Слайд 2
W3C
Видя необходимость упорядочить разработку HTML, Бернерс-Ли
в 1994 году основал World Wide Web Consortium (W3C).
W3C продолжает надзирать за HTML и связанными с ним Web-технологиями и выпускает обновленные и стандартизованные версии HTML в виде публикаций, которые с 1995 года называются рекомендациями (Recommendations).
Слайд 3
Роль HTML
Говорят, что размеченный HTML-документ образует структурный уровень
Web-страницы.
Это основа, над которой надстраиваются уровень представлений (инструкции
по передаче и отображению элементов) и уровень поведения (скрипты и интерактивная работа).
Слайд 4
Отделение представления от структуры документа
До HTML существовал язык
SGML (Standard Generalized Markup Language), который представлял собой сложный
язык для описания структуры документов независимо от их внешнего вида. SGML - это обширный набор правил разработки языков разметки, таких, как HTML, но он столь всеобъемлющ, что HTML использует лишь малую часть его возможностей.
Слайд 5
История HTML
Предполагалось, что язык HTML
уйдет в небытие, не дожив до XXI столетия. Организация
W3C (World Wide Web Consortium - Консорциум Всемирной паутины), которая занимается разработкой и внедрением официальных стандартов Всемирной паутины, забросила язык HTML в далеком 1998 г., считая его не способным на дальнейшее выживание.
Свои надежды на будущее консорциум W3C возлагал на модернизированного наследника HTML — язык XHTML.
Слайд 6
Но язык HTML не умер.
В 1998 г.
консорциум W3C прекратил его поддержку и попытался заменить его
языком на основе языка XML - XHTML 1.0.
Слайд 8
Компании Opera, Mozilla и Apple создали группу WHATWG
(Web Hypertext Appliccation Technology Working Group - рабочая группа
по технологии гипертекстовых веб-приложений) с целью работы над новыми решениями.
Группа не ставила перед собой задачу заменить HTML, ее целью было плавное расширение языка и обратная совместимость. Надо сказать, что самая ранняя версия работы этой группы включала две спецификации расширений — Web Applications 1.0 и Web Forms 2.0. В конечном итоге эти стандарты эволюционировали в HTML5.
Слайд 9
html 5
HTML 5 – это, скорее, новая платформа
для создания веб–приложений, нежели стандарт продолжающий традиции предшественников.
HTML 5
регламентирует взаимодействие с JavaScript посредством объектной модели документа.
HTML 5 поддерживает все элементы HTML 4.
Слайд 10
Что входит в состав HTML5
Ядро HTML5
Эта часть HTML5
составляет официальную версию спецификации организации W3C. Она содержит новые
семантические элементы, новые и усовершенствованные элементы управления для веб-форм, поддержку аудио и видео, а также холст для рисования с помощью JavaScript.
Слайд 11
Ранние возможности HTML5
Это возможности, которые были реализованы в
первоначальной спецификации HTML5, подготовленной группой WHATWG. Большинство из них
— это спецификации для возможностей, требующих JavaScript и поддерживающих развитые веб-приложения. Наиболее важными являются локальное хранение данных, приложения, работающие в автономном режиме, и обмен сообщениями.
Слайд 12
Возможности, иногда называемые HTML5
Это возможности следующего поколения, которые
часто считаются частью HTML5, хотя они никогда не входили
в стандарт HTML5. Эта категория включает спецификацию CSS3 и геолокацию.
Слайд 13
группа WHATWG продолжает свою работу, придумывая будущие возможности
HTML. Только теперь она называет его не HTML5, а
просто HTML, объясняя это тем, что HTML будет продолжать существовать, как живой язык.
Слайд 14
Особенности проектирования современных веб – решений
Пользователь нетерпелив, не
мотивирован на чтение больших блоков информации и статей. Необходимо
следование методикам захвата и удержания внимания.
Дружественный интерфейс. Пользователь разборчив, привык к простоте и быстрым действиям. То есть, у пользователя не должно возникать вопросов, как осуществить то, или иное действие (ответить на сообщение, оценить товар и т.д.).
Однородность. Большинство решений (социальные сети, форумы, новостные ленты и т.п.) уже имеет устоявшиеся форматы и формы представления. Не стоит пытаться внести что – то оригинальное непосредственно в основной функционал сайта, велик риск того, что пользователь предпочтет знакомое новому.
Слайд 15
Кроме того, следует помнить, что:
Сайт должен загружаться быстро.
Сайт
должен быть оптимизирован для выполнения основной своей задачи.
Содержание сайта
должно соответствовать его оформлению.
Информация должна быть легко читаема.
Не должно быть элементов, затрудняющих восприятие информации.
На сайте не должно быть грамматических ошибок.
Слайд 16
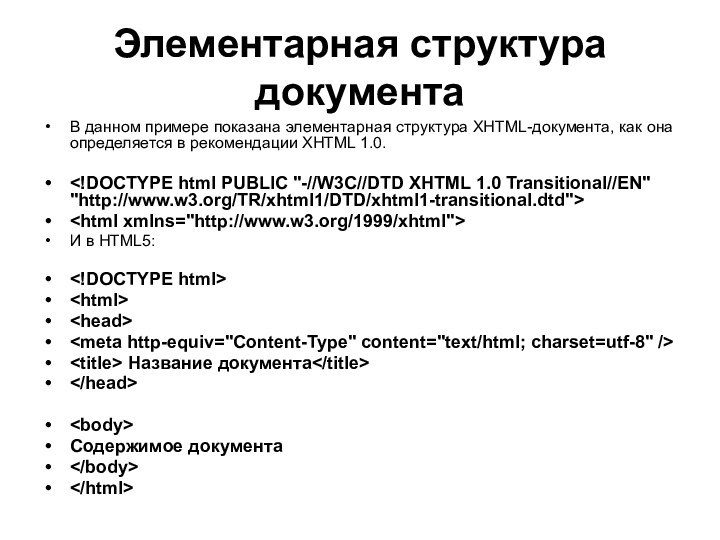
Элементарная структура документа
В данном примере показана элементарная структура
XHTML-документа, как она определяется в рекомендации XHTML 1.0.
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
И в HTML5:
Название документа
Содержимое документа
Слайд 17
Требования XHTML
XHTML (будучи XML-приложением) требовал строгих правил синтаксиса
XML-разметки. XHTML документы отличаются от HTML-документов тем, что в
первом случае вы должны быть абсолютно уверены, что документ выполняет синтаксические правила XML (иными словами, является хорошо сформированным).
Слайд 18
Перечислим атрибуты, которые являлись сокращенными в HTML, но
для которых в XHTML требуются значения
checked=«checked»
disabled=«disabled»
noresize=«noresize»
compact=«compact»
ismap=«ismap»
nowrap=«nowrap»
declare=«declare»
multiple=«multiple»
readonly=«readonly»
defer=«defer»
noshade=«noshade» selected=«selected»
Слайд 20
Заголовок документа
Каждый элемент head должен включать в себя
элемент title, который содержит описание документа. Элемент head также
может включать любой из следующих элементов в любом порядке: script, style, meta, link, object, isindex и base. Элемент head служит просто контейнером для этих элементов и не имеет своего собственного содержимого.
Слайд 21
Другие элементы заголовка
base
Этот элемент определяет базовое местоположение документа,
которое служит ссылкой для всех путей и ссылок документа.
isindex
Устарел. Этот элемент когда-то использовался для добавления на страницу простой поисковой функции. Он был объявлен устаревшим в HTML 4.01 с заменой на элементы ввода для форм.
link
Этот элемент определяет взаимосвязь между текущим документом и другим документом.
script
С помощью этого элемента в заголовок документа можно добавить код JavaScript или VBScript.
style
Еще одним методом связывания таблицы стилей с HTML-документом является встраивание его в заголовок документа при помощи элемента style.
meta
Элемент meta используется для указания информации о документе, например такой, как ключевые слова или описания, которые помогают поисковым системам.
Слайд 22
Атрибуты
id="text" (только XHTML)
content="text"
http-equiv="text"
name="text"
Данные,
включаемые в элемент meta, могут использовать серверы, Web-браузеры и
поисковые системы, но для читателя они невидимы. Этот элемент всегда должен помещаться в элемент head документа.
В документе может использоваться несколько элементов meta. Существует два типа элементов meta, в которых используется либо элемент name, либо элемент http-equiv.
В любом случае необходим атрибут content, в котором указывается значение (или значения) именованной информации или функции. В приведенном примере показан синтаксис обоих типов элементов meta:
Слайд 23
http-equiv
Информация, указанная в атрибуте http-equiv, обрабатывается так, как
если бы она пришла в заголовке HTTP-ответа. Заголовки HTTP
сдержат информацию, которую сервер передает браузеру непосредственно перед отправкой HTML-документа, например информацию о типе данных (media type), и другие значения, влияющие на работу браузера. Следовательно, атрибут http-equiv предлагает информацию, которая будет, в зависимости от описания, изменять способ обработки документа браузером.
Слайд 24
name
Атрибут name используется для вставки скрытой информации о
документе, которая не соответствует HTTP-заголовкам. Например:
content="Jennifer Niederst Robbins" />
Слайд 25
Указание типа информации и кодировки символов
Рекомендуется (хотя и
не является обязательным), чтобы тип информации и кодировка символов
указывались внутри документов (X)HTML, чтобы эта информация сохранялась в документе
Слайд 26
Другие области использования http-equiv
expires
Указывается дата и время, по
истечении которых документ будет считаться устаревшим. Web-роботы могут использовать
эту информацию для удаления устаревших документов из индексов поисковых систем. Используется формат времени и даты, соответствующий стандартному формату для заголовков HTTP, поскольку предполагается, что атрибут http-equiv повторяет поле заголовка HTTP.
Слайд 27
content-language
Это значение может использоваться для указания языка, на
котором написан документ. Браузер может послать соответствующий заголовок Accept-Language,
который заставит сервер выбрать документ, написанный на соответствующем языке.
В данном примере для браузера указывается, что естественным языком документа является французский:
Слайд 28
Имена в элементе meta для поисковых систем
name="description" content=“Toropova Olga' resume and web
design samples" />
Слайд 29
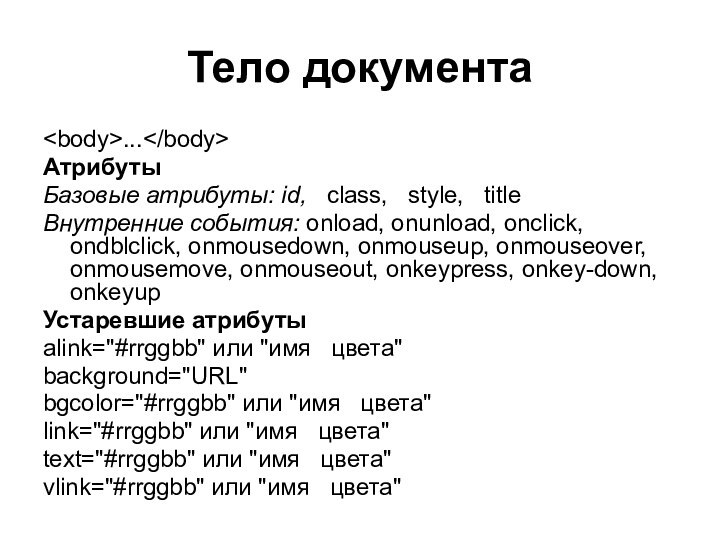
Тело документа
...
Атрибуты
Базовые атрибуты: id, class, style,
title
Внутренние события: onload, onunload, onclick, ondblclick, onmousedown, onmouseup,
onmouseover, onmousemove, onmouseout, onkeypress, onkey-down, onkeyup
Устаревшие атрибуты
alink="#rrggbb" или "имя цвета"
background="URL"
bgcolor="#rrggbb" или "имя цвета"
link="#rrggbb" или "имя цвета"
text="#rrggbb" или "имя цвета"
vlink="#rrggbb" или "имя цвета"
Слайд 30
Текстовые элементы делятся на две главные категории: внутристрочные
(inline) и блочные.
Внутристрочных элементы встречаются в потоке текста
и по умолчанию не приводят к переводу строки.
Блочные элементы по умолчанию начинаются в представлении с новой строки и состыковываются в обычном потоке документа как блоки.
Слайд 31
Блоковые элементы
h1-h6
Заголовок
p
Абзац
pre Предварительно форматированный текст
address Контактная информация
blockquote Длинная цитата
Слайд 32
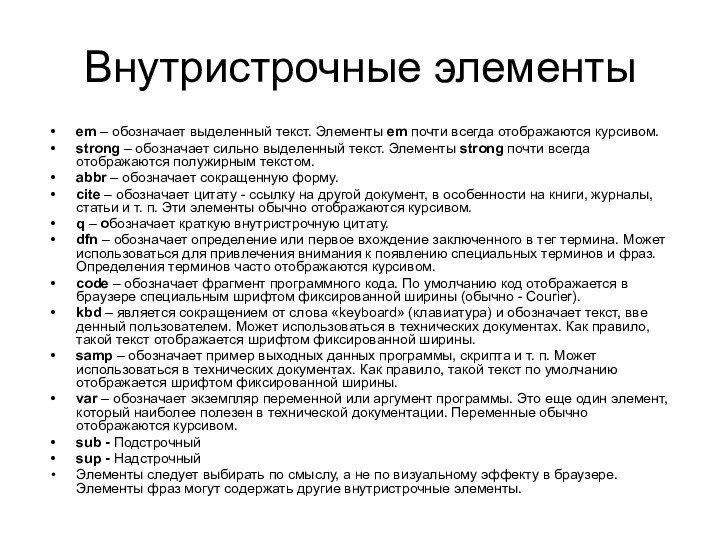
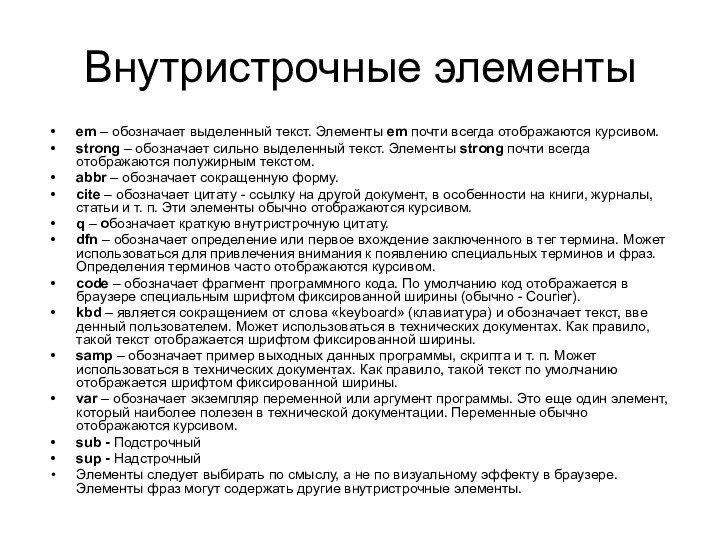
Внутристрочные элементы
em – обозначает выделенный текст. Элементы em

почти всегда отображаются курсивом.
strong – обозначает сильно выделенный текст.
Элементы strong почти всегда отображаются полужирным текстом.
abbr – обозначает сокращенную форму.
cite – обозначает цитату - ссылку на другой документ, в особенности на книги, журналы, статьи и т. п. Эти элементы обычно отображаются курсивом.
q – обозначает краткую внутристрочную цитату.
dfn – обозначает определение или первое вхождение заключенного в тег термина. Может использоваться для привлечения внимания к появлению специальных терминов и фраз. Определения терминов часто отображаются курсивом.
code – обозначает фрагмент программного кода. По умолчанию код отображается в браузере специальным шрифтом фиксированной ширины (обычно - Courier).
kbd – является сокращением от слова «keyboard» (клавиатура) и обозначает текст, введенный пользователем. Может использоваться в технических документах. Как правило, такой текст отображается шрифтом фиксированной ширины.
samp – обозначает пример выходных данных программы, скрипта и т. п. Может использоваться в технических документах. Как правило, такой текст по умолчанию отображается шрифтом фиксированной ширины.
var – обозначает экземпляр переменной или аргумент программы. Это еще один элемент, который наиболее полезен в технической документации. Переменные обычно отображаются курсивом.
sub - Подстрочный
sup - Надстрочный
Элементы следует выбирать по смыслу, а не по визуальному эффекту в браузере. Элементы фраз могут содержать другие внутристрочные элементы.
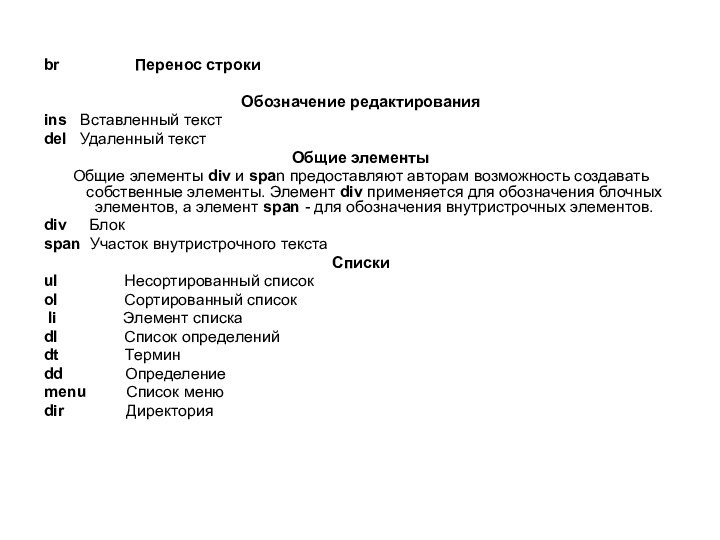
Перенос строки
Обозначение редактирования
ins Вставленный текст
del
Удаленный текст
Общие элементы
Общие элементы div и span предоставляют авторам возможность создавать собственные элементы. Элемент div применяется для обозначения блочных элементов, а элемент span - для обозначения внутристрочных элементов.
div Блок
span Участок внутристрочного текста
Списки
ul Несортированный список
ol Сортированный список
li Элемент списка
dl Список определений
dt Термин
dd Определение
menu Список меню
dir Директория
Слайд 34
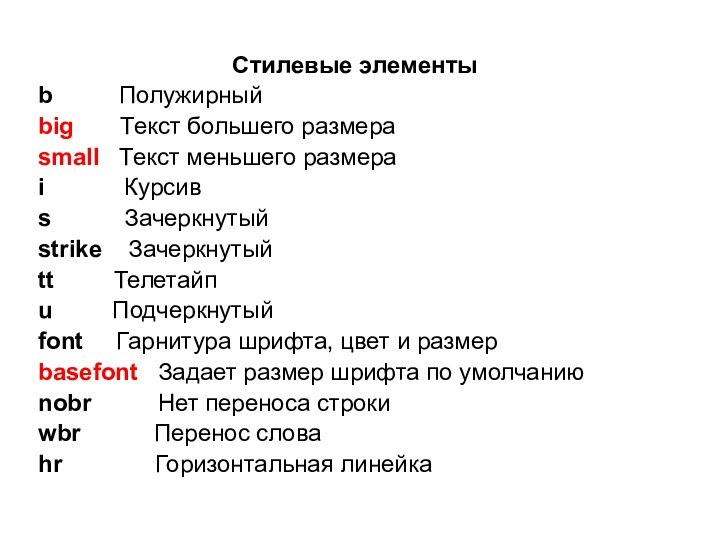
Стилевые элементы
b Полужирный
big Текст большего размера
small Текст
меньшего размера
i Курсив
s Зачеркнутый
strike Зачеркнутый
tt Телетайп
u Подчеркнутый
font Гарнитура шрифта, цвет и размер
basefont Задает размер шрифта по умолчанию
nobr Нет переноса строки
wbr Перенос слова
hr Горизонтальная линейка
Слайд 35
Списки
Несортированная информация (маркированный).
Сортированная информация (нумерованный).
Термины и определения
Слайд 36
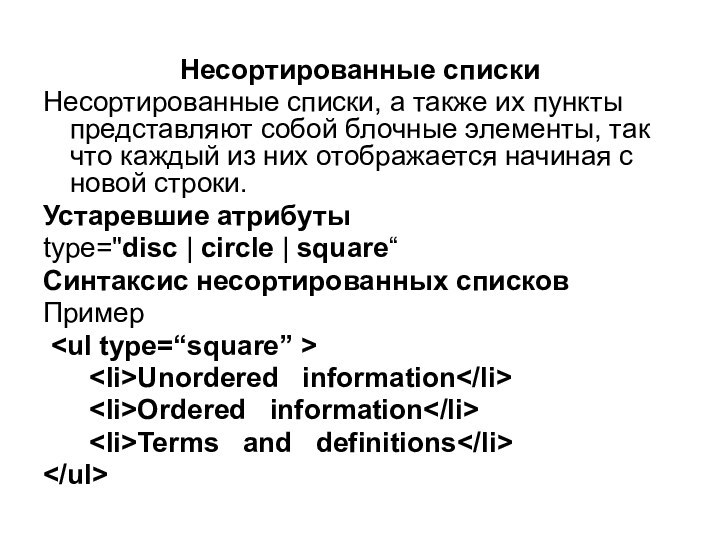
Несортированные списки
Несортированные списки, а также их пункты представляют
собой блочные элементы, так что каждый из них отображается
начиная с новой строки.
Устаревшие атрибуты
type="disc | circle | square“
Синтаксис несортированных списков
Пример
- Unordered information
- Ordered information
- Terms and definitions
Слайд 37
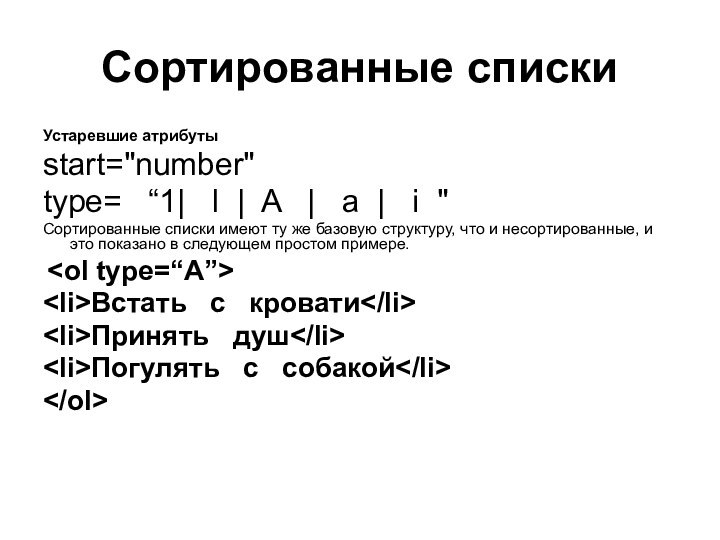
Сортированные списки
Устаревшие атрибуты
start="number"
type= “1|
l | A | a |
i "
Сортированные списки имеют ту же базовую структуру, что и несортированные, и это показано в следующем простом примере.
- Встать с кровати
- Принять душ
- Погулять с собакой
Слайд 38
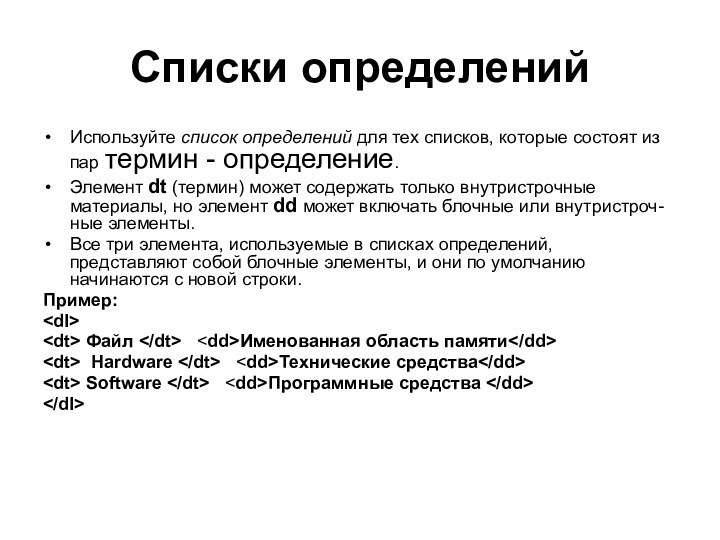
Списки определений
Используйте список определений для тех списков,
которые состоят из пар термин - определение.
Элемент dt (термин)
может содержать только внутристрочные материалы, но элемент dd может включать блочные или внутристроч-ные элементы.
Все три элемента, используемые в списках определений, представляют собой блочные элементы, и они по умолчанию начинаются с новой строки.
Пример:
- Файл
- Именованная область памяти
- Hardware
- Технические средства
- Software
- Программные средства
Слайд 39
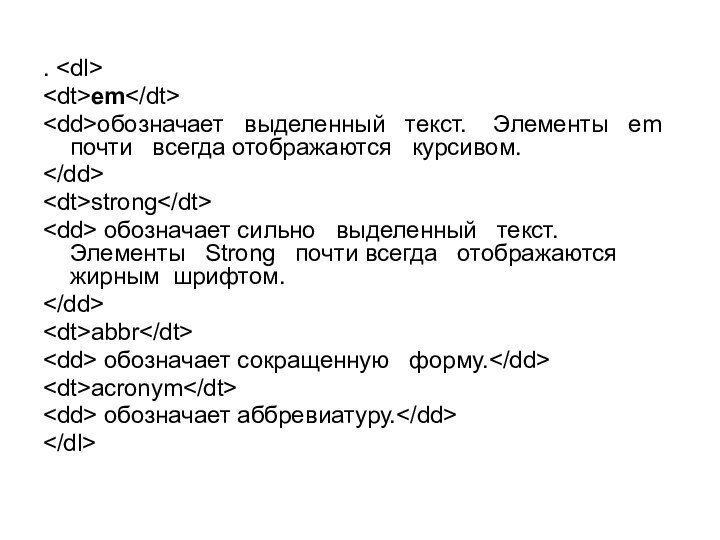
.
em
обозначает выделенный текст. Элементы
em почти всегда отображаются курсивом.
strong
обозначает сильно выделенный текст. Элементы Strong почти всегда отображаются жирным шрифтом.
abbr
обозначает сокращенную форму.
acronym
обозначает аббревиатуру.
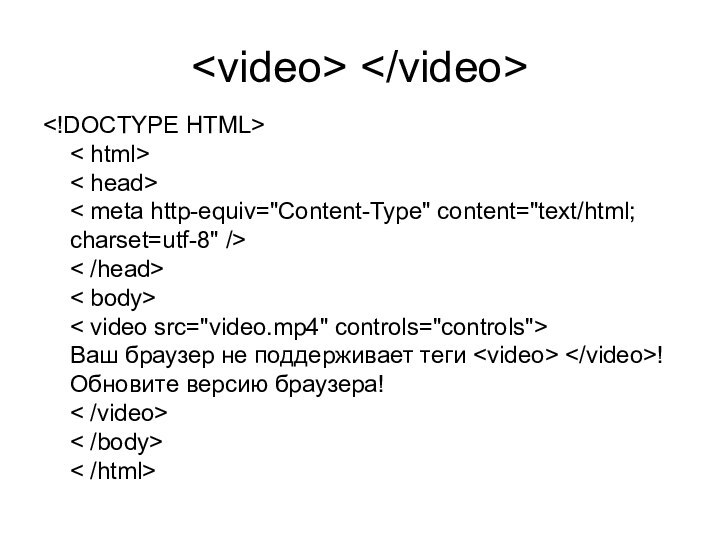
Слайд 40
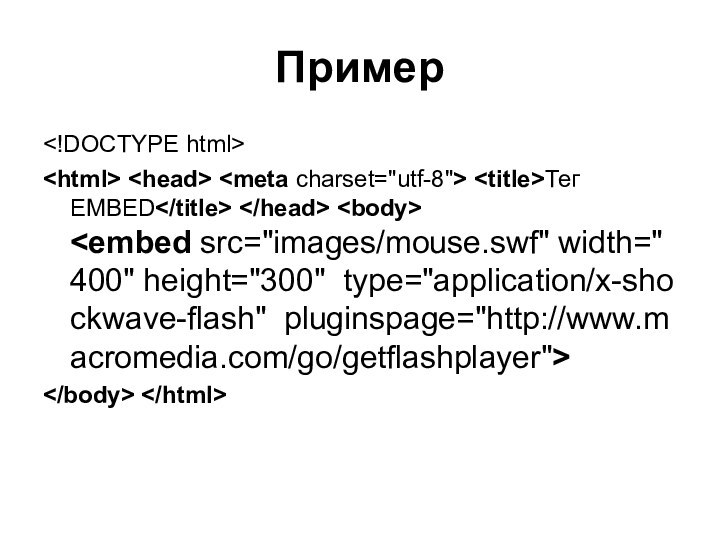
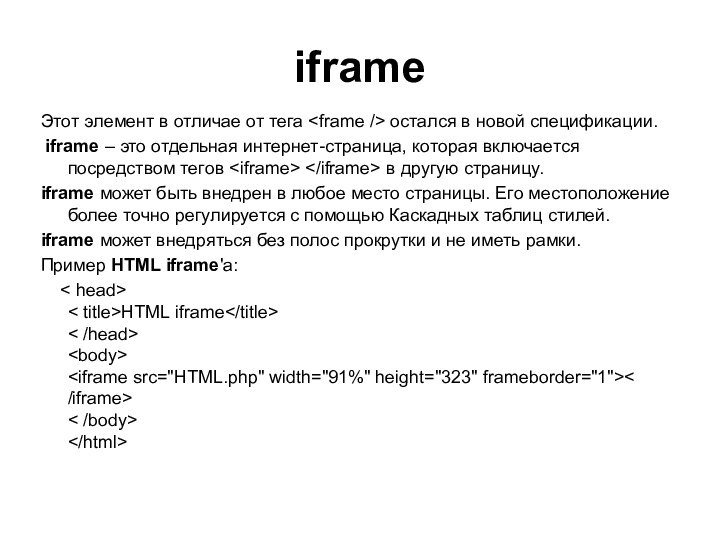
iframe
Этот элемент в отличае от тега
остался в новой спецификации.
iframe – это отдельная интернет-страница,
которая включается посредством тегов в другую страницу.
iframe может быть внедрен в любое место страницы. Его местоположение более точно регулируется с помощью Каскадных таблиц стилей.
iframe может внедряться без полос прокрутки и не иметь рамки.
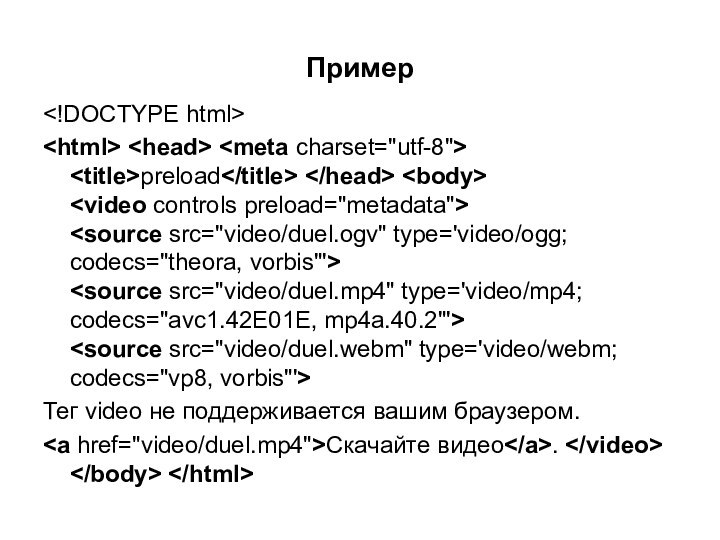
Пример HTML iframe'а:
< head>
< title>HTML iframe
< /head>


















































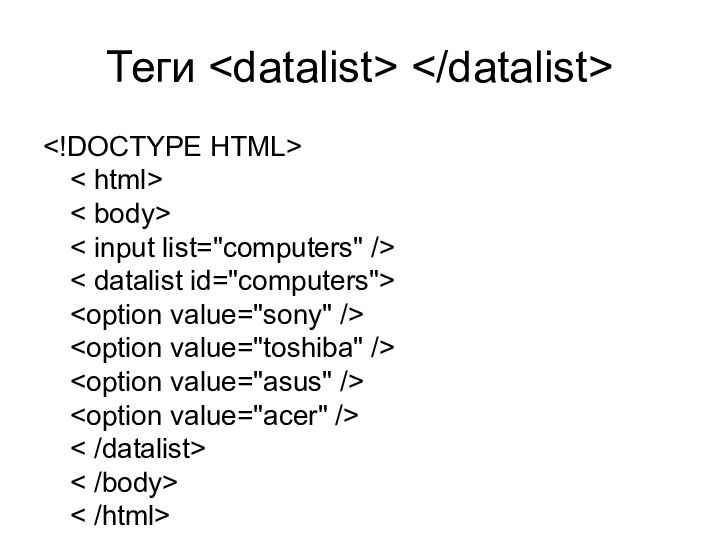
 < datalist">
< datalist">






 ">
">
 < /video>">
< /video>">