы Frameset заменяет
- 25. (технология CSS).NAME{position:absolute; выравниваниеbackground:#ccc;
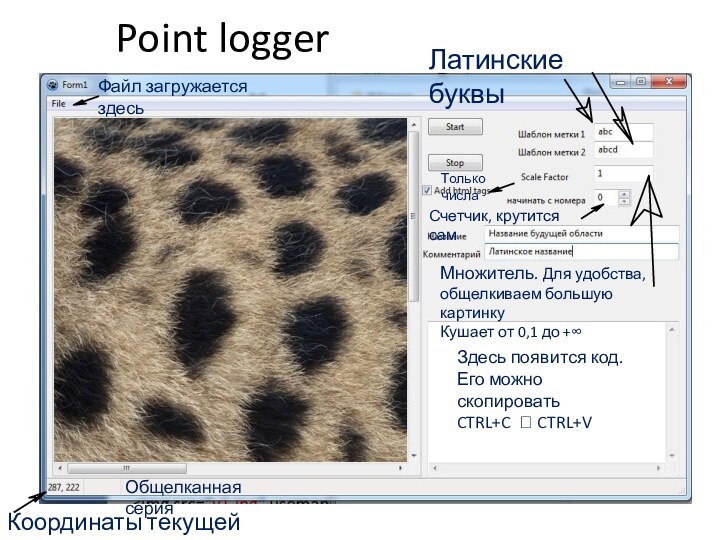
- 26. Point loggerЛатинские буквыСчетчик, крутится самЗдесь появится код.
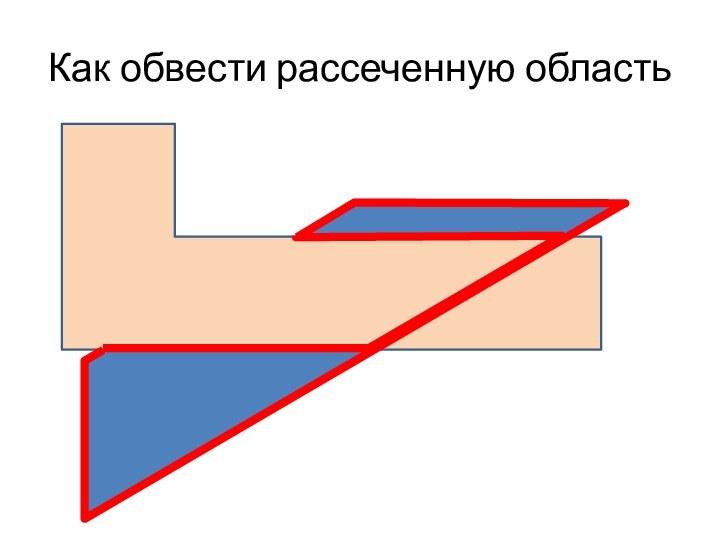
- 27. Как обвести рассеченную область
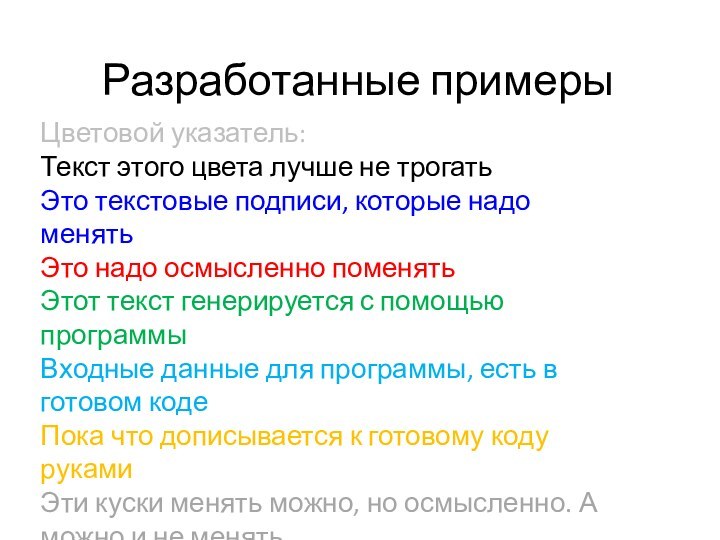
- 28. Разработанные примерыЦветовой указатель:Текст этого цвета лучше не
- 29. Index.html Список примеров Это меню навигации по
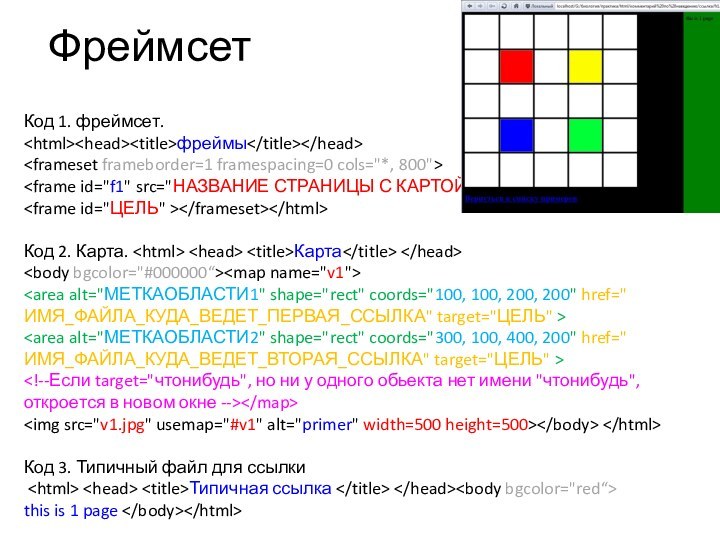
- 30. ФреймсетКод 1. фреймсет. фреймыКод 2. Карта. Карта
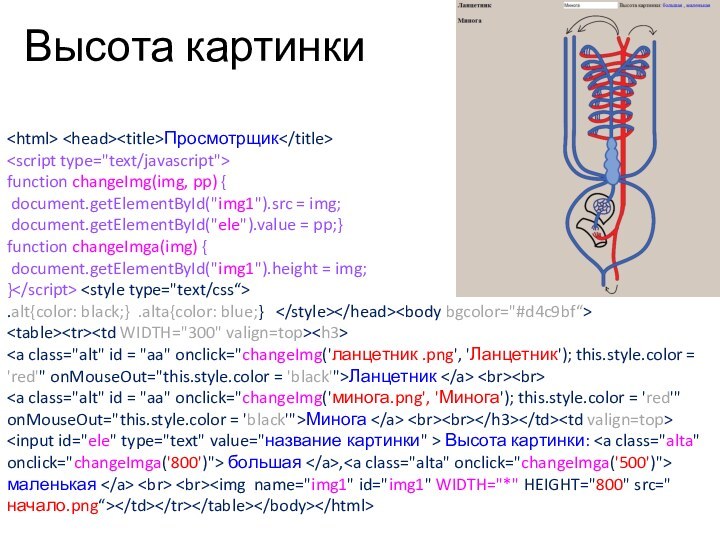
- 31. Высота картинки Просмотрщикfunction changeImg(img, pp) { document.getElementById("img1").src
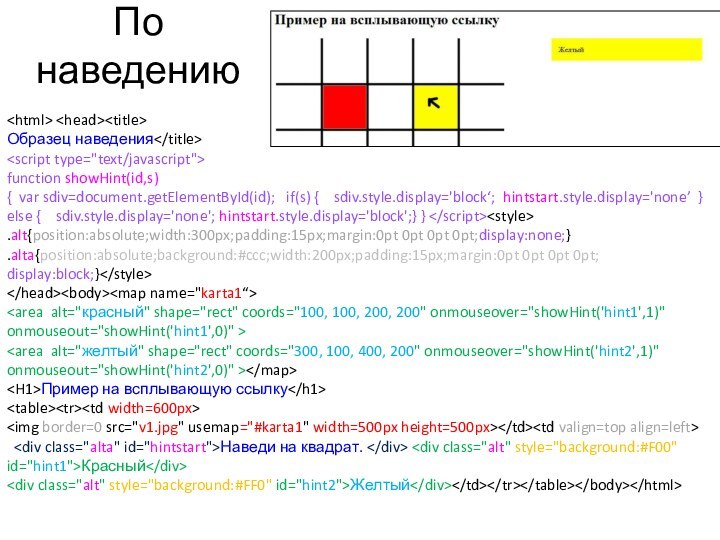
- 32. По наведению Образец наведенияfunction showHint(id,s){ var
- 33. По щелчку Образец наведенияfunction showHint(id,s){ var
- 34. Пример с галочкамиОн еще сырой, но интересный ….
- 35. Скачать презентацию
- 36. Похожие презентации



































Слайд 7
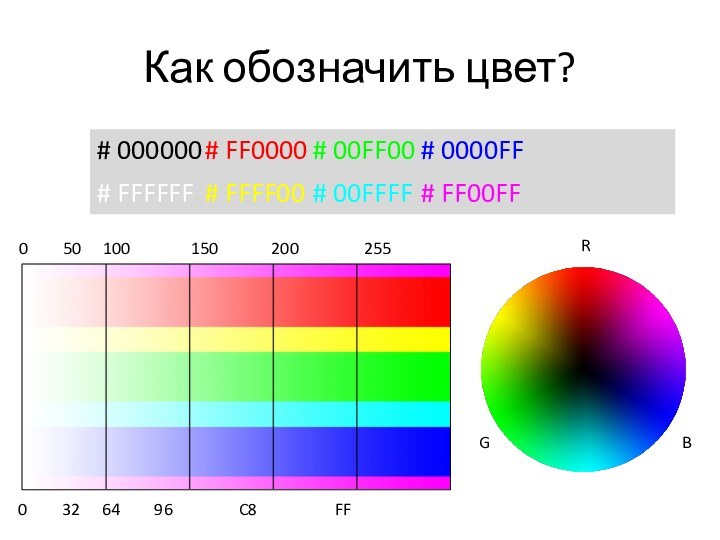
Как обозначить цвет?
# 000000 # FF0000 # 00FF00 # 0000FF
# FFFFFF #
FFFF00 # 00FFFF # FF00FF
0 50 100
150 200 2550 32 64 96 C8 FF
R
B
G
Слайд 11
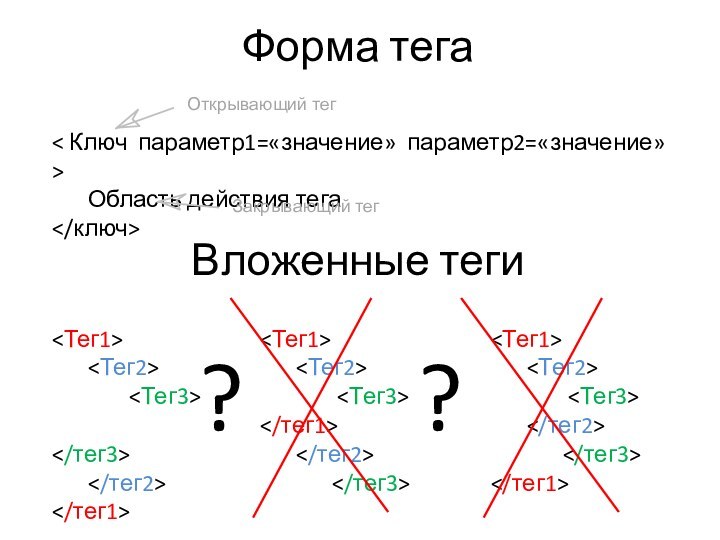
Форма тега
< Ключ параметр1=«значение» параметр2=«значение»>
Область действия тега
Вложенные теги
?
?
Закрывающий
тегОткрывающий тег
Слайд 12
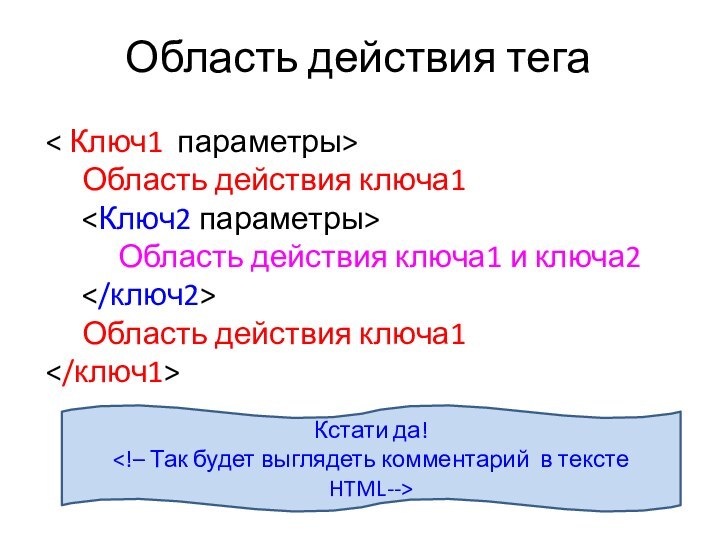
< Ключ1 параметры>
Область действия ключа1
Область действия
ключа1 и ключа2
Область действия ключа1
Область действия тега
Кстати да!
Так будет выглядеть комментарий в тексте HTML-->
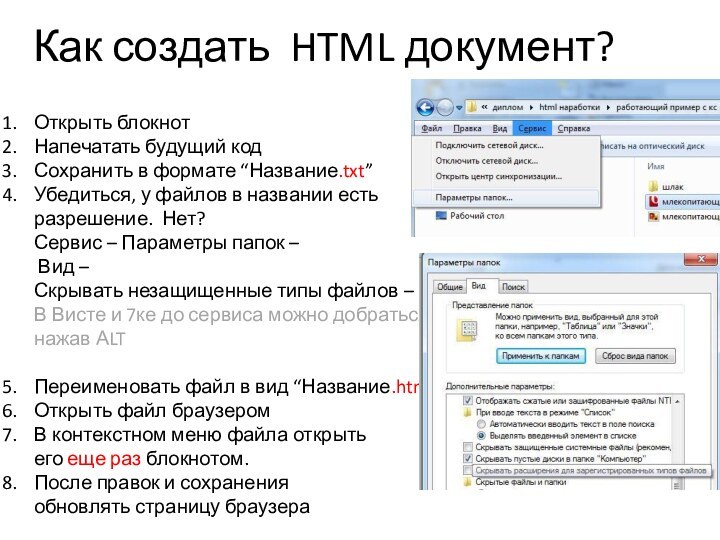
Слайд 13
Как создать HTML документ?
Открыть блокнот
Напечатать будущий код
Сохранить в
формате “Название.txt”
Убедиться, у файлов в названии есть
разрешение. Нет?
Сервис – Параметры папок –
Вид –
Скрывать незащищенные типы файлов – ок!
В Висте и 7ке до сервиса можно добраться,
нажав АLTПереименовать файл в вид “Название.html”
Открыть файл браузером
В контекстном меню файла открыть его еще раз блокнотом.
После правок и сохранения обновлять страницу браузера
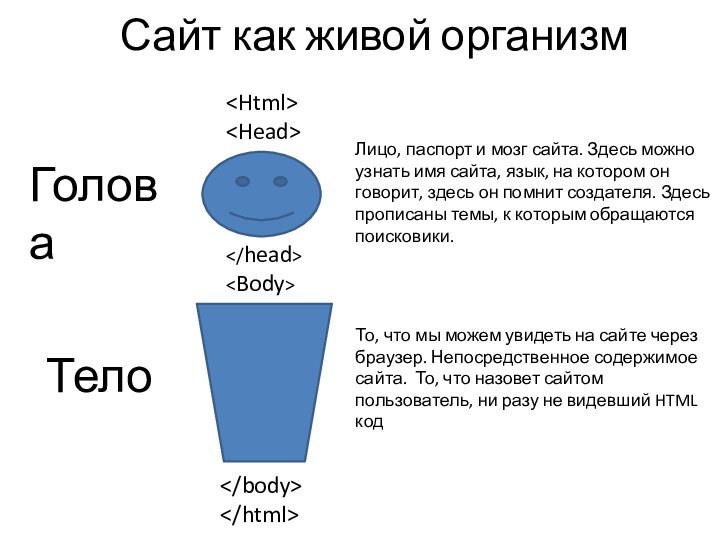
Слайд 14
Сайт как живой организм
Лицо, паспорт и мозг сайта.
Здесь можно узнать имя сайта, язык, на котором он
говорит, здесь он помнит создателя. Здесь прописаны темы, к которым обращаются поисковики.То, что мы можем увидеть на сайте через браузер. Непосредственное содержимое сайта. То, что назовет сайтом пользователь, ни разу не видевший HTML код
Голова
Тело
Слайд 15
Это название сайта. Оно отразится в заголовке окна
браузера
.название1{набор параметров;}
.названиеN{набор параметров;}
Черный ящик
НЕ ТРОГАТЬ!!!
ВЗРЫВООПАСНО!!
Измените один символ – перестает работать. Ошибки править НЕ БУДУ!!
Это javaScript
Этот параметр указывает адрес, где хранится текст скрипта
Это набор CSS стилей нашего сайта
Присутствие всех элементов не обязательно
(и дальше в т.ч.!)
Слайд 16
Некоторые атрибуты Body:
Background=«путь на файл фона»
Bgcolor=“#FFFFFF” однотонный
цвет фона
Text=“цвет текста по умолчанию”
Link =“Цвет текста гиперссылок по
умолчанию”
Слайд 17
Частые атрибуты РАЗНЫХ тегов
Id, name, title – позволяют
присвоить элементу личное имя, и обратиться к нему из
других теговTarget – цель, на которую воздействует объект
Style – свойства на языке CSS
Class – Стиль CSS, все стили прописаны в «Голове»
Align – выравнивание. Значения: left, right, center, justify (по ширине)
Valign - Вертикальное выравнивание. Значения: top, middle, bottom
Типичная подсказка:
Слайд 18
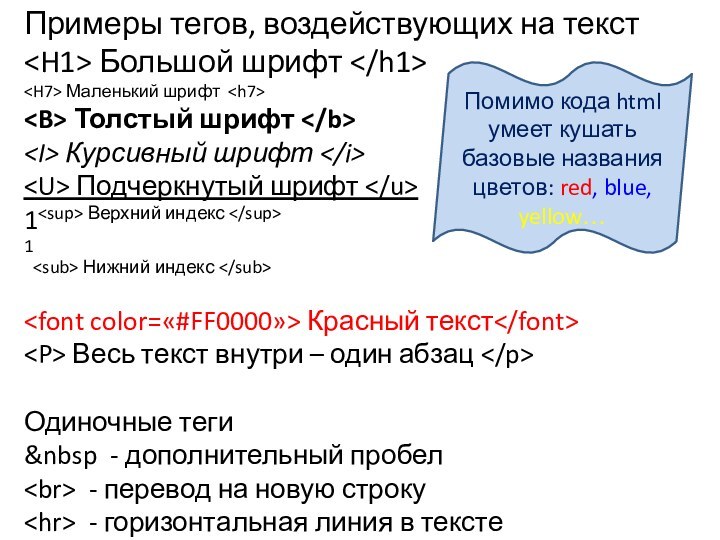
Примеры тегов, воздействующих на текст
Большой шрифт
Маленький шрифт
Толстый шрифт
Курсивный шрифт
Подчеркнутый шрифт 1 Верхний индекс 1 Нижний индекс
Красный текст
Весь текст внутри – один абзац
Одиночные теги
- дополнительный пробел
- перевод на новую строку
- горизонтальная линия в тексте
Помимо кода html умеет кушать базовые названия цветов: red, blue,
yellow…
Слайд 19
Ссылки
Эта ссылка приведет вас на сайт
РГМУ
Ссылкам можно скармливать картинки
Href=“файл.html”
Href=“папка/файл.html”
Href=“../папка/файл.html”
Русский здесь для удобства. В коде всегда ЛАТЫНЬ!
Слайд 20
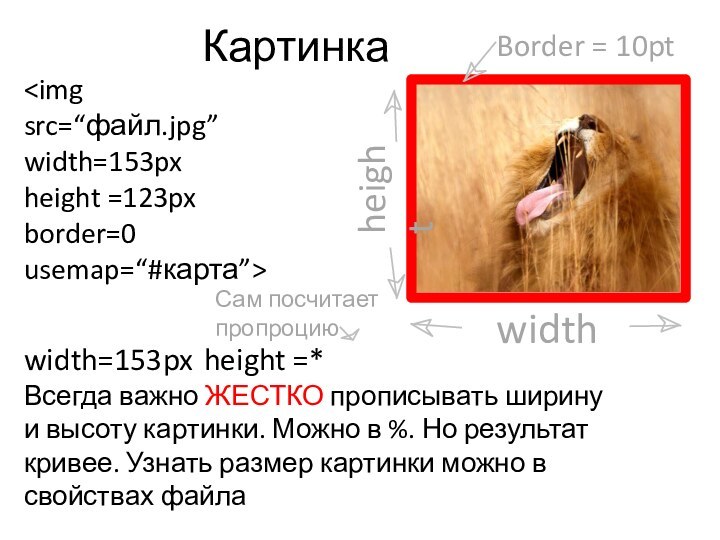
Картинка
width=153px
height =*
Всегда важно ЖЕСТКО прописывать ширину и высоту картинки.
Можно в %. Но результат кривее. Узнать размер картинки можно в свойствах файлаBorder = 10pt
width
height
Сам посчитает
пропроцию
Слайд 21
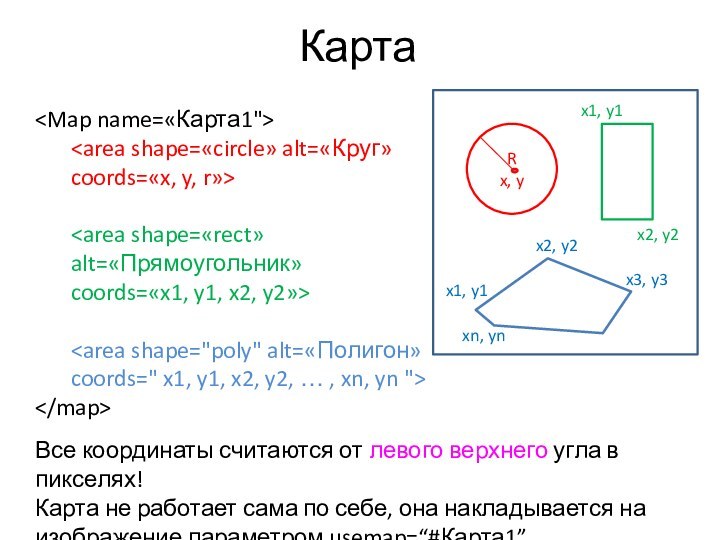
Карта
alt=«Прямоугольник»
coords=«x1, y1, x2, y2»>
y2, … , xn, yn ">Все координаты считаются от левого верхнего угла в пикселях!
Карта не работает сама по себе, она накладывается на изображение параметром usemap=“#Карта1”
R
x, y
x1, y1
x2, y2
x2, y2
x1, y1
x3, y3
xn, yn
Слайд 22
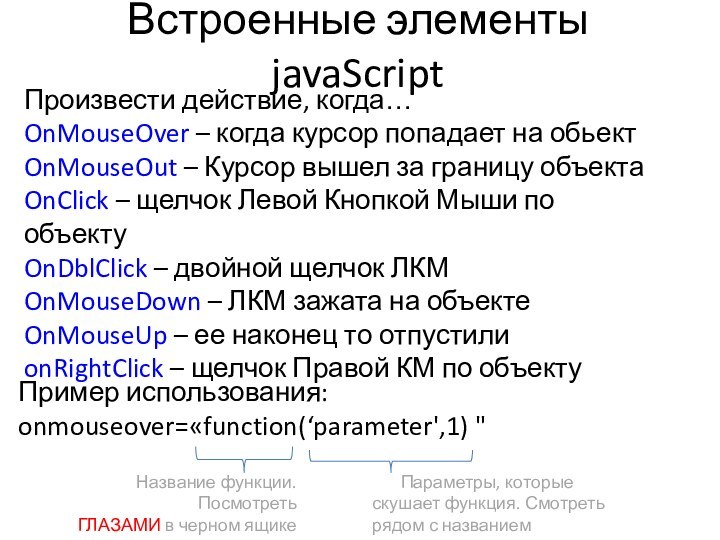
Встроенные элементы javaScript
Произвести действие, когда…
OnMouseOver – когда
курсор попадает на обьект
OnMouseOut – Курсор вышел за границу
объектаOnClick – щелчок Левой Кнопкой Мыши по объекту
OnDblClick – двойной щелчок ЛКМ
OnMouseDown – ЛКМ зажата на объекте
OnMouseUp – ее наконец то отпустили
onRightClick – щелчок Правой КМ по объекту
Пример использования:
onmouseover=«function(‘parameter',1) "
Название функции. Посмотреть
ГЛАЗАМИ в черном ящике
Параметры, которые скушает функция. Смотреть рядом с названием
Слайд 24
Фреймы
rows="80,*">
name="Фрейм 3">Frameset заменяет секцию Body. Рядом должны лежать странички, которые отразятся во фреймах
- создает подокошко с полосами прокрутки
Слайд 25
(технология CSS)
.NAME{
position:absolute; выравнивание
background:#ccc;
цвет фона
width:300px; ширина
padding:15px; красная строка
margin:0pt 0pt 0pt 0pt;
оступ от краевdisplay:none; видимость
}
Слайд 26
Point logger
Латинские буквы
Счетчик, крутится сам
Здесь появится код.
Его
можно скопировать
CTRL+C CTRL+V
Множитель. Для удобства, общелкиваем большую картинку
Кушает
от 0,1 до +∞Координаты текущей точки
Общелканная серия
Только числа
Файл загружается здесь
Слайд 28
Разработанные примеры
Цветовой указатель:
Текст этого цвета лучше не трогать
Это
текстовые подписи, которые надо менять
Это надо осмысленно поменять
Этот текст
генерируется с помощью программыВходные данные для программы, есть в готовом коде
Пока что дописывается к готовому коду руками
Эти куски менять можно, но осмысленно. А можно и не менять
Не трогать, но смотреть
Даже не смотреть и не тыкать ни в коем случае
Слайд 29
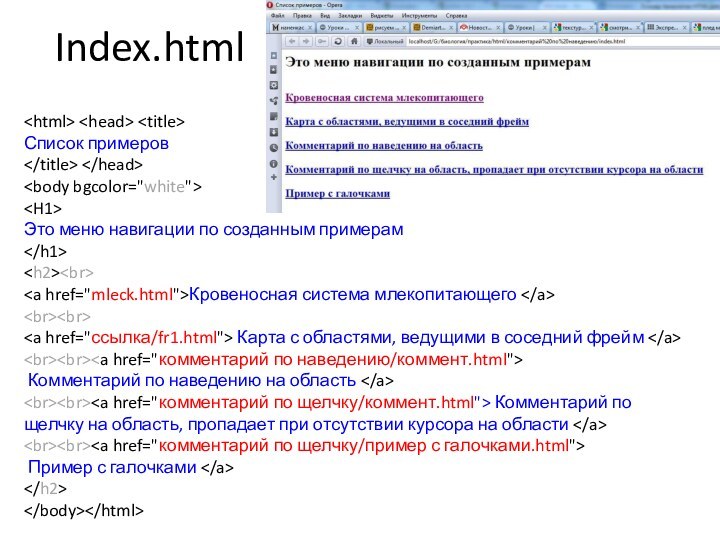
Index.html
Список примеров
Это меню
навигации по созданным примерам
Кровеносная система млекопитающего
Карта с областями, ведущими в соседний фрейм Комментарий по наведению на область
Комментарий по щелчку на область, пропадает при отсутствии курсора на области
Пример с галочками