- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Выравнивания текста. Размеры и гарнитура. Размеры и цвет символов
Содержание
- 2. Кодировка текста
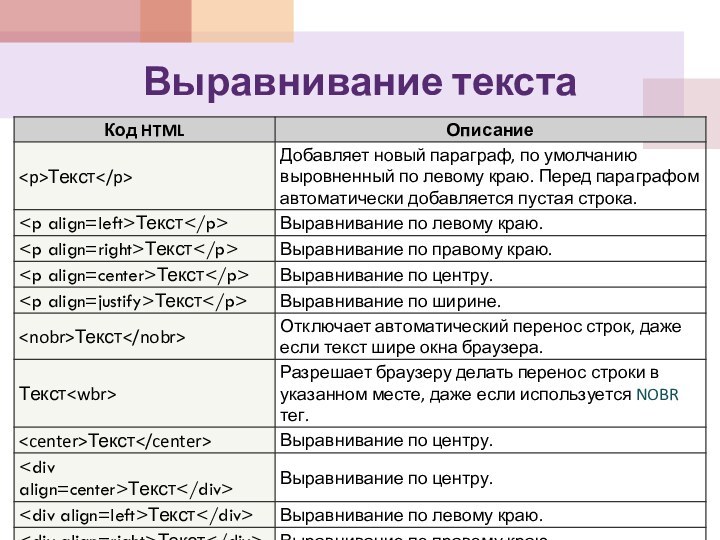
- 3. Выравнивание текста
- 4. Размеры и цвет символов
- 5. Размеры и гарнитура текста
- 6. Пример. Использование тега BIGТекст файла:Используя теги для
- 7. Цвета в web-дизайнеДля задания цветов на веб-странице
- 8. Шестнадцатеричные цветаЧисла больше 15 в шестнадцатеричной системе
- 9. Пример задания цвета фона для страницы Цвет
- 10. Названия цветов
- 11. Применение цвета к тексту
- 12. Скачать презентацию
- 13. Похожие презентации
Кодировка текста












Слайд 6
Пример. Использование тега BIG
Текст файла:
Используя теги для увеличения
текста,
для увеличения текста,
можно добиться больших результатов
Слайд 7
Цвета в web-дизайне
Для задания цветов на веб-странице применяется
три способа:
в шестнадцатеричном коде;
десятичном;
по названию некоторых цветов.
Слайд 8
Шестнадцатеричные цвета
Числа больше 15 в шестнадцатеричной системе образуются
объединением двух чисел в одно. Например, числу 255 в
десятичной системе соответствует число FF в шестнадцатеричной. Чтобы не возникало путаницы в определении системы счисления, перед шестнадцатеричным числом ставят символ решетки #.
Слайд 9
Пример задания цвета фона для страницы
Цвет
фона задан как #FA8E47. Символ решетки # перед числом
означает, что оно шестнадцатеричное. Первые две цифры (FA) определяют красную составляющую цвета, цифры с третьей по четвертую (8E) – зеленую, а последние две цифры (47) – синюю. В итоге получится такой цвет.Каждый из трех цветов – красный, зеленый и синий – может принимать значения от 00 до FF, что в итоге образует 256 оттенков. Таким образом, в модели RGB количество цветом может быть 256 х 256 х 256 = 16.777.216 комбинаций.