Слайд 2
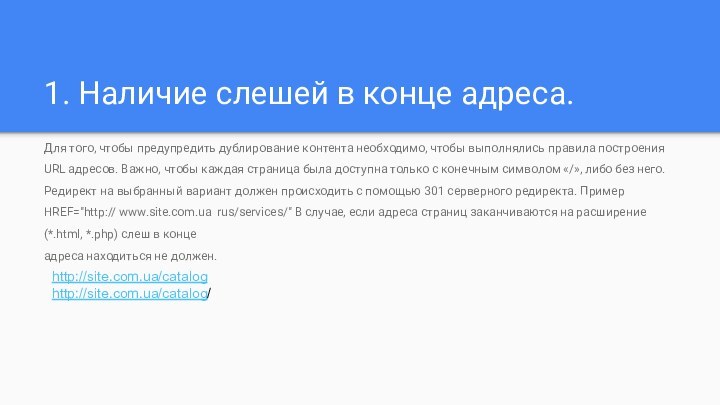
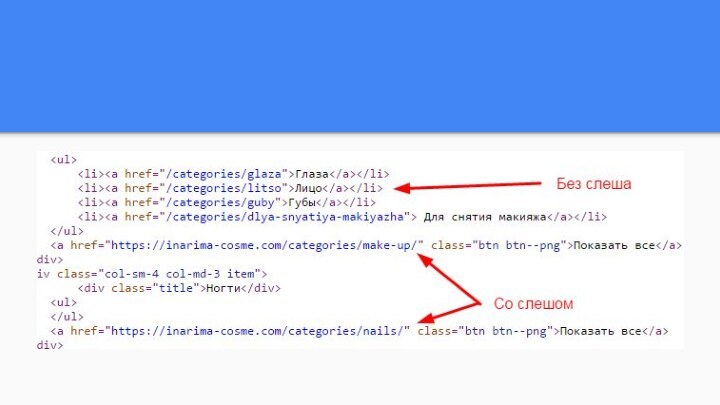
1. Наличие слешей в конце адреса.
Для того, чтобы
предупредить дублирование контента необходимо, чтобы выполнялись правила построения URL
адресов. Важно, чтобы каждая страница была доступна только с конечным символом «/», либо без него. Редирект на выбранный вариант должен происходить с помощью 301 серверного редиректа. Пример HREF="http:// www.site.com.ua rus/services/" В случае, если адреса страниц заканчиваются на расширение (*.html, *.php) слеш в конце
адреса находиться не должен.
http://site.com.ua/catalog
http://site.com.ua/catalog/
Слайд 4
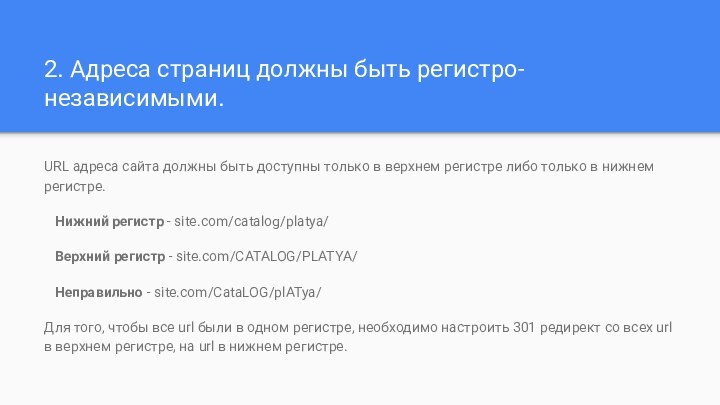
2. Адреса страниц должны быть регистро-независимыми.
URL адреса сайта
должны быть доступны только в верхнем регистре либо только
в нижнем регистре.
Нижний регистр - site.com/catalog/platya/
Верхний регистр - site.com/CATALOG/PLATYA/
Неправильно - site.com/CataLOG/plATya/
Для того, чтобы все url были в одном регистре, необходимо настроить 301 редирект со всех url в верхнем регистре, на url в нижнем регистре.
Слайд 5
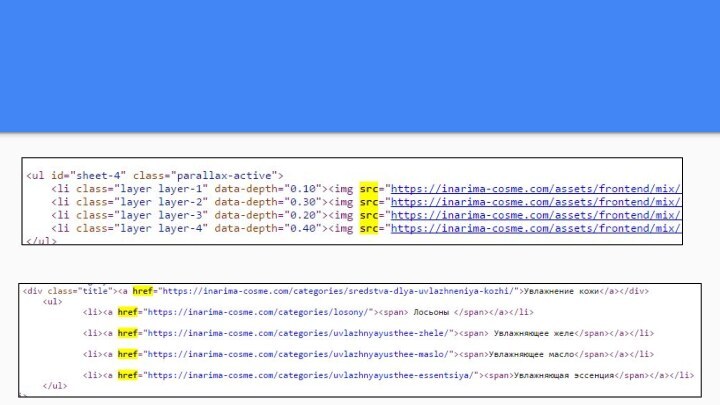
3. Теги src=”/ и href=”/
Необходимо проверять наличие слешей
в адресах тегов src=”/ и href=”/ (не надо слеш
если в начале адреса используется http). (site: siteadress.com.ua, “сохраненная копия”).
src=”/ - ссылка на картинку
href=”/ - ссылка на страницу
Один слеш / когда сайт на http.
Двойной слеш когда сайт на https.
Слайд 7
4. Человекопонятный URL
ЧПУ для основных разделов сайта заполняются
контент-менеджером, на англ. языке.
Обязательно необходимо использовать ЧПУ (человекопонятный URL)
и возможность корректировать данный адрес.
Пример сайта с ЧПУ http://www. site.com.ua/building/category/product
Пример сайта без ЧПУ http://www. site.com.ua/index.php?route=category/product &Id=100
ЧПУ должен быть кратким и информационным:
Пример сайта с корректным ЧПУ http://www.site.com.ua/category/product/morogenoe/
Пример сайта с не корректным ЧПУ http://www.site.com.ua/category-novinki/productukrainskiy-zavod-morogenogo-kiev/morogenoe-visnevoe-v-vafelnom-stacan4ik/zelenogo-cveta/s-nachinko i
Слайд 8
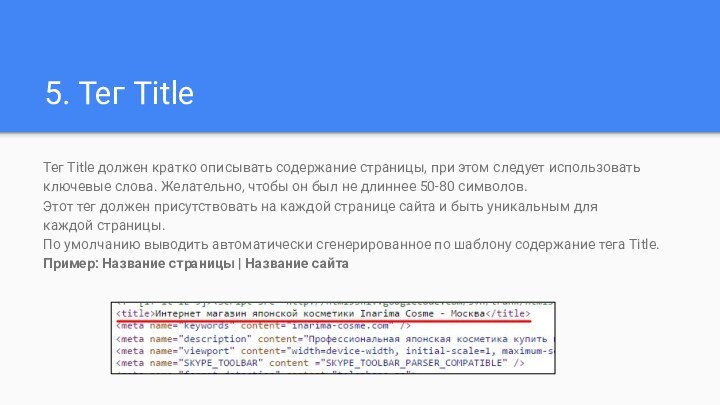
5. Тег Title
Тег Title должен кратко описывать содержание
страницы, при этом следует использовать ключевые слова. Желательно, чтобы
он был не длиннее 50-80 символов.
Этот тег должен присутствовать на каждой странице сайта и быть уникальным для
каждой страницы.
По умолчанию выводить автоматически сгенерированное по шаблону содержание тега Title.
Пример: Название страницы | Название сайта
Слайд 9
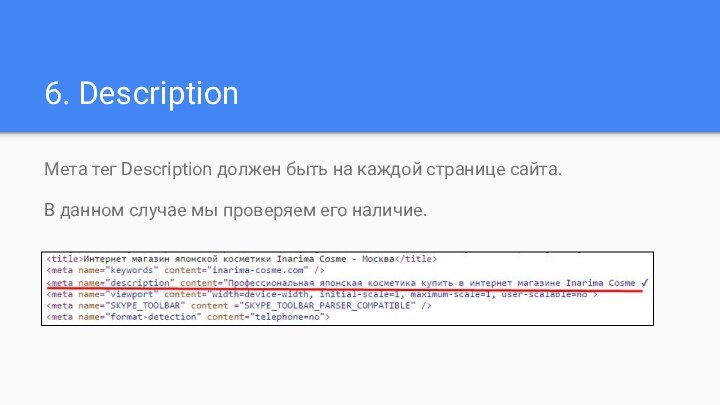
6. Description
Мета тег Description должен быть на каждой
странице сайта.
В данном случае мы проверяем его наличие.
Слайд 10
7. Canonical
В административной части сайта необходимо сделать возможность
добавления и указания мета-тега «Canonical». По умолчанию на страницах
этот тег должен отсутствовать.
Еще информация - https://seoprofy.ua/blog/optimizaciya-sajtov/rel-canonical
Слайд 11
8. Meta Robots
В административной панели сайта должна быть
возможность дополнения и указания мета тега «Robots». По умолчанию
на страницах этот тег должен отсутствовать.
Слайд 12
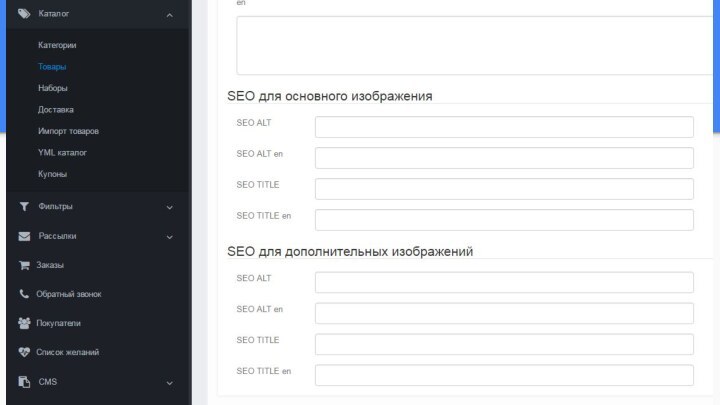
9. Alt для изображений
Очень важно, чтобы у каждого
изображения на странице был заполнен специальный атрибут alt -
«альтернативный текст». При добавлении картинок в разделы такого типа: “Новости”, “Товары”, “Каталог”, “Статьи”.
Должна быть возможность менять значение атрибута alt с административной части.
Слайд 14
10. Навигационные ссылки. JS!
Навигационный ссылки заключенные в скрипты,
могут создавать препятствия поисковым ботам при индексации. В навигационных
меню по сайту, желательно не использовать скрипты..
Как надо - http://www.itstep.kh.ua/
Слайд 15
Как НЕ надо - http://carpets.com.ua/katalog/
Слайд 16
11. Абсолютные ссылки.
В текстах страниц необходимо использовать
абсолютные ссылки. Абсолютная ссылка - ссылка, которая содержит в
себе полный адрес страницы. В ссылках которые добавляются вручную!
Слайд 17
12. Ссылка на главную с логотипа.
Следует ставить ссылку
с изображения логотипа на главную страницу сайта вида
http://site.com.ua (Формат
такой как основной URL).
При этом на главной странице ссылки не должно быть.
Слайд 18
13. Валидация
В коде страниц сайта не должно быть
грубых ошибок, которые могут препятствовать корректной индексации. При этом,
допускается некоторая невалидность кода.
https://validator.w3.org/
Слайд 19
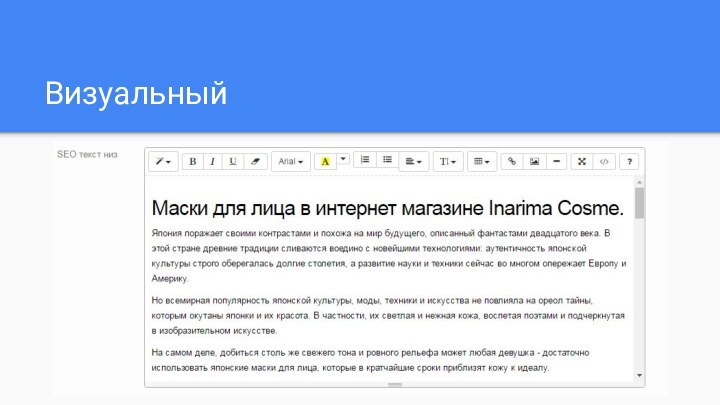
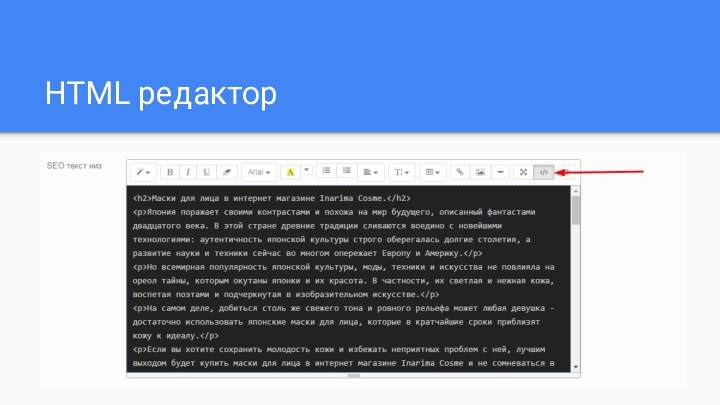
14. Блок для текста. Для магазинов!
Для страниц сайта:
Товары, Категории, Главная добавить возможность вывода текстового блока. На
выбор должно быть 2 способа добавление контента: визуальный и html.
Слайд 22
15. Комментарии в коде
Следует убирать закомментированные куски кода,
которые не несут никакой смысловой нагрузки.
Слайд 23
16. Слово SEO
В коде не должно употребляться слово
“SEO”, “CEO”: ни в классах, ни в стилях —
НИГДЕ!!!
Слайд 24
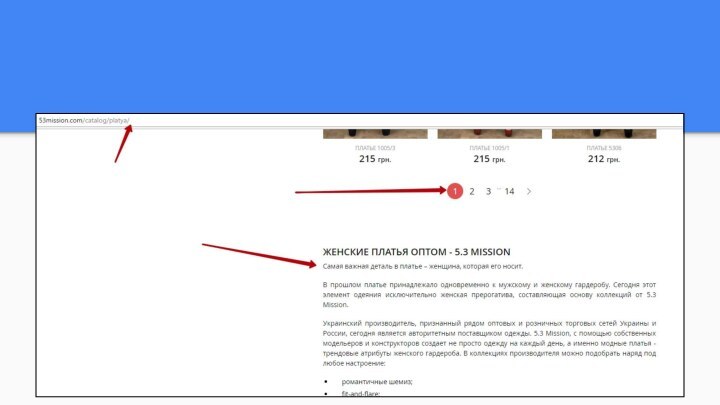
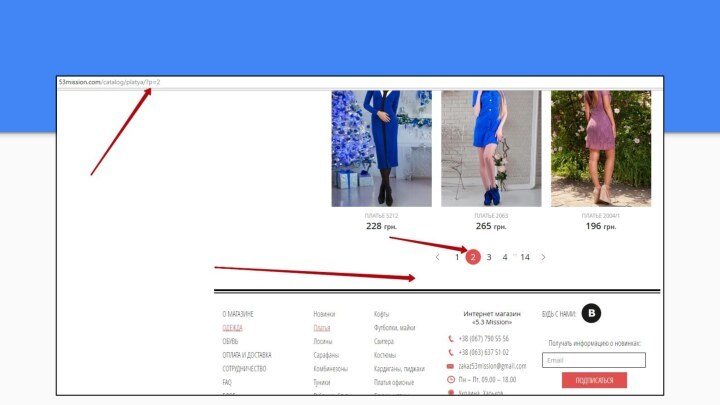
17. Фильтры, пагинация и сортировки
Фильтры и сортировки товаров
или страниц не должны создавать дополнительных дублей страниц. Пагинация
должна быть реализована таким образом, чтобы при навигации по ней не происходило дублирование текстового контента (SEO текст только на первой странице пагинации, фильтрации).
Слайд 27
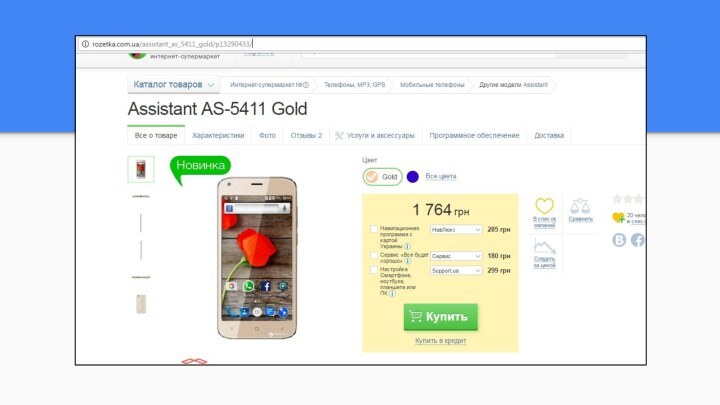
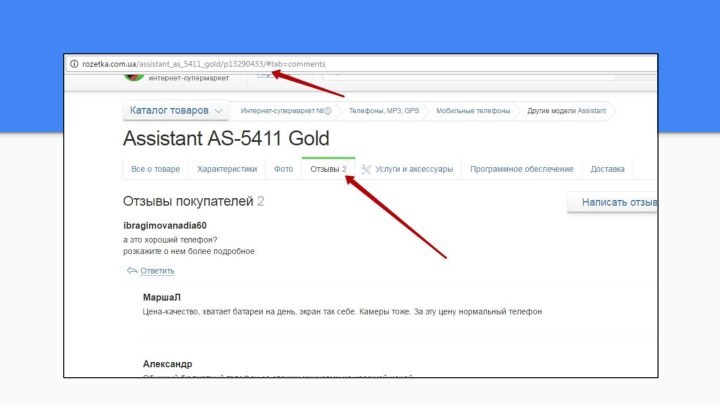
18.Система закладок
Наиболее оптимальным вариантом переключения между закладками будет
использование
# в адресации. Так, например, если основная страница имеет
адреса www.site.ua/tovar, то URL переключения на закладку об отзывах должен иметь вид www.site.ua/tovar#review или похожий. Таким образом мы не допустим появление дублированного контента.
Пример - http://rozetka.com.ua/assistant_as_5411_gold/p13290433/
Слайд 30
19. Настройка редиректов
Перед началом продвижения необходимо определить основной
адрес сайта (с www или без www) и настроить
соответствующий 301 редирект на основной адрес. Кроме того, следует настроить редиректы со страниц дублей на основные страницы. Необходимо использовать, исключительно 301 редиректы.
Пример дублей:
http://site.com
http://www.site.com
http://site.com/index.php
http://site.com/index.html
http://www.site.com/index.php
http://www.site.com/index.html
Слайд 31
20.Коррекция 302-ых редиректов
На сайте стоит избегать редиректов с
кодом 302 Moved Temporarily («Перемещен временно»). Использование редиректов с
кодом 302 должно зависеть от целей перемещения страницы. Например: если вы временно хотите перенаправить пользователя на другую страницу сайта. В случае для страниц, изменивших свой адрес в связи с изменением адресной структуры сайта, следует объединять 301 редиректом.
Слайд 32
21. Наличие серверных ошибок
Стоит избегать серверных ошибок сайта.
Серверные ошибки - это ошибки с кодом 5ХХ, 4ХХ.
Чтобы быстро проверить какой ответ сервера у ваших страниц, воспользуйтесь програмами для парсинга сайта.
Netpeak Spider - https://www.youtube.com/watch?v=Bfg0B_f4VPc
Screaming Frog Spider - https://www.youtube.com/watch?v=KfhOk_qEtG8
Слайд 33
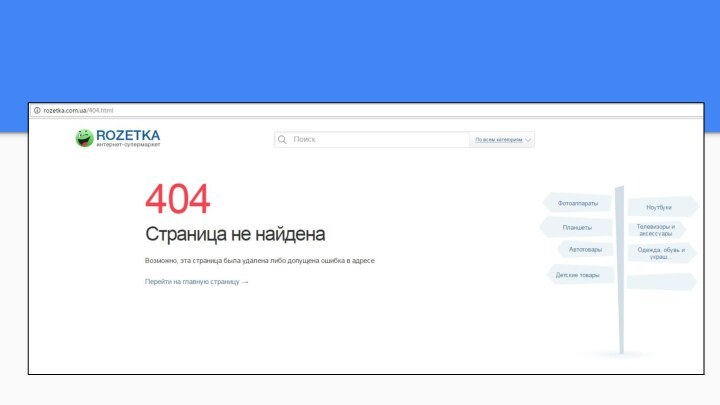
22. Обработка 404 ошибки
Сайт должен корректно выдавать ошибку
“404 Not Found” при запросе несуществующей страницы. Также страница
404 должна быть оформлена в стиле сайта и давать возможность перейти на основные разделы.
Проверка ответа сервера - http://mainspy.ru/otvet_servera
Слайд 35
23. Наличие карты сайта и файла robots.txt
Проверяем наличие
файлов sitemap.xml и robots.txt и проверяем правильно ли они
сделаны.
Карта сайта - site.com/sitemap.xml
Роботс - site.com/robots.txt
Слайд 36
24. Проверка на «битые» ссылки
На сайте не должно
быть «битых» ссылок, т.е. ссылок, которые ведут на несуществующие
страницы. Найденные «битые» ссылки следует удалить или настроить их работоспособность. Можно проверить парсерами (слайд 32).
Слайд 37
25. Удаление циклических ссылок
Страница сайта не должна ссылаться
сама на себя.
Пример - http://www.mamindom.ua/144-kolyaski-i-avtokresla
Слайд 38
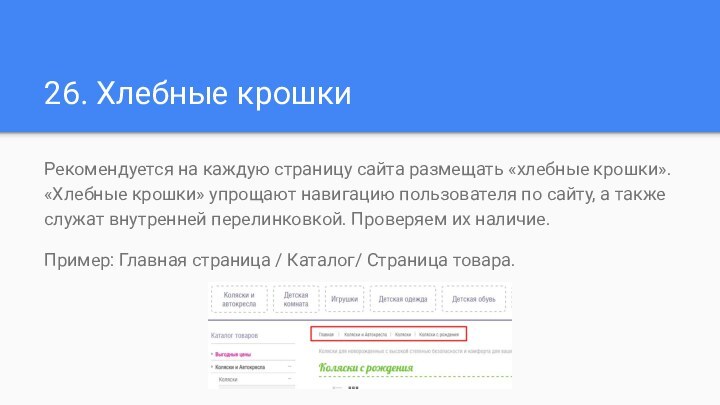
26. Хлебные крошки
Рекомендуется на каждую страницу сайта размещать
«хлебные крошки». «Хлебные крошки» упрощают навигацию пользователя по сайту,
а также служат внутренней перелинковкой. Проверяем их наличие.
Пример: Главная страница / Каталог/ Страница товара.