используется для передачи информации, а разметочные тэги используются для
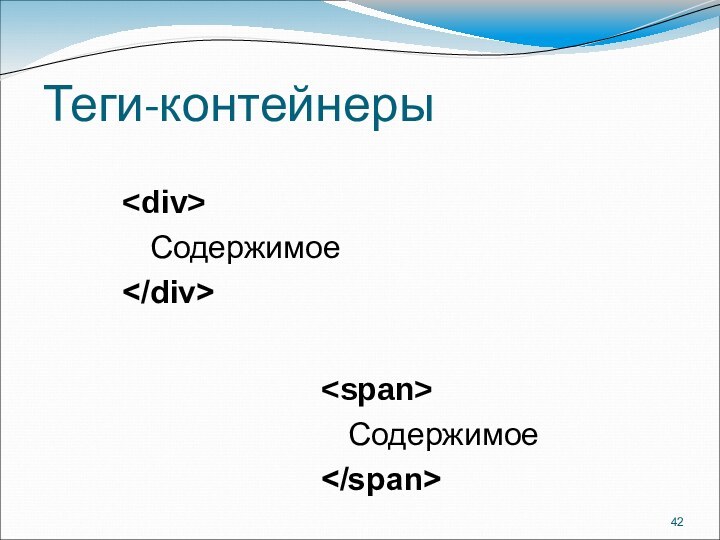
ее группировки и оформления.Разметочные тэги HTML представляют собой специальные слова, которые окружены с обеих сторон угловыми скобками, например: .
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Email: Нажмите что бы посмотреть

















































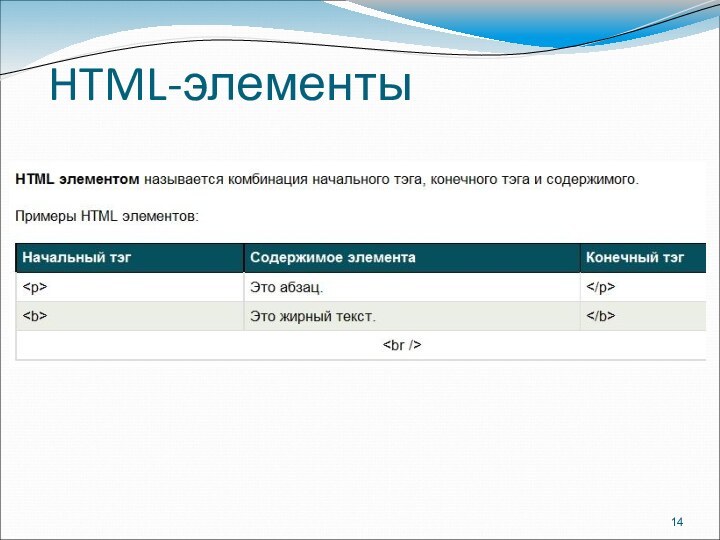
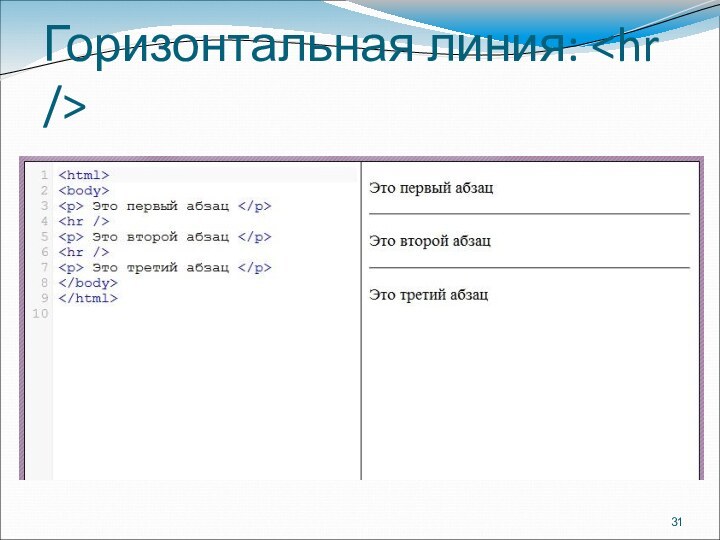
позволяет "разметить" вложенный в него текст как абзац.