- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Верстка. Основы построения лэйаута
Содержание
- 2. div & spanэто два основных элемента на которых держится вся блочная верстка
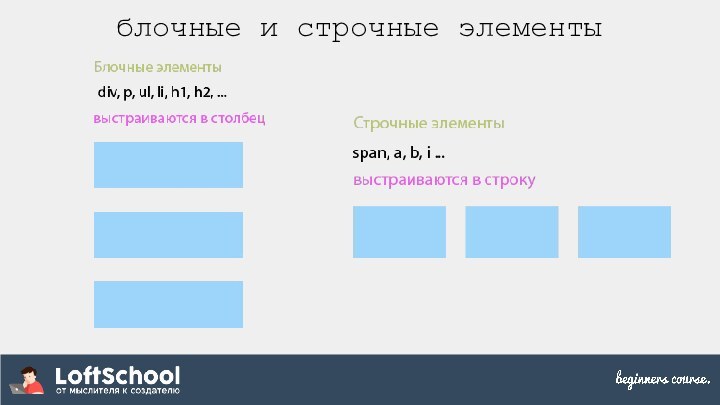
- 3. блочные и строчные элементы
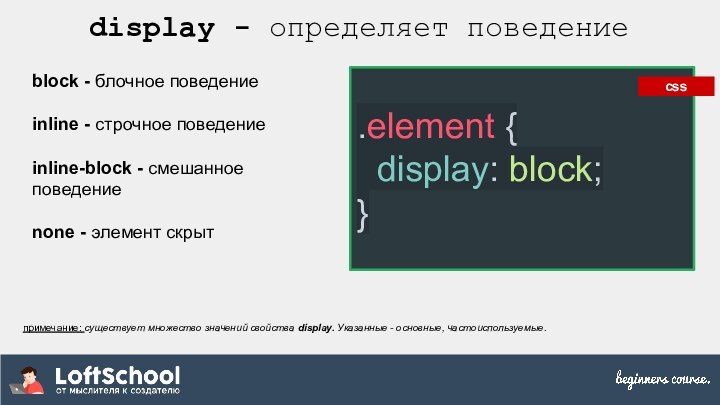
- 4. display - определяет поведениеblock - блочное поведениеinline
- 5. БЛОЧНЫЕ:выстраиваются в столбецможно задать размеры (высоту, ширину)имеют
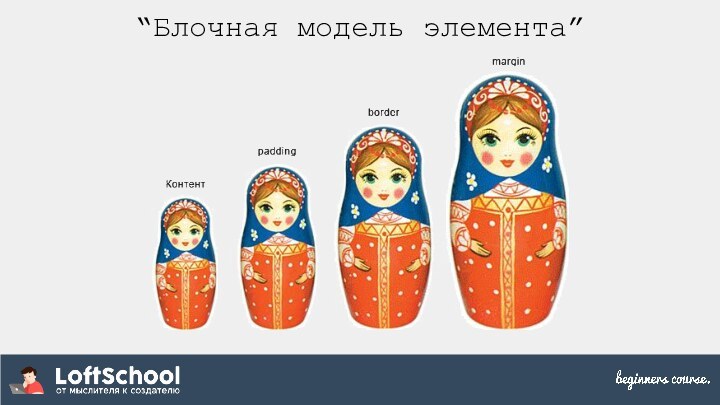
- 6. “Блочная модель элемента”
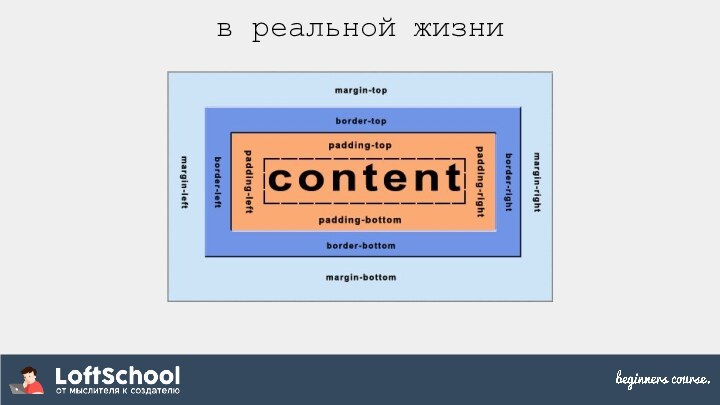
- 7. в реальной жизни
- 8. “обтекание”float - определяет по какой стороне (правой
- 9. Основная проблема флоатов.
- 10. шаг 1. Создаем блоки с флоатом
- 11. шаг 2. Создаем блок в который будут вложены блоки с флоатом
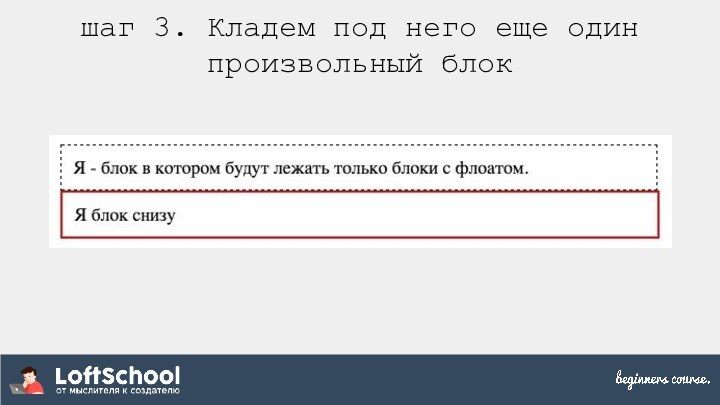
- 12. шаг 3. Кладем под него еще один произвольный блок
- 13. шаг 4. Добавляем блоки с флоатом в верхний блок.ву - аля, сэр, извольте получить!
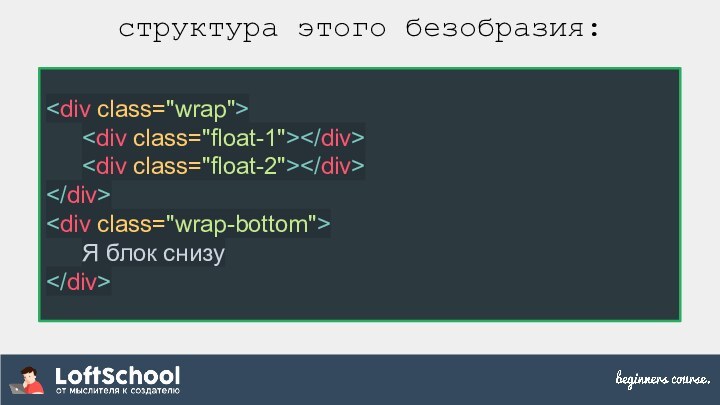
- 14. структура этого безобразия: Я блок снизу
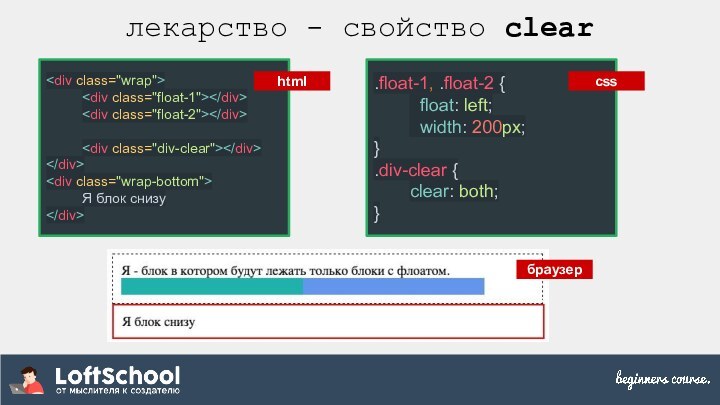
- 15. лекарство - свойство clear
- 16. другие способы позиционированияПравила позиционирования задаются свойством position.
- 17. другие способы позиционированияЗначение свойства position:static - стандартное
- 18. Скачать презентацию
- 19. Похожие презентации
div & spanэто два основных элемента на которых держится вся блочная верстка


















Слайд 4
display - определяет поведение
block - блочное поведение
inline -
строчное поведение
inline-block - смешанное поведение
none - элемент скрыт
.element {
display: block;}
примечание: существует множество значений свойства display. Указанные - основные, частоиспользуемые.
css
Слайд 5
БЛОЧНЫЕ:
выстраиваются в столбец
можно задать размеры (высоту, ширину)
имеют внутренние
и внешние отступы
разница в поведении
СТРОЧНЫЕ:
выстраиваются в строку
могут иметь внешние
отступы только справа или слева.воспринимаются браузером как элемент строки (“слово”).
имеют между собой обязательные отступы в зависимости от размера шрифта
Слайд 8
“обтекание”
float - определяет по какой стороне (правой или
левой) будет выравниваться элемент, при том что другие элементы
и контент будут его обтекать с противоположной стороны.“Обтекание” - задается свойством float.
Слайд 15
лекарство - свойство clear
class="float-2">
Я блок снизу
html
.float-1, .float-2 {
float: left;width: 200px;
}
.div-clear {
clear: both;
}
css
браузер
Слайд 16
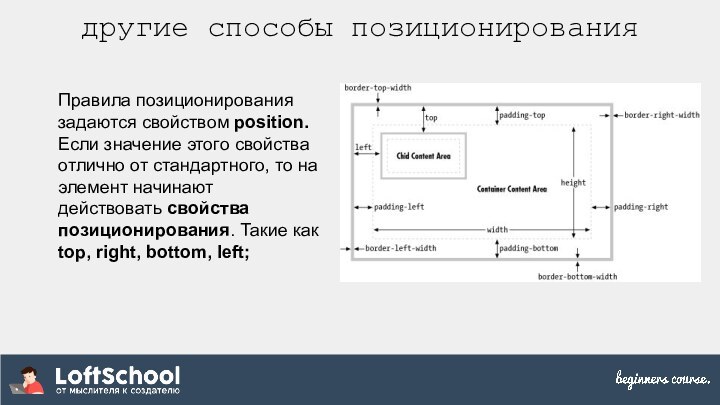
другие способы позиционирования
Правила позиционирования задаются свойством position. Если
значение этого свойства отлично от стандартного, то на элемент
начинают действовать свойства позиционирования. Такие как top, right, bottom, left;
Слайд 17
другие способы позиционирования
Значение свойства position:
static - стандартное (дефолтное)
значение для всех элементов. При нем свойства позиционирования на
элемент не действуют.relative - задает элемент-родитель относительно которого будут отпозиционированы его дети (чайлды).
absolute - значение задающее позицию относительно элемента родителя (со значение отличным от static)
fixed - задает поведение позиционирования относительно окна браузера