яркая картинка.
Дизайн, прежде всего, должен доносить
до конечного пользователя
конкретную цель.
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Email: Нажмите что бы посмотреть




























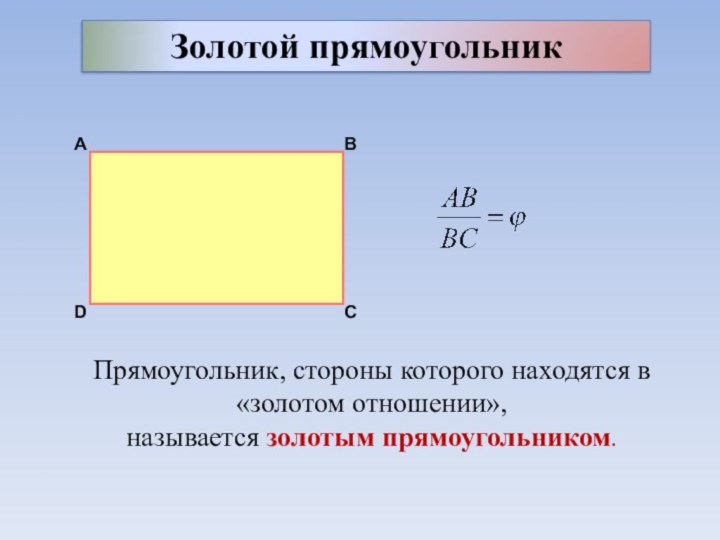
a : b = b : c или с : b = b : а.
Это отношение обозначают буквой ϕ;
ϕ= 0,618 = 5/8